ui界面设计趋势
重点 (Top highlight)
The rapid growth of technology influences design trends every year. As designers we need be aware of the existing and upcoming design trends, constantly learning, improving and expanding our design toolkit in order to be up to date on the current market. Based on my research, experience and observations I’ve selected very carefully 8 UI/UX design trends that you should watch in 2020. Let’s get started then! :)
技术影响的设计趋势,每年吨他快速增长。 作为设计师,我们需要了解现有和即将到来的设计趋势,不断学习,改进和扩展我们的设计工具包,以便与时俱进。 根据我的研究,经验和观察,我非常仔细地选择了2020年您应该注意的8种UI / UX设计趋势。那就让我们开始吧! :)

Illustrations have been in digital product design for a long time. Their evolution in the last years is very impressive. Illustrations as very popular design elements add natural feel and “human touch” to overall UX of our products. Illustrations are also very strong attention grabbers: at the top of that by applying motion to these illustrations we might bring our products to the life and make them stand out— adding extra details and personality.
插图在数字产品设计中已经存在了很长时间。 他们在最近几年的发展令人印象深刻。 插图作为非常流行的设计元素,为我们产品的整体用户体验增添了自然的感觉和“人性化”的感觉。 插图也是吸引注意力的焦点:首先,通过对这些插图进行运动,我们可以使我们的产品栩栩如生,并使它们脱颖而出-增加更多的细节和个性。


Another benefit of applying motion is capturing users attention and making users engage with your product. Animations are also one of the most effective ways to tell the story about your brand, product or services.
进行运动的另一个好处是可以吸引用户的注意力并使用户与您的产品互动。 动画也是讲述您的品牌,产品或服务故事的最有效方法之一。

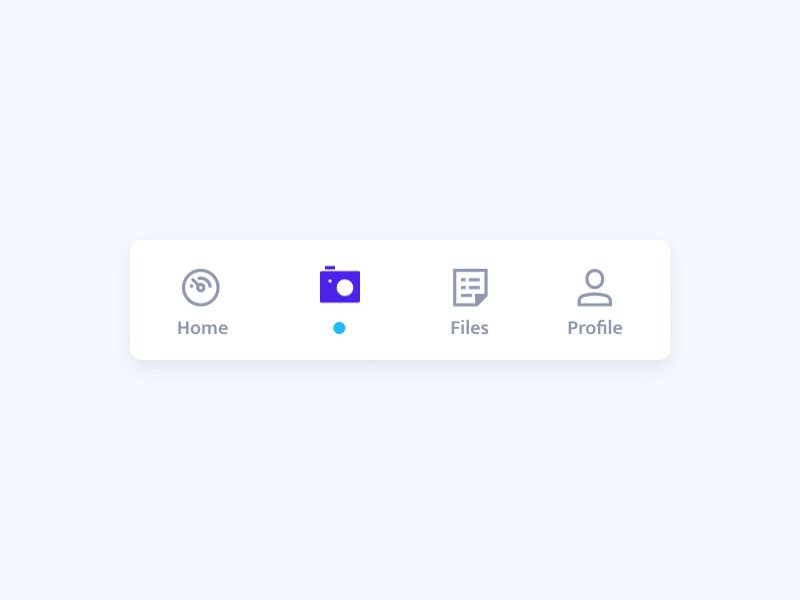
Microinteractions exist pretty much in every single app or website. You see them every time when you’re opening your favourite app —for instance Facebook has tons of different microinteractions and I assume that the “Like” feature is just the perfect example. Sometimes we are not even aware of existence, because they are so so obvious, natural and “blended” into user interfaces. Altough, If you remove them from your product you will notice very quickly that something really important is missing.
微交互几乎存在于每个单个应用程序或网站中。 每次打开您喜欢的应用程序时,您都会看到它们-例如,Facebook有大量不同的微交互,而我认为“赞”功能就是一个很好的例子。 有时我们甚至不知道存在,因为它们是如此明显,自然和“融合”到用户界面中。 好的,如果您从产品中删除它们,您会很快注意到真正重要的东西丢失了。


Generally speaking, in UI/UX design sometimes even really small and subtle change might make huge impact. Microinteractions are the perfect proof that details and attention to them might greatly improve the overall user experience of your digital products and place them on the next/higher level. Every year, every new device brings new oppurtinitues for creating brand new and innovative microinteractions. 2020 wouldn’t be exception for sure.
一般来说,在UI / UX设计中,有时甚至很小的更改也可能产生巨大的影响。 微交互完美证明了细节和对它们的关注可能会大大改善数字产品的整体用户体验,并将其置于更高/更高的层次。 每年,每种新设备都会带来新的机会,以创建全新的创新微交互。 当然,2020年也不例外。

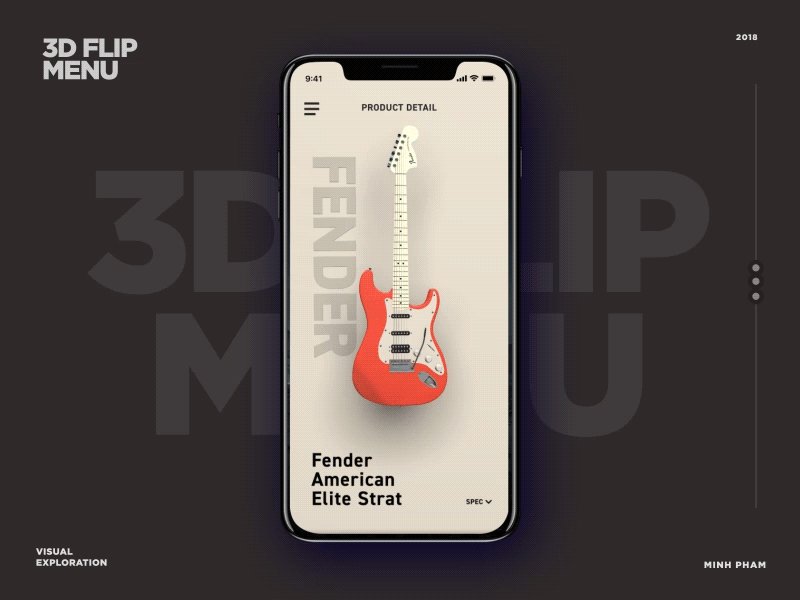
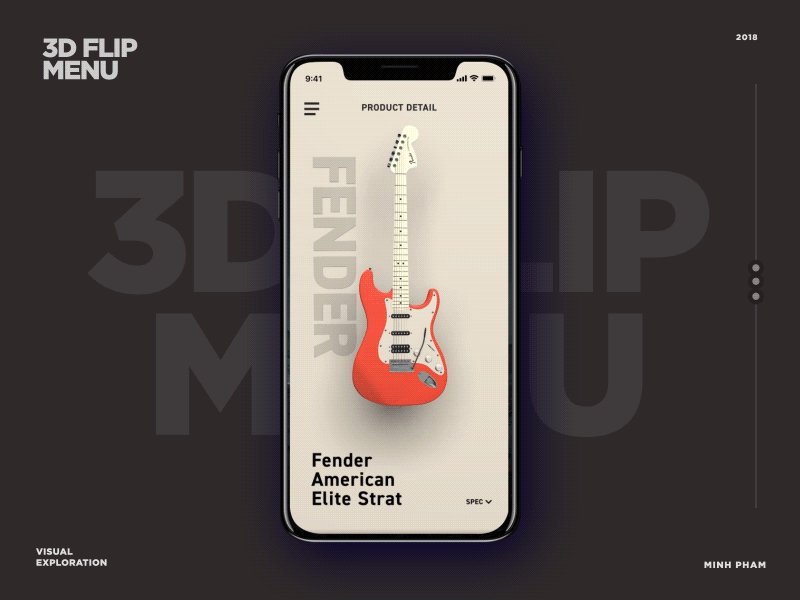
3D graphic exist pretty much everywhere — in movies, video games, adverts on the streets. 3D graphic has been introduced few decades ago and since then has improved and evolved dramatically. Mobile and web technology is also growing rapidly fast. New web browser capabilities have opened the door for 3D graphic allowing us as designers to create and implement amazing 3D graphics into modern web and mobile interfaces.
3D图形几乎无处不在-在电影,视频游戏,街头广告中。 3D图形是几十年前引入的,此后得到了极大的改进和发展。 移动和网络技术也在快速增长。 新的Web浏览器功能为3D图形打开了大门,使我们作为设计师可以在现代Web和移动界面中创建和实现惊人的3D图形。


Creating and then integration of 3D graphic into web and mobile interfaces requires some specific skills and tons of work, but very often the results are very rewarding.
创建3D图形并将其集成到Web和移动界面中需要一些特定的技能和大量的工作,但是通常结果是非常有意义的。

3D graphic renders allows to present the product or services in the a lot more interactive and engaging way: for instance 3D graphic renders could be viewed in 360 degree presentation improving the overall UX of the product.
3D图形渲染允许以更加互动和吸引人的方式展示产品或服务:例如,可以以360度演示方式查看3D图形渲染,从而改善了产品的整体用户体验。
In 2020 even more brands will use 3D render models to present the product or services in order to emulate the real world (in-store) shopping experience.
在2020年,更多的品牌将使用3D渲染模型来展示产品或服务,以模拟现实世界(店内)的购物体验。

2019 has been a big year for VR. In the last years we have seen a lot of progress and excitement in VR headsets — mostly in gaming industry. We need to keep in mind that gaming industry very often brings innovation and new technologies into digital product design. Research proves that VR is no exception as after Oculus Quest in 2019 launch many opportunities have opened for other industries. Facebook CEO Mark Zuckerberg has already tested exciting hand interaction feature and officially announced hand-tracking update for Quest, coming early 2020!
对于VR来说,2019年是重要的一年。 在过去的几年中,我们在VR头戴式耳机中看到了许多进步和兴奋,尤其是在游戏行业。 我们需要牢记,游戏行业经常将创新和新技术带入数字产品设计中。 研究证明VR也不例外,因为2019年Oculus Quest推出后,其他行业也获得了很多机会。 Facebook首席执行官马克·扎克伯格(Mark Zuckerberg)已经测试了令人兴奋的手部互动功能,并于2020年初正式宣布了Quest的手部追踪更新!


Sony and Microsoft will release their new generation consoles in 2020 holiday season. These would bring a lot opportunities and room to growth for VR technology.
索尼和微软将在2020年假日季节发布其新一代游戏机。 这些将为VR技术带来很多机遇和增长空间。

In the last years we have seen a lot of progress, excitement and improvement of AR. The world’s leading tech companies are investing millions into AR development , so we should expect to expand and grow this technology in 2020. Even Apple has introduced their own AR toolkit called ARKIT 3 to help designers and developers build AR based products.
在过去的几年中,我们看到了AR的许多进步,激动和改进。 世界领先的科技公司在AR开发上投入了数百万美元,因此我们应该期望在2020年扩展和发展该技术。甚至苹果公司也推出了自己的AR工具包ARKIT 3,以帮助设计人员和开发人员构建基于AR的产品。



There are endless opportunities to innovate and create brand new and exciting experiences in AR space. UI design for AR will be one of the major trends in 2020, so as designers we should be prepared and eager to learn new tools, principles when creating AR experiences.
有无尽 有机会在AR空间中创新和创造全新的令人兴奋的体验。 AR的UI设计将成为2020年的主要趋势之一,因此,作为设计师,我们应该做好准备,并渴望在创建AR体验时学习新的工具和原理。

Generally speaking Skeuomorphic design refers to the design elements that are created in a realistic style/way to match the real life objects. The growth of VR/AR technology and latest design trends shown on the most popular design platforms (Dribbble, Behance etc.) might make skeuomorphic design comeback in 2020 — but this time with a lot modern fashion and slightly modified name: “New skeuomorphism” (also called Neumorphism).
一般来说,拟态设计是指以逼真的样式/方式创建的设计元素,以匹配现实生活中的对象。 VR / AR技术的增长和最受欢迎的设计平台(Dribbble,Behance等)上显示的最新设计趋势可能会使拟态设计在2020年卷土重来,但这一次具有许多现代时尚并稍作修改的名称:“新拟态” (也称为Neumorphism )。



As you’ve probably noticed: Neumorphism represents very detailed and precise design style. Highlight, shadows, glows — attention to details is very impressive and definitely on spot. Neumorphism has already inspired a lot of designers from all over the world and there is big chance that Neumorphism will be the biggest UI design trend in 2020.
您可能已经注意到: 神经形态代表非常详细和精确的设计风格。 高光,阴影,发光-对细节的关注非常令人印象深刻,而且绝对是当场。 Neumorphism已经启发了来自世界各地的许多设计师,并且Neumorphism很有可能成为2020年最大的UI设计趋势。

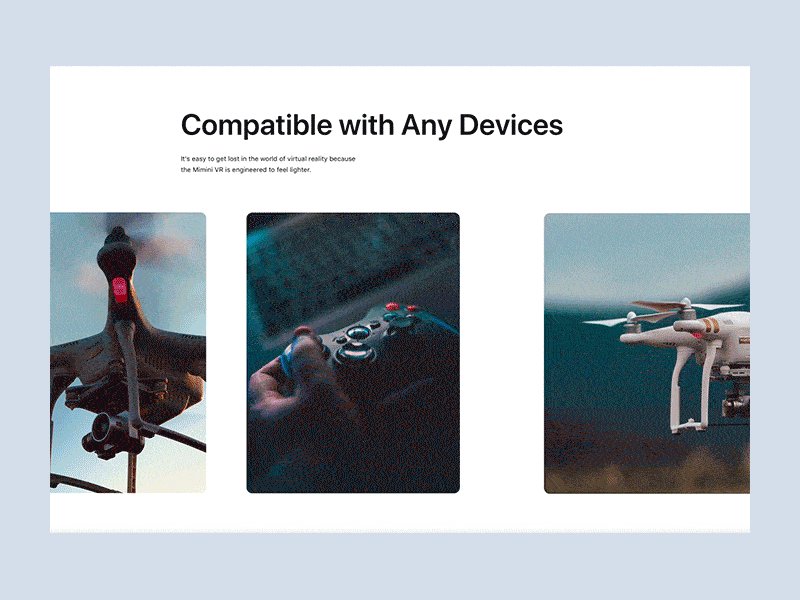
In the last years we have noticed huge grown of asymmetrical layouts in digital product design. Traditional / “template” based layouts are definitely going away. 2020 will not be any different as this trend will continue. Proper usage of asymmetrical layouts add a lot of character, dynamic and personality to our designs, so they do not template based anymore.
在过去的几年中,我们注意到数字产品设计中大量不对称布局的出现。 基于传统/“模板”的布局肯定会消失。 2020年将保持不变,因为这一趋势将继续。 正确使用非对称布局会为我们的设计增加很多特征,动态和个性,因此它们不再基于模板。


There is a lot of room for creativity as the number of options and opportunities when creating asymmetrical layouts are endless. Although, creating successful asymmetrical layouts requires some practice and time — placing elements randomly on the grid wouldn’t work :) also they should be used and implemented with care — always keeping in mind users needs : we do not want to get them lost when using our digital products — do we? :)
创建非对称布局时,选择和机会的数量是无限的,因此创造力还有很多空间。 尽管创建成功的非对称布局需要一定的实践和时间-将元素随机放置在网格上是行不通的:)也应谨慎使用和实现它们-始终牢记用户的需求:我们不想在出现以下情况时迷失它们使用我们的数字产品-是吗? :)

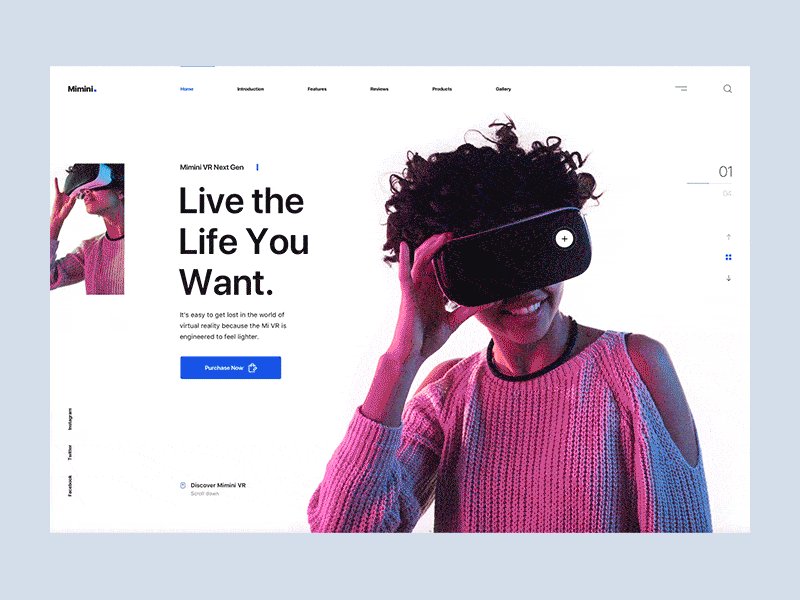
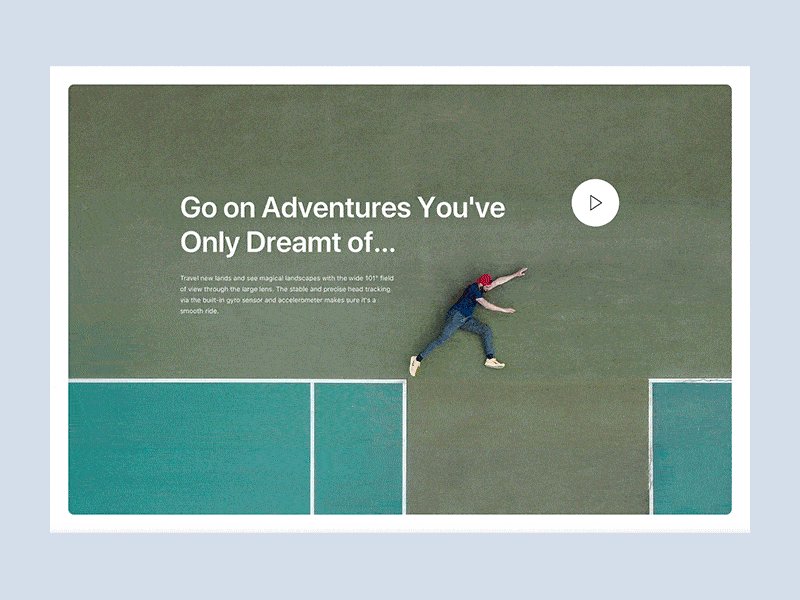
Stories play an very important role in overall UX in the digital product design. You might see them very often on the landing pages as introduction to the brand, product or new service. Storytelling is all about transferring data to the users in the best possible informative and creative way. This could be achieved by copyrighting mixed with strong and balanced visual hierarchy (typography, illustrations, high-quality photos, bold colours, animations and interactive elements).
故事在数字产品设计中的整体用户体验中扮演着非常重要的角色。 您可能会在登录页面上经常看到它们,作为对品牌,产品或新服务的介绍。 讲故事就是以最佳的信息和创意方式将数据传输给用户。 这可以通过版权保护与强大而平衡的视觉等级(印刷术,插图,高质量照片,大胆的色彩,动画和交互式元素)混合来实现。


Storytelling really helps to create positive emotions and relationships between your brand and users. Storytelling might also make your brand a lot more memorable and making users feel like they are part of our products or services, so they would like to associate with them. Having said that, storytelling is also great and efficient marketing tool that might greatly increase the sales of your products/services. Storytelling as the very successful tool will continue and expand in 2020.
讲故事确实有助于在品牌和用户之间建立积极的情感和关系 。 讲故事还可以使您的品牌更令人难忘,并使用户觉得他们是我们产品或服务的一部分,因此他们希望与他们建立联系。 话虽如此,讲故事还是一种出色而有效的营销工具,可能会大大增加您的产品/服务的销售额。 作为非常成功的工具,讲故事将在2020年继续并扩大。
简介:2020年8种UI / UX设计趋势 (Summary: 8 UI/UX design trends for 2020)
#1动画插图 (#1 Animated Illustrations)
By applying motion to illustrations we might really make our designs stand out and bring them to the life — adding extra details and personality.
通过对插图进行运动,我们可以真正使我们的设计脱颖而出,并使其栩栩如生-增加额外的细节和个性。
#2微互动 (#2 Microinteractions)
Microinteractions are the perfect proof that details and attention to them might greatly improve the overall user experience of your digital products and place them on the next/higher level.
微交互完美证明了细节和对它们的关注可能会大大改善数字产品的整体用户体验,并将其置于更高/更高的层次。
#3 Web和移动界面中的3D图形 (#3 3D Graphics in web and mobile interfaces)
New web browser capabilities have opened the door for 3D graphic allowing us as designers to create and implement amazing 3D graphics into modern web and mobile interfaces.
新的Web浏览器功能为3D图形打开了大门,使我们作为设计师可以在现代Web和移动界面中创建和实现惊人的3D图形。
#4虚拟现实 (#4 Virtual Reality)
Gaming industry very often brings innovation and new technologies into digital product design.
游戏行业经常将创新和新技术带入数字产品设计中。
#5增强现实 (#5 Augmented Reality)
There are endless opportunities to innovate and create brand new and exciting experiences in AR space. UI design for AR will be one of the major trends in 2020, so as designers we should be prepared and eager to learn new tools, principles when creating AR experiences.
有无尽 有机会在AR空间中创新和创造全新的令人兴奋的体验。 AR的UI设计将成为2020年的主要趋势之一,因此,作为设计师,我们应该做好准备,并渴望在创建AR体验时学习新的工具和原理。
#6同态 (#6 Neumorphism)
The grow of VR/AR technology and latest design trends shown on the most popular design platforms might make skeuomorphic design comeback in 2020 — but this time with a lot modern fashion.
VR / AR技术的增长和最流行的设计平台上显示的最新设计趋势可能会使拟形设计在2020年卷土重来,但这一次具有许多现代时尚。
#7不对称布局 (#7 Asymmetrical Layouts)
There is a lot of room for creativity as the number of options and opportunities when creating asymmetrical layouts are endless. Although, creating successful asymmetrical layouts requires some practice and time.
创建非对称布局时,选择和机会的数量是无限的,因此创造力还有很多空间。 虽然,创建成功的不对称布局需要一些实践和时间。
#8讲故事 (#8 Storytelling)
Storytelling is all about transferring data to the users in the best possible informative and creative way. Storytelling is also great and efficient marketing tool that might greatly increase the sales of your products/services.
讲故事就是以最佳的信息和创意方式将数据传输给用户。 讲故事也是一种出色而有效的营销工具,可以极大地提高您的产品/服务的销售额。
Which of the trends I’ve mentioned has got you the most excited? Is there any other trend that should have been included in the list? Please let me know In the comments section below! :) You might also check my previous articles:
我提到的哪种趋势让您最兴奋? 列表中还应该包含其他趋势吗? 请让我知道在下面的评论部分! :)您还可以查看我以前的文章:
Master the basics of visual: how to become a self-taught UI/UX designer
7 simple & effective methods to get better at Visual/UI Design
If you have any questions please feel free to email me — always happy to help. You can also find me at: Dribbble, Behance, Instagram, Uplabs, Facebook, LinkedIn or by visiting personal portfolio website.
如有任何疑问,请随时给我发送电子邮件 -随时乐意为您提供帮助。 您也可以在以下位置找到我: Dribbble , Behance , Instagram , Uplabs , Facebook , LinkedIn或访问个人投资组合网站。
翻译自: https://uxdesign.cc/8-ui-ux-design-trends-for-2020-68e37b0278f6
ui界面设计趋势





















 2726
2726

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








