
简介
Visual Studio Code是一个轻量且强大的代码编辑器,支持Windows,OS X和Linux。内置JavaScript、TypeScript和Node.js支持,而且拥有丰富的插件生态系统,可通过安装插件来支持C++、C#、Python、PHP等其他语言。
安装
VS Code的安装十分方便,直接从官网下载安装包即可,链接如下
Visual Studio Code - Code Editing. Redefinedcode.visualstudio.com
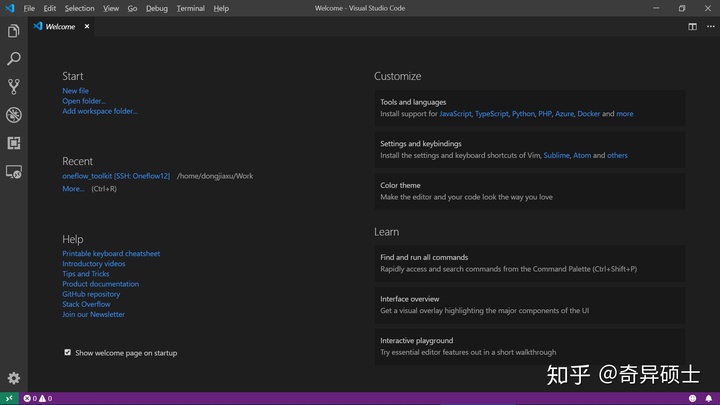
Windows系统下,主界面如下所示

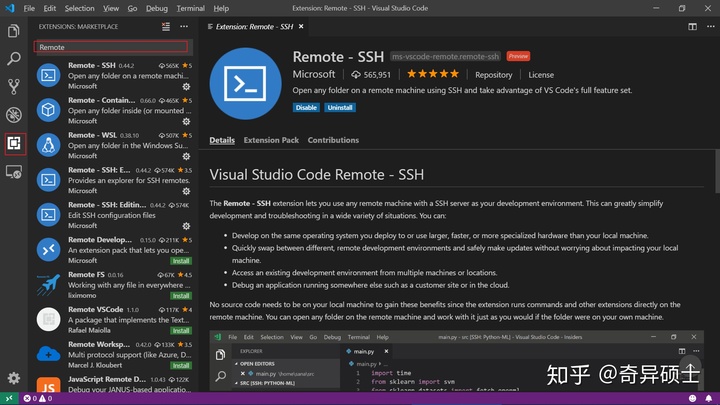
不过VS Code不直接提供Remote模块(左侧边栏最下方图标),不过可以在VS Code中十分方便的安装任何插件,操作如图所示。Remote-SSH插件完成之后,便可以进行下一步的远程服务器连接工作。

远程服务器连接配置
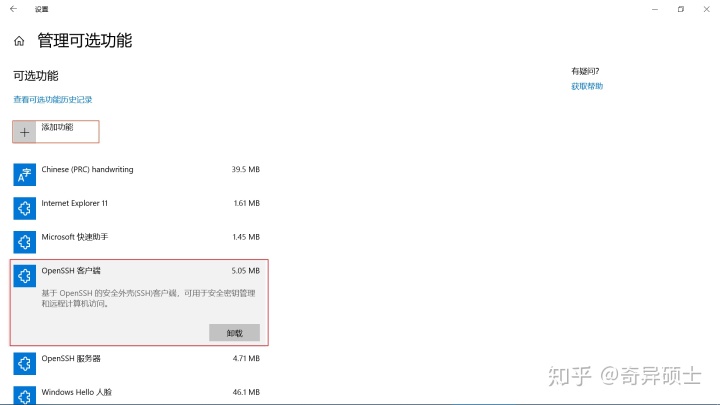
- 安装OpenSSH客户端
前往 Windows设置 -> 应用 -> 管理可选功能,判断是否安装了OpenSSH客户端,如未安装 进入 “添加功能”,安装即可。

2. 本地机器中生成ssh的 private/public key文件
Visual Studio Code使用SSH配置文件,并且需要基于SSH密钥的身份验证才能连接到服务器。 操作如下
(1) 进入powershell
1.Ctrl + r
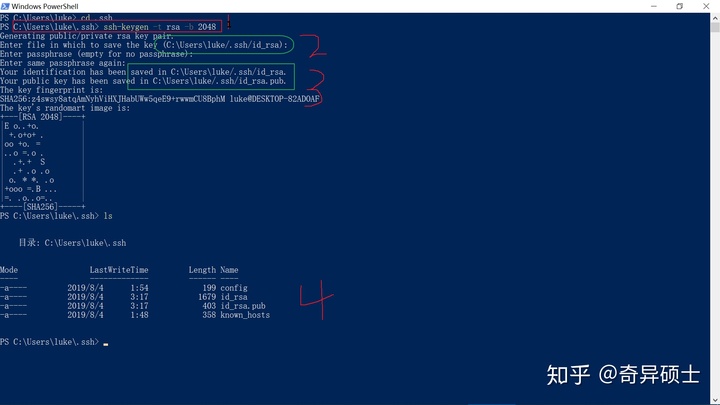
2.键入 powershell (2)ssh-keygen命令
仔细阅读下图中的信息,此处便不过多解释,2,3两个步骤直接回车即可!便生成了两个文件
一个是id_rsa(private), 一个是id_rsa.pub(public)

3.将本地生成的id_rsa.pub追加到服务器的~/.ssh/authorized_keys
执行如下命令即可
# 在服务器上
cd ~/.ssh/
rz
# 弹出的模态对话框中选中id_rsa.pub文件,即可将文件传输到服务器中
cat id_rsa.pub >> authorized_keys4.VS Code编辑配置文件
点击 Remote 插件图标 --> CONNECTIONS --> 齿轮(Configure)
--(选择)--> C:Usersuser.sshconfig
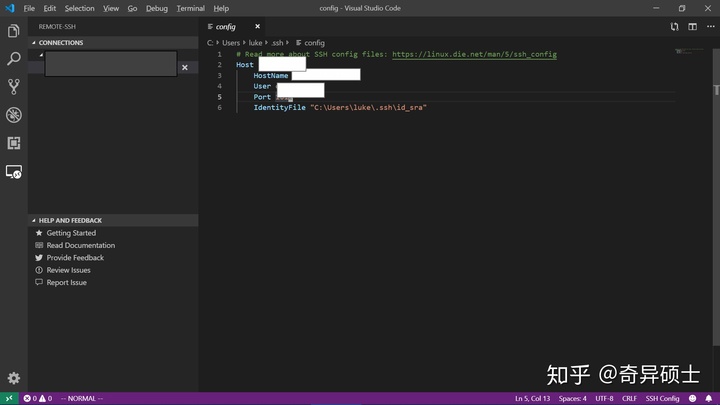
选择配置文件的路径,进行编辑即可,内容如下图
HostName 服务器名称
User 用户名
Port 密码
Identity 生成的private文件路径
5.探索VS Code
...
2019-08-04,03:47AM
祝好





















 368
368

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








