ios设计登录功能
On June 22, 2020 Apple previewed iOS 14 for the first time. As always there are quite some changes you should know about as a product designer like widgets, pickers, app clips, permissions and more.
2020年6月22日,Apple首次预览iOS 14。 与往常一样,作为产品设计师,您应该了解很多更改,例如小部件,选择器,应用程序剪辑,权限等等。
Let’s start with widgets…
让我们从小部件开始……
小部件 (Widgets)
Widgets have been a part of iOS for a few years now, but they have always been hidden in Today View. With iOS they will become more easily accessible via the home screen.
小部件已经成为iOS的一部分,但是它们始终隐藏在Today视图中。 使用iOS,可以更轻松地通过主屏幕进行访问。
You can add widgets when in edit mode, for most widgets you can choose between 3 sizes. Small, Medium and Large.
您可以在编辑模式下添加小部件,对于大多数小部件,您可以在3种尺寸之间进行选择。 小,中和大。

WDeveloper guidelines
W 开发人员指南
You can choose what size you want depending on the content you want to display (or support them all). The user can select the size when adding a widget to their home screen. They can also add multiple copies of it with different sizes or settings. For the weather widget you can, for example, select your current location or a fixed location.
您可以根据要显示的内容选择所需的大小(或全部支持)。 用户可以在向其主屏幕添加小部件时选择大小。 他们还可以添加具有不同大小或设置的多个副本。 例如,对于天气小部件,您可以选择您的当前位置或固定位置。
Make sure you show relevant and up to date information, to provide the user with glanceable info without having to open the app. Tapping on it will open your app and you can redirect the user to a relevant place to find more information.
确保显示相关的最新信息,以向用户提供无需浏览应用程序即可浏览的信息。 轻按它会打开您的应用,您可以将用户重定向到相关位置以找到更多信息。
All widgets are created with Swift UI, so even if you don’t have any coding knowledge you can visually create and edit a widget in Xcode.
所有小部件都是使用Swift UI创建的,因此,即使您没有任何编码知识,也可以在Xcode中直观地创建和编辑小部件。
Check out my Widget template in Figma:
看看我在Figma中的Widget模板:
日期选择器 (Date picker)
The date picker has largely stayed the same since the very first version of iPhone OS. With iOS 14 it gets a new visual style and interaction to make it faster to enter time and dates.
自iPhone OS的第一个版本以来,日期选择器基本上保持不变。 有了iOS 14,它有了新的视觉风格和互动功能,可以更快地输入时间和日期。
The date picker has 4 different modes: countdown, time, date and date & time.
日期选择器有4种不同的模式:倒数,时间,日期以及日期和时间。
The date picker has added a calendar view to easily switch between months and years. The time picker now uses keyboard input, whereas previously you had to scroll to get to the right time.
日期选择器添加了日历视图,可轻松在月份和年份之间切换。 现在,时间选择器使用键盘输入,而以前您必须滚动才能找到正确的时间。
颜色很好 (Color well)
The color well is a new type of input, a color picker (UIColorWell). When opening the color well you have the option to switch between grid, spectrum and sliders. You can also change the opacity and switch between color spaces (Display P3 and sRGB). At the top right you have an eye picker where can select a color from anywhere on the screen.
颜色井是一种新型的输入,即颜色选择器(UIColorWell)。 打开颜色良好时,您可以选择在网格,光谱和滑块之间切换。 您还可以更改不透明度并在色彩空间之间切换(显示P3和sRGB)。 在右上角有一个拾眼器,可以在屏幕上的任意位置选择一种颜色。
You also save colors to use them later on in any other app.
您还可以保存颜色,以便以后在其他任何应用程序中使用它们。
As a developer you can add a few proper to UIColorWell:
作为开发人员,您可以向UIColorWell添加一些适当的属性:
- Add a title (this will appear on top of the sheet) 添加标题(将显示在工作表顶部)
- Set a selected color (if you want a preselected default color) 设置选定的颜色(如果您需要预选的默认颜色)
- Enable/disable alpha support (the alpha slider will not be visible when disabled) 启用/禁用Alpha支持(禁用时Alpha滑块不可见)
应用剪辑 (App Clips)
App Clips are a new kind of way to let users interact with your app. You can see it as a small sampler they can user before downloading your app.
应用程序剪辑是一种让用户与您的应用程序交互的新方式。 您可以将其视为他们可以下载的小型采样器,然后再下载您的应用。
These app clips can be launched in different ways: scanning an NFC tag or visual code, location-based Siri suggestion, Maps app, Smart App Banners on the web or links shared via Messages.
这些应用程序剪辑可以通过不同的方式启动:扫描NFC标签或可视代码,基于位置的Siri建议,“地图”应用程序,网络上的“智能应用程序横幅”或通过消息共享的链接。
Some of Apple’s suggestions for App Clips:
苹果公司对App Clip的一些建议:
Scan an NFC tag to rent a bike, Scan a visual code in a museum to launch an AR content or audio commentary, scan a code on your table to pay at a restaurant.
扫描NFC标签以租用自行车,扫描博物馆中的可视代码以启动AR内容或音频评论,扫描桌上的代码以在餐厅付款。

Things to keep in mind when designing an App Clip:
设计应用程序剪辑时要记住的事情:
- Make one task-focused flow with only necessary interactions 只需要必要的交互就可以完成一个以任务为中心的流程
- Don’t use it as a marketing tool 不要将其用作营销工具
- Make it as small and fast as possible 使其尽可能小而快速
- Use Apple Pay for easy payments 使用Apple Pay轻松付款
- Avoid having to create an account (use Sign in with Apple if necessary) 避免创建帐户(如有必要,请使用“与Apple登录”)
- Respect the privacy of your users and limit data collection 尊重用户的隐私并限制数据收集
Read more on the Human Interface Guidelines and the Developer Documentation
阅读有关人机界面指南和开发人员文档的更多信息
SF字体 (SF Fonts)
San Fransisco and New York will now be available as variable fonts.
现在,旧金山和纽约将提供可变字体。
Beginning in iOS 14, the system provides the San Francisco and New York fonts in the variable font format. This format combines different font styles together in one file, and supports interpolation between styles to create intermediate ones. With interpolation, typefaces can adapt to all sizes while appearing specifically designed for each size.
从iOS 14开始,系统以可变字体格式提供San Francisco和New York字体。 这种格式将不同的字体样式组合到一个文件中,并支持在样式之间进行插值以创建中间字体。 通过插值,字体可以适应所有大小,同时为每种大小专门设计。
Read more on the Human Interface Guidelines.
阅读有关人机界面指南的更多信息 。
SF符号 (SF Symbols)
Apple’s icon library, introduced last year, receives an update with +750 new icons and +150 multicolor icons. The color icons are new to SF Symbols 2 and will automatically adapt to vibrancy, accessibility settings, and appearance modes (Light/Dark mode).
去年推出的苹果图标库收到了+750个新图标和+150个多色图标的更新。 颜色图标是SF Symbols 2的新功能,将自动适应鲜艳度,辅助功能设置和外观模式(亮/暗模式)。
This library is great to make sure your icons are consistent with the rest of iOS and the style can be adapted based on your typography.
该库非常适合确保您的图标与iOS的其余部分保持一致,并且可以根据您的版式来调整样式。
Download the beta of the SF Symbols 2 app and read more in the Human Interface Guidelines.
下载SF Symbols 2应用程序的beta版本,并在《 人机界面指南》中阅读更多内容。
过去的历史 (Back history)
You can now hold down on any back button and a context menu will appear with all previous views. Can slide your finger down or select one to quickly go back to a previous view.
现在,您可以按住任意一个后退按钮,然后将显示一个上下文菜单以及所有以前的视图。 可以向下滑动手指或选择一根手指快速返回上一视图。
口音颜色 (Accent color)
You can now include an accent color in Xcode that will become the default tint color of your application. All elements (type indicators, toolbar buttons, …) that were previously blue will now have the new accent color.
现在,您可以在Xcode中包含强调色,它将成为应用程序的默认色。 以前为蓝色的所有元素(类型指示器,工具栏按钮等)现在将具有新的强调色。

微调器 (Spinner)
Just a small detail, but the native spinner got a minor design update. Just so you know when you use it in your mocks.
只是一个小细节,但本地微调器进行了较小的设计更新。 请注意,当您在模拟中使用它时。

位置权限 (Location permissions)
Apple is continuing to put a great focus on privacy in iOS 14. Location permission has changed once again and now allow the user to not give their precise location to an app.
苹果继续将重点放在iOS 14的隐私上。位置许可再次发生了变化,现在允许用户不要将其精确位置提供给应用程序。
For some, a specific location is required (Delivery apps, ride-sharing, navigation, …), but most apps don’t need it. A user will now see a map in the permission alert and they can toggle “Precise” on and off. This gives the user the option to give a less precise location to further protect their privacy.
对于某些人来说,需要一个特定的位置(送货应用程序,拼车,导航等),但是大多数应用程序都不需要。 用户现在将在权限警报中看到地图,他们可以打开和关闭“精确”。 这使用户可以选择提供不太精确的位置,以进一步保护他们的隐私。

照片库访问 (Photo Library access)
Another important privacy update is the Photo Library. Your photos contain a lot of private information, so having a new way to keep them save is great.
另一个重要的隐私更新是照片库。 您的照片包含很多私人信息,因此拥有一种保存照片的新方法很棒。
You can now an app give access to only specific photos in your library. This way you can continue using an app like Instagram as before, but it will only have access to the photos you’ve chosen to share.
现在,您可以使用某个应用授予访问图库中特定照片的权限。 这样,您可以像以前一样继续使用Instagram之类的应用程序,但是它只能访问您选择共享的照片。
If you want to add or remove photos you can do so in the Settings app.
如果要添加或删除照片,可以在“设置”应用程序中进行。

As a developer you don’t need to add anything new to your app, everything will work as before, but you will only see the photos that the user has selected.
作为开发人员,您无需向应用程序添加任何新内容,所有内容都将像以前一样工作,但是您只会看到用户选择的照片。
页面控制 (Page Control)
Page control got a slight redesign and a new interaction. When you hold down on the page control, the control becomes larger and you can quickly scroll through all pages.
页面控件进行了重新设计,并进行了新的交互。 当您按住页面控件时,该控件会变大,您可以快速滚动浏览所有页面。
The excess page indicators will be hidden if you have a large amount of pages and they will animate into view when you visit one of the pages or swipe on the page control.
如果您有大量页面,则多余的页面指示符将被隐藏,当您访问其中一个页面或在页面控件上滑动时,它们将动画化显示。
选单 (Menus)
iOS 13 introduced contextual menus to replace peek and pop shortcuts. Now you can add menus to any button.
iOS 13引入了上下文菜单来替代偷看和弹出快捷方式。 现在,您可以将菜单添加到任何按钮。
Where you would previously use an action sheet, you can now use a menu. The user can keep their focus on the same position where they tapped and the screen will no longer be completely covered. If you want to learn more about menus, I’d suggest to check out this great session from WWDC.
在以前使用操作表的地方,现在可以使用菜单。 用户可以将注意力集中在他们轻按的同一位置上,而屏幕将不再被完全覆盖。 如果您想了解有关菜单的更多信息,我建议您从WWDC观看这次精彩的会议 。
选择器 (Pickers)
The default text picker also has a new look that will make it more clear which item is selected by adding a light gray background behind it.
默认的文本选择器也具有新外观,通过在其后面添加浅灰色背景,可以使其更清楚地选择了哪个项目。
网络的人脸ID /触摸ID (Face ID/Touch ID for web)
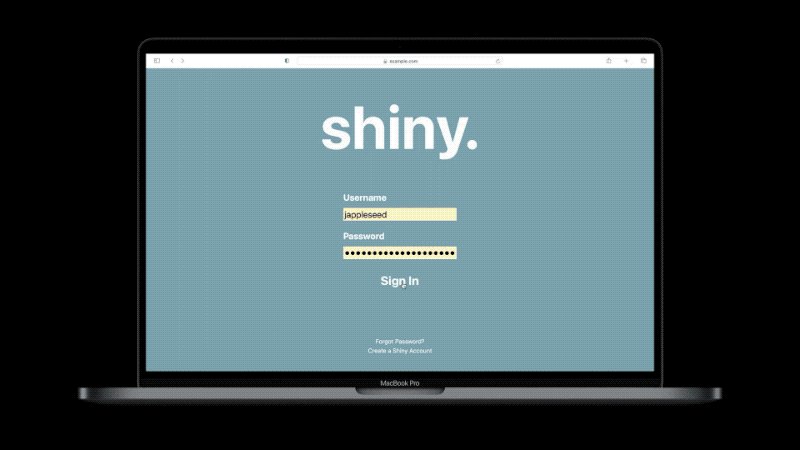
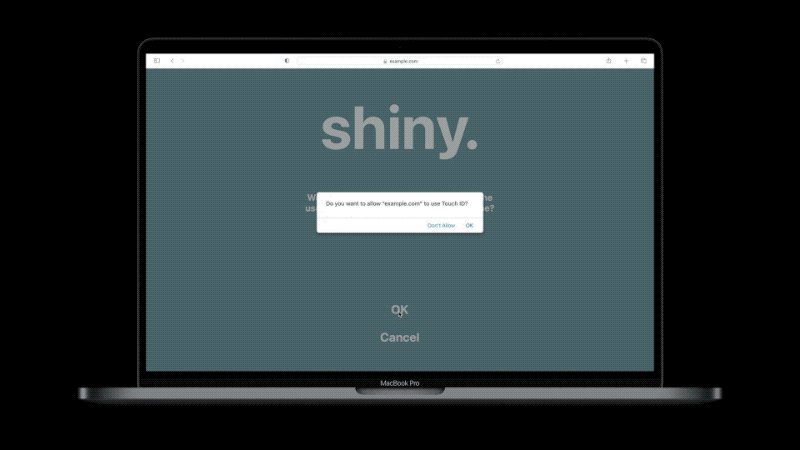
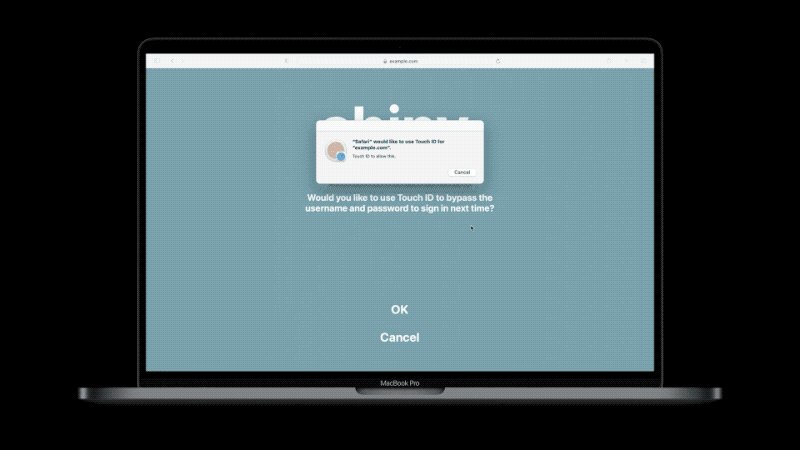
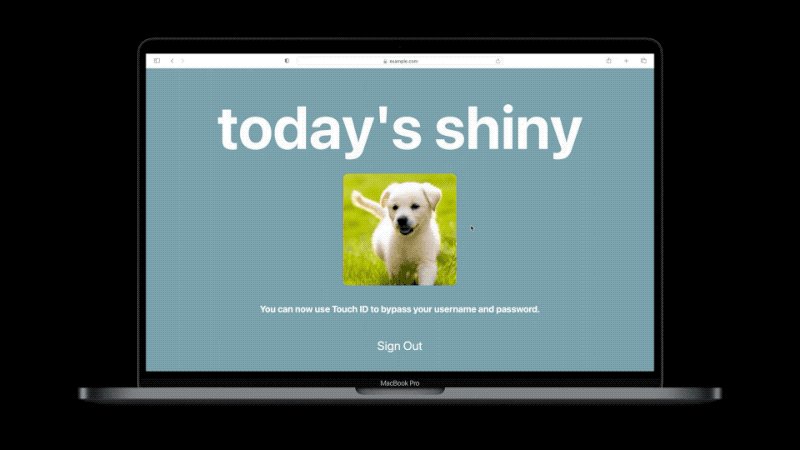
You can now implement Face ID and Touch ID on your website. When a user logs in on your website for the first time, you can ask them if they want to enable Face ID or Touch ID. Their authentication will be securely stored on their device and next time they visit your website they can log in with a quick face or finger scan without the need of any password.
现在,您可以在网站上实现人脸ID和触摸ID。 用户首次登录您的网站时,您可以询问他们是否要启用Face ID或Touch ID。 他们的身份验证将安全地存储在他们的设备上,下次他们访问您的网站时,可以快速扫描面部或手指,而无需任何密码。

WWDC有趣的会议: (Interesting WWDC sessions to watch:)
Last updated on June 25th, 2020 with SF Symbols 2 beta, Page Control, Menus, Pickers, Face ID/Touch ID for web and interesting sessions to watch.
上次更新时间为2020年6月25日, 包含SF Symbols 2 beta,页面控制,菜单,选取器,用于网络的Face ID / Touch ID和观看有趣的会话。
If you have any questions or feedback let me know on twitter @nielsboey
如果您有任何疑问或反馈,请在twitter @nielsboey 上告诉我
翻译自: https://blog.prototypr.io/dear-product-designers-this-is-new-in-ios-14-e70035083cc
ios设计登录功能





















 51万+
51万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








