
我们首先来分析一下常规WebGL轻量化BIM引擎的技术原理。
WebGL轻量化BIM引擎技术原理分析
WebGL轻量化BIM引擎要在确保BIM模型的数据不损失的情况下,实现BIM模型的轻量化,让BIM模型能够在Web浏览器或App上更快的加载和使用。
WebGL轻量化BIM引擎对BIM模型的轻量化处理实现,一般可以分为以下几步,如下图所示:

1) 数模分离
BIM模型包含三维几何数据和模型结构属性等非几何数据两部分。首先,WebGL轻量化BIM引擎需要将几何数据和非几何数据进行拆分。通过这样的处理,原始BIM模型文件中约20%-50%的非几何数据会被剥离出去,输出为数据文件供BIM应用开发使用。
2) 三维几何数据轻量化处理
剥离非几何数据后剩下的三维几何数据,我们还需要进一步轻量化处理优化,以降低三维几何数据量,节约客户端电脑的渲染计算量,从而提高BIM模型下载、渲染和功能处理的速度。
三维几何数据优化这块,一般采取的方案包括:
a) 参数化或三角化几何描述
通过采用参数化或三角化的描述手段来降低三维几何数据的数据文件大小,让模型数据变得更小。
b) 相似性算法减少构件存储量;
在一个工程BIM模型中很多构件长得一模一样,只是所处位置或角度不同,这时就可以采用相似性算法进行数据合并,即:只保留一个构件的数据,其他相似构件只记录一个引用 + 空间坐标即可。通过这种方式可以有效减少构件存储量,达到轻量化的目的。
c) 构建符合场景远近原则的多级构件组织体系;
大的BIM模型构件数量会非常多,在WEB浏览器中全部下载和加载这些构件是不现实的。同时,观察BIM模型的视野范围或场景又是相对有限的。所以利用这个特点,就可以创建一个符合场景远近原则的多级构件体系,使得用户在观察BIM模型时,在远处可以看到全景,但不用看到细节,在近处可以看到细节,但无需看到BIM模型的全部。这样可以大大提高BIM模型在WEB浏览器加载速度和用户体验,解决大体量BIM模型的轻量化问题。
3) WEB浏览器或App端实时渲染及管理
WebGL轻量化BIM引擎要实现对三维几何数据的实时渲染(注意:这是实时渲染,跟很炫目的后期专业渲染制作动画的技术要求完全不同),需要进行以下两个步骤的动作。
a) 三维几何数据从服务器端下载到客户端电脑或移动端设备内存。
b) 调用客户端电脑或移动端设备内存和GPU(显卡)高效的实时渲染三维几何数据,还原三维BIM模型。
c) 通过API接口调用形式,实现对三维BIM模型及其构件的操作、管理和对外功能实现。
为了达到流畅、实时的显示,本地电脑的绘制需要达到25-35帧/秒。如果BIM模型的三维几何数据比较大,如果全部渲染则内存的开销会在10G以上,这是任何浏览器都无法支撑的,会造成WEB浏览器的崩溃。
网上曾经有一篇文章提到,一款优秀的WebGL轻量化BIM引擎产品必须满足的指标中包含:
1) WEB端BIM模型的加载速度、渲染流畅度和稳定性
在网络环境、客户端硬件配置确定的情况下, 轻量化处理后的BIM模型通过BIM轻量化引擎在Web端的加载速度、渲染流畅度、操作稳定性是引擎最核心的指标。
没有一个用户能够忍受较长的BIM模型加载时间、卡顿的操作和性能的不稳定。
2) 对大体型BIM模型的支持能力
BIM模型精度越来越高、大型公路工程的BIM模型文件往往超过10G以上,如此大体量的模型就要求BIM轻量化引擎有对应的支持能力。
如何实现WebGL轻量化BIM引擎能否支撑大体量BIM模型加载
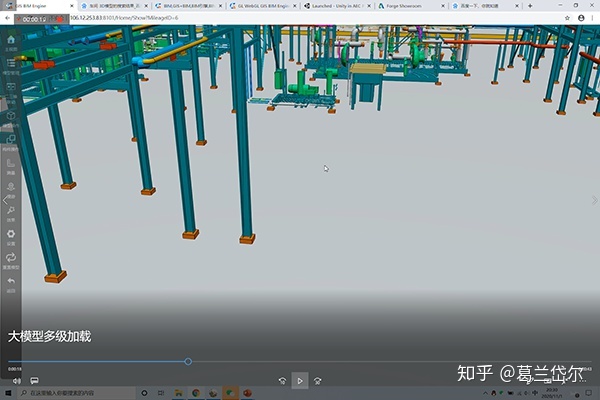
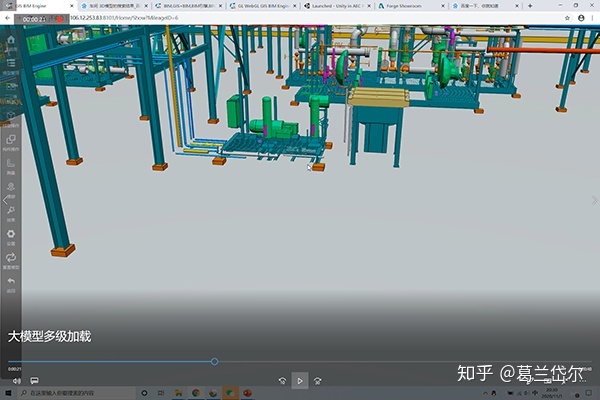
通过以上章节分析,我们可看出,WebGL轻量化BIM引擎能否支撑大体量BIM模型加载的关键,就在于是否可构建一个符合场景远近原则的多级构件组织体系,以及在WEB端按照此机制进行BIM模型动态的加载和动态渲染!
能否有效的构建BIM模型的多级构件组织体系和渲染机制,是考验BIM轻量化引擎厂商技术能力的关键。
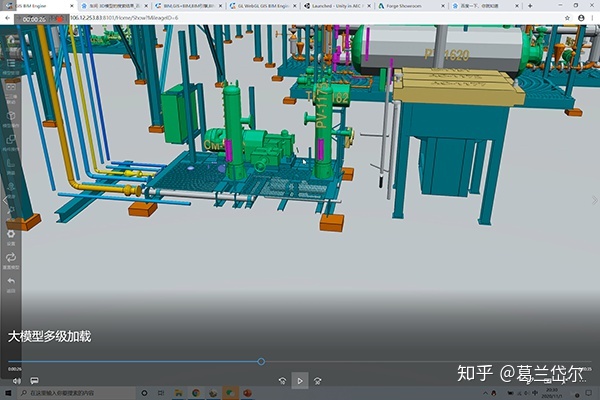
葛兰岱尔WebGL轻量化GIS+BIM融合引擎通过自动构建多级金字塔结构的数据存储方案与前端内存管理、渲染方案,大大提升了在WEB端及移动端加载大体量BIM模型数据的高效和流畅用户体验。
葛兰岱尔自主开发了BIM模型的轮廓模型生成算法(或简称抽壳算法)和断面填充算法,通过在WEB端依据相机视野远近自动调度,综合使用Replace、Add/Remove策略,从根本上解决了大体量的BIM模型三维几何模型渲染问题。
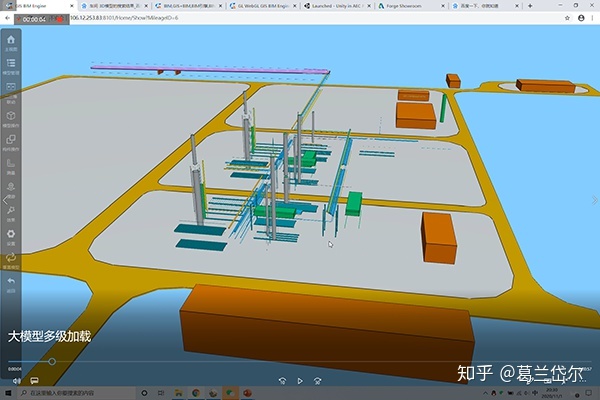
使用Replace策略的技术原理参考以下图片所示:

通过断面填充算法自动生成BIM模型的轮廓白膜,然后采用逐级替换策略。






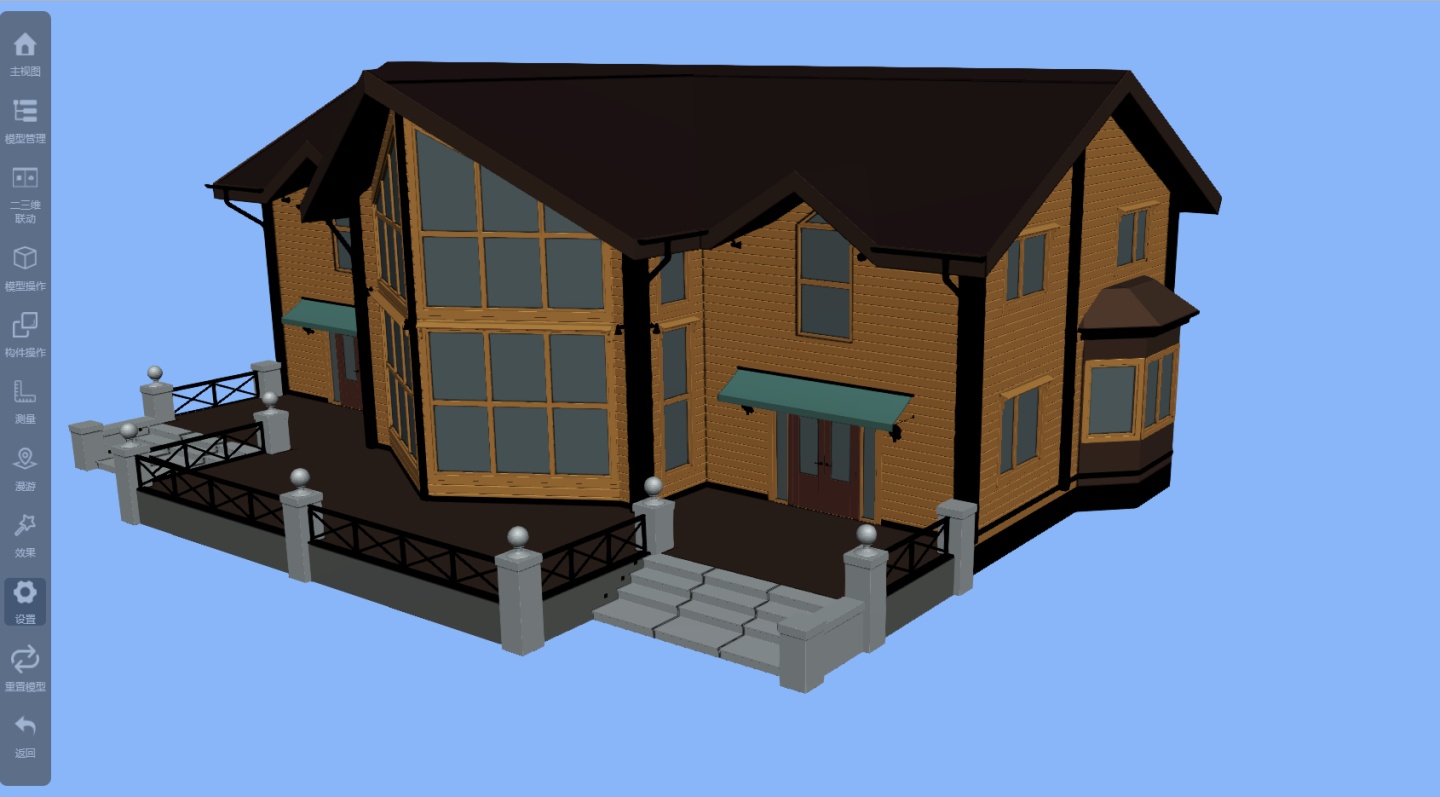
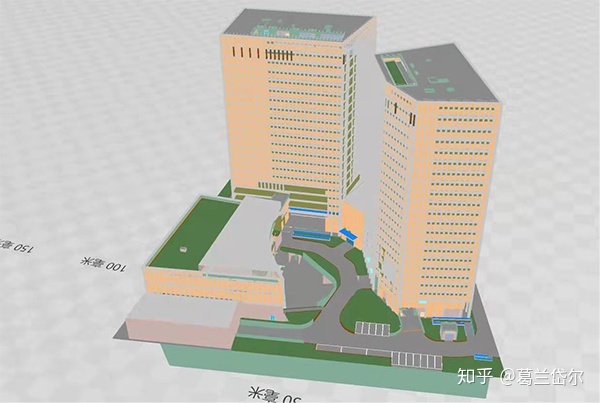
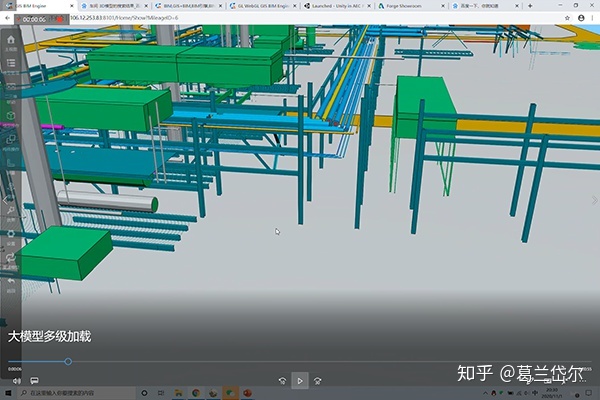
针对房建模型,为了让用户获取最优的BIM模型用户体验,葛兰岱尔开发了构件级的抽壳算法,将BIM模型的外壳构件与内部构件进行自动拆分,效果图如下:




当首次加载时,直接加载BIM模型的外壳构件,在保证视觉效果的同时,大大降低首次加载数据量,确保了大体量BIM模型的快速加载与流程渲染。相对于首次加载白膜,对用户的视觉体验大大提升!
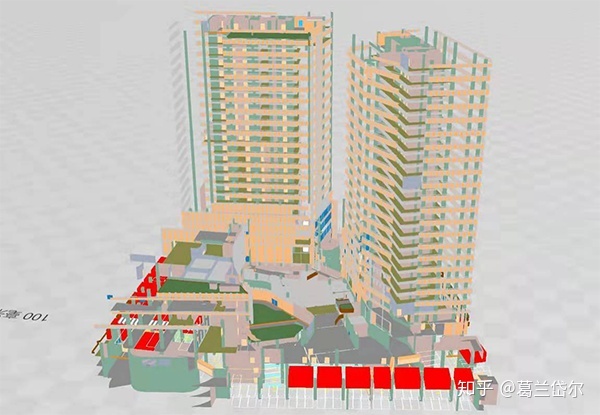
对BIM模型内部构件,进行立体空间切分管理,依据构件的尺寸大小与空间内的构件密度,进行动态分级。当用户在WEB端进行查看时,可依据视野的远近,对视野范围以内的空间的构件按级别进行动态加载,动态渲染。对于视野范围及屏幕范围以外的构件进行动态卸载与动态清除,以保证客户端电脑的内存、CPU、GPU处于稳定运行的最佳状态。






同时,葛兰岱尔的WebGL轻量化GIS+BIM融合引擎基于Cesium开发而来,天生具有GIS能力,能够实现GIS+BIM应用的融合。























 1127
1127

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








