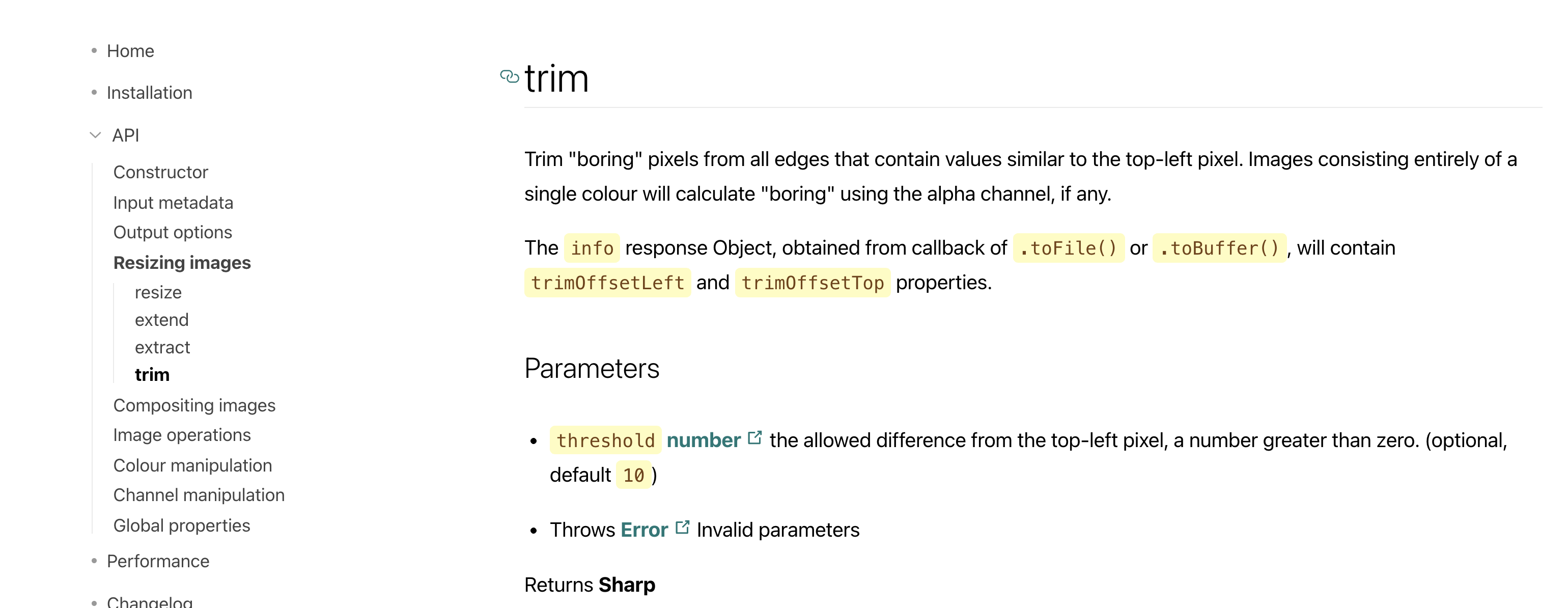
trim接受参数是颜色相似度, 并不能指定边框颜色, 所以有可能会误删除内容, 需要注意
trim 需要转为buffer或者文件后再次操作, 否则图片信息不变

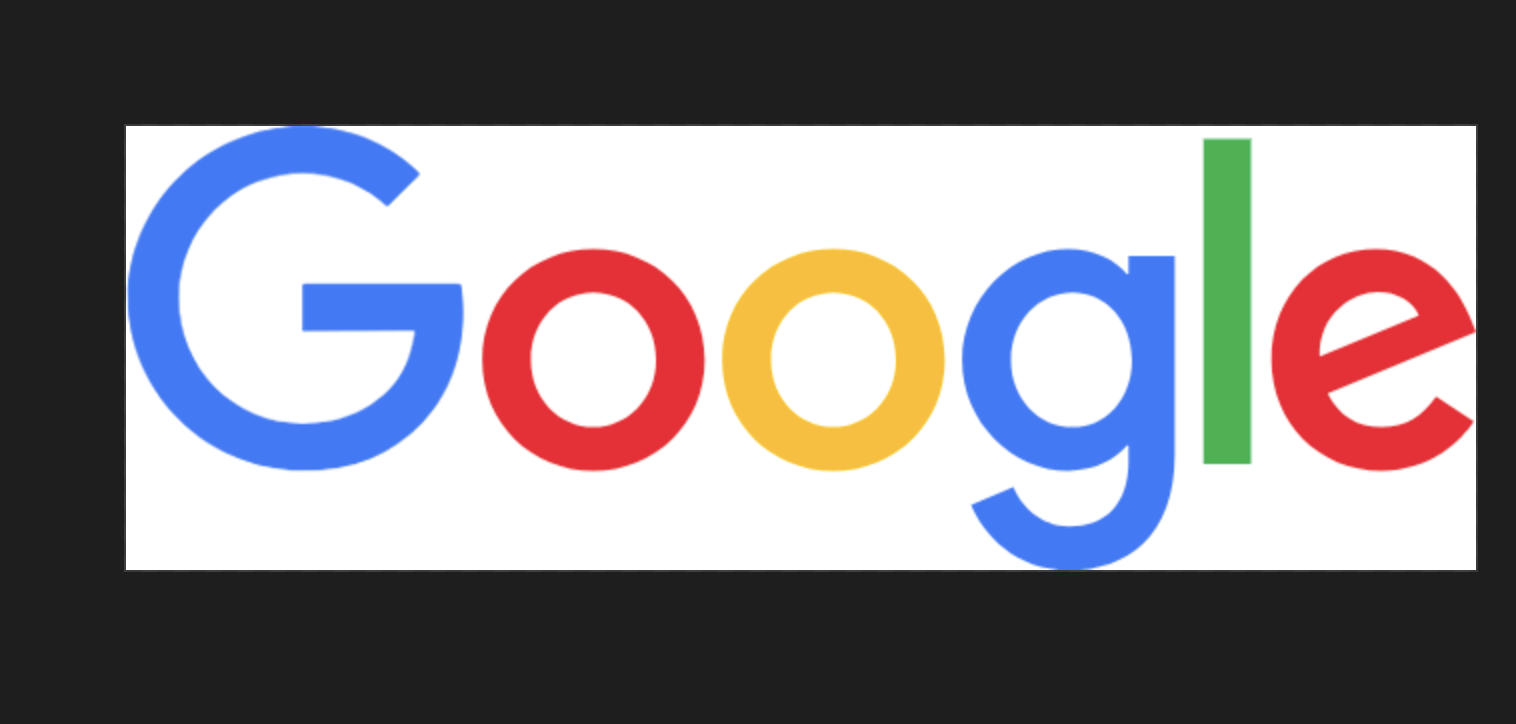
从剪裁效果来看, 精度和速度都是可以的



const sharp = require("sharp");
const path = "./html/a.png";
const output = "./html/a_out.png";
sharp(path)
.metadata()
.then(({ width, height }) => {
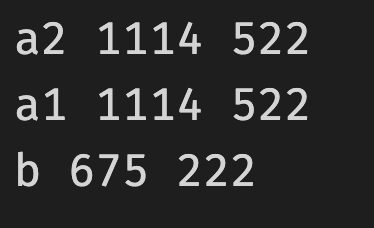
console.log("a1", width, height);
});
sharp(path)
.trim()
.metadata()
.then(({ width, height }) => {
console.log("a2", width, height);
});
sharp(path).trim().toFile(output);
sharp(path)
.trim()
.toBuffer()
.then((data) =>
sharp(data)
.metadata()
.then(({ width, height }) => {
console.log("b", width, height);
})
);





















 6486
6486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








