网页设计简约
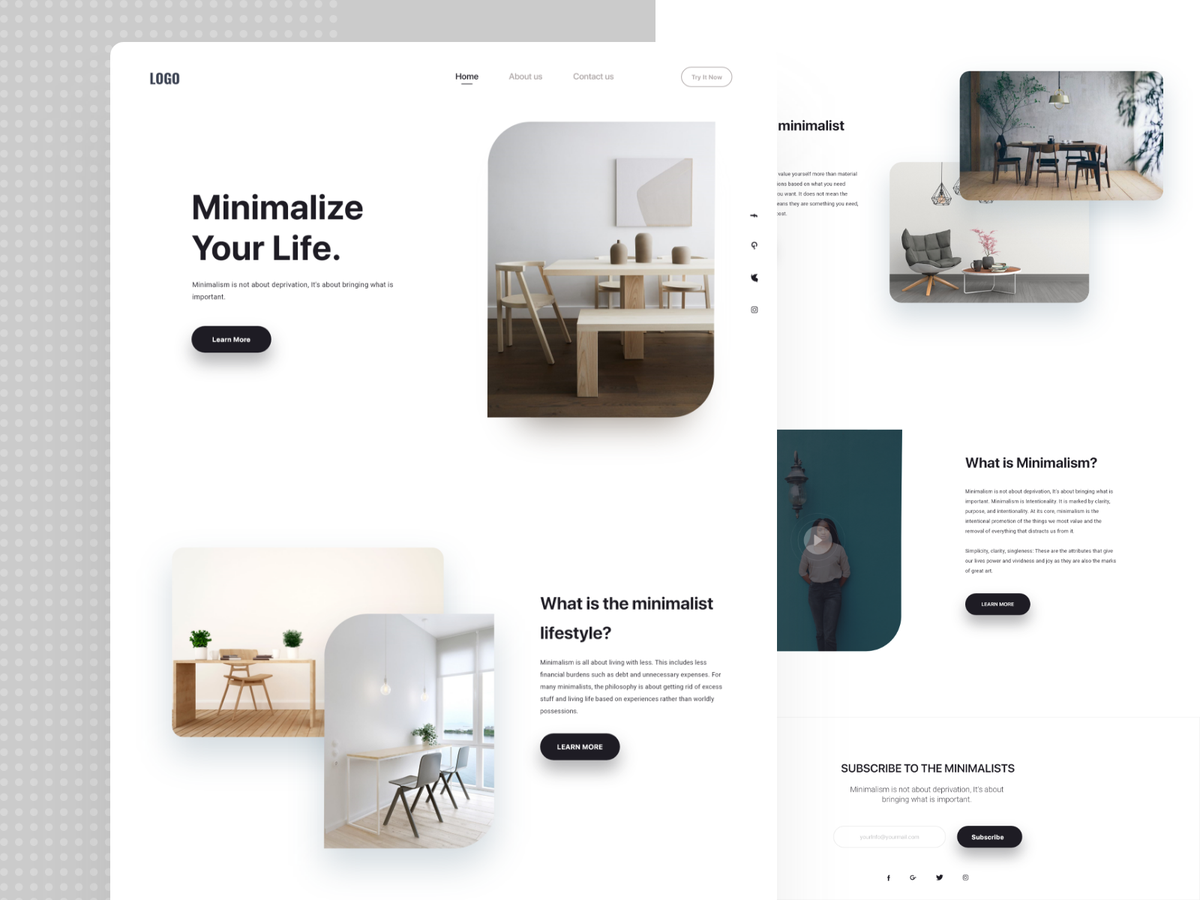
Minimalism is the concept that embodies the phrase “less is more”. It is also a concept that crosses our lives in many shapes and forms: for some people, it’s a lifestyle, for others is an organisation mindset, and some might even perceive it as “cleaner” looking things.
极简主义是体现短语“少即是多”的概念 。 它也是一个以多种形式跨越我们生活的概念:对于某些人来说,这是一种生活方式,对于另一些人来说,则是一种组织的思维方式,甚至有些人甚至认为它看起来“更干净”。
In Design, minimalism is one of the many art concepts that describes a form of content, and it can be used in many ways. As defined by the Cambridge Dictionary, minimalism is “a style in art, design, and theatre that uses the smallest range of materials and colours possible, and only very simple shapes or forms”.
在设计中,极简主义是描述一种内容形式的众多艺术概念之一,并且可以多种方式使用。 根据《 剑桥词典 》 的定义,极简主义是“ 艺术,设计和剧院中的一种风格,它使用尽可能少的材料和颜色,并且仅使用非常简单的形状或形式 ”。
But what does this mean in digital product design?
但这在数字产品设计中意味着什么?
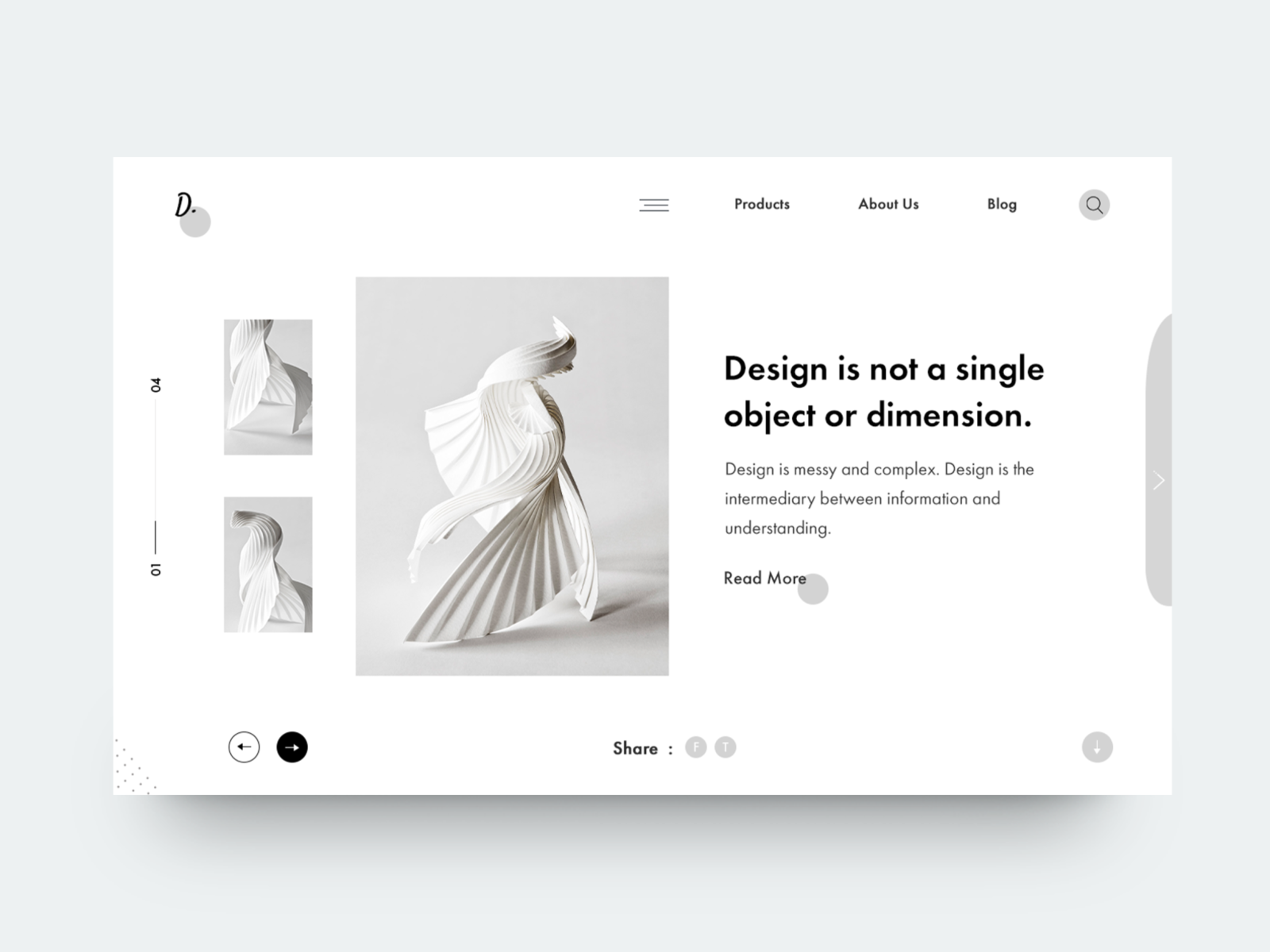
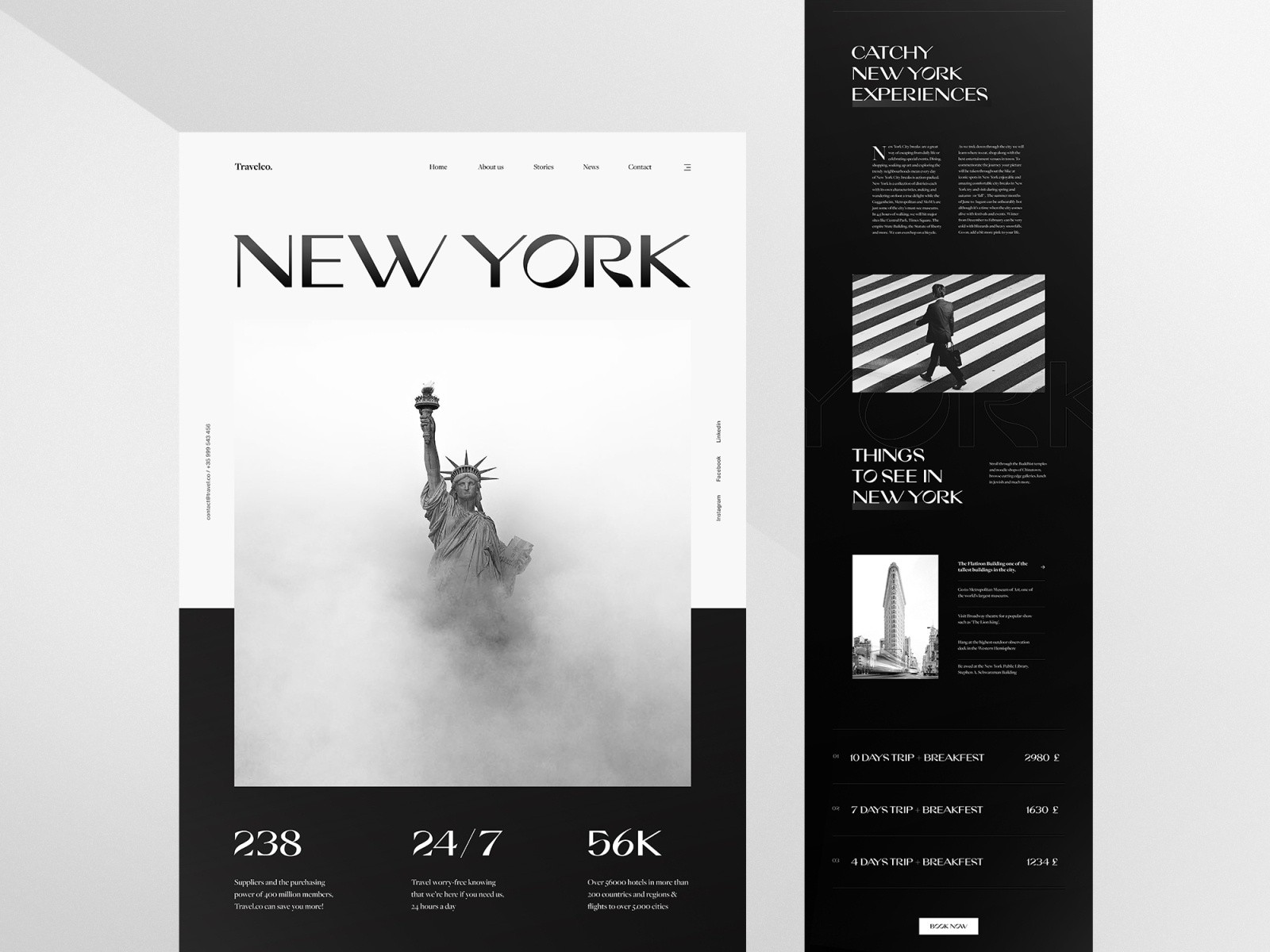
空白空间 (White Space)
The blank page syndrome is a phenomenon that affects any artist — despite being widely associated with writing — when starting a new piece and being faced with the emptiness of the page.
空白页综合症是一种现象,尽管创作新作品并面临页面空虚,但尽管与写作有着广泛的联系,但它仍会影响任何艺术家。
Have you ever felt like you have to fill up every bit of white space on your work or else it feels off? The minimalist design concept invites you to embrace the emptiness and to use it as part of your art.
您是否曾经想过必须在工作中填满每一个空白,否则会感觉不舒服吗? 极简主义的设计理念邀请您拥抱空虚,并将其用作艺术的一部分 。
Using white space gives your design elements space to breathe and to live on their own. Sometimes, having a page with many elements can be too overwhelming for the users or make the usability more complicated for them to understand.
使用空白为您的设计元素提供了呼吸和独立生活的空间。 有时,具有许多元素的页面可能会使用户不堪重负,或者使可用性变得更难以理解。


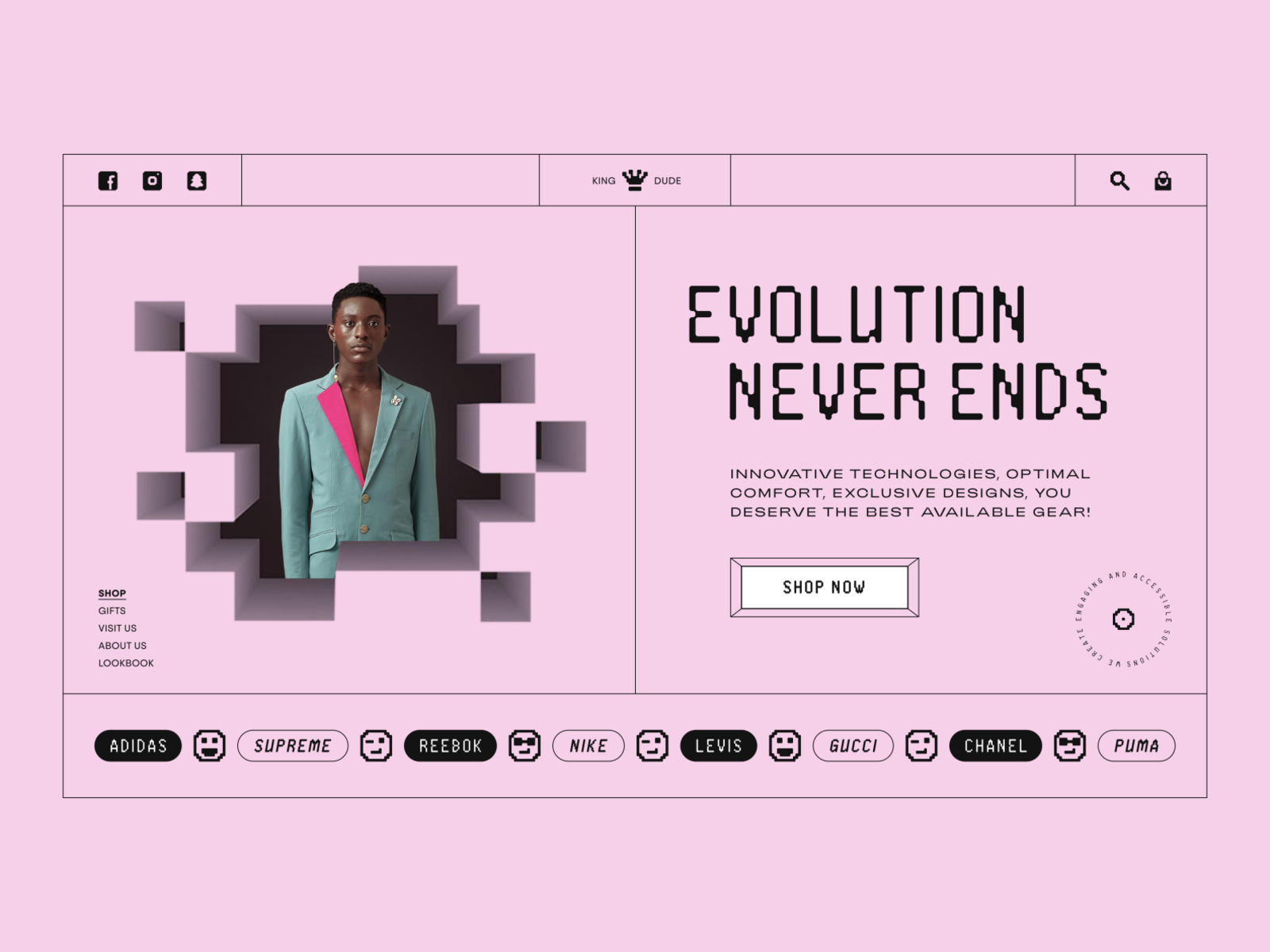
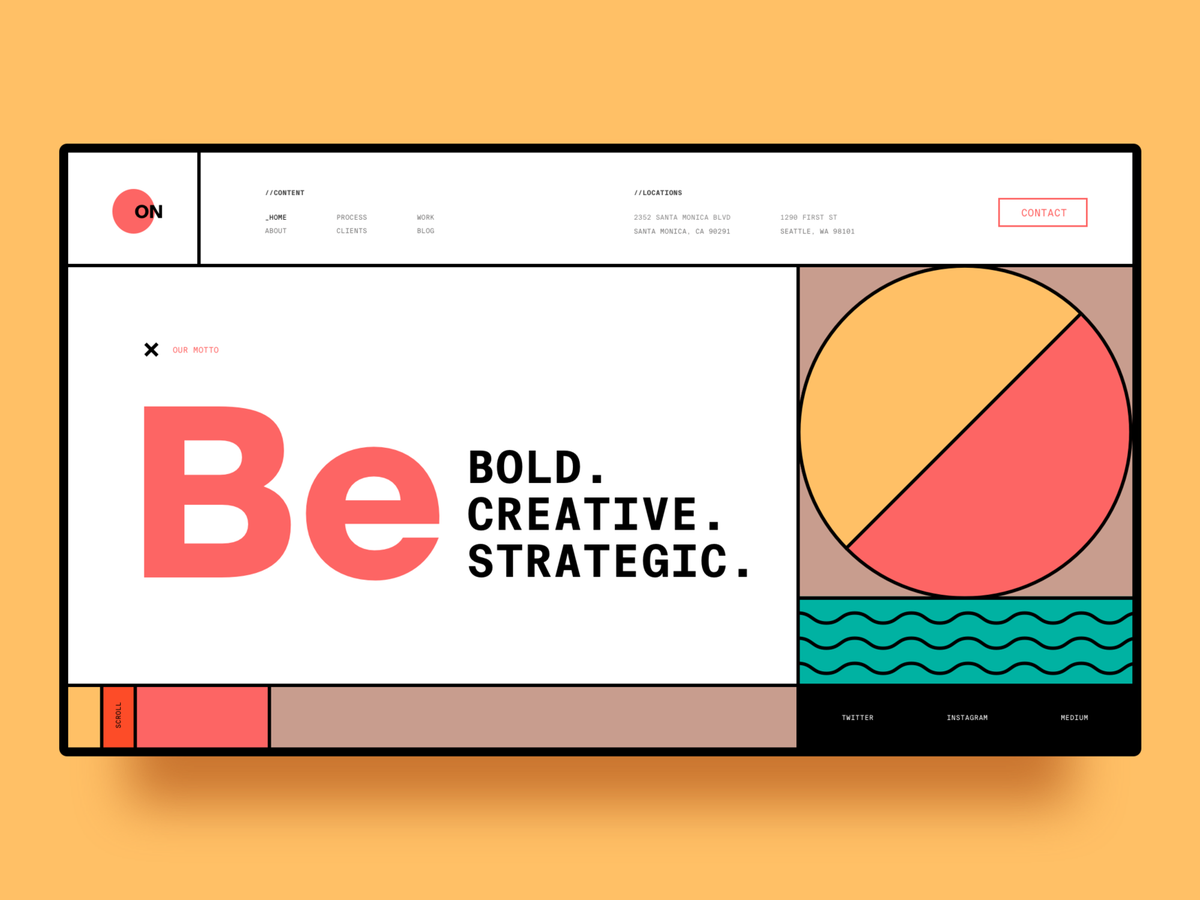
颜色 (Colour)
Your white space doesn’t necessarily have to be white. Don’t be afraid to experiment with different colours and to try new colour palettes and combinations.
您的空白不必一定是白色的。 不要害怕试验不同的颜色并尝试新的调色板和组合 。
Colour is not just an element that is part of others — such as images and text — but can also live and exist on its own. You can create beautiful mixtures and combinations, by using colour (or lack of it) as the main element or in certain appointments.
颜色不仅是其他元素的一部分(例如图像和文本),还可以独立存在和存在。 您可以通过使用颜色(或缺少颜色)作为主要元素或在某些约会中创建漂亮的混合物和组合。



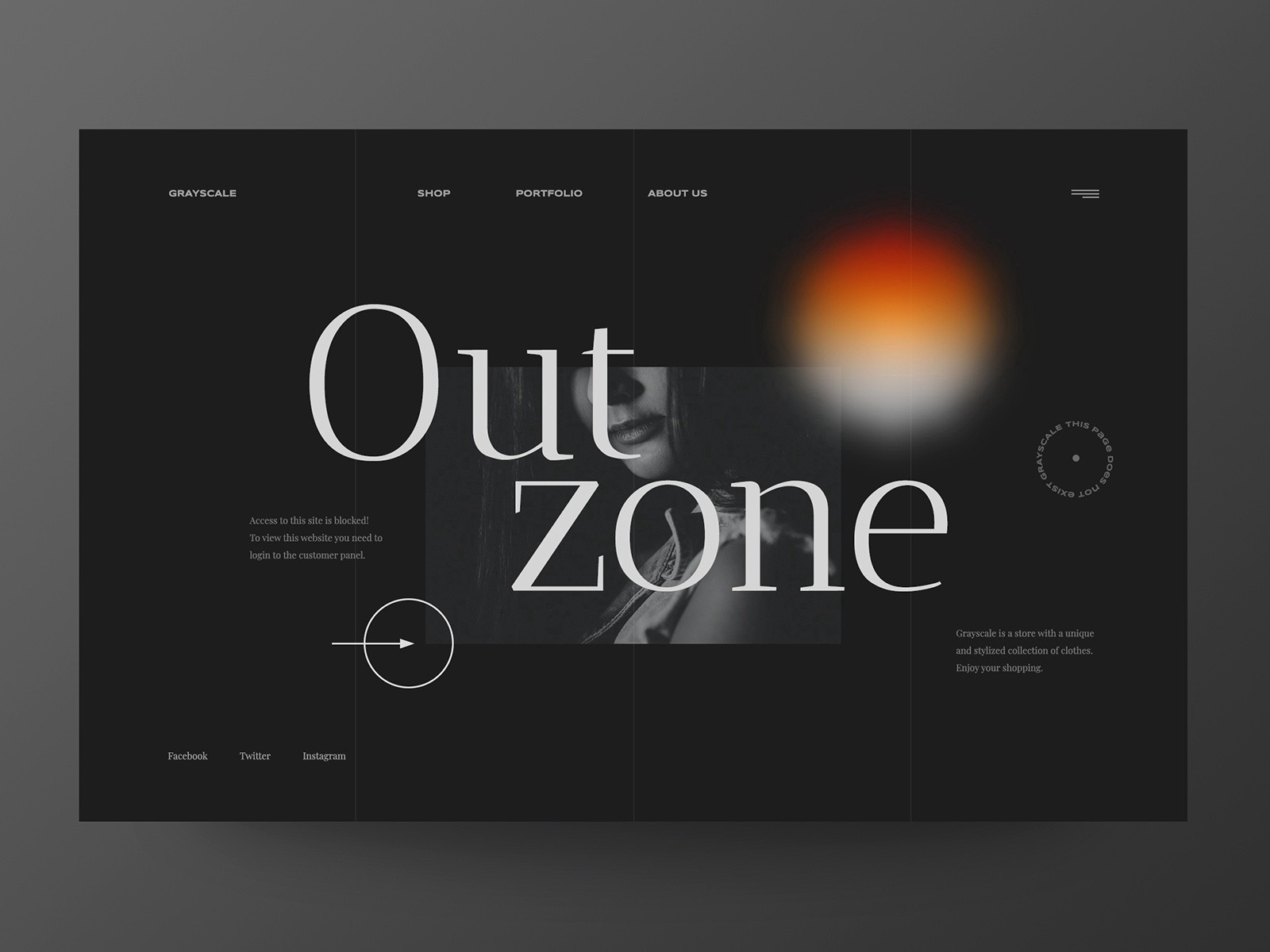
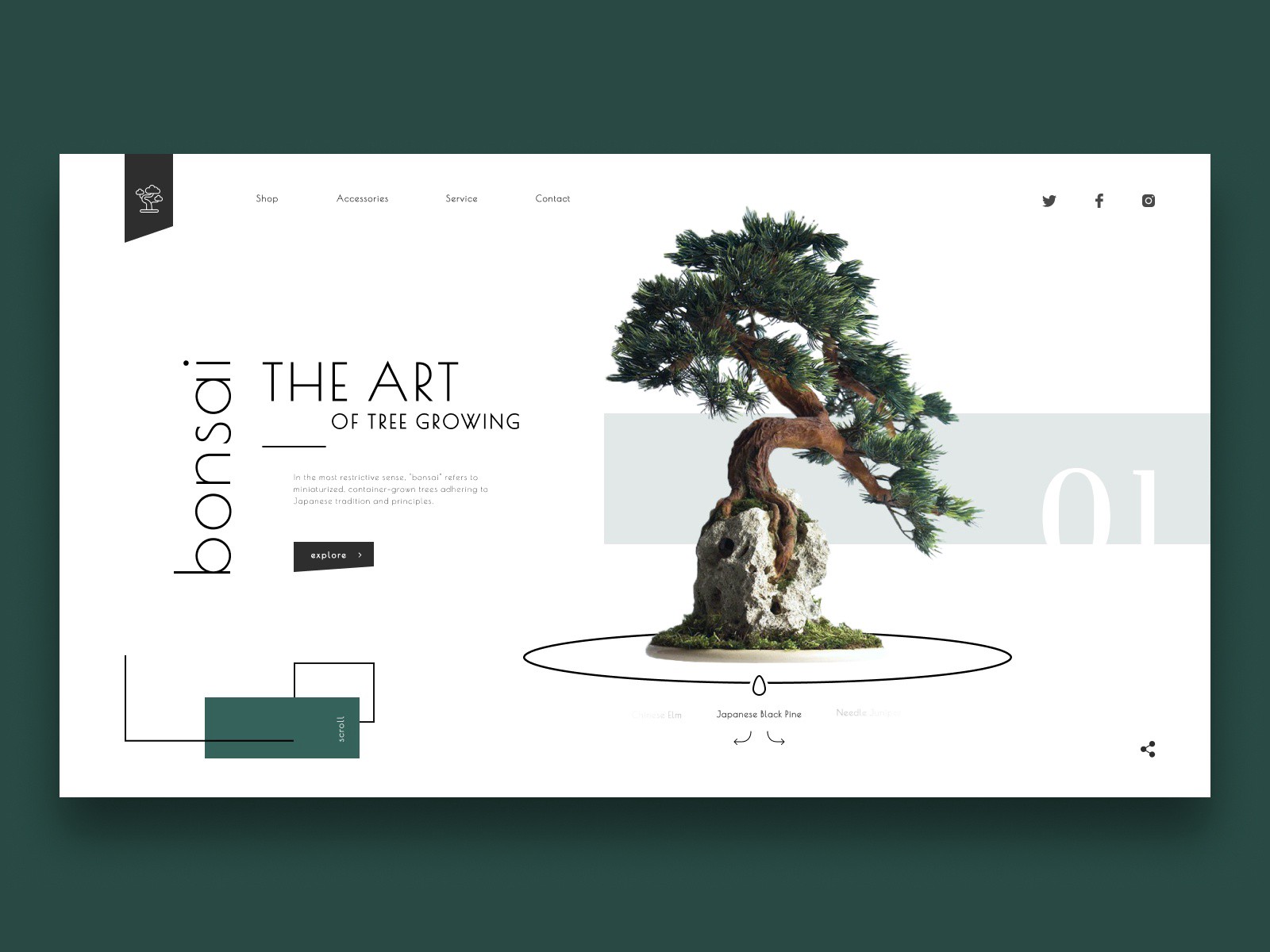
摄影与插画 (Photography & Illustration)
They say “a picture is worth a thousand words” and I think they are right! Photography and illustration can become your best friends in this minimalist design journey.
他们说“一张照片值一千个字”,我认为他们是对的! 摄影和插图可以在此简约设计之旅中成为您最好的朋友。
Through them, you can set the tone of your design and engage the users at first glance. Minimalism is also about the ambience that you create and making others feel at ease.
通过它们,您可以设置设计的基调并乍一看吸引用户。 极简主义也关系到您创造的氛围并使他人感到轻松自在。



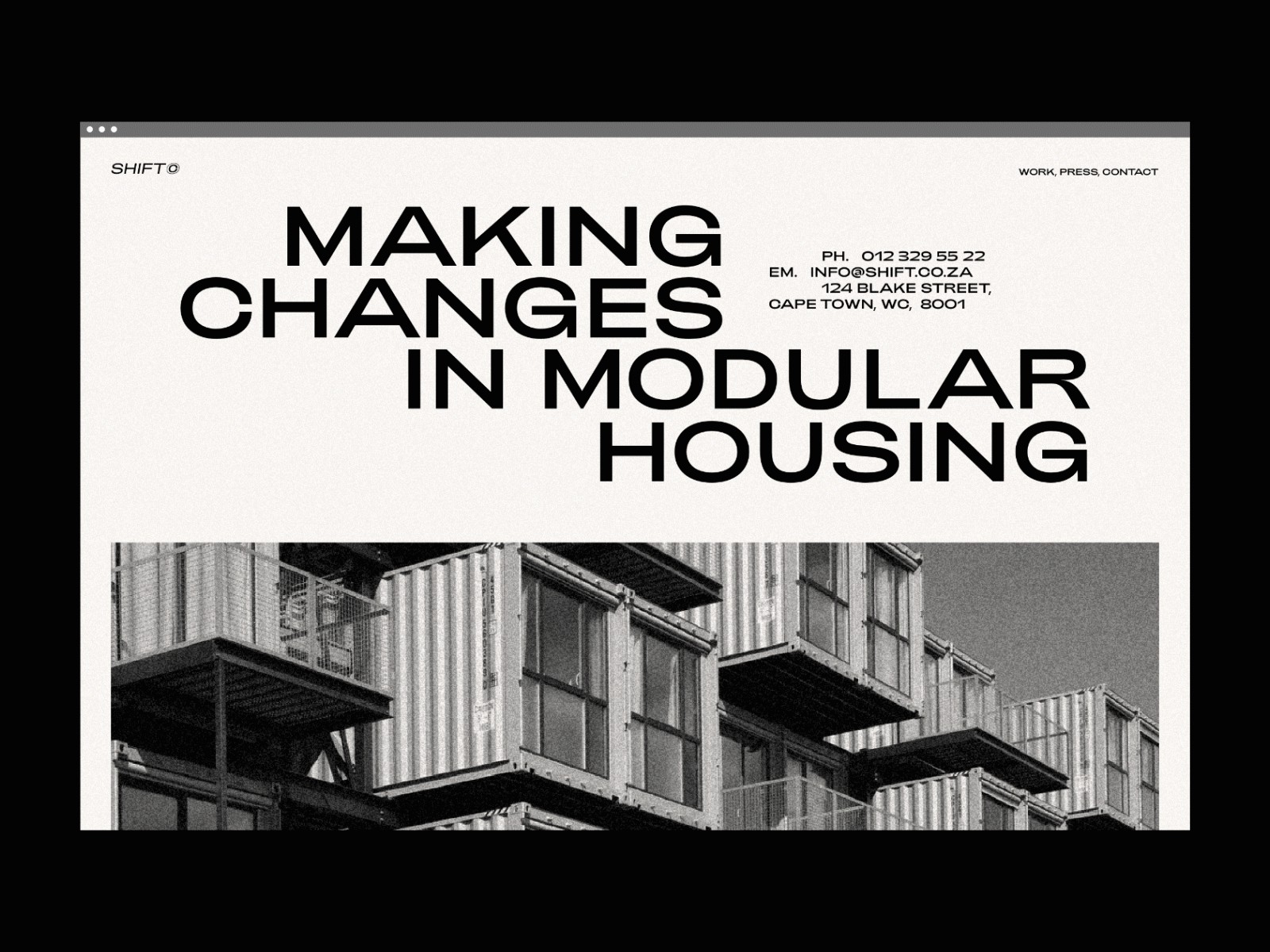
版式和编号 (Typography & Numbers)
I’ve talked about colour, photography and illustration, but what about the text? Typography — and numeration — can also be used in wondrous ways in minimalist design.
我说过色彩,摄影和插图,但是文字呢? 版式和数字也可以以极简主义的方式用于简约设计中。
You can coordinate different fonts with pictures and colours, and even use them to give life to your canvas. Try new arrangements and layouts, there’s nothing like experimenting and finding new styles.
您可以将不同的字体与图片和颜色配合使用,甚至可以使它们栩栩如生 。 尝试新的布置和布局,没有什么比尝试和发现新样式更合适了。



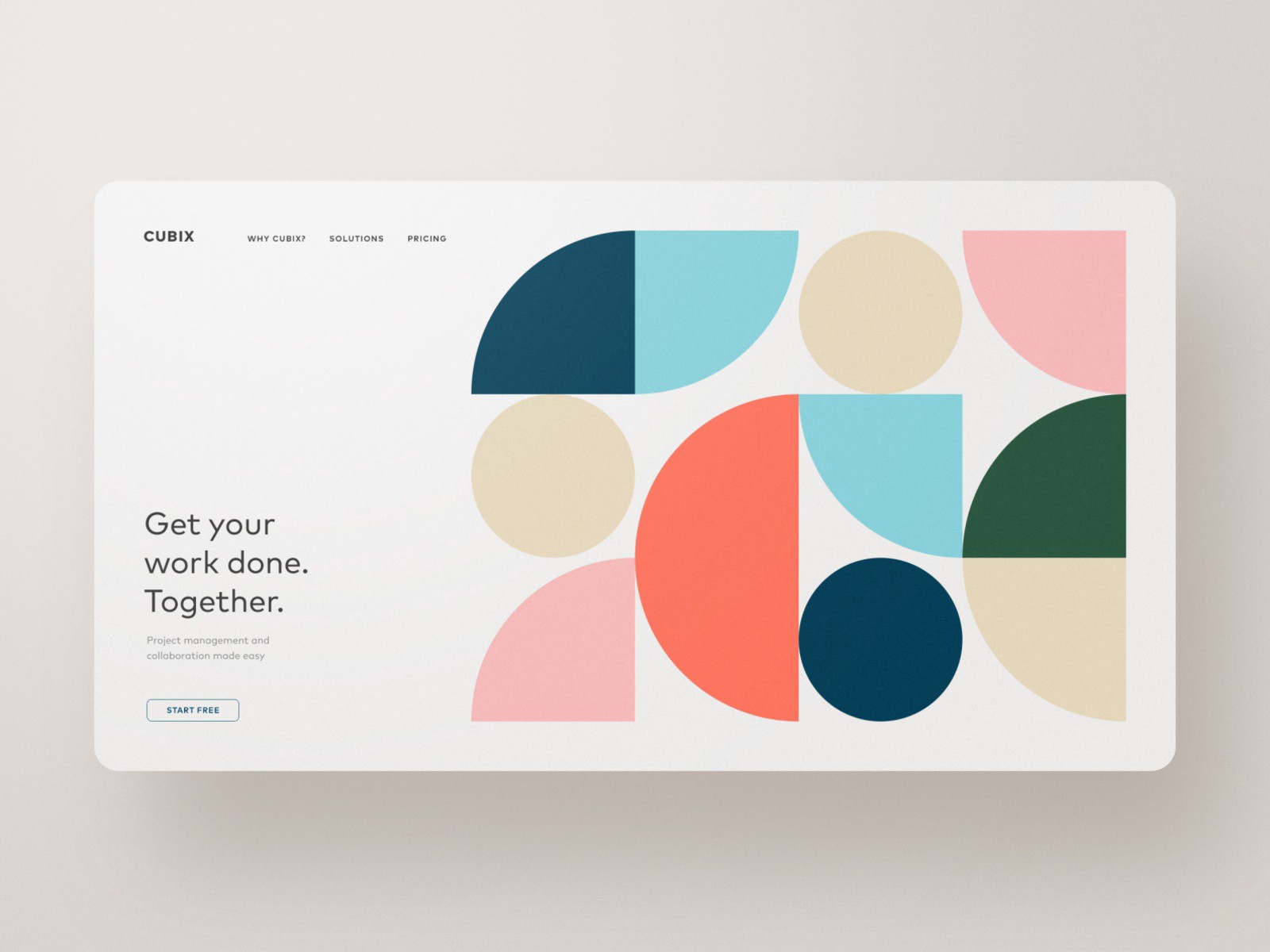
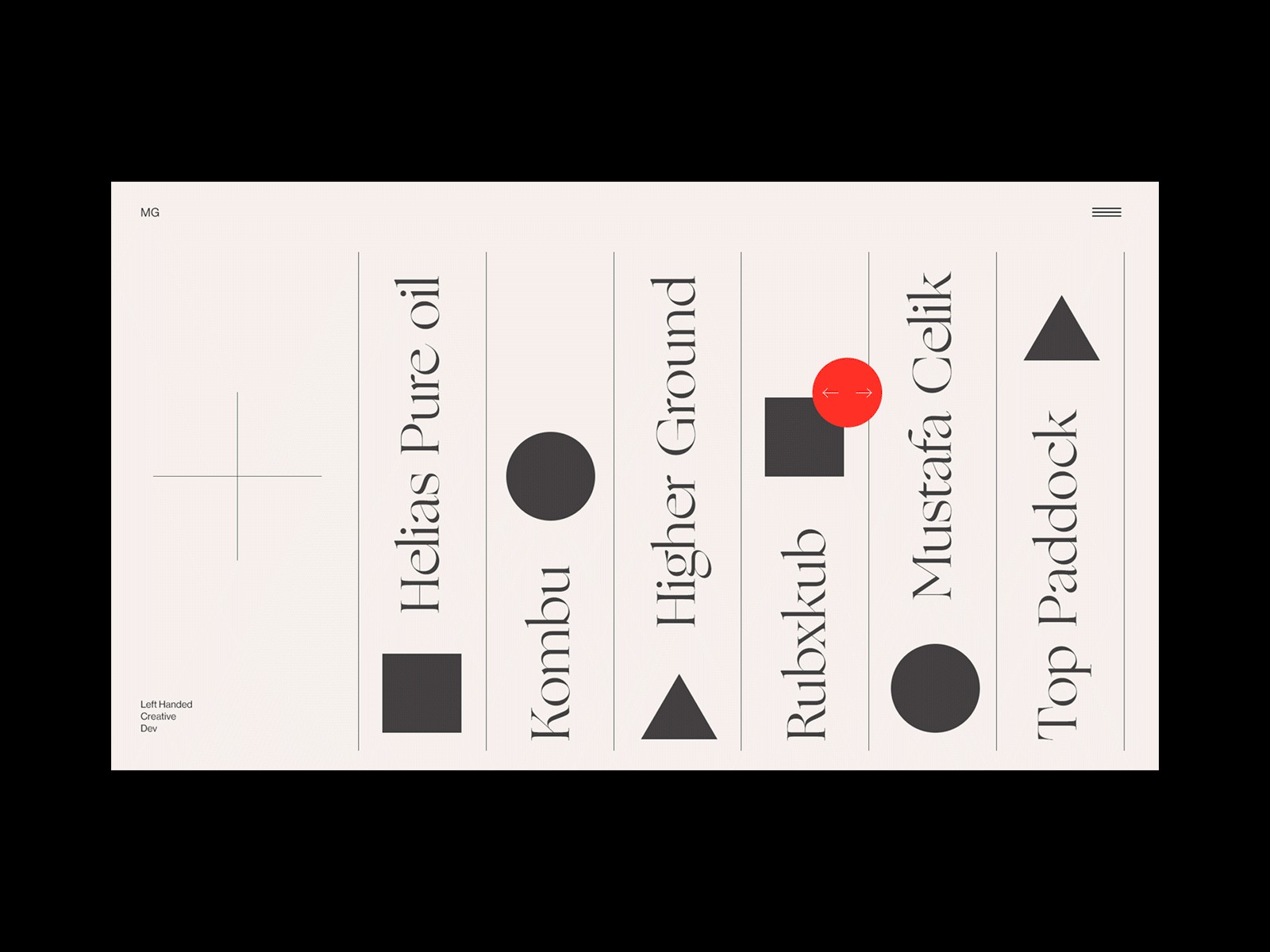
形状和图案 (Shapes & Patterns)
Another element that you can use and complement with the white space and your other components are shapes, patterns and geometric shapes. You can get creative and make up your own unique patterns, or get inspired by other creations. Minimalism is also about the synergy of all the parts of your design, and the composition they create.
您可以使用并与空白和其他组件互补的另一个元素是形状,图案和几何形状。 您可以发挥创造力并制作自己独特的图案,也可以从其他创作中获得启发。 极简主义还涉及设计的所有部分的协同作用以及它们所创造的构图。



At the end of the day, Design is about expressing yourself and creating art that inspires you and others in many ways. Trying out new styles and concepts is excellent and can help you feel inspired to learn new things and to develop your own process and pieces.
归根结底,设计就是要表达自己,并以多种方式创造激发您和他人灵感的艺术。 尝试新样式和新概念非常好,可以帮助您从中学到新东西,开发自己的过程和作品中获得启发 。
翻译自: https://uxdesign.cc/a-guide-to-minimalist-design-36da72d52431
网页设计简约





















 5500
5500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








