简介:Zirco-Browser是一个Android开源浏览器,源码的公开让开发者能深入理解浏览器内核和自定义浏览器功能。文章详细探讨了其基于Crosswalk项目的架构、关键技术组件,以及如何通过修改源码来实现定制化的界面设计、网络请求处理、渲染引擎调整、隐私与安全增强、扩展与插件支持、多语言支持和调试工具。Zirco-Browser通过提供学习资源,帮助开发者优化网页加载速度、提升用户体验,并鼓励社区贡献。 
1. Android开源浏览器Zirco-Browser介绍
随着Android设备的普及和移动互联网的发展,浏览器作为访问网络资源的重要工具,在移动设备上的作用愈发重要。Zirco-Browser作为一个独特的Android开源浏览器项目,引起了开发者和用户的广泛关注。本章节将从Zirco-Browser的起源和发展历程出发,对这款浏览器的特点和功能进行简要介绍。Zirco-Browser不仅支持标准的网页浏览,还针对Android平台优化了用户交互体验,提供了多样的定制选项。接下来的章节将详细探讨Zirco-Browser架构与Crosswalk项目的结合,以及如何通过源码修改和UI定制来进一步提升这款浏览器的性能和用户体验。
graph LR
A(Zirco-Browser起源) --> B(发展历程)
B --> C(功能特点)
C --> D(用户定制与性能优化)
- 起源与发展 :Zirco-Browser项目始于2010年,旨在为Android用户提供一个轻量级、功能丰富的浏览器体验。
- 功能特点 :支持多标签浏览、书签管理、隐私模式等,特别注重用户界面的简洁性和易用性。
- 用户定制与性能优化 :提供源码开放的优势,允许用户根据自己的需求进行定制和性能调优。
在深入了解Zirco-Browser之前,先要熟悉其背后的架构与设计理念,这将在下一章中详细展开。
2. Zirco-Browser架构与Crosswalk项目
2.1 Zirco-Browser架构概述
2.1.1 主要组件与功能模块
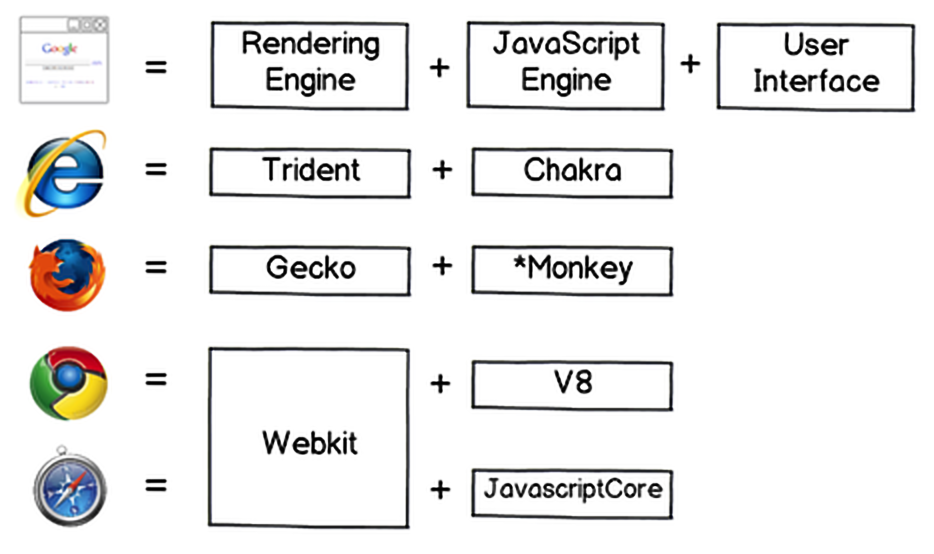
Zirco-Browser作为一个开源的Android浏览器项目,其架构由多个关键组件和功能模块构成,确保了浏览器高效且稳定地执行其任务。核心组件包括:
- 渲染引擎 :负责解析网页并将其渲染成用户可见的格式。
- JavaScript引擎 :用于执行网页内的脚本,与页面内容交互。
- 网络模块 :处理所有的网络请求,包括HTTP/HTTPS协议。
- 用户界面 :与用户直接交互,提供可视化的操作界面。
- 历史与书签管理 :保存用户的浏览历史和书签,方便查询和恢复。
- 设置与选项 :允许用户自定义浏览体验,包括隐私设置、安全性选项等。
2.1.2 架构设计原则和目标
Zirco-Browser在设计其架构时遵循了几个主要原则,确保了其灵活性、可扩展性和高效性:
- 模块化 :通过将不同的功能分离为独立模块,Zirco-Browser实现了容易维护和更新的架构。
- 性能优先 :优化了关键组件以确保快速加载和流畅的浏览体验。
- 安全与隐私 :内置了多层安全机制,确保用户数据和隐私得到保护。
- 跨平台兼容性 :它支持跨平台运行,尤其是在Android设备上表现出色。
2.2 Crosswalk项目与Zirco-Browser
2.2.1 Crosswalk项目背景及意义
Crosswalk项目是由Intel发起的一个开源项目,旨在为Android和Tizen平台提供稳定、高性能的网页应用框架。它通过打包Chromium作为运行时环境,为Web应用提供一致的API和性能特性,使得开发者可以为Android和Tizen设备创建高质量的应用。
Zirco-Browser集成Crosswalk项目,意味着它能够访问Chromium内核的所有功能,包括但不限于现代Web技术的支持和优化的渲染性能。
2.2.2 Zirco-Browser在Crosswalk框架下的集成
Zirco-Browser与Crosswalk框架的集成涉及了多个步骤,包括集成Chromium内核、使用Crosswalk提供的API以及确保Zirco-Browser能在Crosswalk环境下稳定运行。
在此过程中,Zirco-Browser团队针对其原有架构进行了必要的调整,以适应Crosswalk的运行环境。这一改动使得Zirco-Browser能够利用Crosswalk为Android应用带来的性能提升和现代Web技术的支持。
2.2.3 优化Crosswalk集成的策略和方法
优化Crosswalk集成涉及对内核参数的调整、资源管理和性能调优策略。具体的优化方法包括:
- 内核参数调优 :根据设备的性能和资源情况,调整Chromium内核的相关参数,以优化内存使用和渲染速度。
- 缓存机制改进 :合理地设置缓存大小和策略,减少网络请求的频率,提高页面加载速度。
- 资源管理优化 :通过有效管理JavaScript、CSS以及图片资源的加载和执行,减少对主线程的影响,确保用户界面的响应性。
以上优化策略需要开发者深入了解Zirco-Browser和Crosswalk的工作机制。具体的代码实施和性能监控将在后续章节进行详细的探讨。
3. 用户界面(UI)定制与源码修改
用户界面(UI)是用户与应用程序互动的主要途径,对于一个开源浏览器来说,能够根据用户需求定制UI和源码修改对于提升用户体验至关重要。本章将深入了解Zirco-Browser的用户界面定制和源码修改,从而帮助开发者能够根据自己的需要对浏览器进行定制和优化。
3.1 用户界面定制的基本原理
在深入源码修改之前,我们首先要理解用户界面定制的基本原理。它不仅仅涉及到对现有界面元素的调整,更需要我们掌握UI框架的工作方式。
3.1.1 UI框架的选择与配置
用户界面定制的第一步是选择合适的UI框架。Zirco-Browser基于Chromium项目开发,因此它继承了Chromium使用的UI框架,如views、aura等。这些框架提供了丰富的控件和布局管理方式。
graph TD;
A[开始UI定制] --> B[选择UI框架]
B --> C[配置框架环境]
C --> D[集成自定义控件]
D --> E[应用定制样式]
E --> F[测试UI表现]
配置框架时,要确保所有依赖项都正确安装,并且环境变量配置得当。集成自定义控件时,可以创建子类来继承并重写父类的方法。应用定制样式通常通过修改CSS或资源文件来实现。
3.1.2 用户界面元素的定制技巧
定制用户界面元素时,开发者可以使用Chrome DevTools来实时预览对UI的改动。此外,遵循现有的设计语言和模式,可以确保新的UI元素与原有元素保持一致性。
// 示例代码块:使用DevTools调试UI元素
function inspectElement(elementId) {
// 获取页面上的元素
let element = document.getElementById(elementId);
// 使用Chrome DevTools API进行调试
chrome.devtools.inspectedWindow.eval(`
console.dir(document.getElementById('${elementId}'));
`, {useContentScriptContext: true}, (result) => {
if (chrome.runtime.lastError) {
console.error(chrome.runtime.lastError.message);
}
});
}
上述示例代码展示了如何在Chrome扩展程序中调用DevTools API来调试页面元素。在定制UI时,要特别注意元素的布局、颜色、字体等细节,这些都直接影响到用户体验。
3.2 源码修改实操指南
一旦对UI定制有了一定的理解,接下来就是对源码进行修改。这需要谨慎和仔细,因为不当的修改可能会破坏原有的功能。
3.2.1 修改源码的准备工作
在修改源码之前,开发者需要设置好开发环境,包括安装编译工具、依赖库等,并且要熟悉Zirco-Browser的源码结构。
# 安装编译工具和依赖库的示例命令
sudo apt-get install git build-essential python
git clone https://github.com/zirco-browser/zirco-browser.git
cd zirco-browser
./build.sh
执行这些命令后,开发者应该具备一个可以编译和运行Zirco-Browser的基本环境。
3.2.2 源码修改的步骤和注意事项
源码修改的步骤大致包括定位需要修改的文件、编辑代码并添加新的功能或修正bug。在整个过程中,需要密切注意代码风格的一致性和代码逻辑的正确性。
flowchart LR;
A[确定修改目标] --> B[找到源码文件]
B --> C[编辑代码]
C --> D[逻辑测试]
D --> E[功能验证]
E --> F[提交代码]
修改源码时,建议使用统一的代码风格,并且遵循Zirco-Browser的编码规范。逻辑测试是验证修改是否正确的关键步骤,可以使用单元测试来自动化完成。最后,提交代码前需要确保新的改动不会破坏现有的测试用例。
3.2.3 常见问题及其解决办法
在源码修改过程中,开发者可能会遇到编译失败、运行时错误等问题。遇到这些问题时,可以利用浏览器的控制台输出和日志来帮助定位问题。
// 示例代码块:在代码中加入日志输出
console.error("Error: An error occurred during UI element rendering.");
如果在编译时遇到问题,可以检查是否有缺少的依赖项、配置文件错误或编译环境不完整。运行时错误通常需要结合具体的错误信息和日志来分析问题所在。在浏览器控制台中,开发者可以获得错误发生时的详细信息,这有助于快速定位问题所在。
在完成源码修改后,要对修改的部分进行详尽的测试,确保新功能按预期工作,并且不会引起浏览器的其他部分出现问题。对于复杂的修改,还需要进行性能测试,确保改动不会影响浏览器的性能。
本章通过对Zirco-Browser用户界面定制和源码修改进行深入讲解,为开发者提供了定制和优化浏览器的具体操作方法。在下一章中,我们将探讨Zirco-Browser网络请求处理机制和源码分析,进一步深入了解浏览器内部的工作原理。
4. 网络请求处理及源码分析
4.1 网络请求处理机制
4.1.1 网络请求流程概述
在现代网络浏览器中,网络请求处理机制是核心功能之一。Android开源浏览器Zirco-Browser同样具备完整的网络请求处理能力,确保用户能够顺利地浏览网页内容。网络请求处理从用户输入网址开始,到页面内容的渲染显示,涵盖了多个步骤。具体来说,这一过程包括URL解析、DNS解析、建立连接、数据传输、数据解析以及页面渲染等环节。
在Zirco-Browser中,所有网络请求由内置的网络模块处理。这个模块负责与网络协议栈的交云,并利用底层的网络API进行数据的接收和发送。浏览器本身并不直接处理网络数据,而是通过注册监听器对网络事件进行响应。比如,在接收到HTTP响应时,监听器会触发回调函数,进行数据解析和后续处理。
4.1.2 关键组件在网络请求中的作用
在Zirco-Browser的网络请求处理中,几个关键组件起着重要的作用。主要包括:
- HTTP/HTTPS客户端 : 处理所有基于HTTP和HTTPS协议的请求。它负责发起请求、接收响应,并对请求头和响应头进行解析。
- DNS解析器 : 负责将域名转换为对应的IP地址。这是一个在网络请求过程中非常关键的步骤,因为网络请求最终需要通过IP地址来定位服务器。
- 连接管理器 : 负责维护和管理与服务器的连接。在现代浏览器中,连接管理器还会负责实现如连接复用等优化手段。
- 数据解析器 : 负责将从服务器接收到的数据进行解析,如HTML解析器会将HTML文档解析成DOM树。
通过这些组件的协作,网络请求机制能够高效而准确地将网页数据传输到浏览器,并最终为用户提供可视化的网页内容。
4.2 源码深度解析
4.2.1 源码结构与模块划分
深入分析Zirco-Browser的源码,我们可以发现其源码结构井井有条,模块化程度高。整个源码被划分为不同的模块,每个模块负责不同的功能。例如:
- core模块 : 包含浏览器核心功能的实现代码,比如界面渲染、事件调度等。
- network模块 : 集中管理网络请求的相关代码,包括HTTP客户端实现、DNS解析等。
- render模块 : 负责页面渲染相关的所有代码,如DOM构建、样式计算等。
源码的模块化不仅使得代码维护变得更加容易,而且有助于开发者快速定位问题和优化性能。
4.2.2 关键代码片段解析与理解
在network模块中,我们可以找到处理HTTP请求的代码片段。以下是一个简化的示例,展示如何发起一个HTTP GET请求:
public class SimpleHttpClient {
public void GET(String url, Callback callback) {
// 创建HTTP客户端实例
HttpClient client = new DefaultHttpClient();
// 创建GET请求
HttpGet get = new HttpGet(url);
// 发起请求,并接收响应
HttpResponse response = client.execute(get);
// 获取响应状态码
int statusCode = response.getStatusLine().getStatusCode();
// 获取响应实体
HttpEntity entity = response.getEntity();
// 使用回调函数处理响应内容
if (callback != null) {
callback.onResponse(entity);
}
}
}
在这段代码中, HttpClient 用于发起请求, HttpGet 用于创建一个GET请求对象, execute 方法执行请求并返回 HttpResponse 对象。之后,从 HttpResponse 中可以获取到响应的状态码和实体内容,最后通过回调函数 callback 处理这些内容。
4.2.3 代码优化与性能提升策略
在实际应用中,网络请求的性能直接影响用户浏览网页的体验。优化网络请求通常包括以下几个方面:
- 缓存机制 : 对于经常访问的资源,使用缓存可以减少网络延迟和带宽消耗。
- 连接复用 : 在HTTP/1.1中,通过使用持久连接减少TCP握手的开销;在HTTP/2中,使用多路复用减少线程阻塞问题。
- 并发请求 : 合理安排多个资源的加载顺序和并发数量,避免网络资源的浪费和过度占用。
- 请求压缩 : 使用Gzip等技术压缩请求内容,减少传输数据量。
例如,在HTTP客户端实现中,我们可以采用连接池技术来复用连接,减少每次连接的握手时间:
public class HttpClientManager {
private static final int MAX_CONNECTIONS = 5;
private ConnectionPool pool = new ConnectionPool(MAX_CONNECTIONS);
public HttpResponse execute(HttpUriRequest request) {
// 从连接池中获取或创建连接
HttpConnection conn = pool.getConnection(request.getURI());
try {
// 执行请求
return conn.execute(request);
} finally {
// 释放连接回连接池
pool.release(conn);
}
}
}
在这个示例中, ConnectionPool 是一个连接池的实现,能够存储和管理多个连接实例。通过连接池, HttpClientManager 能够有效复用连接,减少HTTP连接的建立时间,从而提升性能。
通过不断优化和调整,Zirco-Browser能够以更快的速度和更高的效率处理网络请求,进而提高用户在使用过程中的满意度。
5. Blink渲染引擎应用与调整
Blink渲染引擎是Chromium项目的一个分支,它的设计目标是提供更快的网页渲染速度和更高的性能。它由Google主导开发,也是目前众多流行浏览器如Google Chrome和Opera的内核。在本章节中,我们将深入了解Blink渲染引擎的基础知识,以及如何调整和优化源码来提高浏览器性能。
5.1 Blink渲染引擎基础
5.1.1 Blink渲染引擎的工作原理
Blink渲染引擎在网页渲染的过程中,遵循以下主要步骤:
- 解析HTML和构建DOM树 :首先,Blink解析HTML文档,并构建出一个以Document为根节点的DOM树。此过程涉及到标记化(Tokenization)和DOM节点的生成。
- 样式计算 :浏览器会计算各个DOM元素的样式,这包括应用CSS规则、计算CSS属性值以及将样式应用到DOM树中对应的元素上。
- 布局和分层 :确定元素的几何信息,并对DOM树中的元素进行布局。同时,基于层叠上下文和其他因素,将部分元素放置到不同的层(Layer)中,以便于进行后续的合成操作。
- 绘制与合成 :将文档绘制到各个层上,然后根据层的层次关系进行合成,生成最终的画面。
5.1.2 Blink与浏览器性能的关系
Blink的性能直接影响浏览器的性能:
- 快速的JavaScript执行 :由于V8引擎的集成,Blink可以提供极快的JavaScript执行速度。
- 高效的DOM操作 :DOM是Web内容的基础,Blink对其操作进行了优化,以减少渲染延迟。
- 多进程架构 :Blink的多进程架构使得页面内容渲染与浏览器其他部分(如插件、JavaScript执行等)隔离,提高了安全性和稳定性。
- 硬件加速 :通过集成GPU加速,Blink能够有效地利用硬件资源,减少CPU负载,提高渲染速度。
5.2 Blink引擎的源码调整与优化
5.2.1 Blink源码结构分析
Blink源码是由数百万行代码组成的大项目,其结构遵循Chromium的架构,主要分为以下几个部分:
- 核心库(Core Libraries) :包括基础数据结构、内存管理、算法等。
- 渲染引擎(Rendering Engine) :包括HTML解析、样式计算、布局、绘制等模块。
- 网络栈(Networking Stack) :处理网络请求,包含对HTTP、HTTPS等协议的支持。
- 内容APIs :提供给应用程序使用的接口,如访问DOM、窗口操作等。
- 多进程架构(Multiprocess Architecture) :管理不同进程间的通信,确保浏览器稳定运行。
深入理解Blink的源码结构对于进行有效的定制和优化至关重要。
5.2.2 关键渲染路径的优化
关键渲染路径是浏览器将HTML、CSS和JavaScript转换为屏幕上像素的步骤。优化关键渲染路径可以提高页面渲染速度:
- 减少关键渲染路径的阻塞 :例如,使用
async或defer属性来延迟非关键脚本的加载。 - 优化样式和布局的计算 :通过减少DOM操作和CSS选择器的复杂度来降低计算量。
- 利用层合成优化 :合理使用CSS的
transform和opacity属性,将动画效果放在合成层上执行,而不是在主线程上。
5.2.3 渲染性能的监控与调优
监控渲染性能是确保浏览器快速响应用户操作的关键步骤:
- 使用性能分析工具 :如Chrome DevTools中的Performance面板,可以监控渲染时间、脚本执行等指标。
- 分析渲染瓶颈 :找出导致渲染性能低下的原因,如重排(Reflow)、重绘(Repaint)或合成(Compositing)。
- 实施优化措施 :例如,减少DOM元素数量、限制动画的范围、使用
requestAnimationFrame进行动画更新等。
代码块展示与分析
在下面的代码块中,我们将展示一个简单的JavaScript操作,这个操作通过调用Blink的 requestAnimationFrame API来优化动画性能。
// 动画函数
function animate(timestamp) {
// 更新动画状态
updateAnimationState();
// 请求下一帧的更新
window.requestAnimationFrame(animate);
}
// 启动动画循环
window.requestAnimationFrame(animate);
-
timestamp:提供动画开始时的时间戳,帮助同步动画。 -
updateAnimationState():一个假设的函数,用于更新动画的状态。 -
window.requestAnimationFrame(animate):通过这个方法来周期性地调用animate函数,确保动画在浏览器下一次重绘前执行。
代码逻辑分析:
这段代码通过递归调用 requestAnimationFrame ,将动画更新放在浏览器的最优绘制时机,通常是在重排或重绘之后。这种方式比使用 setTimeout 或 setInterval 更为高效,因为它结合了浏览器的渲染机制,避免了不必要的计算和渲染。
总结
在本章节中,我们了解了Blink渲染引擎的工作原理和浏览器性能之间的联系。随后,我们探讨了如何通过源码调整来优化渲染性能,包括理解源码结构、优化关键渲染路径和监控渲染瓶颈等策略。最后,通过代码块和逻辑分析,我们展示了如何使用Blink提供的API来提升动画性能。通过这些详细分析和操作指南,开发者们可以更加深入地理解和应用Blink渲染引擎,从而为用户带来更加快速和流畅的浏览体验。
6. 隐私与安全特性实现
隐私保护与网络安全是现代浏览器用户最为关心的议题之一。随着网络攻击手段的不断进步,开发者需要在浏览器中实施更为复杂的安全策略,以保护用户数据免遭泄露。在这一章节中,我们将探讨Zirco-Browser在实现隐私保护机制和安全特性方面的技术和策略。
6.1 隐私保护机制的构建
6.1.1 隐私保护的重要性与挑战
隐私保护对于任何互联网应用而言都是至关重要的,尤其对于浏览器来说更是核心功能。用户在使用浏览器时,会留下浏览记录、搜索历史、Cookies、表单数据等敏感信息。若这些信息被恶意第三方获取,不仅侵犯了用户隐私权,还可能造成财产损失。因此,Zirco-Browser需要构建一个多层次、全方位的隐私保护机制来应对这些挑战。
6.1.2 实现隐私保护的技术手段
在Zirco-Browser中,实现隐私保护的技术手段主要包括:
- 无痕浏览(Incognito Mode) :允许用户在不留下浏览记录和Cookies的情况下进行网页浏览。
- 隐私清理功能(Privacy Clearing) :允许用户一键清理浏览历史、Cookies、下载记录等。
- 内容安全策略(CSP) :通过限制网页中资源加载的方式,阻止跨站脚本攻击(XSS)。
- 强密码存储机制 :使用加密技术安全存储用户密码,并支持密码生成器以提高安全性。
- 沙盒技术 :将浏览器运行环境与系统其他部分隔离,减少恶意代码对系统的威胁。
6.2 安全特性与策略
6.2.1 浏览器安全框架介绍
Zirco-Browser的安全框架基于一系列的安全策略和措施,旨在降低安全漏洞的影响,并提升整体安全性。这些措施包括但不限于:
- 浏览器扩展权限控制 :在安装和使用浏览器扩展时,用户可以对扩展的权限进行明确控制。
- 安全升级和补丁 :Zirco-Browser将定期更新,以修补已知的安全漏洞。
- 用户身份验证机制 :集成多因素认证,确保用户身份的真实性。
6.2.2 安全漏洞的防范与处理
防范安全漏洞,Zirco-Browser采用了多种策略:
- 动态代码分析 :使用自动化工具监控运行时的代码行为,及时发现异常。
- 安全漏洞扫描 :定期使用静态分析工具对源码进行扫描,以发现潜在的安全漏洞。
- 漏洞应急响应机制 :一旦发现安全漏洞,立即发布修复补丁,并通过多种渠道通知用户进行更新。
6.2.3 安全功能的测试与验证
在安全功能的实现过程中,测试和验证是不可或缺的环节。Zirco-Browser在发布新版本前,会通过以下方式进行测试:
- 渗透测试 :邀请安全专家进行模拟攻击,以检验安全防护的实际效果。
- 自动化测试套件 :使用自动化测试工具,以确保每次提交的代码都不会引入新的安全漏洞。
- 第三方安全评估 :与安全公司合作,对浏览器进行深度安全评估。
通过以上章节内容的介绍,我们了解了Zirco-Browser在隐私保护和安全特性实现方面的深入细节。然而,在技术实施的过程中,还会面临许多挑战,例如如何平衡用户体验和安全性能,或者如何快速应对新出现的安全威胁。下一章将深入分析这些挑战,并提供应对策略。
简介:Zirco-Browser是一个Android开源浏览器,源码的公开让开发者能深入理解浏览器内核和自定义浏览器功能。文章详细探讨了其基于Crosswalk项目的架构、关键技术组件,以及如何通过修改源码来实现定制化的界面设计、网络请求处理、渲染引擎调整、隐私与安全增强、扩展与插件支持、多语言支持和调试工具。Zirco-Browser通过提供学习资源,帮助开发者优化网页加载速度、提升用户体验,并鼓励社区贡献。
























 8418
8418

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








