figma 安装插件
重点 (Top highlight)
It’s no secret that Figma is now one of the flagships among the tools for creating designs and prototyping. Its advantage over Adobe XD or Sketch is that Figma is an online tool that gives the user the opportunity to work and collaborate with other people in real-time. Thanks to this, and also thanks to its wonderful functionality and nice interface, many Adobe XD, Sketch and InVision users started to use Figma.
我 T的不是什么秘密,现在的figma是工具之间的旗舰创建设计和原型之一。 与Adobe XD或Sketch相比,它的优势在于Figma是一种在线工具,可为用户提供与他人实时工作和协作的机会。 因此,也由于其出色的功能和出色的界面,许多Adobe XD,Sketch和InVision用户开始使用Figma。
However, Figma had one big disadvantage, which made users who “migrated” from other platforms miss the previous tools a bit — the lack of plugins. This feature was something that a lot of Figma users asked for, because sometimes they had to use third-party applications, which was obviously not very convenient. And, of course, we, as designers, strive to make our lives and lives of other people easier, and we are looking for various ways and tools that will help us become more efficient, improve and accelerate our workflow.
但是,Figma有一个很大的缺点,那就是从其他平台“迁移”的用户会稍微错过以前的工具- 缺少插件 。 许多Figma用户要求使用此功能,因为有时他们不得不使用第三方应用程序,这显然不是很方便。 当然,我们作为设计师努力使我们的生活和他人的生活更轻松,并且我们正在寻找各种方法和工具来帮助我们变得更有效率,改善和加速我们的工作流程 。
And in August 2019, everything has changed — after several weeks of closed beta testing, Figma finally announced the launch of plugins in their system. Figma’s employees say that they had the idea about having plugins 2 years ago, and that all this time they were busy polishing the API for the smooth operation of plugins inside the system.
在2019年8月, 一切都发生了变化 -经过数周的封闭Beta测试,Figma终于宣布在其系统中启动插件。 Figma的员工说,他们两年前就有过使用插件的想法,而这段时间他们一直在忙于完善API,以确保系统内部插件的平稳运行。
使用插件的优点 (The advantages of using plugins)
Plugins provide simple and intuitive ways to increase your capabilities in Figma. They help optimize and automate routine and repetitive tasks — with the name of the layers, with search, with grouping, adding special functions, such as adding useful content to mockups. They are like butler Alfred for Batman. Always help at the right time.
插件提供了简单直观的方法来增强Figma的功能。 它们帮助优化和自动化例行和重复性任务-使用图层名称,搜索,分组,添加特殊功能(例如向模型中添加有用的内容)。 他们就像蝙蝠侠的管家阿尔弗雷德。 始终在正确的时间提供帮助。
At the moment, there are almost 420 plugins in Figma. Yes, they are being added almost on an everyday basis. The wonderful part of releasing the Figma plugins is that they are developed not by company employees, but by ordinary people, like you and me. That’s right, if you know popular programming languages and can create an interesting plugin — both the company and the entire Figma community would be happy to see your product!
目前, 几乎 420 Figma中的插件 。 是的,几乎每天都在添加它们。 发布Figma插件的妙处在于,它们不是由公司员工开发的,而是由像你我这样的普通人开发的。 是的,如果您知道流行的编程语言并可以创建一个有趣的插件,那么公司和整个Figma社区都将很高兴看到您的产品!
也有一些缺点 (There are some Cons as well)
Although Figma in our opinion outruns Sketch in many aspects, Sketch still wins in the area of plugins. The main reason is that the plugins of Figma in the current state do not allow sending back the changed data to the system in real-time mode. This limitation is significant right now and makes Figma plugins weaker than Sketch plugins
尽管我们认为Figma在许多方面都超过了Sketch,但是Sketch在插件方面仍然是赢家。 主要原因是处于当前状态的Figma插件不允许以实时模式将更改后的数据发送回系统 。 此限制目前非常重要,并且使Figma插件比Sketch插件更弱
让我们开始吧! (Let’s get started!)
We’ve collected the tools that help us improve our workflow, boost our productivity and just add some joy to the design process. We’ll start from the last place, so make sure you don’t miss all the fun ☕
我们已经收集了有助于改善工作流程,提高生产率并为设计过程增添些乐趣的工具。 我们将从最后一个地方开始,所以请确保您不要错过所有的乐趣☕
Figma的尾声 (Coda for Figma)

Coda for Figma is a plugin that works with a document generation tool called Coda. Thanks to this plugin, you can fill your layouts with data from services such as Spotify, Wikipedia, Dropbox, Gmail, Google Calendar, Jira, Shopify, Github, etc.
Coda for Figma是一个与名为Coda的文档生成工具一起使用的插件。 借助此插件,您可以使用来自Spotify,Wikipedia,Dropbox,Gmail,Google Calendar,Jira,Shopify,Github等服务的数据填充布局。
This plugin is relatively new, but is gaining widespread popularity in the community.
这个插件是相对较新的,但是在社区中越来越流行。
LilGrid (LilGrid)

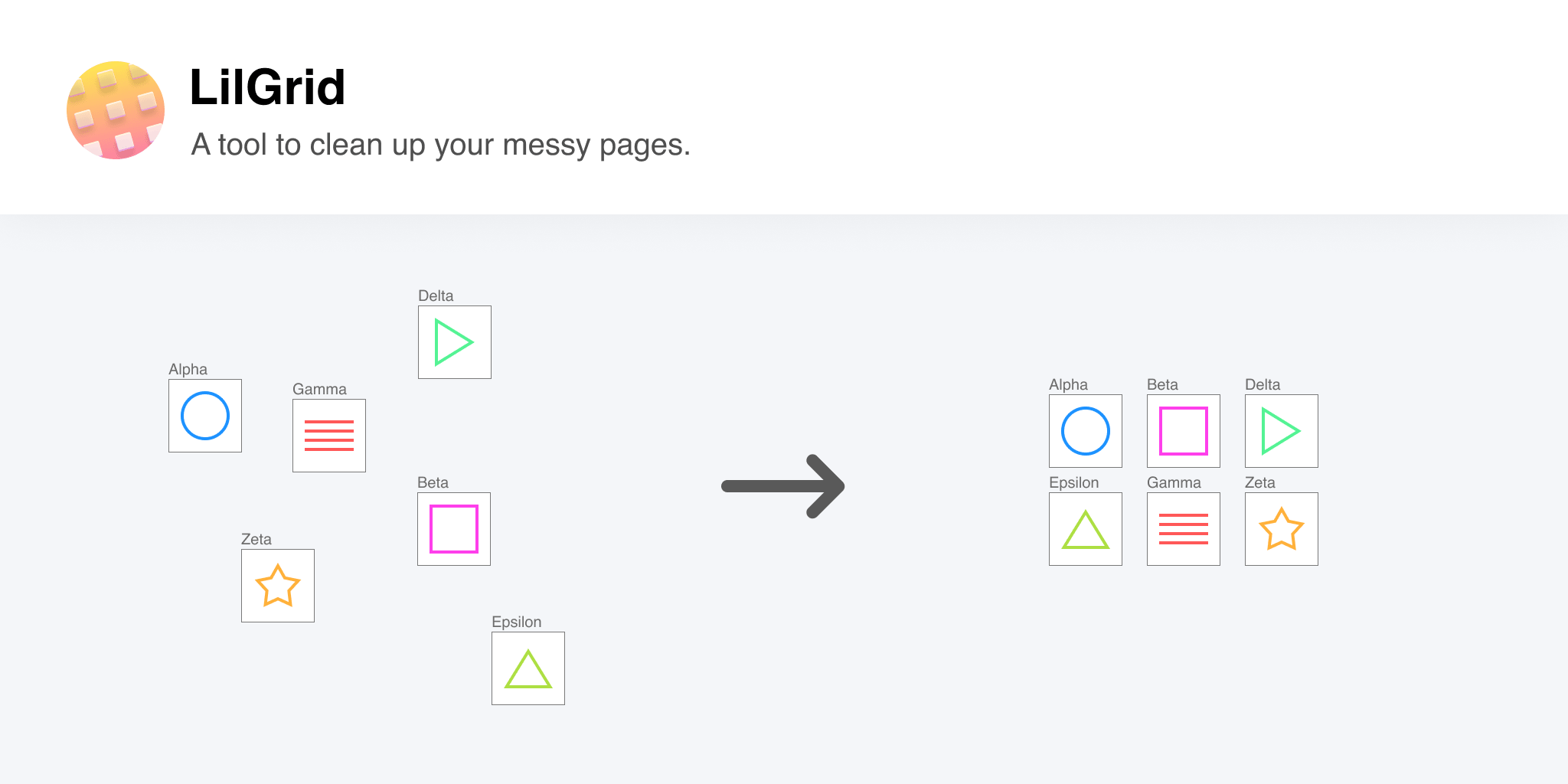
LilGrid is a plugin that will clean up your interface. It takes all the disordered elements in the system and organizes them in the form of a grid that you define yourself.
LilGrid是一个可以清理界面的插件。 它采用系统中所有无序的元素,并以您定义自己的网格形式组织它们。
It is especially useful in cases where you need to organize a large number of buttons or icons in your design system.
在需要在设计系统中组织大量按钮或图标的情况下,此功能特别有用。
LilGrid does not change the elements of your design, but only arranges their location on the canvas.
LilGrid不会更改设计元素,而只会在画布上排列它们的位置。
表格粘贴 (Table Paste)

This plugin will be very useful for those who need to transfer data from Excel spreadsheets to stylized tables created in Figma.
对于需要将数据从Excel电子表格传输到Figma中创建的样式表的人来说, 该插件将非常有用。
You create a table row in Figma with a text field for each cell, and then make a component out of it. Next, you create a table from these rows, and select the table rows to which you want to apply data.
您可以在Figma中创建一个表行,并为每个单元格添加一个文本字段,然后从中创建一个组件。 接下来,从这些行创建一个表,然后选择要向其应用数据的表行。
After that, in Excel you need to select the data and copy it to the Figma table. Voila, your Excel table is now stylized in Figma.
之后,在Excel中,您需要选择数据并将其复制到Figma表。 瞧,您的Excel表现在已在Figma中进行了样式化。
设计系统组织者 (Design System Organizer)

If you are working on a design system, you probably have components and styles which names are organized something like this: “Buttons / Small / States / Default”.
如果您在设计系统上工作,则可能有一些组件和样式,其名称组织如下:“按钮/小/状态/默认”。
This plugin helps to organize such elements in a convenient user-friendly interface. It allows you to group components, ungroup them, move, rename grouped components.
该插件有助于在方便的用户友好界面中组织此类元素。 它允许您对组件进行分组,取消分组,移动,重命名分组的组件。
When you rename a group, the name will be changed for all components or styles in this group. And you don’t even need to use search and replace tools for this.
重命名组后,该组中所有组件或样式的名称都会更改。 而且,您甚至不需要为此使用搜索和替换工具。
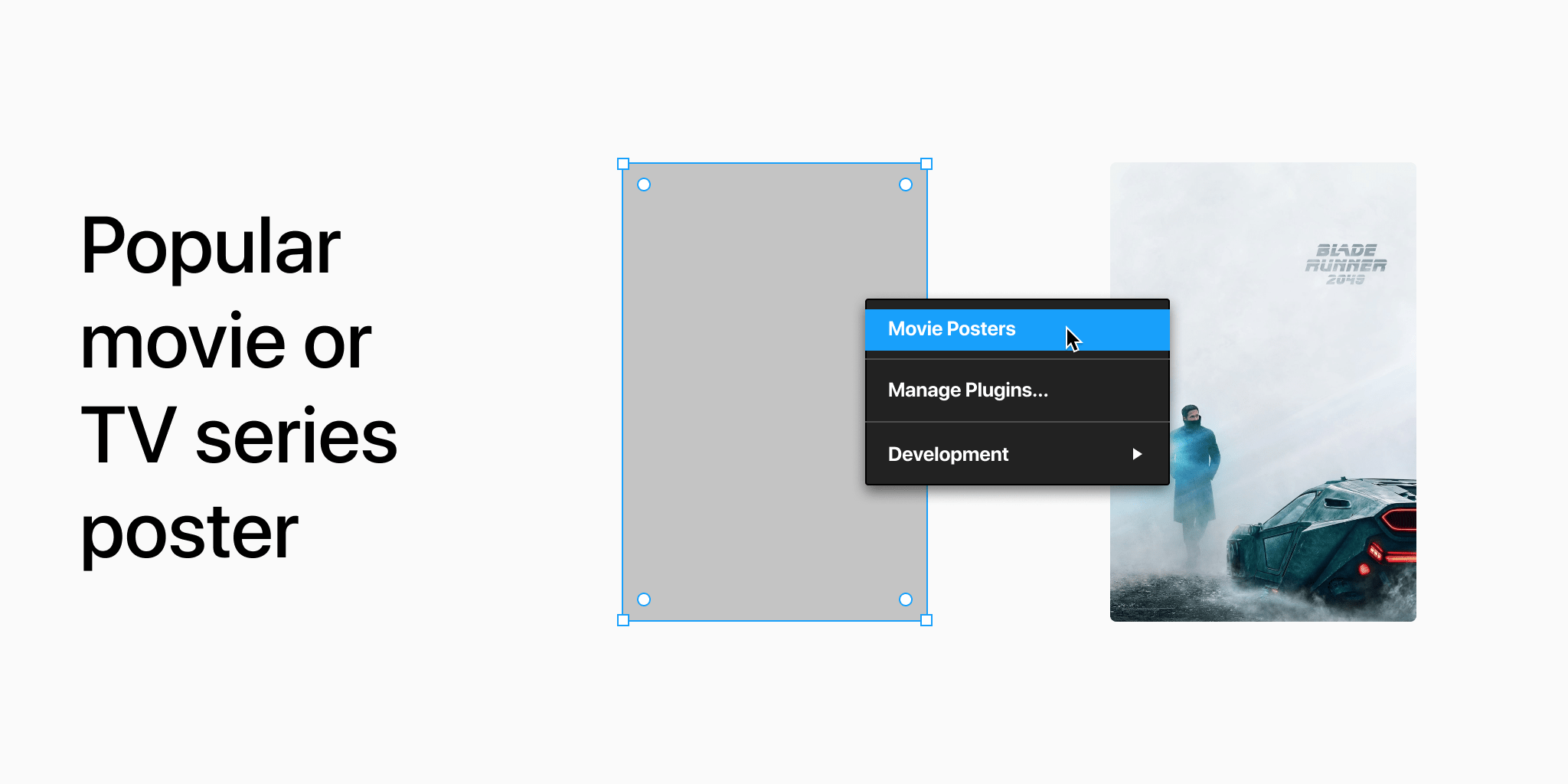
电影海报 (Movie Posters)

A great plugin from the creators of Must App. Super useful for those who want to create an application or website dedicated to movies and TV shows.
Must App创作者的出色插件 。 对于想要创建专用于电影和电视节目的应用程序或网站的用户而言超级有用。
The main function of the plugin is that it randomly fills any vector object you created with an image or a poster from a movie or TV show.
该插件的主要功能是随机填充您用电影或电视节目中的图像或海报创建的任何矢量对象。
点网格 (Dot Grid)

This plugin is for those who like to work with grids. Add some attraction to your grids in Figma with Dot Grid.
该插件适用于那些喜欢使用网格的人。 使用“点网格”在Figma的网格中添加一些吸引力。
It is pretty configurable — you can play around with such parameters as width, height, size, gap and color.
它是可配置的-您可以使用诸如宽度,高度,大小,间距和颜色之类的参数。
Giffy画布 (GiffyCanvas)

It’s simple — you can create GIF images without leaving Figma. Install the plugin, select the images that you want to create a GIF with, set the file parameters (interval, width, height) and after previewing, you can download the file.
很简单-您无需离开Figma就可以创建GIF图像 。 安装插件,选择要用于创建GIF的图像,设置文件参数(间隔,宽度,高度),然后预览后即可下载文件。
BeatFlyer Lite (BeatFlyer Lite)

Wonderful tool! Originally developed as a third-party application, it now has its own analog in Figma. This cool plugin allows you to animate and add impressive effects to your designs with just a few clicks.
很棒的工具! 它最初是作为第三方应用程序开发的,现在在Figma中拥有自己的类似物。 这个很酷的插件使您只需单击几下即可为设计添加动画效果并为设计添加令人印象深刻的效果。
Thanks to BeatFlyer Lite, your designs will always stand out among the others.
借助BeatFlyer Lite,您的设计将始终在其他设计中脱颖而出。
彩色套件 (Color Kit)

This plugin will help you generate light and dark shades of the color that you need. It is useful when you need to create color gradations.
此插件将帮助您生成所需颜色的浅色和深色。 当您需要创建颜色渐变时,它很有用。
And if you are familiar with Eva Design System — a third-party app that generates colors, you will be pleased to have Color Kit in Figma, since it does a similar operation, but you don’t need to leave Figma.
而且,如果您熟悉Eva Design System (生成颜色的第三方应用程序),您将很高兴在Figma中使用Color Kit,因为它执行类似的操作,但是您无需离开Figma。
材质调色板 (Material Palette)

This plugin was created for Material Design fans, who like making Material palettes. Now saving your time, you can create palettes in the user interface according to the material approach.
该插件是为喜欢制作“材质”调色板的“材质设计”爱好者创建的。 现在节省了时间,您可以根据材料方法在用户界面中创建调色板。
There are 3 types of palettes available for you: Material, Monochrome and True monochrome. We hope in the very next update Google will refresh this palette, because some colors contain huge gaps and require balancing.
有3种调色板供您使用:材质,单色和真单色。 我们希望Google在下一次更新中刷新此调色板,因为某些颜色包含巨大的间隙并需要平衡。
线盒 (Wire Box)

Pretty interesting plugin. If you have ready-made hi-fi solutions, you can quickly create UI mockups. But this plugin helps to convert high fidelity mockup to low fidelity wireframes, in case you want to concentrate on the UX part of the project.
非常有趣的插件 。 如果您有现成的高保真解决方案,则可以快速创建UI模型。 但是,如果您想专注于项目的UX部分,此插件有助于将高保真模型转换为低保真线框。
矢量地图 (Vector Maps)

The Vector Maps plugin allows you to download vector maps of countries, regions, and cities into your Figma mockups.
Vector Maps插件可让您将国家,地区和城市的矢量地图下载到Figma模型中。
Finding the country or region is pretty simple — you can search it by name or selecting it on a map.
查找国家或地区非常简单-您可以按名称搜索它,也可以在地图上选择它。
Vector map will be imported into Figma as a separate frame.
矢量地图将作为单独的帧导入到Figma中。
网络梯度 (Webgradients)

This powerful plugin generates beautiful gradients that will help your designs look amazing.
这个功能强大的插件会生成漂亮的渐变,这将帮助您的设计看起来很棒。
With Webgradients, you can use the color filter to find the variations that you need (180 colors) and add gradients to your favorites. A very handy tool that will significantly save you time by giving you the right color schemes to suit your project.
借助Webgradients,您可以使用滤色器查找所需的变体(180种颜色)并将渐变添加到收藏夹中。 一个非常方便的工具,通过为您提供适合您项目的正确配色方案,可以大大节省您的时间。
LottieFiles (LottieFiles)

At the time of writing this article, this plugin was added to Figma’s system only 5 days ago, but it immediately burst into the Top-3 of our rating, because more than 1000 users have already installed it. If this is not the indicator of the quality of plugin, what then?
在撰写本文时,此插件仅在5天前被添加到Figma的系统中,但由于已经安装了1000多个用户,因此该插件立即跻身我们评级的前3名。 如果这不是插件质量的指标,那该怎么办?
With LottieFiles, your designs will come to life, adding wonderful animations that will please user’s eye. Insert thousands of free Lottie animations to your mockups as GIF files or animation frames as SVG files. To see your animations in action, make sure you use ‘Prototype’.
有了LottieFiles ,您的设计将变得栩栩如生,并添加精美的动画,吸引用户的眼球。 将成千上万的免费Lottie动画作为GIF文件插入动画,或将动画帧作为SVG文件插入。 要查看动画效果,请确保使用“原型”。
TinyImage压缩器 (TinyImage Compressor)

When exporting images, you can use this plugin that will compress the size of your files up to 90% better than the default export from Figma. This plugin has tons of interesting features: it supports not only compression and export of files of different sizes and formats, but also optimization of transparent PNGs and progressive JPEGs. TinyImage Compressor remembers settings during export. When exporting multiple images, the plugin automatically exports them as a .zip folder.
导出图像时,您可以使用此插件压缩文件大小,最多比Figma的默认导出压缩90%。 该插件具有许多有趣的功能:它不仅支持压缩和导出不同大小和格式的文件,而且还支持透明PNG和渐进JPEG的优化。 TinyImage Compressor会在导出过程中记住设置。 导出多个图像时,插件会自动将它们导出为.zip文件夹。
It has a license — after 15 file compressions through TinyImage, you will be asked to purchase a license.
它具有许可证-通过TinyImage压缩15次文件后,将要求您购买许可证。
设计皮棉 (Design Lint)

Before you hand-off your work to developers, make sure that your design files are consistent. This awesome free and open-source plugin for Figma checks for discrepancies within your mockups (i.e. finds the missing styles in your projects in all layers — checking colors, fonts, effects, fills, strokes, border-radius) and corrects inconsistencies. One of the cool features of the plugin is that it works dynamically, meaning that when you make corrections while working, Design Lint will automatically update according to the corrections you’ve made.
在将工作交给开发人员之前,请确保您的设计文件是一致的。 这个非常棒的免费开放源码插件,适用于Figma,可检查您的模型中是否存在差异(即在所有图层中查找项目中缺少的样式-检查颜色,字体,效果,填充,笔触,边框半径)并纠正不一致性。 该插件的一个很酷的功能是它可以动态工作,这意味着当您在工作时进行更正时,Design Lint将根据您所做的更正自动更新。
A great tool that helps you to be more focused on your design process, rather than on fixing errors.
一个很棒的工具,可以帮助您更加专注于设计过程,而不是解决错误。
So, as we can see, Figma becomes more and more convenient, more user-friendly and plugins are clear evidence of it. Plugins segment is developing by leaps and bounds and we can be sure that in 2020 Figma’s user experience will continue to improve.
因此,正如我们所看到的,Figma变得越来越方便,更加用户友好,并且插件就是明显的证明。 插件市场正在突飞猛进地发展,我们可以肯定的是,在2020年,Figma的用户体验将继续改善。
We chose LottieFiles, TinyImage Compressor and Design Lint as the leaders in Plugins segment for January — February, because these tools are super popular within the Figma community from the beginning of 2020, people use them a lot and they will definitely continue to gain the number of installs.
我们选择LottieFiles , TinyImage Compressor和Design Lint作为一月到二月的插件领域的领导者,因为从2020年初开始,这些工具在Figma社区中非常受欢迎,人们会大量使用它们,并且它们肯定会继续获得成功安装次数。
That’s it for now. Make sure to go to Setproduct.com for great Figma designs systems and other templates. More awesome content to come. So stay tuned!
现在就这样。 确保访问Setproduct.com ,以获取出色的Figma设计系统和其他模板。 更多精彩的内容即将到来。 敬请期待!
翻译自: https://uxdesign.cc/best-figma-plugins-for-2020-which-deserve-your-attention-d542cc56aee0
figma 安装插件





















 1778
1778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








