

虽然svg黑科技排版已经流行很长一段时间了,但不得不说,苹果每次发布的黑科技排版都能让微信圈炸一波。
今天我就来给大家分析一下这篇文是如何实现的:
苹果这篇文一共包含两种效果:点击gif动图加载、点击图文拉长;
一、点击gif动图加载
效果:打开界面处于一张静态图,点击后gif图片才开始动。

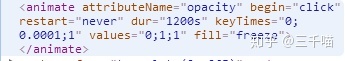
实现控制gif的原理其实很简单:将gif动图的初始透明度设置为0(也就是opacity=“0”),设置为零就相当于初始不加载,最后在通过点击的方式让opacity变为1,这样gif动图就可以加载啦~附上代码:

二、点击图文拉长
效果:点击gif图片加载过后,随即图文高度开始拉长,展现出整篇图文。

原理:给SVG 设定一个初始 height ,通过点击实现 SVG - height 属性的变化,呈现屏幕伸长效果,其他内容也会随之呈现。
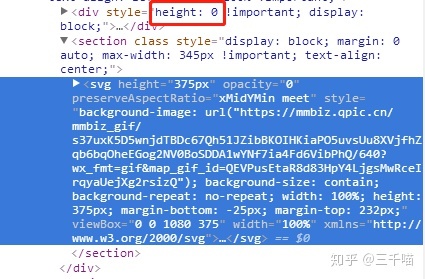
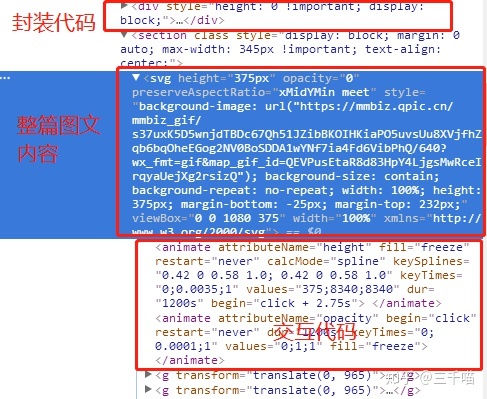
点击查看源代码我们可以看见,SVG图层外面还有一个div,这个div是对整个图文进行一个封装,封装后将其高度设置为零。

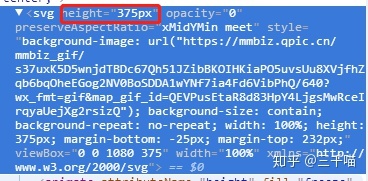
给SVG指定高度,这就是我们所看到的初始界面,设置多高,显示的界面就有多高。

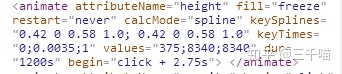
最后再给SVG设置动画代码,使其点击过后长度变化,显示出整个界面,代码如下:

整体的逻辑效果就是点击后gif图加载,同时长度开始变化,整体代码结构如下:

虽然苹果这次用的技术是以前就有过的技术,但是苹果的创新度总是能让人惊叹~以前的图文都是分开使用单种效果,很少有人将这种多交互呈现在一篇图文之中,所以才能够在短时间内引爆朋友圈。
分享到这里就结束了,喜欢的话可以点个赞哟~





















 6276
6276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








