

| 说明:本文参考了AntV网站 的相关知识
目前我们所处在的是一个大数据时代,如何高效利用数据、透过数据展示相关的信息成为了目前很多工作所关注的重点。
那么今天小编我想和大家分享的是一些制作图表的思路,以及一些高效制作图表的网站,希望我这篇文章可以帮助你更快更好的展示你手里的数据,提高你在工作中的一些效率。

一提到图表,大家脑海里浮现的,通常是柱状图、饼图、趋势图等等。这其实是按照图形的不同来对图表进行分类,但这实际上会经常导致图表的误用。
而当我们要考虑使用图表时,最重要的一点是要直观体现数据传达的信息,所以首先我们需要考虑的应该是『我有什么数据,需要用图表做什么』,而不是 『图表长成什么样』 ,所以接下来我就来跟大家介绍一些数据的类型以及对应使用的图表。
常见的数据类型及图表
比较类:可视化的方法显示值与值之间的不同和相似之处。使用图形的长度、宽度、位置、面积、角度和颜色来比较数值的大小,通常用于展示不同分类间的数值对比,不同时间点的数据对比。

分步类:可视化的方法显示频率,数据分散在一个区间或分组。使用图形的位置、大小、颜色的渐变程度来表现数据的分布,通常用于展示连续数据上数值的分布情况。

地图类:可视化的方法显示地理区域上的数据。使用地图作为背景,通过图形的位置来表现数据的地理位置,通常来展示数据在不同地理区域上的分布情况。

组成占比类:可视化的方法显示同一维度上占比关系

区间类:可视化的方法显示同一维度上值的上限和下限之间的差异。使用图形的大小和位置表示数值的上限和下限,通常用于表示数据在某一个分类(时间点)上的最大值和最小值。

关联类:可视化的方法显示数据之间相互关系。使用图形的嵌套和位置表示数据之间的关系,通常用于表示数据之间的前后顺序、父子关系以及相关性。

时间类:可视化的方法显示以时间为特定维度的数据。使用图形的位置表现出数据在时间上的分布,通常用于表现数据在时间维度上的趋势和变化。

趋势类:可视化的方法分析数据的变化趋势。使用图形的位置表现出数据在连续区域上的分布,通常展示数据在连续区域上的大小变化的规律。

那么,知道了数据以及要制图的类型,我们该如何进行下一步呢?接下来,我想推荐几个比较好用的制图网站,虽然现在用wps已经可以制作很多图形了,但是小编自己尝试使用后还是觉得它存在一定局限,所以以下我将推荐一些用途更加宽泛的图表网站给到大家。
快捷的制图网站
1.镝数图表 https://dycharts.com:
介绍:镝数图表是一款功能强大的免费在线数据可视化工具,输入数据即可一键生成可视化视频、网页交互图表制作,数据动图、矢量图表、信息图表等各类图表
操作:
?登录后点击【图表模板】

?在页面上方可以选择【图表类型】和【使用场景】,大家可以依据自己数据的类型以及想要的图表类型选择自己要制的图

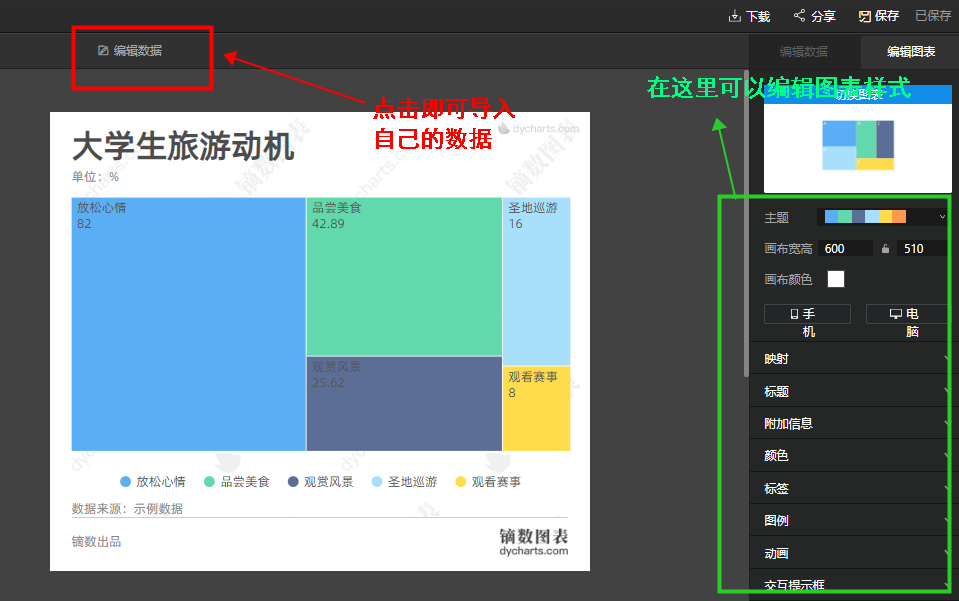
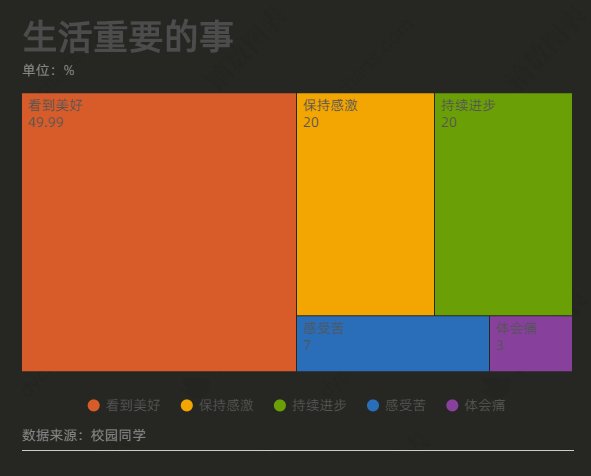
比如,我有一份组成占比类数据,我打算使用【矩形树图】的方式来进行显示,那么我就先选中样例:

然后点击【编辑数据】即可以导入自己的数据,而屏幕右边则可以编辑图表的样式

小编把自己的数据导入:

最后一步导出图表,图表的水印以及来源都是可以修改的,以下就是我制作的图表啦。

2.WORDART词云图制作:https://wordart.com/create
介绍:一个强大的制作词云图的网站,支持无水印导出,操作简洁快捷。顺便说一下,这是我用过后觉得最好看的在线词云制作网站,虽然有些网站也提供在线词云制作,但是功能却没有非常强,相对来说,这个网站词云制作功能是比较强大的。但是缺点是没办法用中文词汇制作词云图。

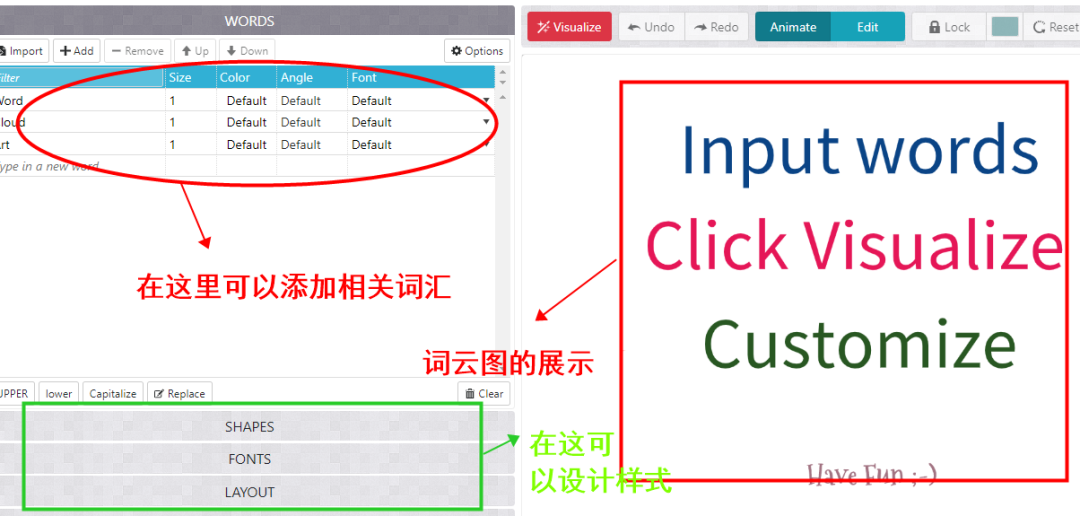
例如,小编打算制作一个【520】的词云图

以下就是我所制作的词云图了

当然了,小编在过程中调整了相关版式,具体操作是点击SHAPES,去调整了图形,点击了LAYOUT,去调整了文字之间的密度。各位小伙伴也可以根据自己的需要来进行调整哦。
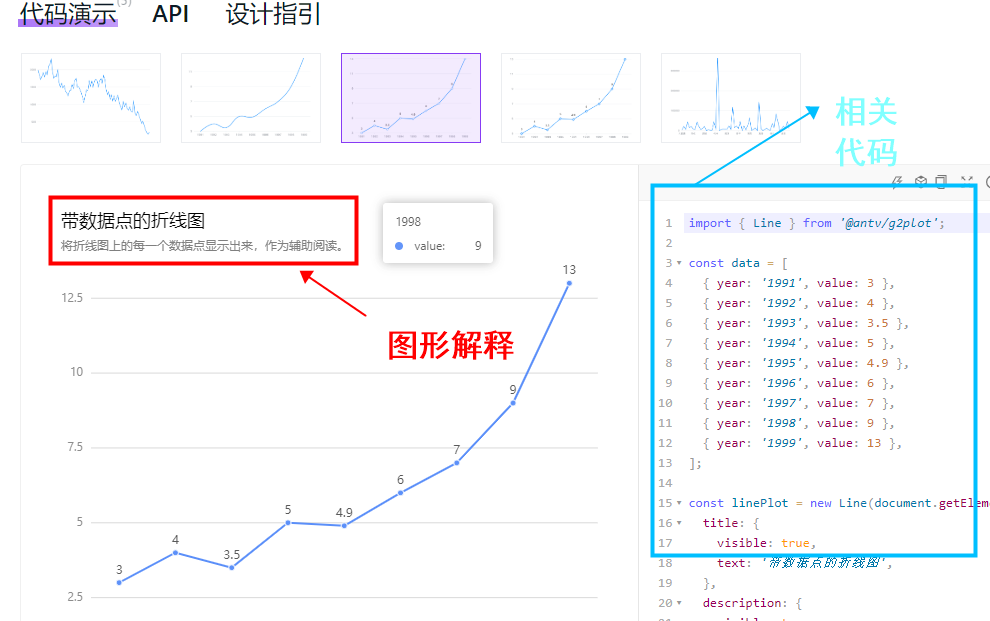
3.AntV :https://g2plot.antv.vision/zh/examples/line/basic
介绍:AntV 是蚂蚁金服全新一代数据可视化解决方案,致力于提供一套简单方便、专业可靠、无限可能的数据可视化最佳实践。
但是因为它的可视化图表实现是依赖代码的,所以要求大家要稍微会读一些代码,但是该网站提供了非常多的数据可视化案例,我推荐大家一看,功能还是非常强大的。



那么,关于数据可视化图表相关的网站我就分享到这边,欢迎大家和我沟通交流关于图表制作的相关问题哦,小编自己也在学习中。






















 1780
1780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








