chrome扩展crx构建
“Sit up straight!” my mom used to yell at me when I am fixated on my laptop for too long.
“坐直了!” 当我将笔记本电脑注视时间过长时,我妈妈曾经对我大喊大叫。
Ten years later, when I am writing code instead of playing video games, my poor posture has come back to bite me.
十年后,当我写代码而不是玩视频游戏时,我糟糕的姿势又重新咬了我。
Therefore, I decided to take the matter into my own hands. I could watch some YouTube videos and do some posture exercises. But I am a coder, so I will code my problem.
因此,我决定亲自处理此事。 我可以看一些YouTube视频并做一些姿势练习。 但是我是一名编码人员,所以我将为我的问题编码。
That’s how Healthy Spine was born. It watches your posture and reminds you when you slouch— just like my mom back in the day.
这就是健康脊柱的诞生。 它可以观察您的姿势并在您不便时提醒您-就像我一天中的妈妈一样。
先决条件 (Prerequisites)
- Basic knowledge of HTML, CSS, and JavaScript HTML,CSS和JavaScript的基本知识
- Access to a Chrome Web Store developer account 访问Chrome Web Store开发人员帐户
This is a summarized version of what I learned from creating my first Chrome extension. If you need a full step-by-step tutorial, watch Chrome’s Getting Started tutorial.
这是我从创建第一个Chrome扩展程序中学到的摘要。 如果您需要完整的分步教程,请观看Chrome的入门教程 。
Chrome扩展程序与Chrome应用程序 (Chrome Extension vs. Chrome App)
Chrome apps are a more powerful version of Chrome extensions.
Chrome应用是功能更强大的Chrome扩展程序。
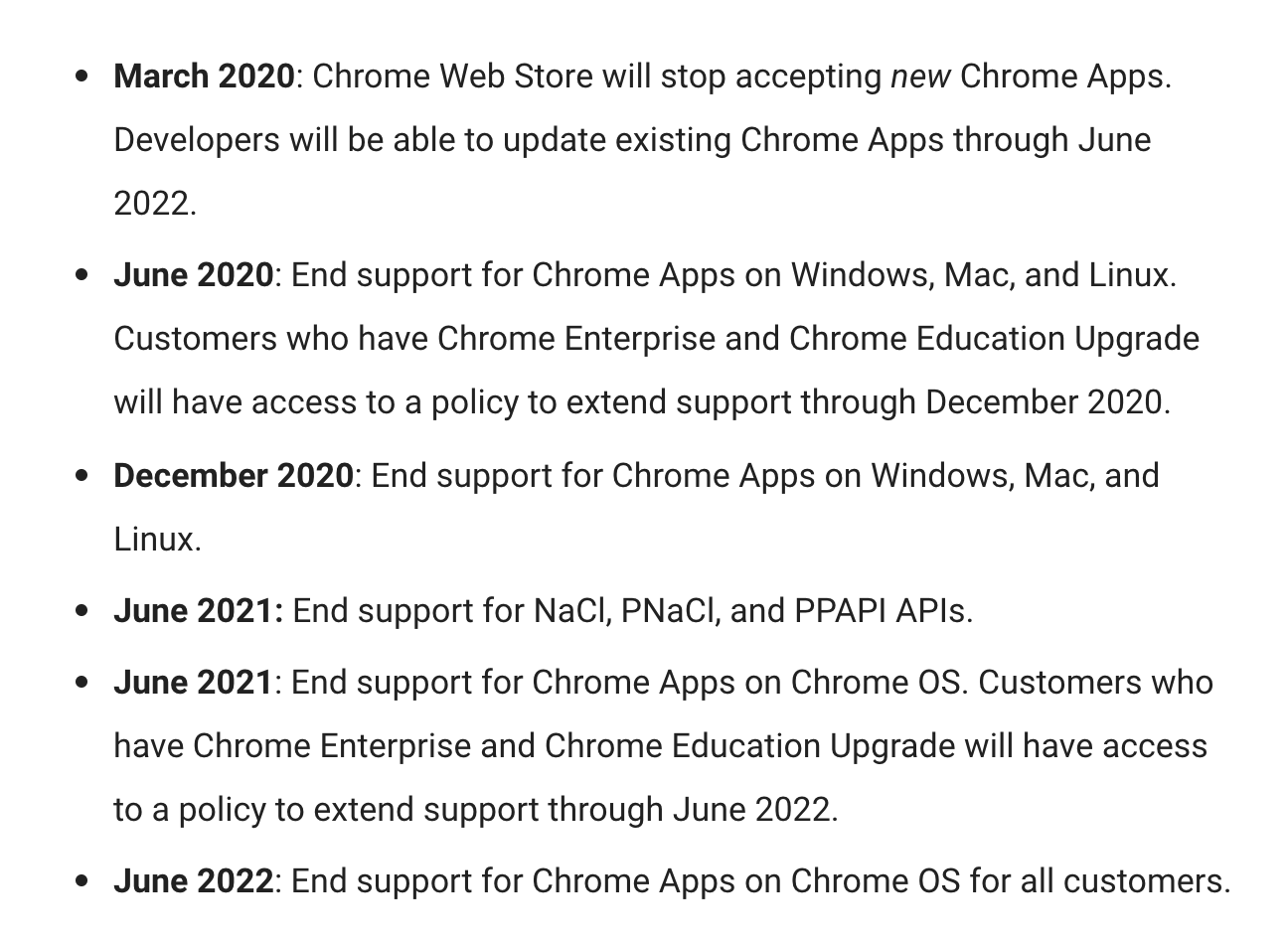
However, Google has decided to sunset Chrome apps altogether this year.
但是,Google已决定今年完全停用Chrome应用。

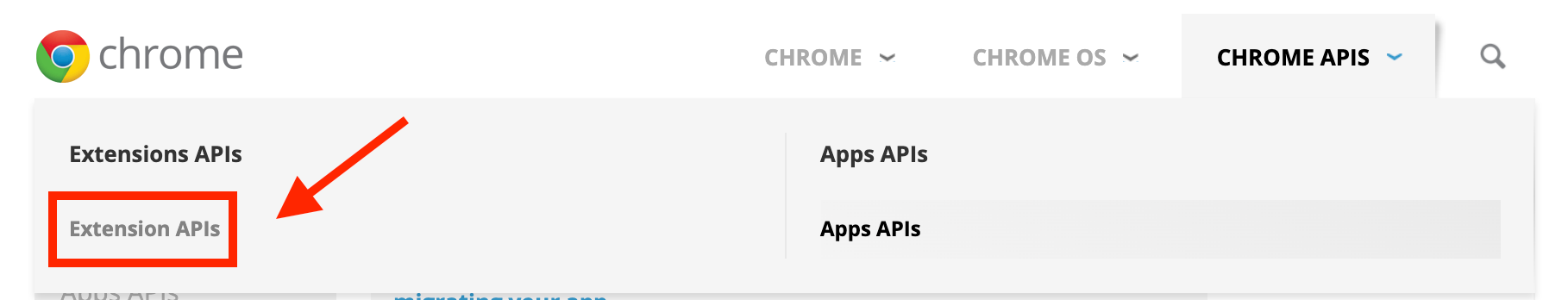
However, in their documentation, they still have the Chrome Apps API, which will give you false hope that you could still build a Chrome app.
但是,在他们的文档中,他们仍然拥有Chrome Apps API,这会给您错误的希望,您仍然可以构建Chrome应用程序。
Make sure that you look at the extension APIs for Chrome extension documentation.
确保您查看了Chrome扩展程序文档的扩展程序API。

典型的Chrome扩展程序的结构 (The Structure of a Typical Chrome Extension)

The image folder is a place to store all your icons.
image文件夹是存储所有图标的位置。
options files are ways for you to define how a user can customize the Chrome extension once they download it.
options文件是您定义用户下载Chrome扩展程序后如何对其进行自定义的方式。
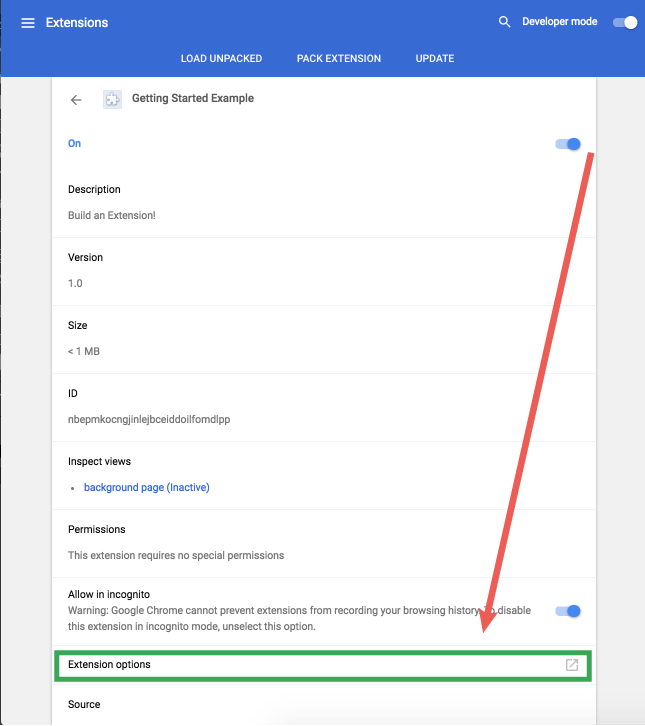
However, as of now (2020/8/9), the options are hidden deep within the settings. I doubt any user will realize that they’re even there.
但是,截至目前(2020/8/9),选项已隐藏在设置的深处。 我怀疑任何用户都不会意识到他们在那里。

For other parts of the code, it’s broken down into four parts:
对于代码的其他部分,它分为四个部分:
- Background 背景
- Popup 弹出
- Content (not in the Getting Started project folder) 内容(不在“入门”项目文件夹中)
- Setting 设置
后台脚本 (Background Script)
As the name suggests, it runs in the background when the user installs the Chrome extension.
顾名思义,当用户安装Chrome扩展程序时,它将在后台运行。
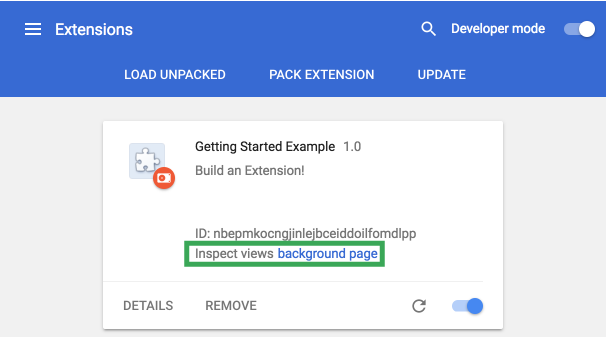
To see the debug console for the background script, you can click on “Inspect views background page” in chrome://extensions.
要查看后台脚本的调试控制台,您可以点击chrome:// extensions中的“检查视图背景页面”。

What kind of code should you put in the background script?
您应该在后台脚本中放入哪种代码?
For some functionalities, like notification, you might want to trigger it in the background script. Or you might want a timer to run in the background.
对于某些功能,例如通知,您可能希望在后台脚本中触发它。 或者,您可能希望计时器在后台运行。
The most important code to be written in background.js is chrome.runtime.
在background.js编写的最重要的代码是chrome.runtime 。
运行时事件 (Events for runtime)
onInstalled:
onInstalled :
chrome.runtime.onInstalled.addListener(function() { // Code to execute once the extension is installed});onStartup:
onStartup :
chrome.runtime.onStartup.addListener(function() {// Code to execute once Google Chrome is opened});For background to communicate with the popup or content scripts, you need to use onMessage and to receive messages.
为了使背景与弹出脚本或内容脚本进行通信,您需要使用onMessage并接收消息。
In background.js, you would listen to the messages as in the code below.
在background.js ,您将按照以下代码收听消息。
var runtimePort;
chrome.runtime.onConnect.addListener(function(port) {
runtimePort = port;
runtimePort.onMessage.addListener(function(message) {
// Events from either popup or content script
});
});In the popup or content scripts, you can connect with:
在弹出或内容脚本中,您可以连接:
const runtimePort = chrome.runtime.connect({name: location.href.replace(/\/|:|#|\?|\$|\^|%|\.|`|~|!|\+|@|\[|\||]|\|*. /g, '').split('\n').join('').split('\r').join('')});To send an event (message), do postMessage:
要发送事件(消息),请执行postMessage :
runtimePort.postMessage({ message: ''});弹出脚本 (Popup Script)
Popup is the menu that shows up when you click on the extension’s icon.
单击扩展程序的图标时将显示弹出菜单。
It doesn’t have to be a menu. You can adjust the HTML, CSS, and JavaScript to be anything you want.
它不必是菜单。 您可以将HTML,CSS和JavaScript调整为所需的任何值。

Therefore, the popup is just like a website. You can use any framework or no frameworks.
因此,弹出窗口就像一个网站。 您可以使用任何框架,也可以不使用任何框架。
Here’s an example of popup.html:
这是popup.html的示例:
<!DOCTYPE html>
<html>
<head>
<style>
button {
height: 30px;
width: 30px;
outline: none;
}
</style>
</head>
<body>
<button id="changeColor"></button>
<script src="popup.js"></script>
</body>
</html>See? It looks just like an ordinary website’s HTML.
看到? 它看起来就像普通网站HTML。
Below is an example of popup.js code:
以下是popup.js代码的示例:
'use strict';
let changeColor = document.getElementById('changeColor');
// chrome.storage can be accessed in all scripts(background, content, popup)
chrome.storage.sync.get('color', function(data) {
changeColor.style.backgroundColor = data.color;
changeColor.setAttribute('value', data.color);
});
changeColor.onclick = function(element) {
let color = element.target.value;
// chrome.tabs let you access a specific tab
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.executeScript(tabs[0].id,
{code: 'document.body.style.backgroundColor = "' + color +'";'});
});
};In Healthy Spine, I used p5js and ML5js in order to achieve posture detection.
内容脚本 (Content Script)
The content script lets you manipulate the webpage that the user is currently using.
内容脚本使您可以操纵用户当前正在使用的网页。
For example, that AdBlocker extension probably uses a content script to detect ad-related popups and prevent them from executing in JavaScript.
例如,该AdBlocker扩展程序可能使用内容脚本来检测与广告相关的弹出窗口,并阻止它们在JavaScript中执行。
Similar to a popup script, the content script contains HTML, CSS, and JavaScript.
类似于弹出脚本,内容脚本包含HTML,CSS和JavaScript。
However, in manifest.json remember to add in your file paths.
但是,请记住在manifest.json中添加文件路径。
{
"name": "My extension",
...
"content_scripts": [
{
"matches": ["http://*.nytimes.com/*"],
"exclude_globs": ["*science*"],
"js": ["contentScript.js"]
}
],
...
}matchesand exlude_globs will specify which URL your content script executes. For the list of all the patterns, see Chrome’s Match Patterns documentation.
matches和exlude_globs将指定您的内容脚本执行哪个URL。 有关所有模式的列表,请参阅Chrome的“ 匹配模式”文档 。
设定值 (Settings)
All the important settings are in the manifest.json.
所有重要的设置都在manifest.json 。
It does a few things:
它做一些事情:
- It tells Chrome Web Store what your application is and what it does. 它告诉Chrome Web Store您的应用程序是什么以及它做什么。
- It defines where to look for the background, popup, or content script, etc. 它定义了在哪里寻找背景,弹出窗口或内容脚本等。
- It defines what the icon for the extension is. 它定义了扩展程序的图标。
- It defines what permission you need from users. 它定义了您需要来自用户的权限。
It also has other rules as well, but those will depend on the individual extension’s use case.
它还具有其他规则,但是这些规则将取决于各个扩展的用例。
Note that the manifest.json file below doesn’t have a content script because my extension did not need to access the user’s webpage.
请注意,下面的manifest.json文件没有内容脚本,因为我的扩展程序不需要访问用户的网页。
注意 (Note)
One thing that tripped me up was the difference between page_action and browser_action.
使我page_action一件事是page_action和browser_action之间的区别。
If you specify your popup in page_action, your extension icon will only show up when a user opens a link.
如果您在page_action指定弹出page_action ,则扩展图标仅在用户打开链接时显示。
Using browser_action, the icon will show up when Chrome is opened, which was the action I wanted.
使用browser_action ,打开Chrome时将显示该图标,这是我想要的操作。

提交到Chrome网上应用店 (Submit to Chrome Web Store)
First, you need to pay $5 to register for a Chrome Web Store developer account. (I wonder if Google really needs my $5?)
首先,您需要支付5美元才能注册Chrome Web Store开发者帐户。 (我想知道Google是否真的需要我的5美元?)
https://developer.chrome.com/webstore/register
https://developer.chrome.com/webstore/register

After you register, you need to use zip to bundle your extension’s files and upload them to their dashboard.
注册后,您需要使用zip捆绑扩展程序的文件并将其上传到其仪表板。
It will ask you to fill in some information about your extension, and it adds some marketing images.
它将要求您填写有关扩展的一些信息,并添加一些营销图像。
One important thing is to make sure you only request for the permission that you use in the extension.
重要的一件事是确保仅请求扩展中使用的权限。
My app was rejected three times because I thought using local storage required the permission “store.”
我的应用被拒绝了三次,因为我认为使用本地存储需要权限“存储”。
结论 (Conclusion)
Chrome extensions are a great way to build something practical to improve how you work or how other people work.
Chrome扩展程序是构建实用工具以改善您的工作方式或其他人的工作方式的好方法。
Thanks for reading!
谢谢阅读!
翻译自: https://medium.com/better-programming/how-to-build-your-first-chrome-extension-8abdee9a4365
chrome扩展crx构建







 本文介绍如何构建你的第一个Chrome扩展程序,详细解析了CRX文件的创建过程,帮助开发者入门Chrome扩展开发。
本文介绍如何构建你的第一个Chrome扩展程序,详细解析了CRX文件的创建过程,帮助开发者入门Chrome扩展开发。














 653
653

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








