d3 制作条形图
Bar charts were probably the first type of chart you were ever introduced to in first grade. Their simplicity makes them a standard in visualizing data, but it is its accessibility that leads visualizers to often be careless with bar charts.
乙AR图表很可能是第一种类型,你在第一级是有史以来推出的图表。 它们的简单性使其成为可视化数据的标准,但是正是它的可访问性导致可视化工具经常对条形图不小心。
Bar charts are one of the most basic forms of data representation — a continuous variable against a discrete variable — but they are so often presented in ways that could be significantly improved.
条形图是数据表示的最基本形式之一-连续变量相对于离散变量-但经常以可以显着改进的方式呈现。
In this article, I’ll present five tips you can use to make your bar plot deliver the message it intends to more effectively.
在本文中,我将介绍五个技巧,您可以使用它们使条形图更有效地传达其意图。
1 | 请注意您如何为图表着色。 (1 | Be careful how you color your charts.)
Colors are essential in any chart. They can convey meaning and draw attention to certain parts of the data.
在任何图表中颜色都是必不可少的。 它们可以传达含义并引起对数据某些部分的注意。

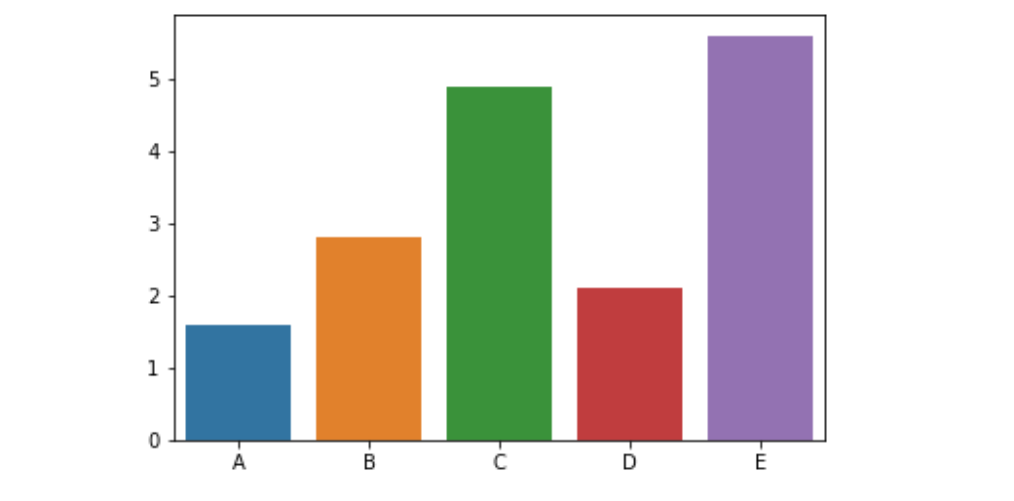
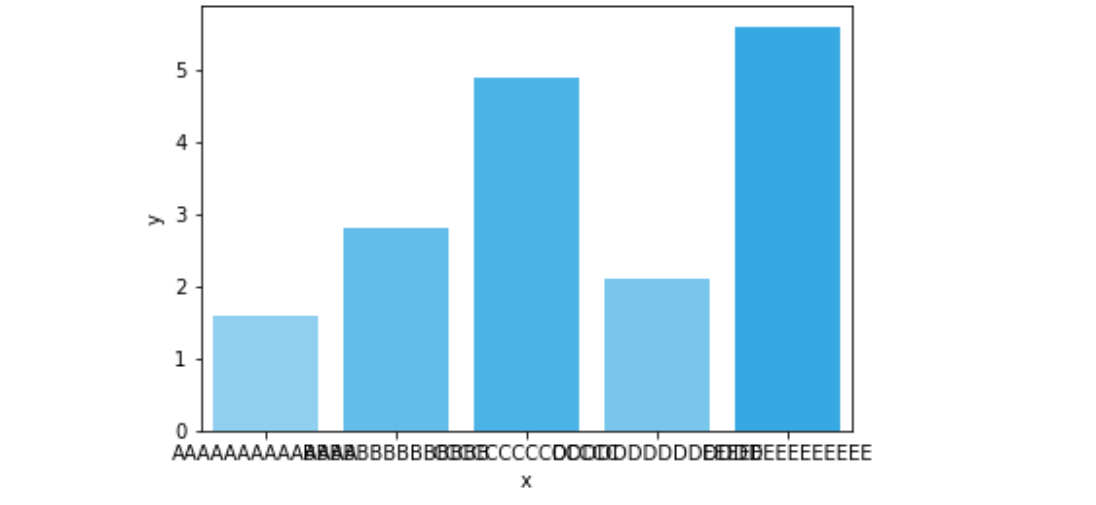
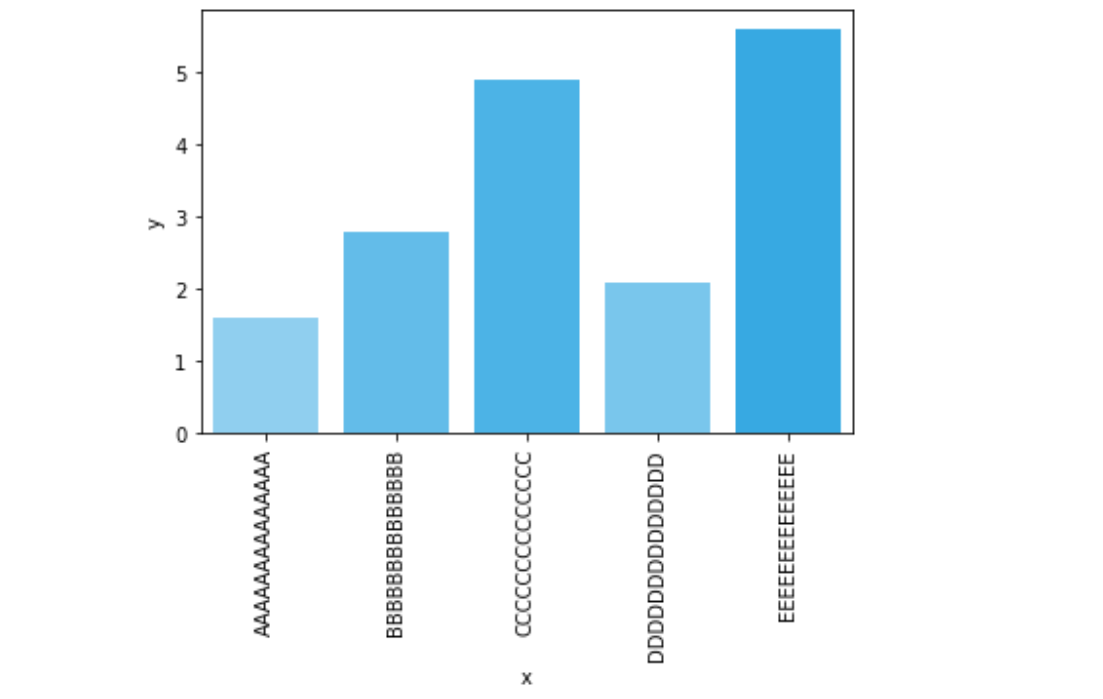
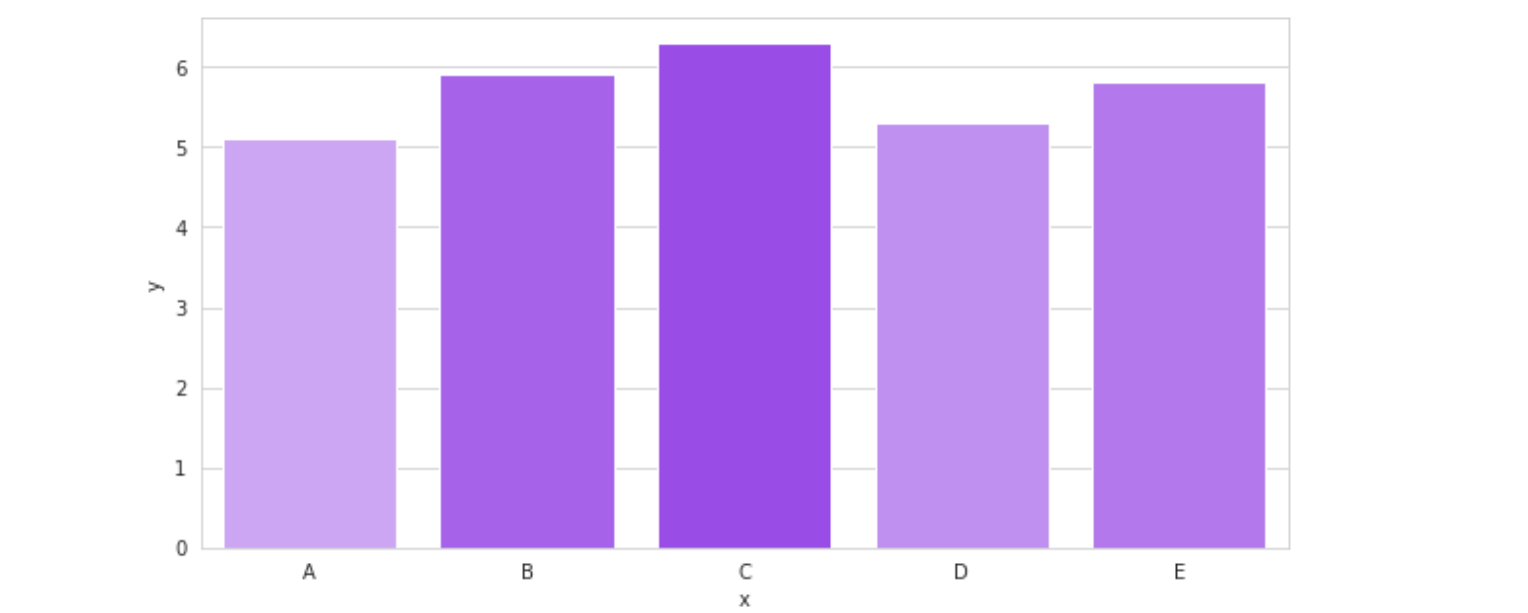
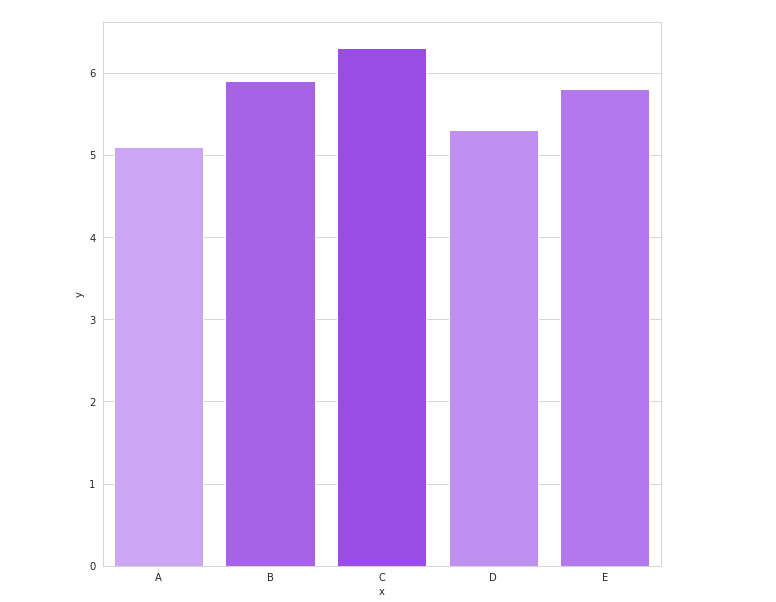
Don’t use vibrant colors for data that conveys the same meaning. Instead, the bars should be similar shades of a color, for example, in the chart below, and can convey a meaning.
不要将鲜艳的色彩用于传达相同含义的数据。 相反,例如,在下面的图表中,条形图应该是相似的颜色阴影,并且可以传达含义。

Because, in this case, the x-axis should not be moved around to sort the bars by greatest-to-smallest or smallest-to-greatest (the optimal presentation), colors can be used to put more emphasis on how bars perform relative to other bars, even when they are not in lateral comparison to each other.
因为在这种情况下,不应移动x轴以按照最大到最小或最小到最大(最佳表示)的顺序对条形进行排序,因此可以使用颜色来强调条形相对即使它们不在横向上相互比较
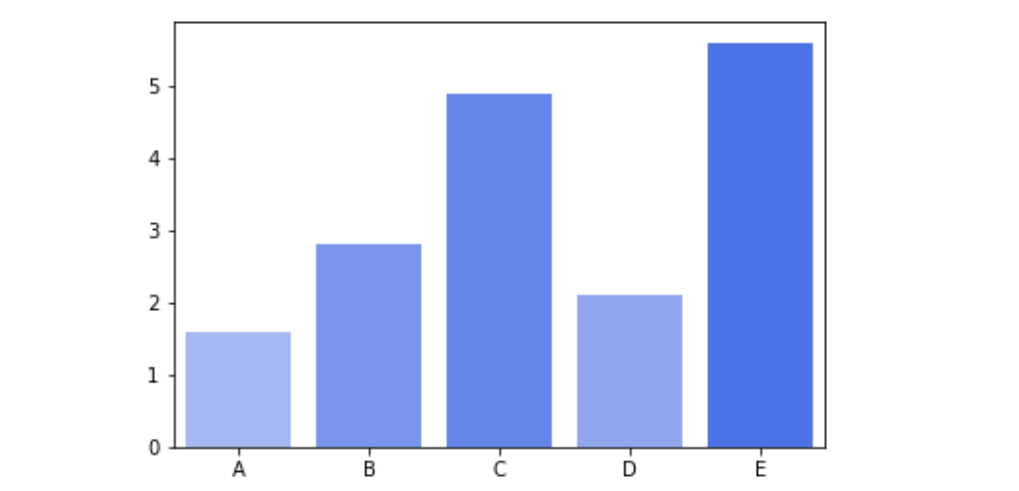
Don’t use a color palette that has the same color but too drastic a change in shade. The below plot’s dark color for E makes comparison with A difficult.
不要使用颜色相同但色调变化过大的调色板。 下图的E暗色使得难以与A进行比较。

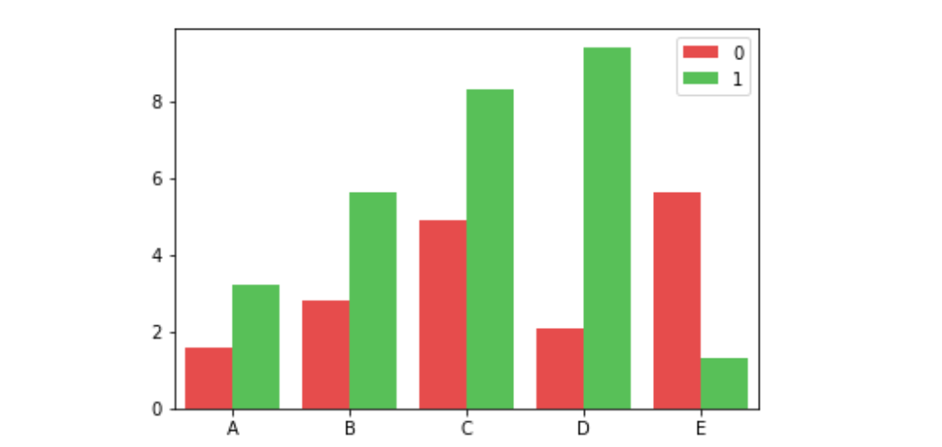
Don’t use colors for thematic representation, like red and green to show Christmas sales:
请勿将颜色用于主题表示,例如红色和绿色代表圣诞节销售:

This can be corny and confusing in the cases where the color pattern interferes with traditional color understandings, such as in column E, when the red sub-bar is higher than the green one.
在红色子栏高于绿色子栏的情况下,如果颜色模式干扰传统的颜色理解(例如在E列中),这可能会变得很老套和令人困惑。
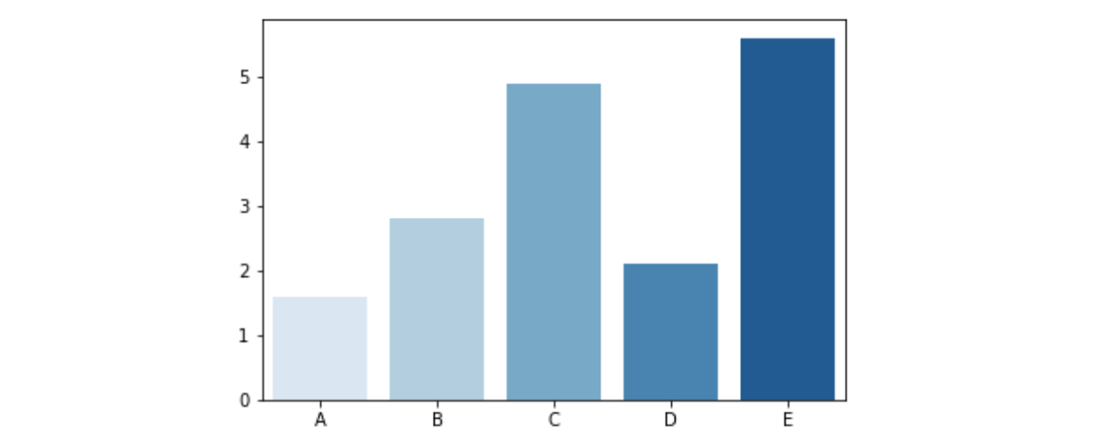
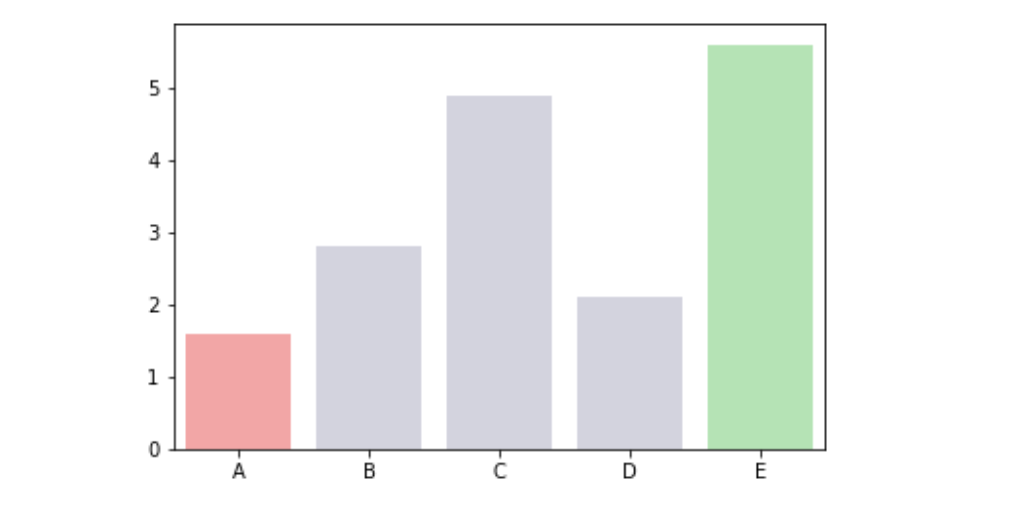
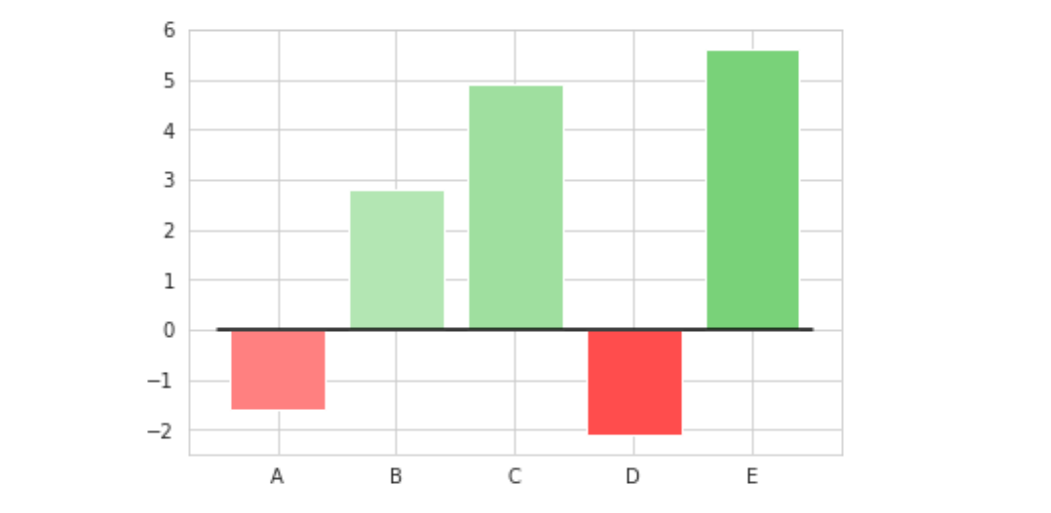
Colors can also be used to put emphasis on certain bars, such as the highest and lowest values.
颜色也可以用来强调某些条形,例如最高和最低值。

In this case, by using a dimmed, grey value for the values in-between, the audience is much more drawn to columns A and E. The red color for A and the green color for E make it clear which one performs better (in scenarios where lower is better, A and E should have switched colors).
在这种情况下,通过为中间的值使用灰暗的灰色值,可以将观众吸引到A和E列。A的红色和E的绿色可以清楚地表明哪个效果更好(在越低越好的情况,A和E应该切换颜色)。
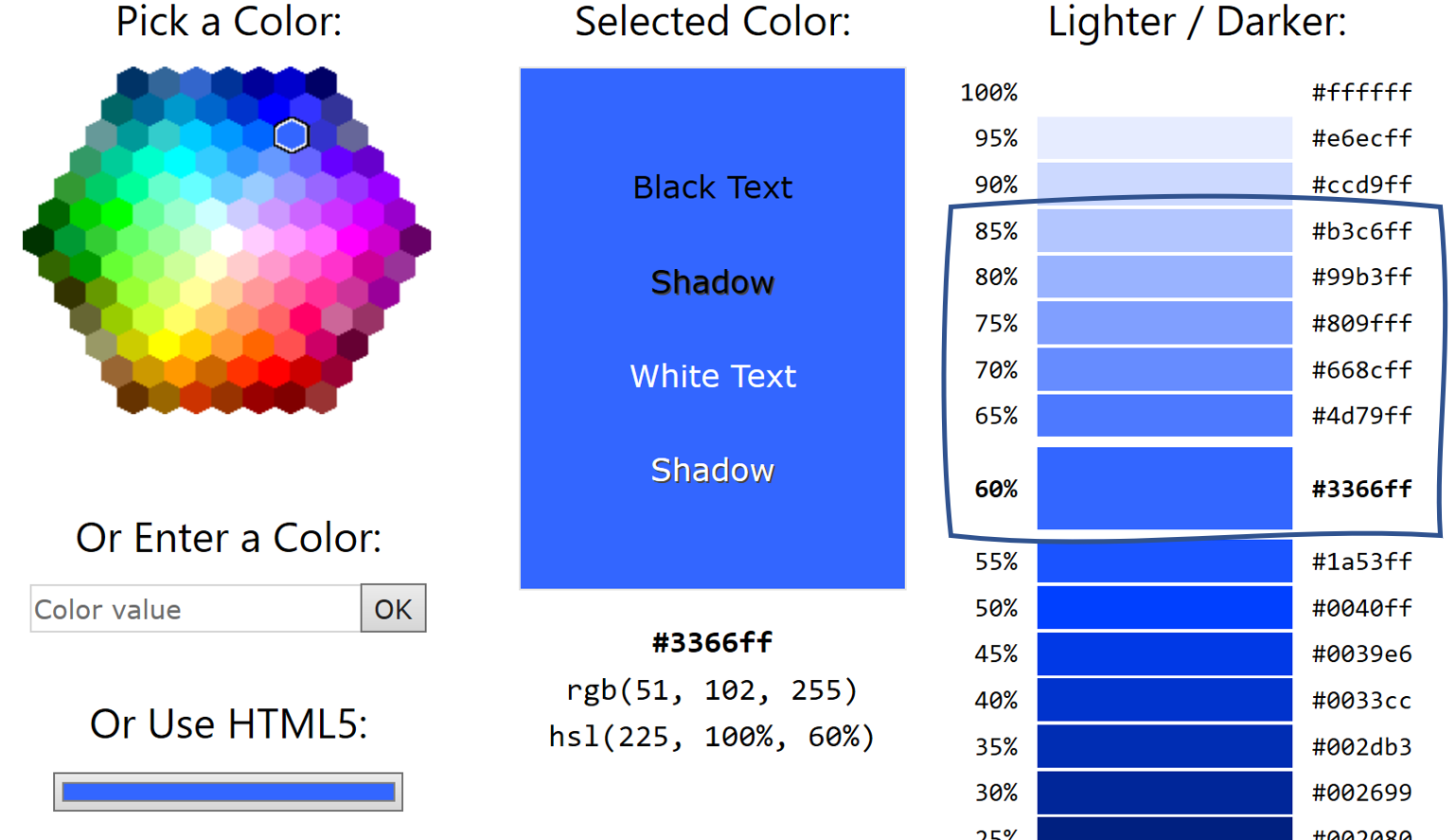
When choosing colors, many of the ready-to-use palettes in plotting libraries like seaborn will suffice, but if you want to do things like choosing the exact color of particular bars, you will need to give the plotting library the hex code for that color. A particularly helpful resource for choosing them is w3school’s HTML color picker.
选择颜色时,诸如seaborn的绘图库中的许多现成的调色板就足够了,但是如果要进行诸如选择特定条形的确切颜色之类的操作,则需要为绘图库提供相应的十六进制代码颜色。 选择它们的一个特别有用的资源是w3school的HTML颜色选择器。

Usually, the boxed region is a good place to choose your colors — anything lower or higher is usually either too light, too saturated, or too dark. Only use one main color (wherever you choose your color in the hexagon to the left), and choose various percentages of that color — it will make your plot look a lot smoother and cleaner.
通常,盒装区域是选择颜色的好地方-较低或较高的颜色通常太亮,太饱和或太暗。 仅使用一种主要颜色(无论您在左侧的六边形中选择什么颜色),然后选择该颜色的不同百分比-这将使您的绘图看起来更加平滑和整洁。
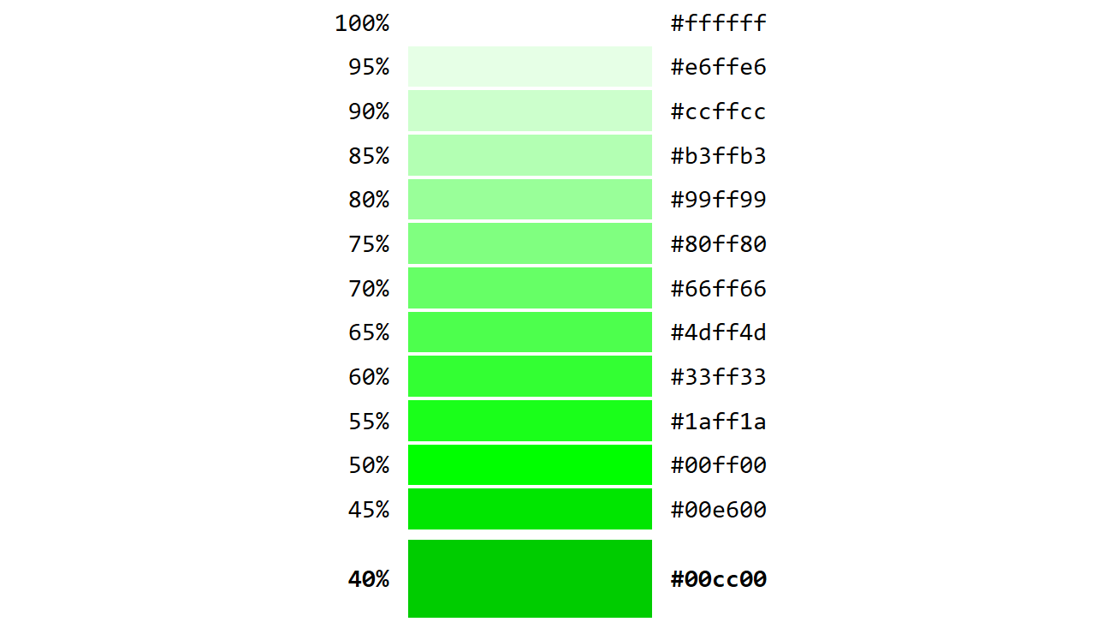
However, be careful what colors you choose. For example, this color is neon-green and much too bright.
但是,请注意选择哪种颜色。 例如,此颜色是霓虹绿且太亮。

A bright bar is difficult for the audience to look at — your colors should always be muted, conservative, and easygoing on the eyes. Usually, picking colors on the rims of the hexagon and choosing lighter percentages will yield favorable colors.
观众很难看清楚明亮的条形-您的颜色应始终保持柔和,保守和随和的色彩。 通常,在六边形的边缘上拾取颜色并选择较浅的百分比将产生有利的颜色。
2 | 停止旋转轴标签。 (2 | Stop rotating your axis labels.)
Your job as a data visualizer is to make the main idea or insight clear to the audience — it’s not their job to understand your visualization.
作为数据可视化工具,您的工作是使主要想法或见解对听众清晰可见-了解可视化不是他们的工作。
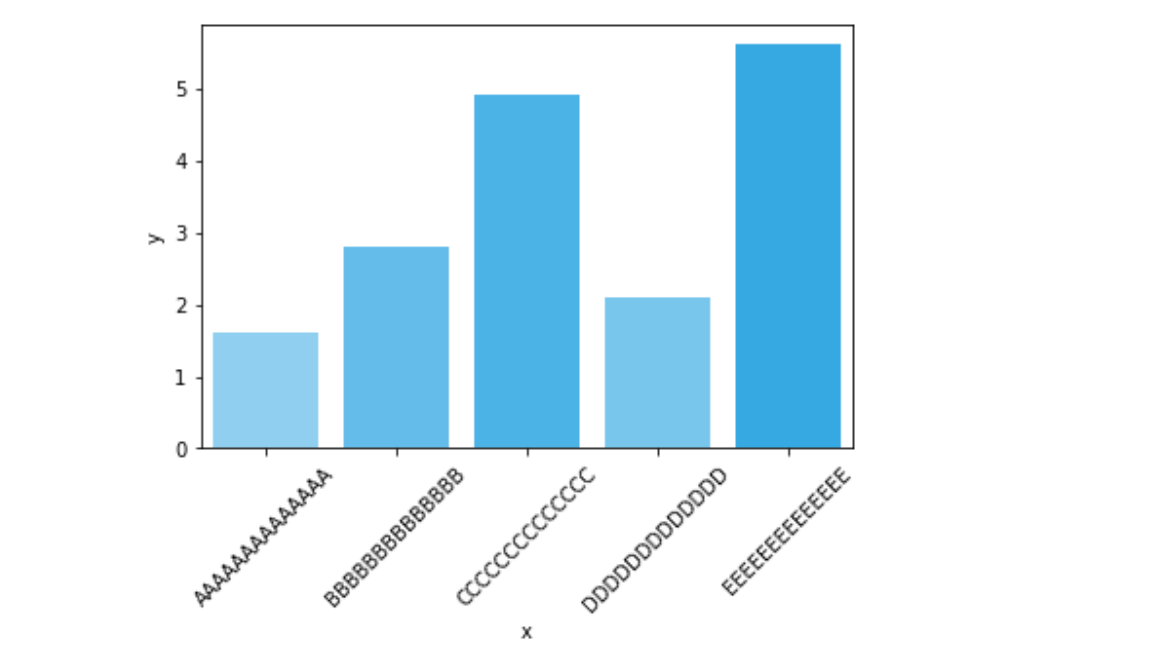
The reasoning behind rotating the axis labels is that when they are too long, they begin to overlap:
旋转轴标签的原因是,当它们过长时,它们开始重叠:

So they’re usually rotated 90 degrees.
因此它们通常旋转90度。

Reading the labels requires either turning your head 90 degrees or thinking in a tilted dimension, then reverting back to a horizontal tilt to evaluate the position of the bars.
阅读标签需要将您的头旋转90度或以倾斜的角度思考,然后返回到水平倾斜以评估条形的位置。
Turning the labels 45 degrees is no better. Because almost all plotting libraries rotate labels at their center, it’s difficult to point out which label correlates with which bar when AAA…’s label is pointing to BBB’s bar.
将标签旋转45度也不是更好。 因为几乎所有的绘图库都在其中心旋转标签,所以当AAA…的标签指向BBB的标签时,很难指出哪个标签与哪个标签相关。

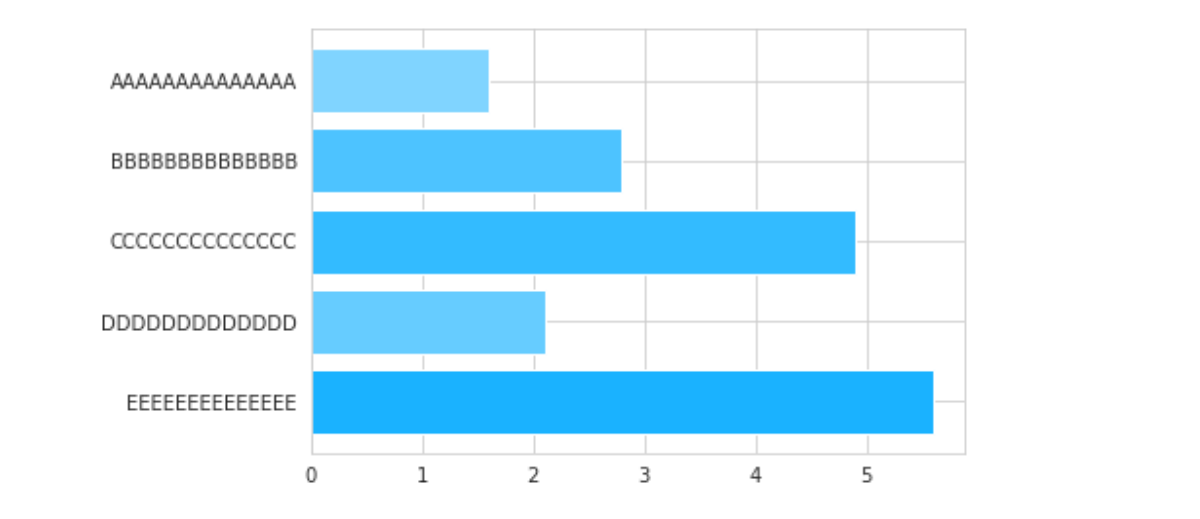
All of these problems can simply be avoided with a horizontal bar chart with a background grid to further assist in easy comparison.
使用带有背景网格的水平条形图可以轻松避免所有这些问题,以进一步帮助轻松进行比较。

Much better! The labels are clear and comparison is as easy as a vertical bar plot.
好多了! 标签清晰明了,比较就像垂直条形图一样容易。
3 | 不要在水平条形图上使用负值。 (3 | Don’t use negative values on a horizontal bar chart.)
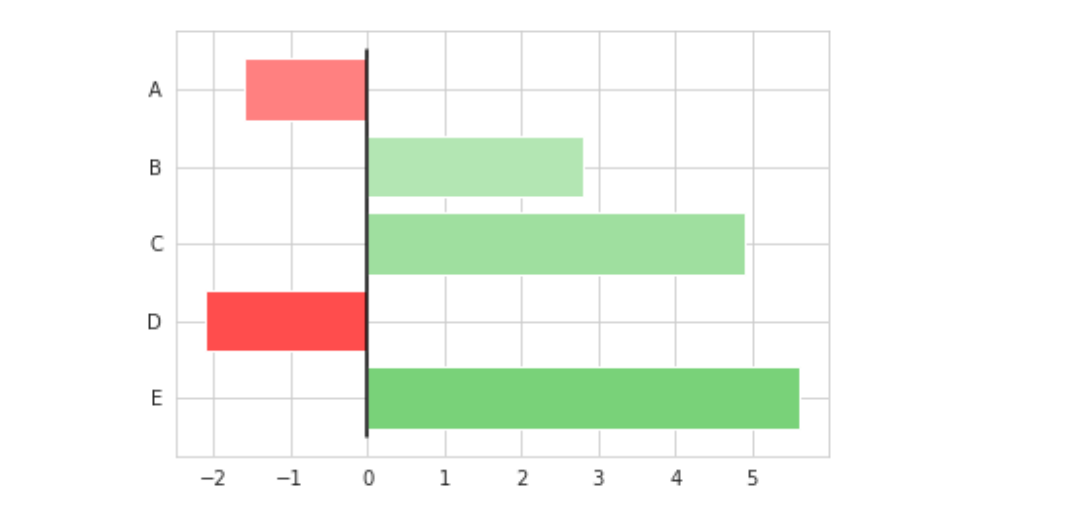
Negative values on a horizontal bar chart are never as effective as negative values on a vertical bar chart.
水平条形图上的负值永远不会像垂直条形图上的负值一样有效。

Left and right are never correlated with negative and positive (respectively), but up and down are.
左和右从不分别与负和正相关,而与上下相关。

An up-down model accented by deeper shades for greater absolute values are much for effective and powerful.
以更深的阴影强调更大的绝对值的重载模型对于有效和强大是非常重要的。
4 | 永远不会有双向水平条形图。 (4 | Never, ever have two-way horizontal bar charts.)
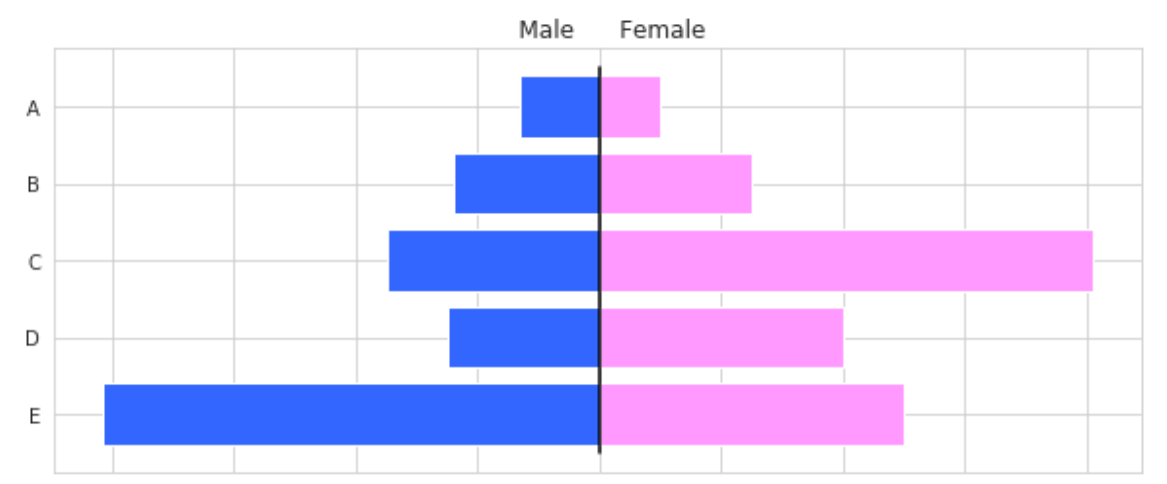
Demographic charts often like to plot two-way horizontal bar charts. This is a very, very bad idea — humans simply cannot compare bar lengths that are opposite each other. In addition, humans have biases to certain directions: if a bar length is too close to call, usually humans will instinctively think the right one is longer.
人口统计图通常喜欢绘制双向水平条形图。 这是一个非常非常糟糕的主意-人类根本无法比较彼此相对的钢筋长度。 另外,人类在某些方向上有偏见:如果一根柱线的长度太近而无法调用,通常人们会本能地认为正确的柱线更长。
In category B, one of the bars is 5% longer than the other. Can you spot which?
在类别B中,一根钢筋比另一根钢筋长5%。 你能发现哪个?

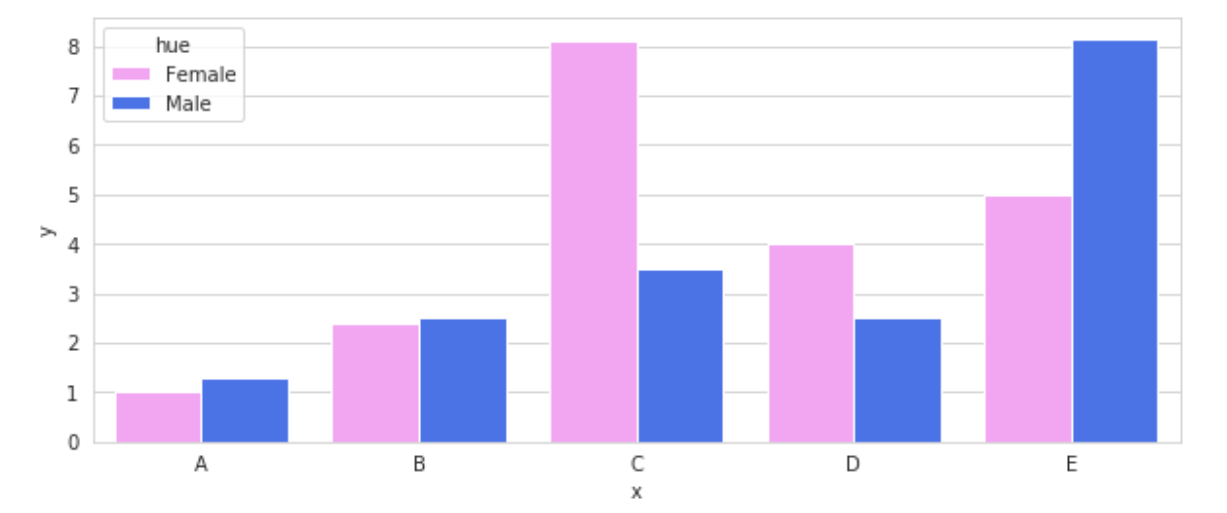
Instead, to compare, a vertical and lateral comparison will serve the purpose much better.
相反,要进行比较,纵向和横向比较会更好地达到目的。

It is more obvious now that the Male sub bar is longer than the Female sub bar. Plotting these out vertically makes comparison much easier.
现在,很明显,“男性”子栏比“女性”子栏更长。 垂直绘制这些图可以使比较容易得多。
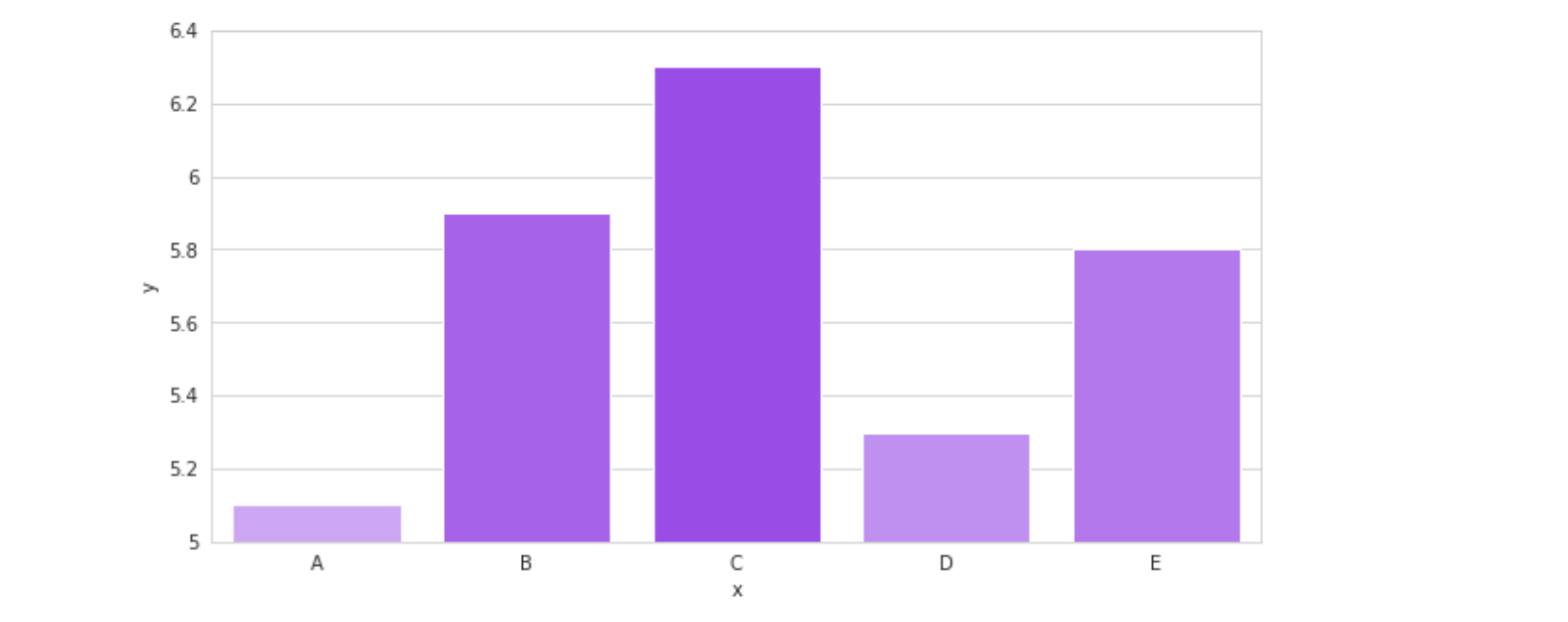
5 | 截断是失真。 (5 | Truncation is distortion.)
Sometimes, visualizers will truncate, or cut off part of the bottom, of a chart, in the case that the difference between bars is trivial.
有时,在条形图之间的差异很小的情况下,可视化工具会截断或切断图表底部的一部分。

This is a distortion of the actual data. Even with the y labels, humans instinctively set the bottom as the baseline, and hence, make assumptions about the relative size of the bars based on the zero baseline. D is 3 to four times smaller than C, and C about 1.3 times B, the average person’s mind would instinctively assert, even with the y-axis labels.
这是实际数据的失真。 即使使用y标签,人类也可以本能地将底部设置为基线,因此,可以基于零基线对条形的相对大小进行假设。 D是C的3至4倍,而C是B的1.3倍,即使使用y轴标签,普通人的大脑也会本能地断言。
Numbers are never as powerful as shapes; this is the fundamental premise of visualization.
数字从来没有像形状那么强大。 这是可视化的基本前提。
The complete, untruncated data tells an entirely different story.
完整,完整的数据讲述了一个完全不同的故事。

If you are concerned about the difference between bars not being expressed clearly enough, the figure can be stretched out vertically:
如果您担心条形图之间的差异不够清楚,可以将图形垂直拉伸:

This amplifies differences onto a larger scale without taking away from the full picture — always start at the 0 baseline.
这会将差异放大到更大的范围,而又不会影响整体效果-始终从0基线开始。
Better visualizations equate to better understanding of the data — and when everyone has that, we can make more data-driven decisions.
更好的可视化效果等同于对数据的更好理解-当每个人都拥有数据时,我们可以做出更多由数据驱动的决策。
If you enjoyed, you may also enjoy 5 Tips to Stop Doing Pie Charts Wrong.
如果喜欢,您可能还会喜欢5停止做饼图错误的提示。
翻译自: https://medium.com/analytics-vidhya/5-tips-to-stop-doing-bar-charts-wrong-3aac8e3bfcd6
d3 制作条形图





















 3065
3065











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








