
本文章最初发布在 XJHui's Blog,未经允许,任何人禁止转载!
注意:最新修改版本已发布在 这里 ,点击前往查看!
最前言
更新于 2020.10.18 20:57:23
这篇博客分别介绍了简单、复杂两种GitHub图床 搭建方法。
原始的教程太过复杂而且前段时间特别不稳定,在多次经历虚拟主机维护、重装后,我终于忍不住去找了个简单的方法。
Demo
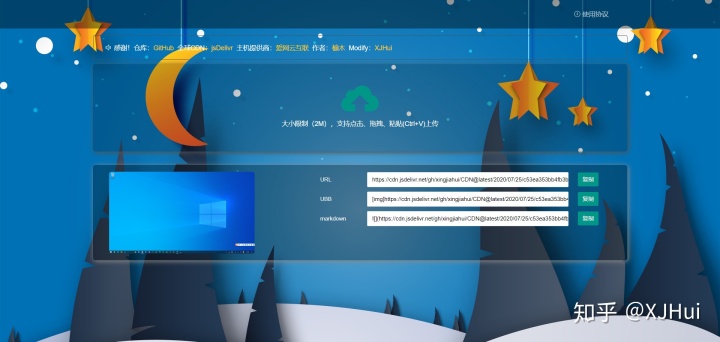
- 简单方法:

- 复杂方法:

- PicGo上传工具:

两种方法相同点
- 速度快
- 浏览器上传(快捷复制按钮)
- PicGo工具上传
两种方法区别
简单方法
- 配置简单
- 不需要任何计算机基础
- 超级稳定
- 浏览器图床样式不可自定义
复杂方法
- 浏览器图床样式可自定义度极高
- 配置较复杂、锻炼动手、理解能力
- 帮助熟悉虚拟主机的配置和使用
- 稳定性差,需要定期检查、维护
博主建议
简单法适用人群
- 小白
- 不使用浏览器图床,或者不在乎浏览器图床样式
复杂法适用人群
- 想锻炼自己动手能力
- 想熟悉虚拟主机的配置、使用方法
- 想自定义图床域名、图床界面
因为要挂在博客上,所以我都弄了。平时用复杂的上传,出问题的时候拿简单的做备用。
简单方法
须知!
- 需要绑定GitHub账户
- 需要将token信息上传给后台(有风险,复杂方法可避免)
绑定GitHub
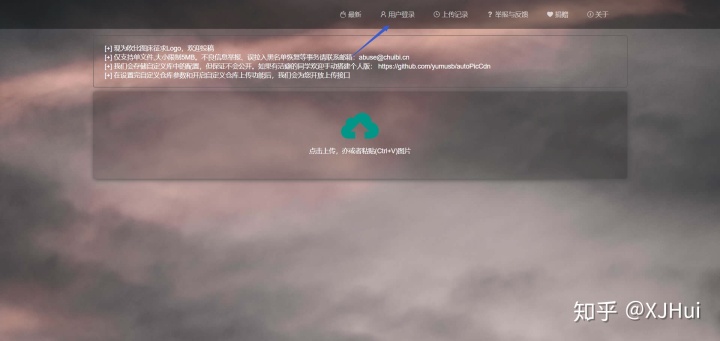
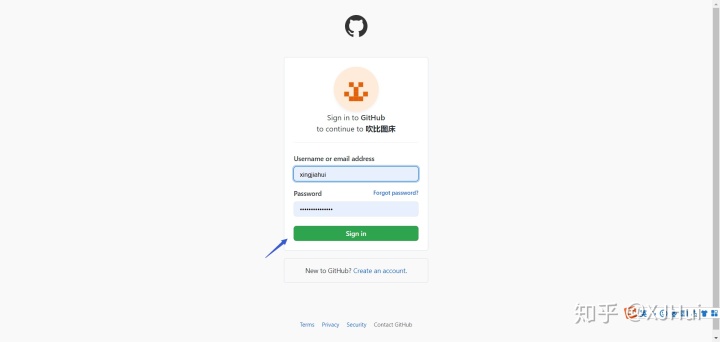
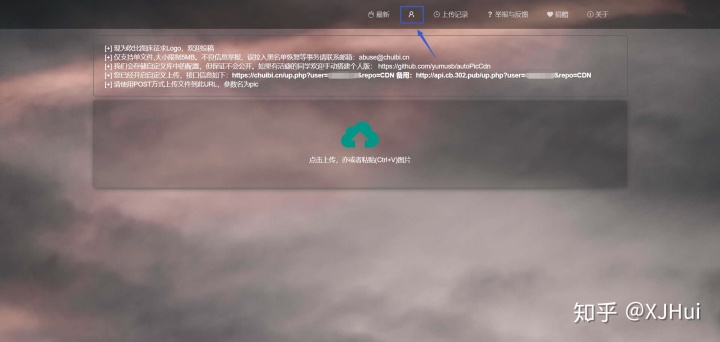
- 点击 这里 进入下图页面,点击箭头位置图标登录:

- 输入GitHub账户信息,选择Sign in:

出现下图,稍等:

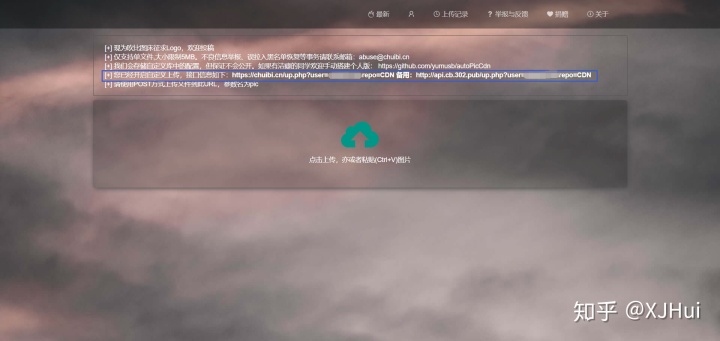
- 会再次回到主界面,并显示了下图蓝框内容:

填写仓库信息
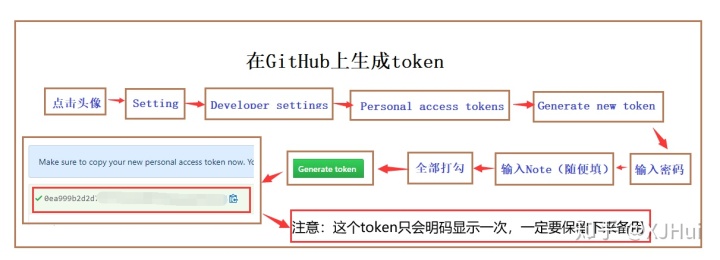
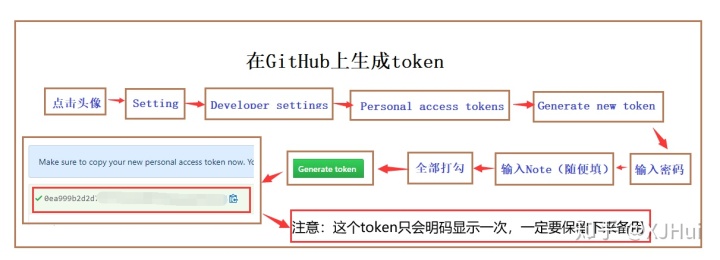
- 获取token(在GitHub中操作):

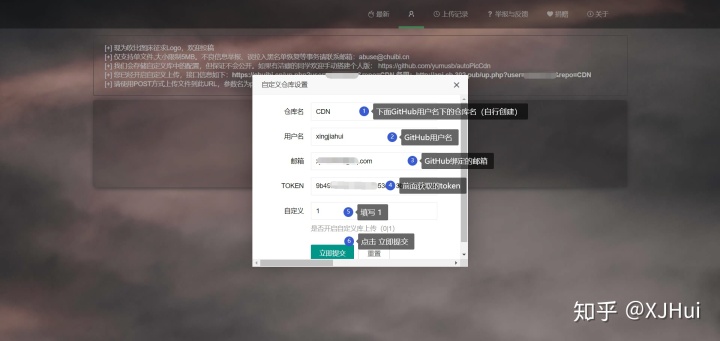
- 点击下图位置图标:

- 输入以下信息:

- 复制下图蓝框内容,进行 这一步:

复杂方法
前言
之前的这篇 图床安装使用 教程中,我对典型的几种错误给出了解决方法,但好多用上github图床+PicGo工具的小伙伴都在吐槽上面的解决方法有时候也会失效,于是我想起了 小康 之前安利给我的 这种方法。

会报各种错误的原因还是github在国内处于半墙不墙的状态,其它就不多说了。
我试了试那种方法,遇到了几个坑但最后也成功了,用上之后可以说是真香!
可以前往demo:img.plushine.cn 体验
因为小康的这篇博客没有 虚拟主机 操作的 详细步骤 劝退了很多小白。
我把那篇教程分享给小伙伴之后,他们也都没有成功,于是就有了这篇博客。
虚拟主机
这里的虚拟主机需要是国外的,一定是国外的!
别害怕,不是让你掏钱买虚拟主机,下面提供一个免费虚拟主机购买平台。
注册账号
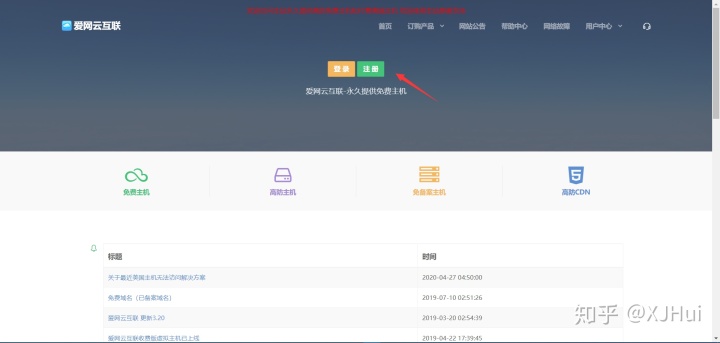
- 进入官网,点击
注册:

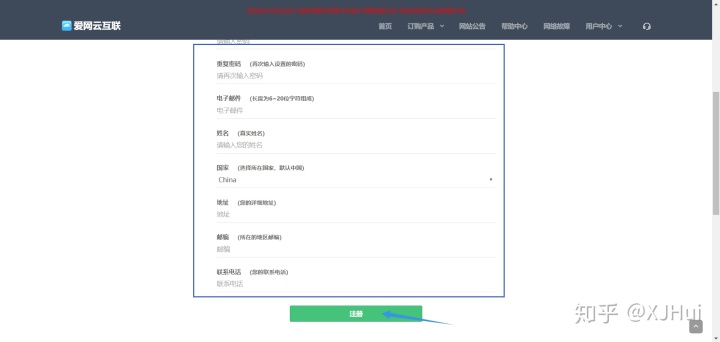
- 输入各种信息后
点击注册:

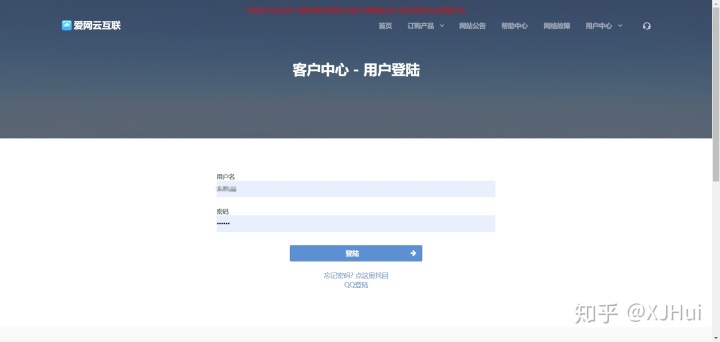
会自动跳转到登陆页面,点击登陆:

- 依次选择:
免费主机->美国免费主机->立即购买:

确认订单并且完成订购:

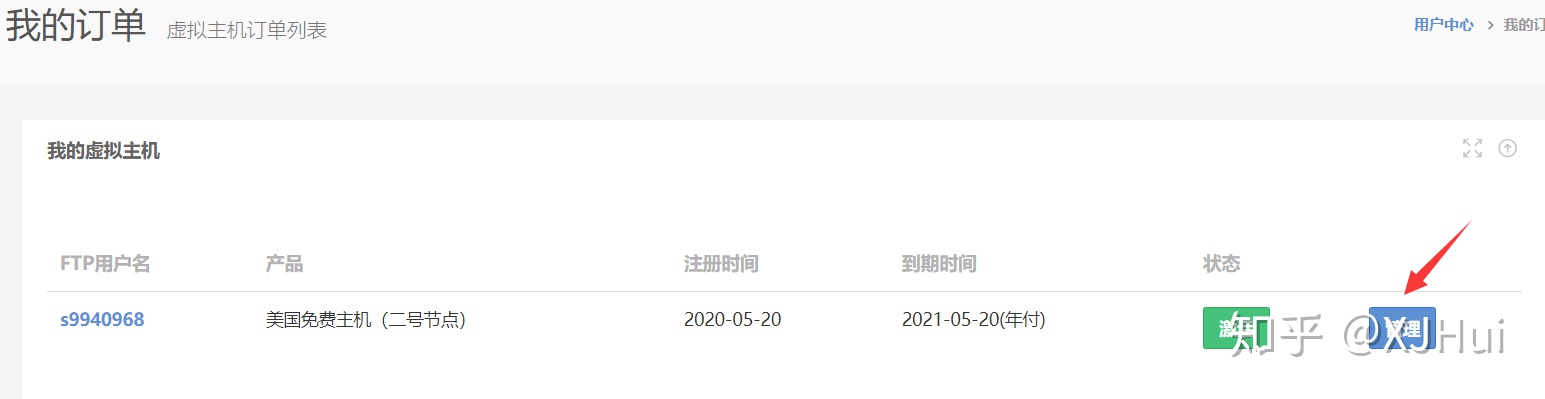
- 自动跳转到
我的订单页面,点击管理:

提示需要验证邮箱:

点击发送验证码并将验证码填入文本框后选择验证或修改邮箱,再到我的订单页面重复此步骤后进入第5步。
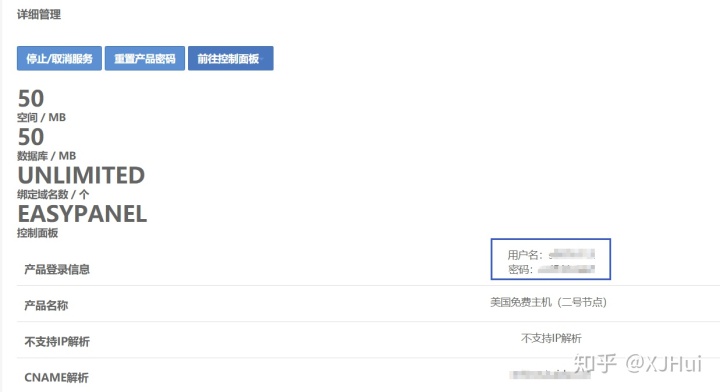
- 复制下图中的
用户名和密码:

注意:不要更改默认密码,不要更改默认密码,不要更改默认密码!
配置虚拟主机
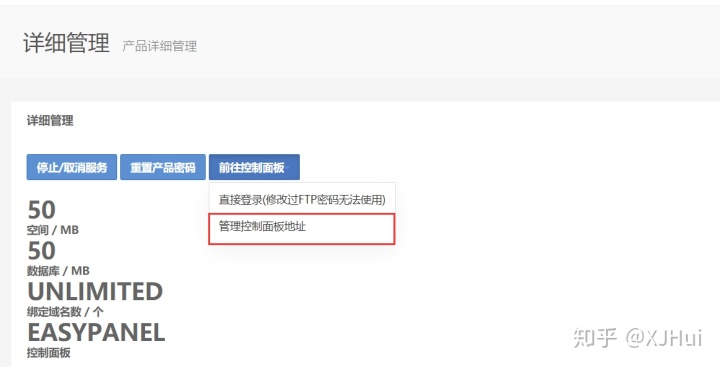
- 登陆虚拟主机:点击
前往控制面板,选择管理控制面板地址:

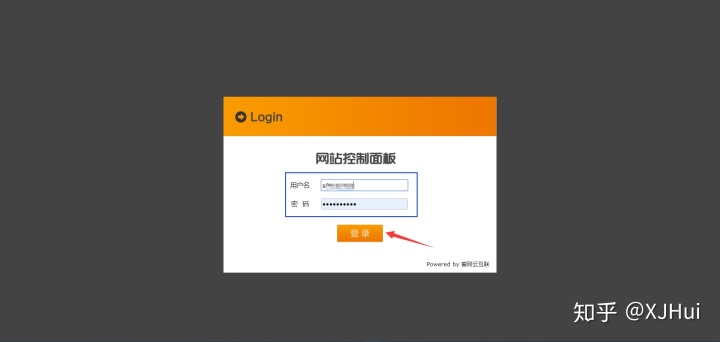
- 输入前面获取的
用户名和密码:

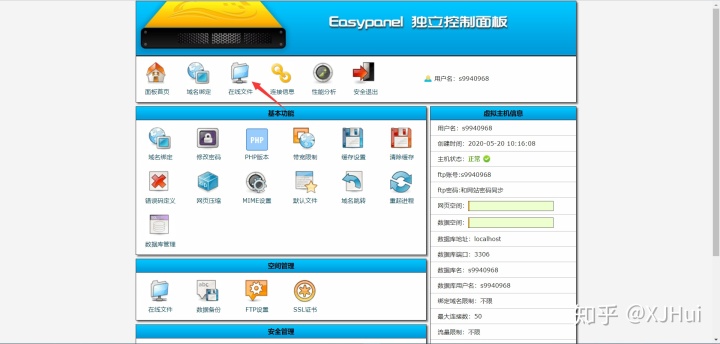
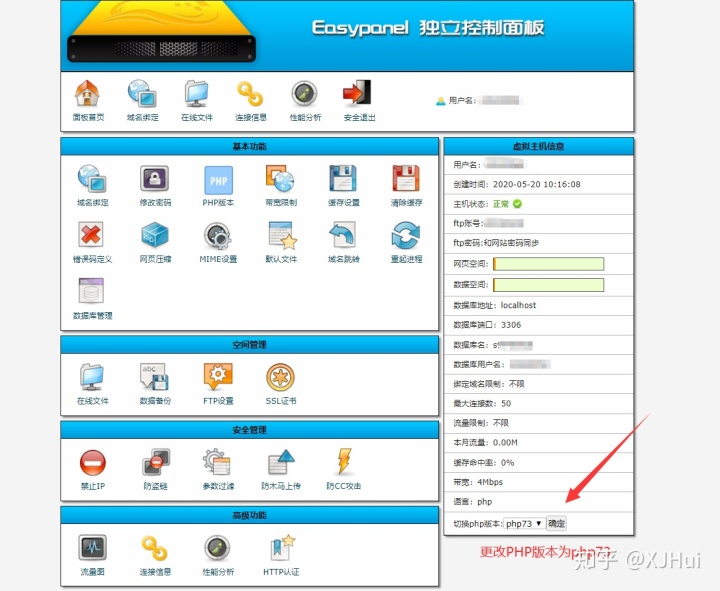
进入控制面板:

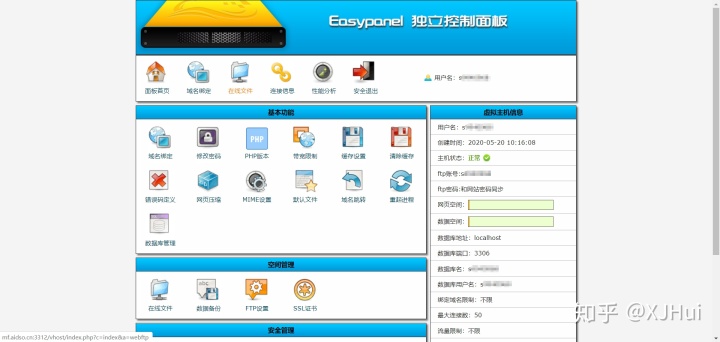
说实话,我以为进去会是windows系统,哈哈...
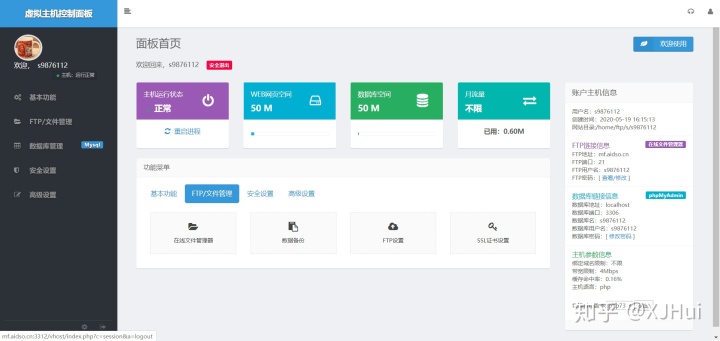
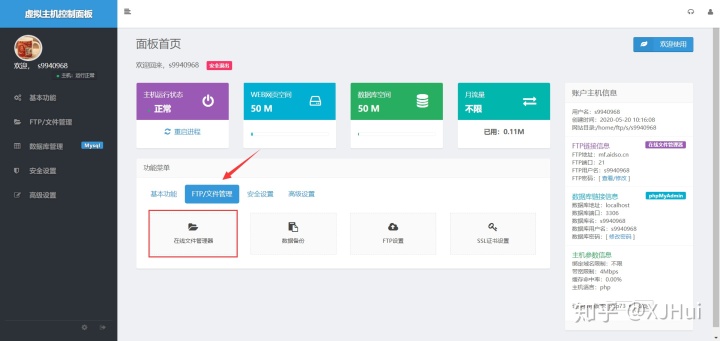
现在你进入后是这样的:

原因是本教程发布刚一天,控制面板改版了...
区别也不大,我们主要用的是在线文件管理器,位置是:

具体的文件操作方式没变化
用到其它的自行寻找就好,不再重新截图...
- 点击这里将文件下载到本地(不是虚拟主机,是自己电脑),感谢蓝奏云。
- 将下载的文件上传到虚拟主机:
选择在线文件:

点击上传文件:

选择刚刚下载的文件,将其上传至虚拟主机。
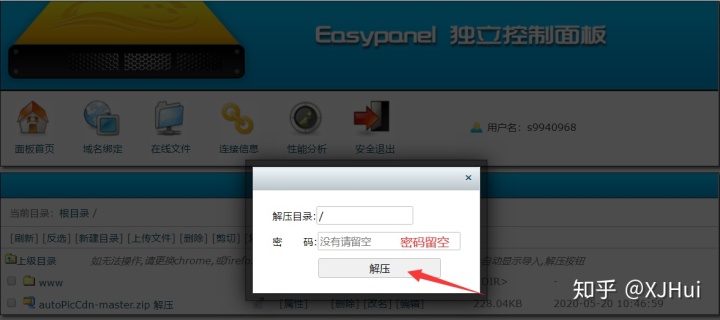
- 解压上传的文件:

弹窗:

解压后:

- 复制文件到
www目录下
进入上图框选出的文件夹,勾选全部文件并复制:

点击上级目录,进入www目录选择粘贴:

- 配置
up.php文件
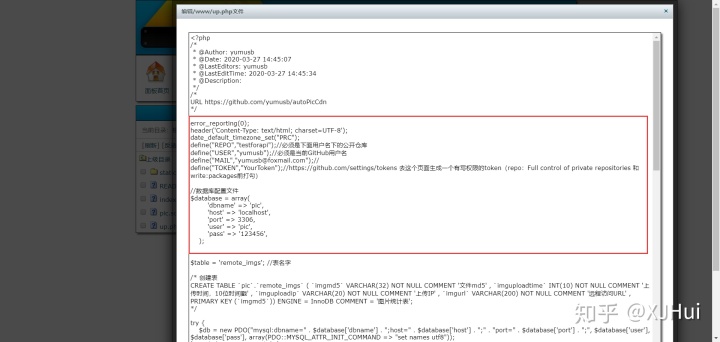
点击编辑,打开up.php文件:

找到下面的内容:

配置内容如下:
```php define("REPO","CDN");//存放图片的仓库名 define("USER","xingjiahui");//GitHub用户名 define("MAIL","xjhui2000@qq.com");//github绑定的邮箱 define("TOKEN","github_token"); //github页面获取token,获取方法见下图
//数据库配置文件 $database = array( 'dbname' => 's9940968', //虚拟主机用户名 'host' => 'localhost', 'port' => 3306, 'user' => 's9940968', //虚拟主机用户名 'pass' => '**', //虚拟主机密码 ); ```
进入github后按下图获取token:

将获取的token填到配置文件的指定位置。
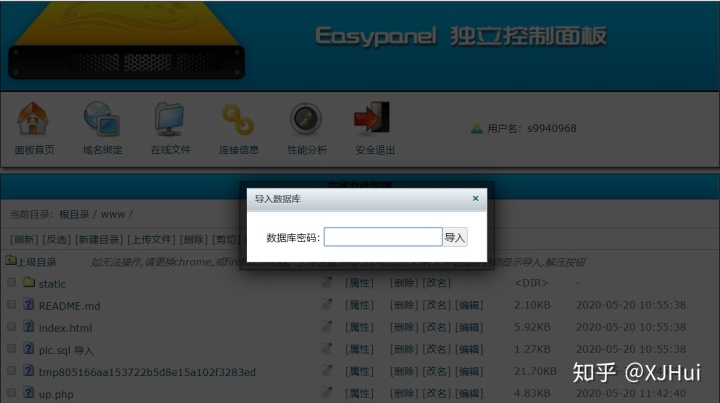
- 导入数据库
进入www/目录:

弹出框中输入密码(虚拟主机密码):

浏览器访问
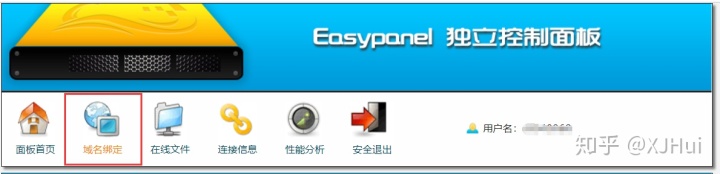
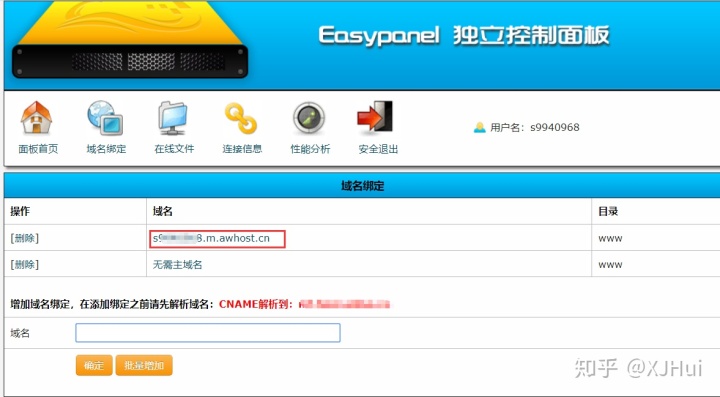
- 查看绑定的
域名
点击域名绑定:

复制绑定的域名:

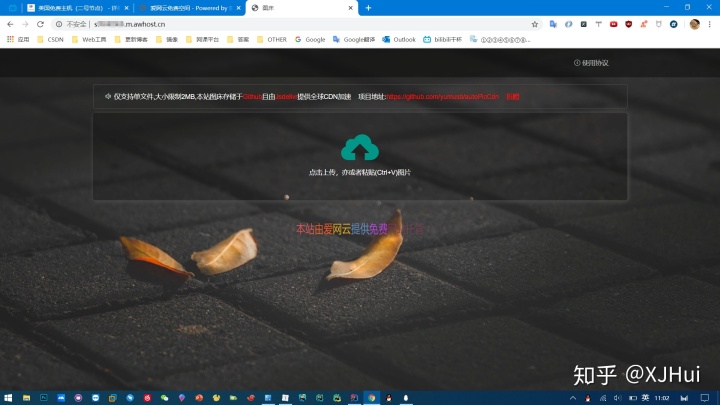
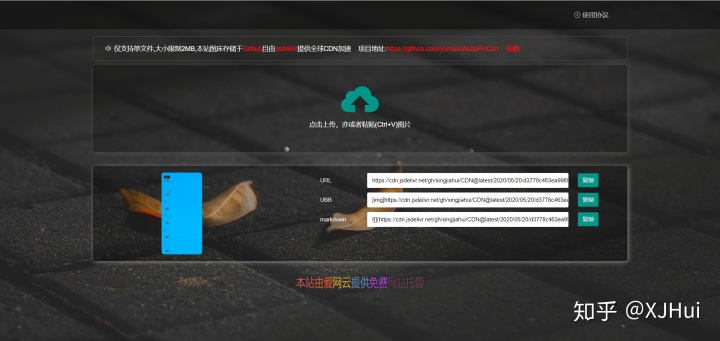
- 浏览器输入复制的域名:

- 测试能否上传:

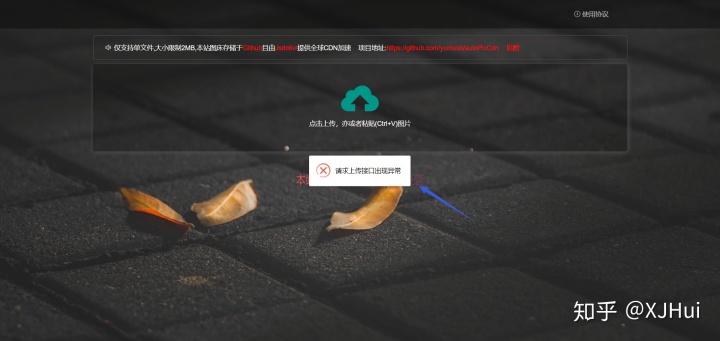
- 报错:
请求上传接口出现异常
解决方法:更改php版本

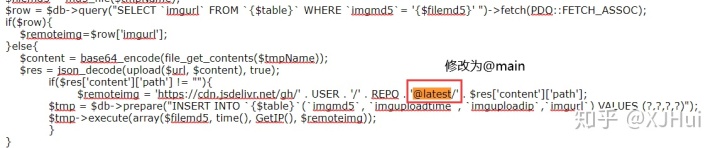
- 图片无法显示:编辑up.php->搜索@latest 把latest 修改为main

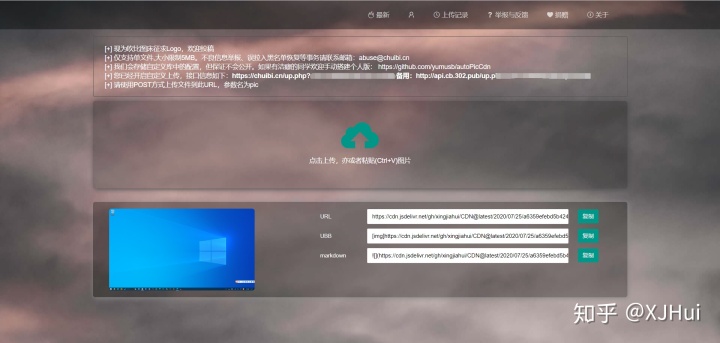
- 再次测试,上传成功:

这样网页版图床就完成啦!
PicGo图床工具
需要提前安装 node.js 否则插件会安装失败!更新于 2020.07.27 16:23:20
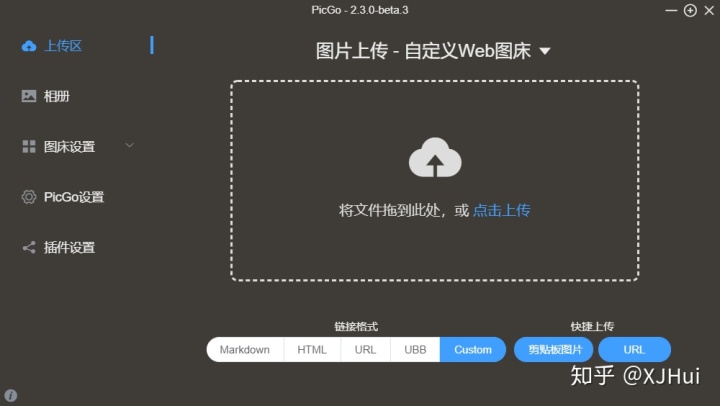
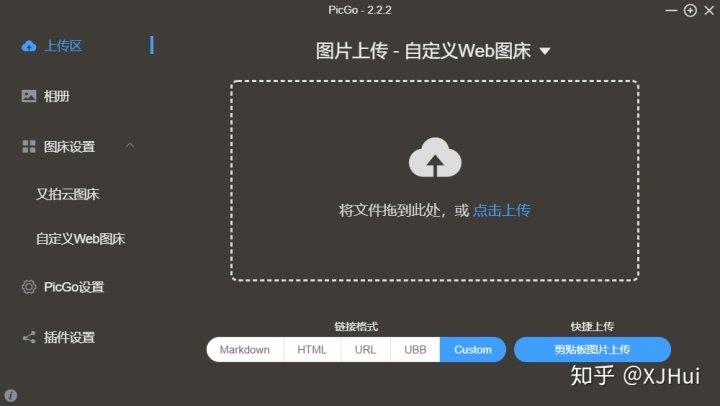
上面的图床需要打开浏览器,如果你觉得很麻烦,那么推荐你使用PicGo这款开源的图床工具,既不需要打开浏览器又附带了写博客刚需的一些功能,例如相册:

使用PicGo图床工具,务必先保证上面的浏览器图床测试正常!
下载与安装
GitHub项目地址在 这里,图床工具的下载链接可以在README中获取。
因为国内下载速度很慢,不限速链接在 这里,感谢蓝奏云!
安装方法就不多说了。

PicGo配置
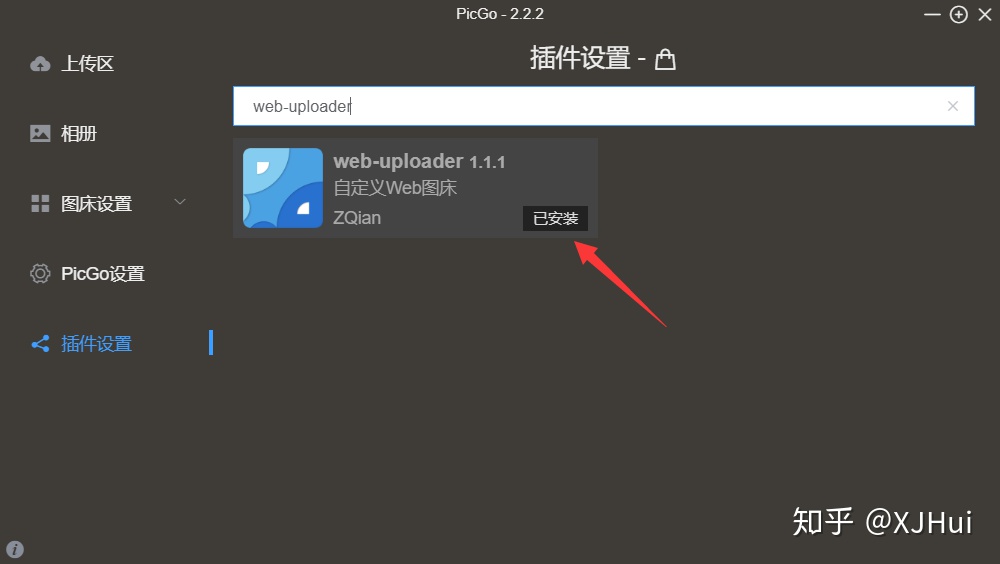
插件设置中搜索web-uploader并安装:

安装后可以在图床设置中查看:

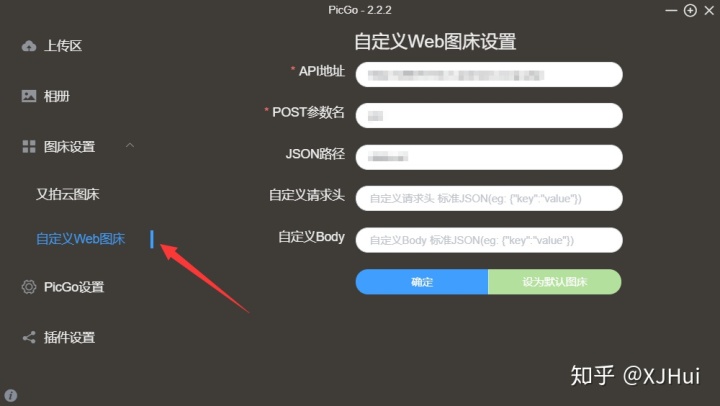
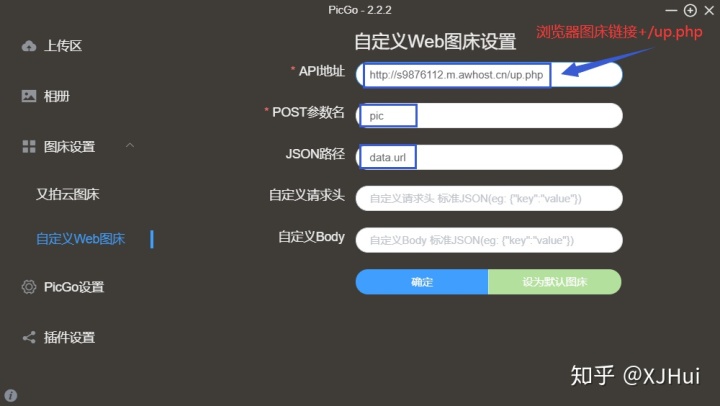
- 配置插件:
API地址:http://虚拟主机用户名.m.awhost.cn/up.php #简单方法填写获取的链接:https://chuibi.cn/up.php?xxxxxx POST参数名:pic JSON路径:data.url
如图:

- 测试:

上传时间过长可能是因虚拟主机网络原因,属正常现象(但很少会出现该情况)。
上传后也可能在相册不显示,原因是jsdelivr现在被墙的厉害,原因是:

体谅下,等结束就好了!
PicGo常用功能
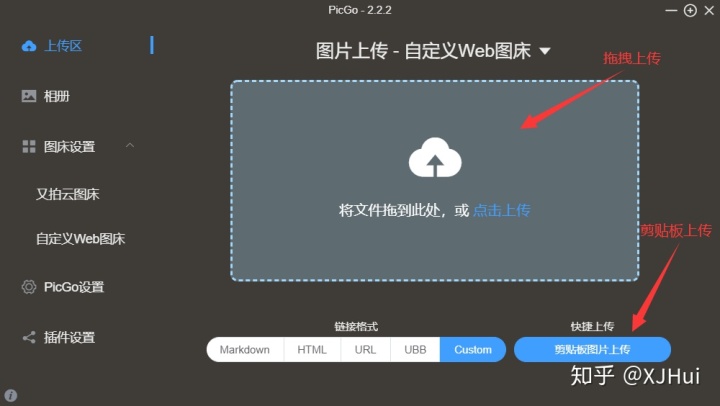
- 上传方式:

另外,点击虚线框内任意位置可以选择文件上传。
- 链接格式:在图片上传成功后会自动将你所选取的
链接格式复制到剪切板。

markdown:markdown格式html:html代码url:url链接,粘贴到浏览器可直接访问ubb:没用过...custom:自定义链接(下面有讲解)- 自定义链接:
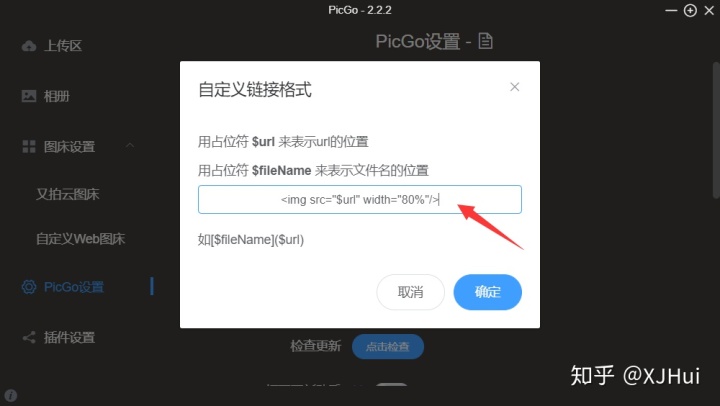
因为markdown语句添加的图片不支持修改图片宽度,但markdown兼容html,自定义链接:
html <img src="$url" width="80%"/>
如下图:

- 相册的使用:

注意:复制链接也支持3中所列举的格式,但如何选择?其实是根据你所选择的链接格式确定的,例如:
选择的链接格式是html:

在相册中点击`复制链接`按钮后所复制的`链接格式`就是`html`。- 更新:如果你的图床绑定了
自己的域名,一定要在picGo中将API地址修改成绑定的域名:

不足之处,欢迎留言,会及时回复,及时更正!
创作不易,感谢支持!





















 383
383

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








