如何编辑运行HTML网页文件(HTML编辑工具使用介绍)
本文介绍如何编辑运行HTML网页文件。
HTML5编辑工具很多,在此仅介绍使用“记事本”和HBuilderX编写HTML文件。
1、使用操作系统带的记事本编写HTML网页文件
打开windows操作系统带的记事本,输入如下代码:
第一个网页我编写的第一个网页。
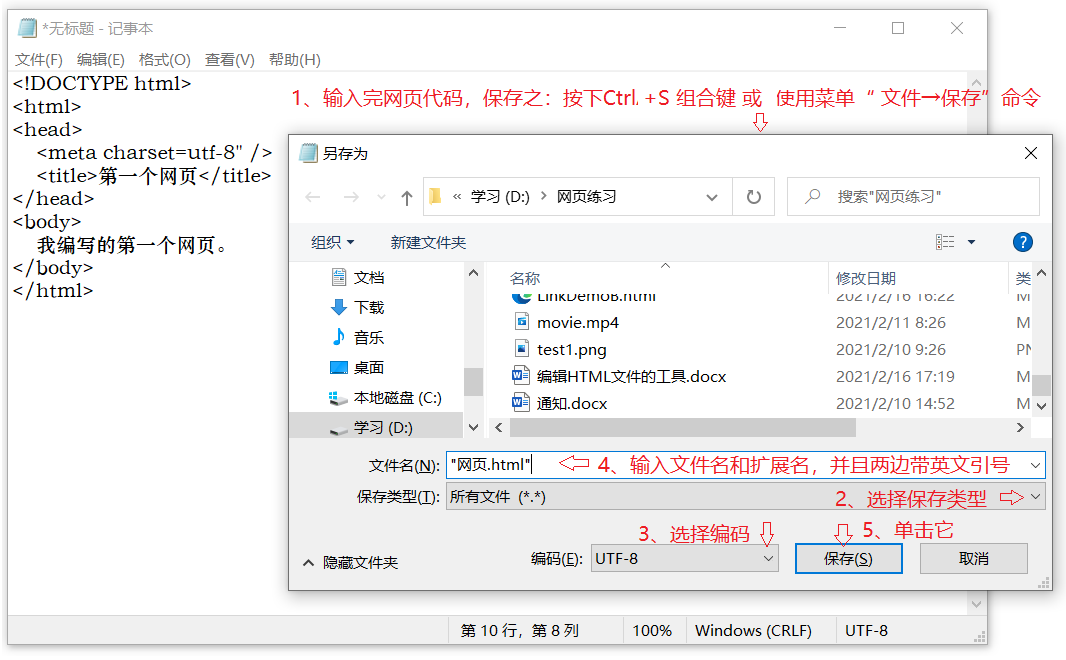
如何保存为HTML网页文件,参见下图:

在此,保存为文件名为 网页.html,
用浏览器打开方法:
☆双击HTML文件名,用默认浏览器打开;
【默认浏览器,不是一个具体的浏览器名,而是指当你打开网页或链接时优先使用的浏览器,当你的电脑上安装有好几个浏览器,你可以设置一个浏览器为默认浏览器,当你的电脑上只有一个浏览器它就是默认浏览器。】
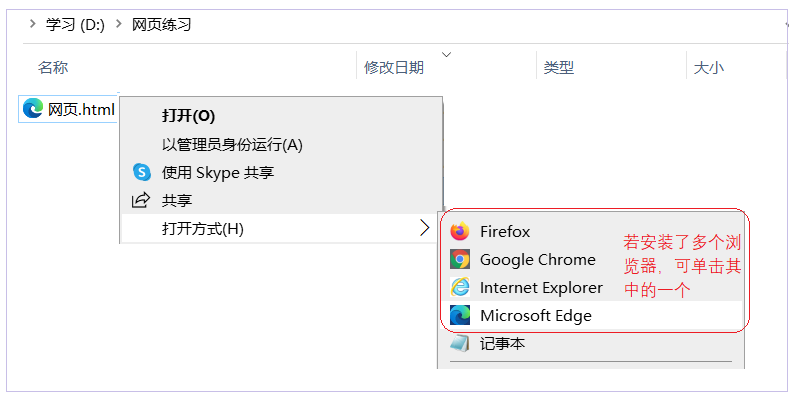
☆右击HTML文件名, 使用右键快捷菜单的“打开方式“的浏览器打开,参见下图:

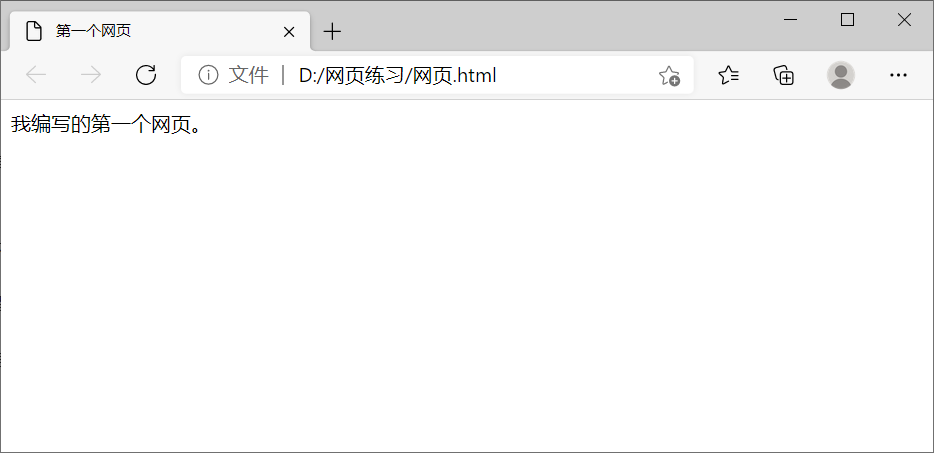
打开后,显示如下:

2、使用HBuilderX。HBuilderX(早期称为HBuilder),是DCloud(数字天堂)推出一款支持HTML5的Web开发IDE,是免费的。
HBuilderX 官网:http://www.dcloud.io 在此有使用文档等介绍。
HBuilderX(早期称为HBuilder),是DCloud(数字天堂)推出一款支持HTML5的Web开发IDE,是免费的。
下载HBuilderX地址 https://www.dcloud.io/hbuilderx.html

下载,解压后打开开发工具

【查看或安装插件,打开“工具→插件安装”菜单:

】
HBuilderx怎样创建html文件并运行
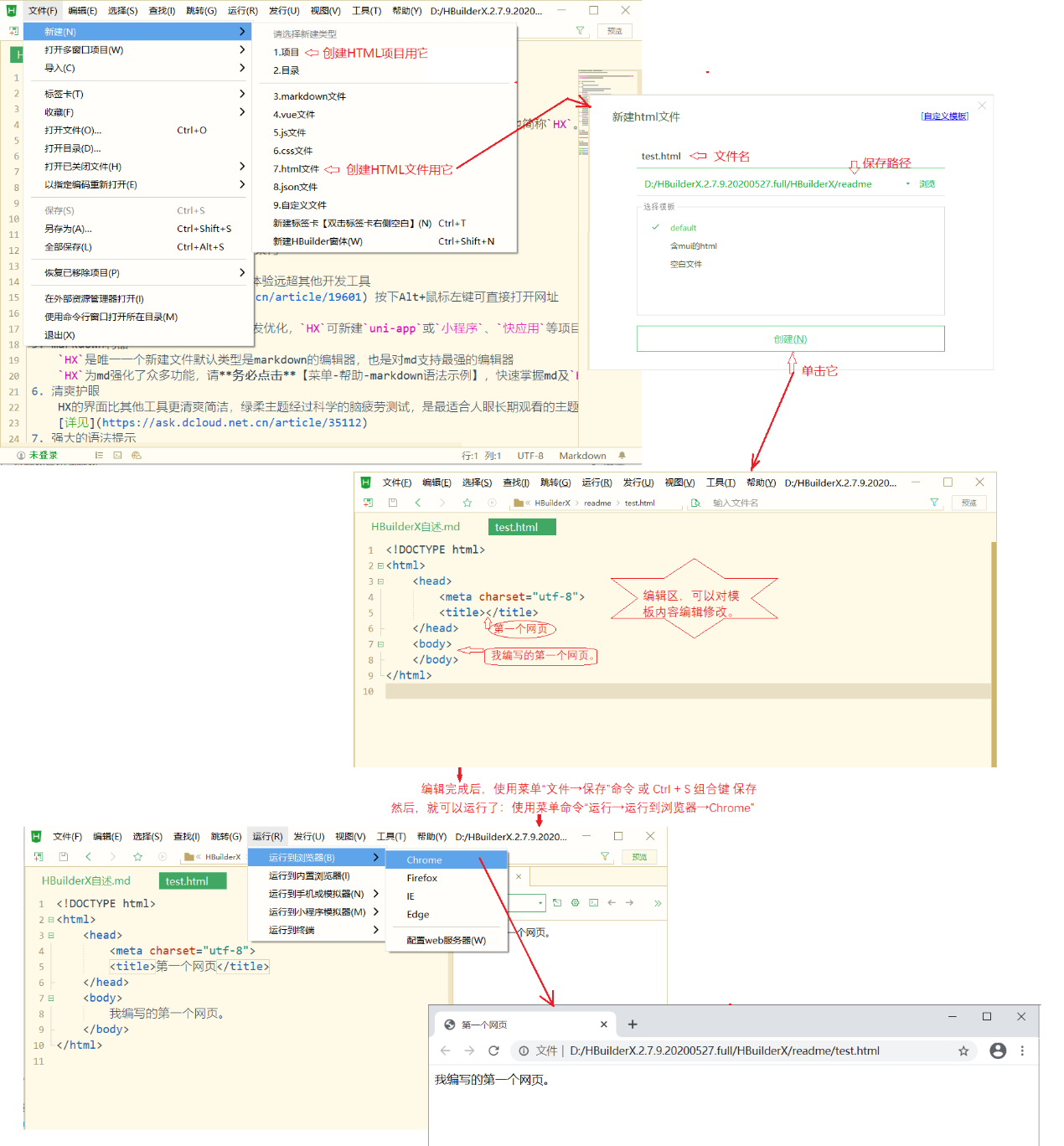
打开hbuilderx,创建html文件,使用菜单“文件→新建→7.html文件”有关命令,参见下图:

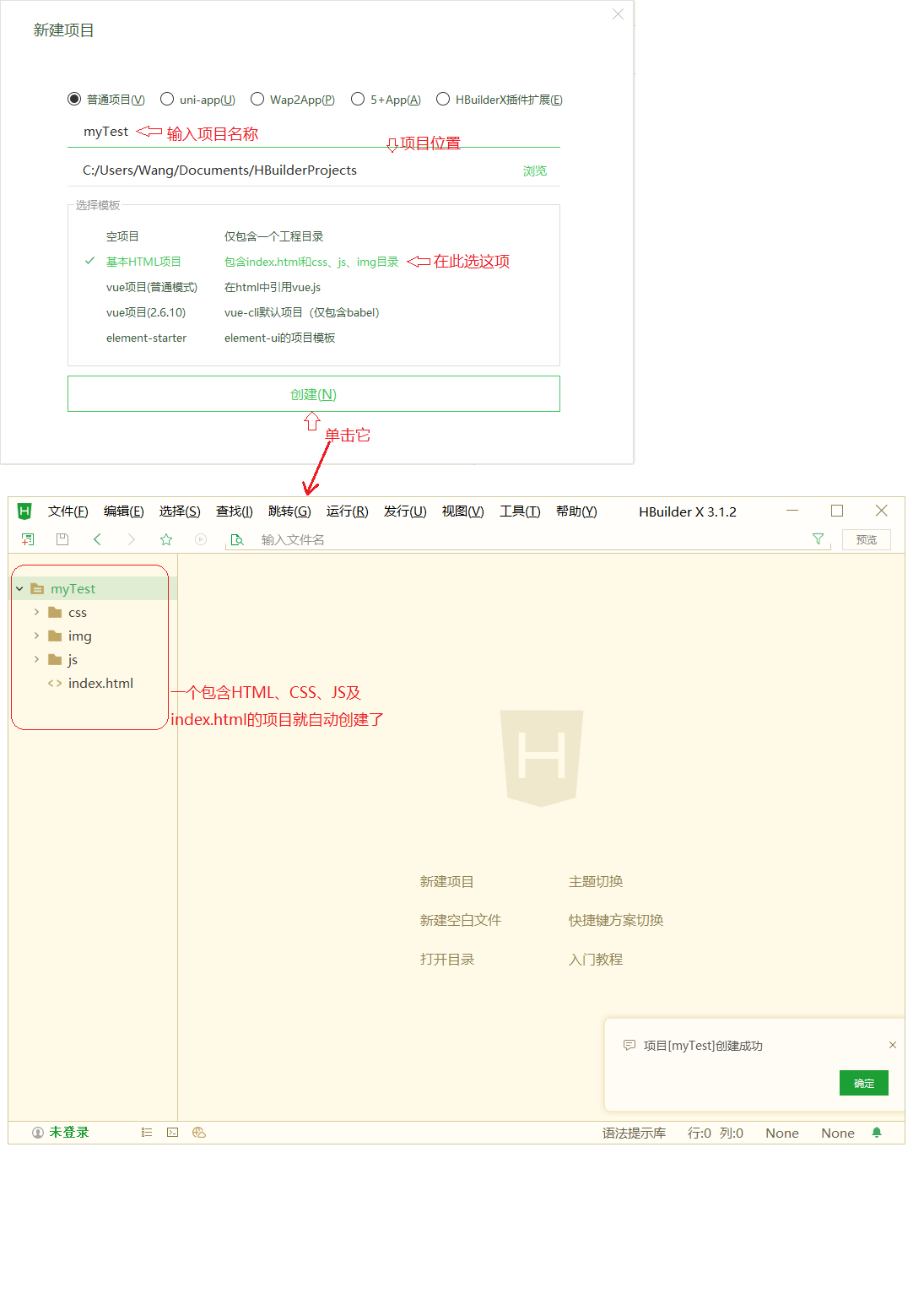
打开hbuilderx,创建一个web项目,使用菜单“文件→新建→7.html文件”有关命令,参见下图:

标签:浏览器,HTML,网页文件,编辑,html,打开,HBuilderX
来源: https://blog.csdn.net/cnds123/article/details/113831256























 1741
1741

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








