如何单独设置图例
上一个教程我们讲了修改图标图例的形状及大小那么,我们该如何单独设置图例呢?
分别对legend的样式做出定义
首先需要分别对legend的样式做出定义
代码如下:
legend:[{
itemWidth:12,
itemHeight:12,
textStyle: {color: 'red'},
data:[{name:'最高气温',icon:'rect'}], //rect为矩形
},{
itemWidth:12,
itemHeight:2,
data:[{name:'最低气温',icon:'rect'}], //rect为矩形
}],
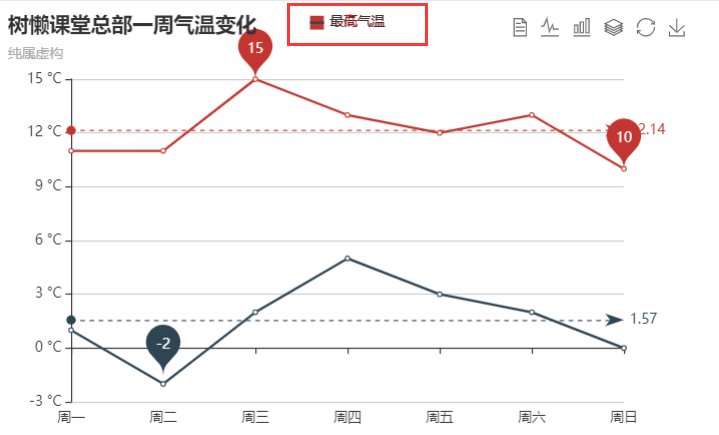
效果如图:

可以看到:我们的样式的单独设置设置是成功的,但是他们重叠到了一块去。因为我们设置了两个单独的legend,且都未为他们指定位置,他们就都使用了相同的默认位置。
所以想要实现要是的单独设置,我们还需为每一个样式单独指定位置。
为每一个样式单独指定位置
在上一篇教程中我们介绍过legend的如下四个属性:
legend. left = ‘auto’
图例组件离容器左侧的距离。
left 的值可以是像 20 这样的具体像素值,可以是像 ‘20%’ 这样相对于容器高宽的百分比,也可以是 ‘left’, ‘center’, ‘right’。
如果 left 的值为’left’, ‘center’, ‘right’,组件会根据相应的位置自动对齐。
legend. top = ‘auto’
图例组件离容器上侧的距离。
legend. right = ‘auto’
图例组件离容器右侧的距离。
默认自适应。
legend. bottom = ‘auto’
图例组件离容器下侧的距离。
默认自适应。
我们来使用它们来设置图例组件的位置:
给每个legend进行单独的属性设置:
分别设置:
第一个图例组件离容器上侧的距离为5个像素、距离左侧的距离为相对于容器宽的百分之38;
第二个图例组件离容器上侧的距离为5个像素、距离右侧的距离为相对于容器宽的百分之35.
将树懒课堂总部一周气温变化这个实例中的与legend有关的代码替换为如下代码:
legend:[{
itemWidth:12,
itemHeight:12,
textStyle: {color: 'red'},
top:5, //调整位置
left:'38%' ,//调整位置
data:[{name:'最高气温',icon:'rect'}], //rect为矩形
},{
itemWidth:12,
itemHeight:2,
top:5, //调整位置
right:'35%' ,//调整位置
data:[{name:'最低气温',icon:'rect'}], //rect为矩形
}],
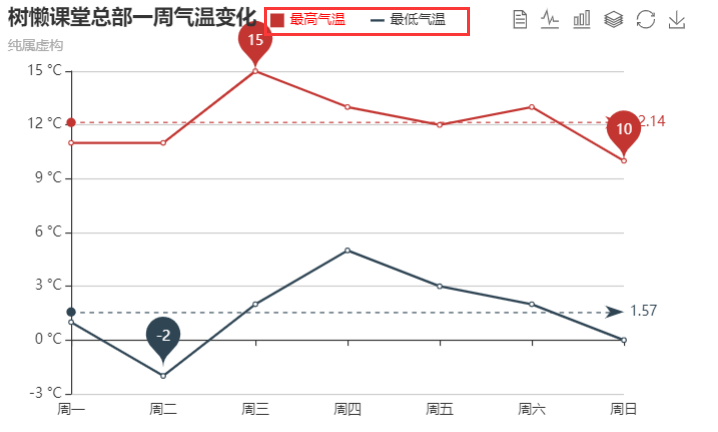
效果如图:

单独设置图例及其位置设置成功!





















 1797
1797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








