
这一节讲一下Topic,因为这是Prezi的核心功能,和动画设计Animation一起配合使用效果最佳。
Topic是子层级:
在很早之前的PreziClassic也有三个层级的逻辑关系,但仅仅是允许添加3张不同层级背景图片。
而且是否进入子层的控制边界也比较模糊。实际除背景图片外的所有内容都是在一张巨大的画布上。相当于所有内容基本属于同一层级。
但是今天的PreziNext在子层级这一点上已经做得非常好了。用户可以自己决定在封面页的哪几个位置进入子层级。
而且子层级的层数也是可以由用户自己决定。
你可以根据自己的演示需要在同一个位置做7~8层子层级都无所谓。
我们可以慢慢来看它具体是怎么实现的:

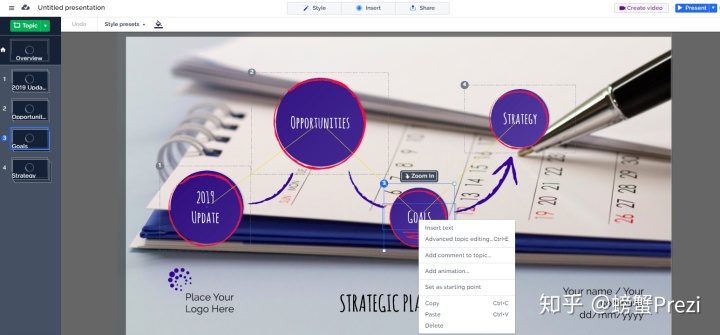
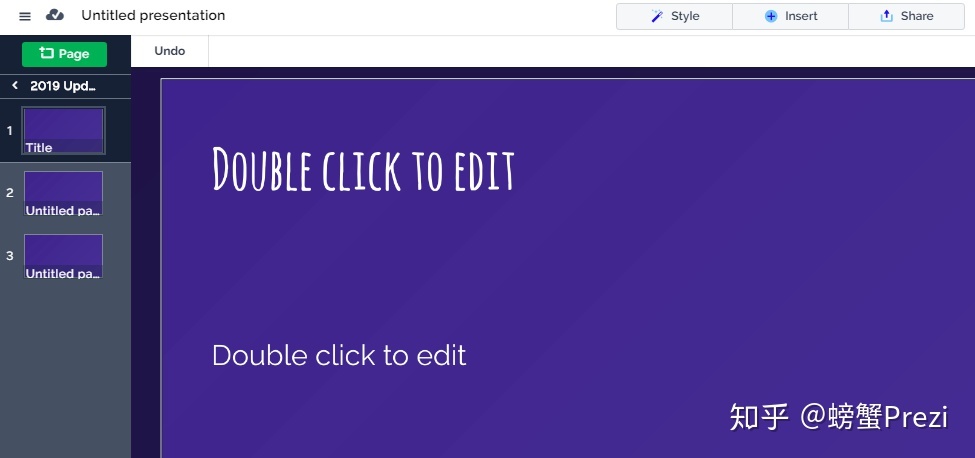
打开任意一个模版,点击左上角的“Topic”都可以添加新的“Topic”,每一个“Topic”实际上就是一个子层级。点击左边的topic目录,可以进入对应的子层级页面里去编辑。

如果需要返回上一层级,可以点击左下角的"zoom out" ,或者点击左上角的“Overview”都可以返回。
如果想要进一步在这个子层的底下再创建子层级。可以点击左上角的“Subtopic”就可以创建一个新的子层级。
由于上图模版中本身已经有2个设置好的Subtopic了,所以,当我们点击“Subtopic”时,就会在左边的目录里出现第3个。这3个Subtopic是属于同一层级的。如果我们再希望创建下一层子层级,可以点击现有层级的任意一个subtopic进去,再次重复上面的创建动作。这样就可以连续创建N层子层级。
那这一过程有没有个尽头呢?有的,如果你希望有一个不能再往下创建的最底层。

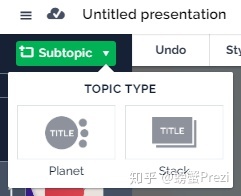
可以点击subtopic右边的小三角,就会出现2种选择。如果选择左边的planet就可以继续创建子层级。如果选择右边的Stack,那么由Stack创建的这一层将成为最底层。

进入Stack以后,左上角没有了Subtopic了, 只有page。也就是说只能添加页面,不能再添加子层级了。
关于添加页面的Page,它的演示效果类似PPT了,可以直接进行页面切换。没有任何Prezi的子层级的动画了。
Topic封面页的修改:

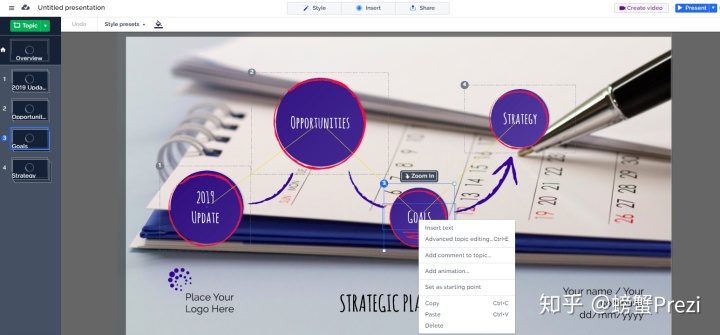
如上图中看到的每一个紫色的形状都是这个Topic的封面形状。当我们点击增加一个新的topic时,也会默认增加的是这个紫色的形状。
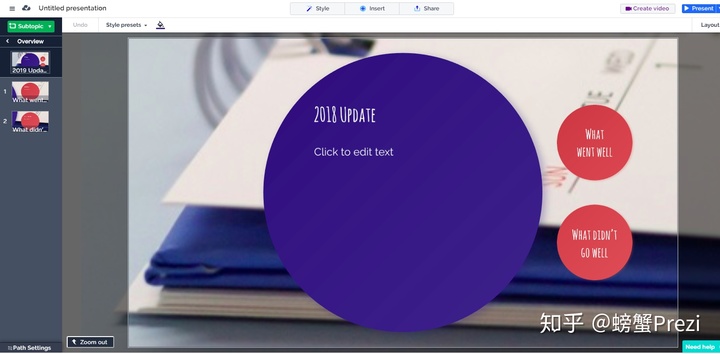
那这个topic形状如何修改呢?假如我们希望修改为下面这种:

虽然表面看,topic形状就是由一个圆形构成的,但是并不能像基础图形那样,直接点击修改。

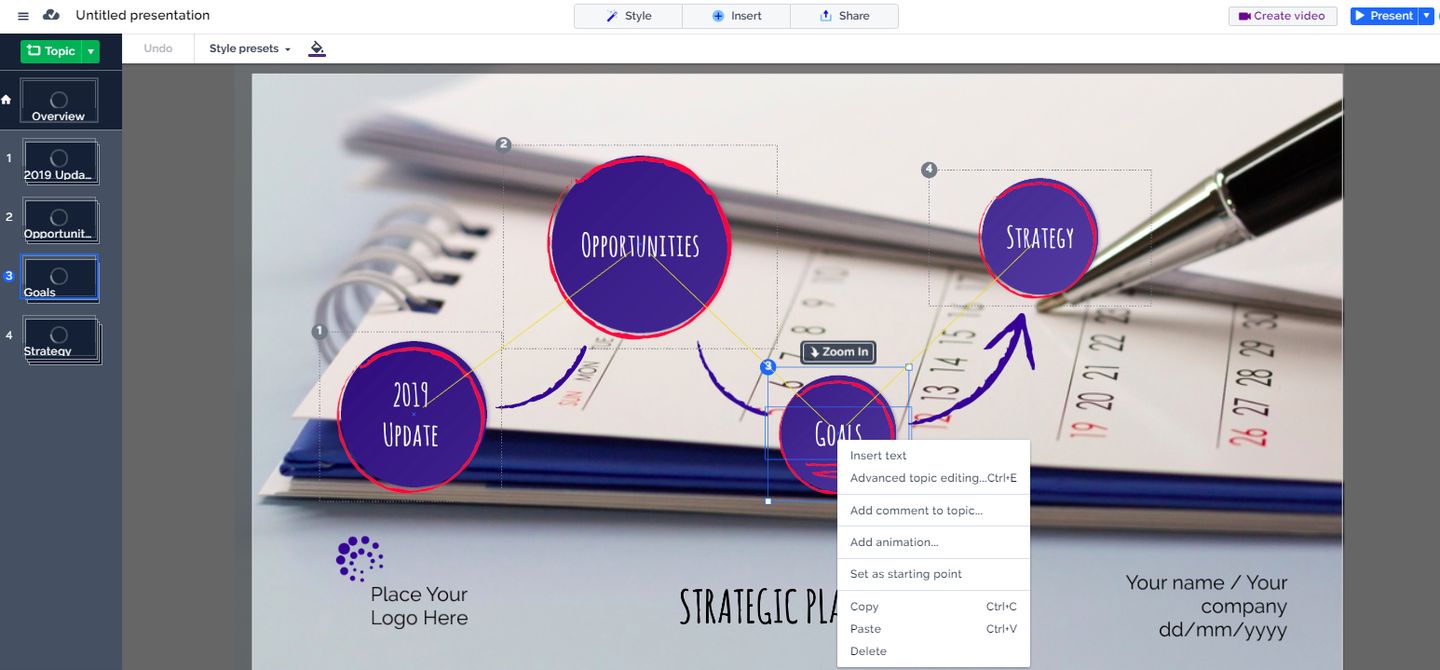
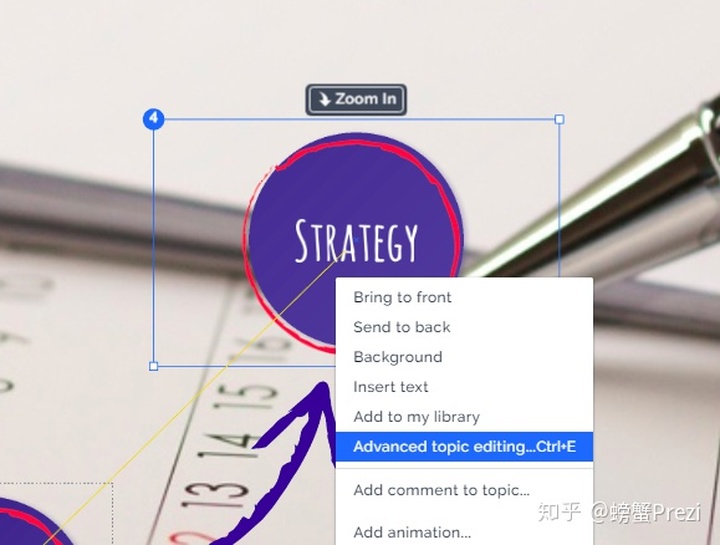
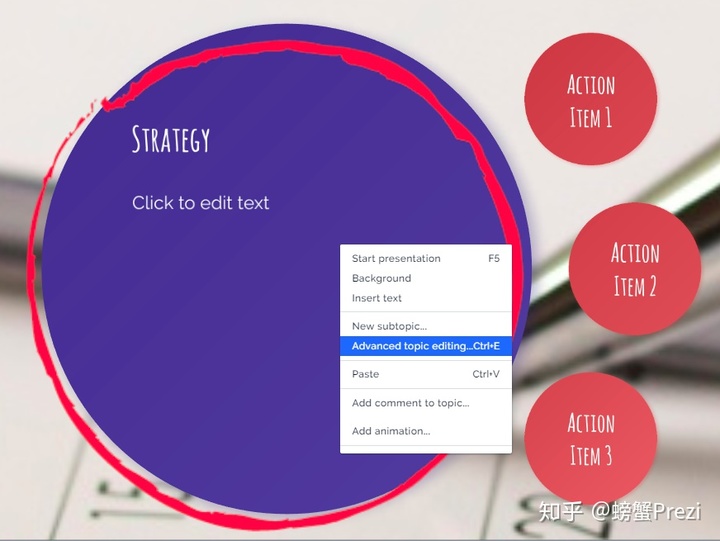
首先我们需要进入Topic封面页编辑区域,把鼠标移到在Topic圆形上,然后右键,找到“Advanced topic editing”

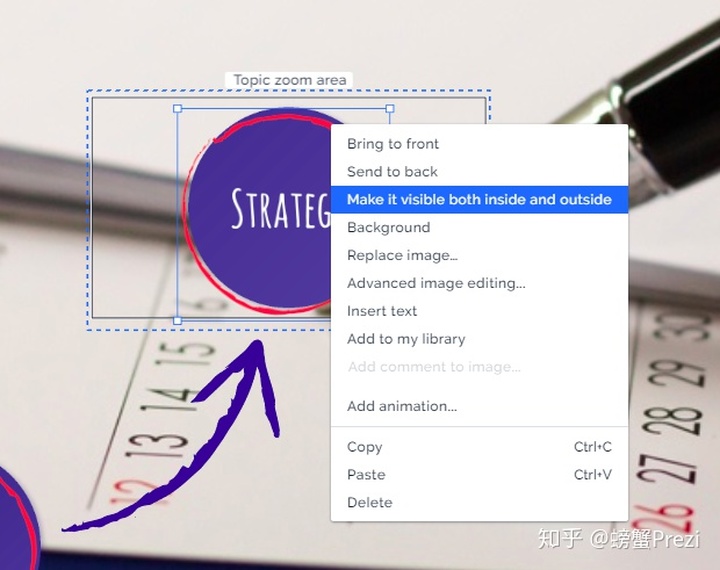
当页面变成这样,就可以自如的删除或添加任意形状或文字进入该topic的封面了。并且在设置完以后,再增加topic,系统也会默认增加的是现在设置好的这个topic封面样式。
这样还没完,如果你希望这个topic封面形状在进入子层级以后依然可见。可以右键这个topic形状。选择“Make it visible both inside and outside”.

那如果将来你又想取消子层级可见,怎么取消呢?
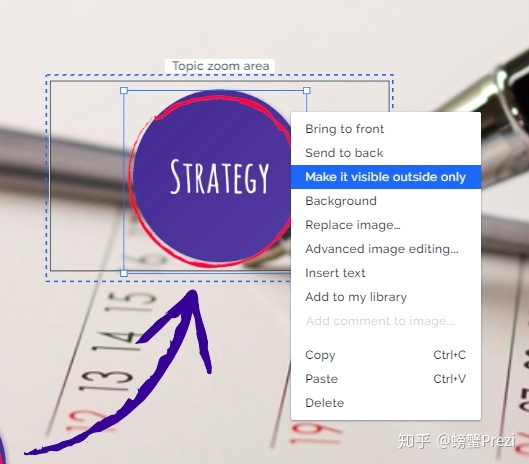
首先也是进入Topic封面编辑页面后,选中该形状右键选择:"Make it visible outside only"

之后该形状就只在封面页显示,在子层级的页面里不显示。
另外如果希望这个形状只在子层级的内页显示,外面topic封面也不显示,怎么处理呢?

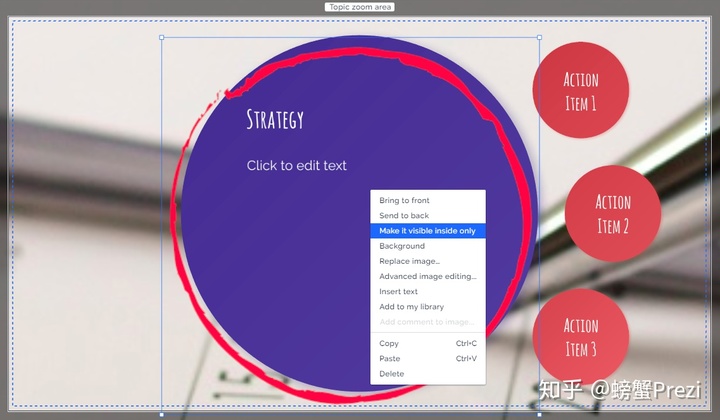
方法是先进入子层级编辑页面,然后也是点击该形状,右键选择”Advanced topic editing“进入topic的编辑区域。

选择”Make it visible inside only“ 之后,点击空白的任意地方,即可退出编辑区域。此后这个形状就只在该topic的子层级页面里显示了。





















 909
909

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








