很多时候,我们不能将我们的数据托管到mapbox的在线服务。我们希望使用mapbox studio定制完地图样式后,将样式文件导出,然后将数据服务改成geoserver发布的矢量瓦片服务。实现这个目标,需要解决:
1、图标等静态资源的本地化。
2、字体文件本地化。
2、数据服务的本地化。
一、使用geoserver发布矢量瓦片服务
上一篇文章已经介绍了如何使用geoserver发布矢量瓦片服务(数据源使用的是wgs84坐标),前端使用mapbox-gl来绘制矢量瓦片服务。在这次测试实验中,我发布了包括建筑、路网、湖泊水系,公交站点等七个图层,并将这七个图层放在一个图层组里面。

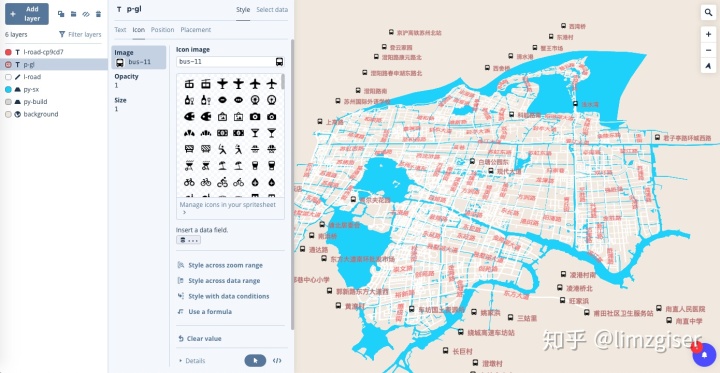
二、使用mapbox studio定制地图样式
使用mapbox studio制作自定义地图可以到看一下这篇文章,这里我不写详细制作过程来,可以看看官网给出的文档。如果,你不想将你的所有数据上传到mapbox地图定制的在线平台,事实上mapbox会对上传数据存储空间的大小是有限制,你可以上传测试数据来定制地图样式。

为了测试需要,我添加了公交站点和路网的标注图层、公交站点图标图层。mapbox-gl要在前端绘制标注,需要获取所需要的字体文件;同样,在绘制图标的使用,也要从服务端获取静态的图标资源。
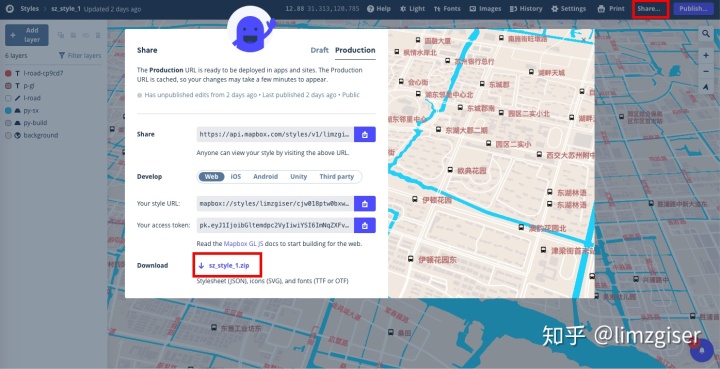
制作完成后如果你想发布在线的地图样式,可以点击右上角发布地图样式。拷贝样式地址至mapbox-gl示例中就可以了。
下载制作的样式文件可以点击【share】-->【下载】


icons中图标(svg格式)是我在制作地图时上传的。style.json是我们的地图样式配置文件。这里需要知道的是,Mapbox 样式文件定义的是地图所呈现的视觉外观,包括:需要绘制哪些数据、绘制的顺序、以及绘制数据时如何进行符号化。样式文档是以json对象中的属性字段进行组织的。
三、静态资源(图标)的本地化
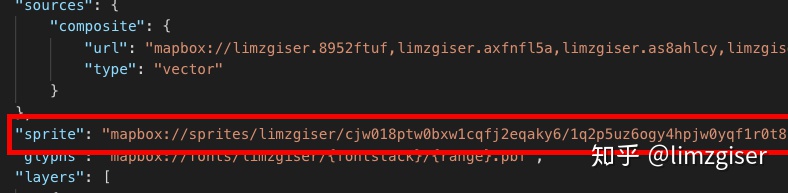
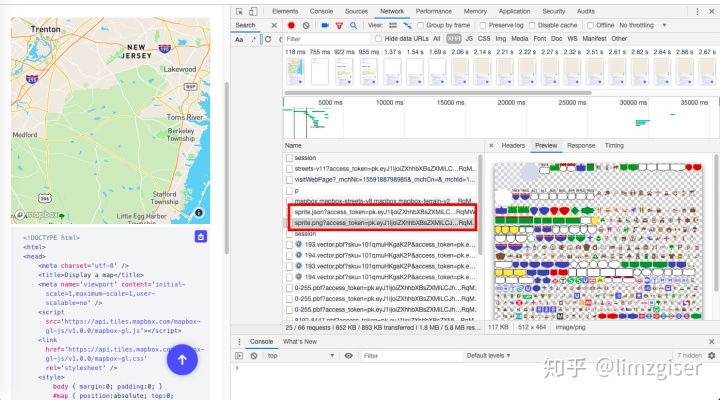
先来看一下,mapbox-gl在线示例是如何加载静态的图标资源等。打开下载的样式文件style.json可以看到静态文件在线配置到地址。


mapbox通过使用精灵图来减少网络请求次数。sprite.png记录合并后图片资源,sprite.json是索引文件,通过索引文件可以访问具体一个图标的位置。
可以尝试将sprite设置为相对地址,如"./xxx/",我这里测试貌似不行,mapbox源码中好像用正则表达式验证如果设置相对路径会出错,这里把我们定制地图的sprite.png和sprie.json下载下来,放在本地。将样式配置文件中的sprite设置为服务器上绝对位置,就可以了。如下图配置。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8561
8561











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








