

基本上算是正式复工了,还是蛮忙的,终于有点时间把文章写完。
事情是这样的,我在B站看到了一个国外大神的教程:

大家都知道这个螺旋线条的效果可以用XP4.0来做,我没有XP4.0,之前也没有做出这个效果,所以一直耿耿于怀,相关文章可以查看:
野鹿志:(图文+视频)AE野教程:Particular4.1详细概述及螺旋线条小案例zhuanlan.zhihu.com

原作者做个这效果没有用XP,而是直接用R21以及TP粒子做的,这让没用过R21且不会TP粒子的我看得一脸懵逼。
但是一想到国外有很多教程都用过TP粒子,并且之前有下载过一个C4D工程也是用TP粒子做出螺旋效果的,于是我在B站上先看了一些Xpresso相关的基础内容:

然后又看了一些TP粒子的内容,没有看完,只了解了一个大概:

同时又在网上找来了一个关于TP粒子的中文帮助文档辅助学习,文后我也会分享给大家,有兴趣的童鞋可以获取:

这些好像都是大家很少去学的功能,看了以后感觉自己奇怪的知识又增加了:

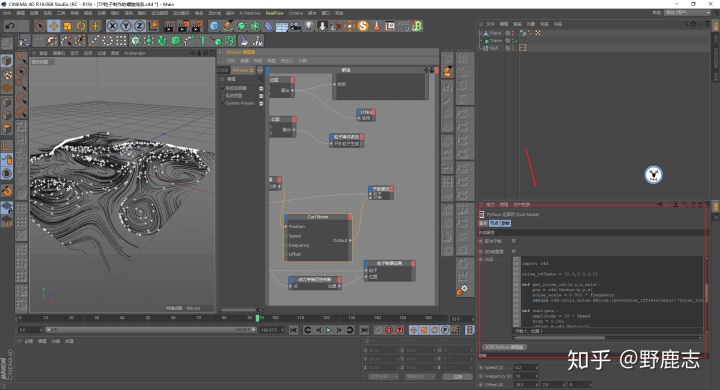
心想着虽然只学了个大概,应该通过工程文件也能分析出之前那个螺旋效果是如何制作的,结果找到之前的工程以后打开一看才发现自己很傻很天真:

是的,原工程是用Python结合TP粒子做的!不会代码的我彻底放弃这个螺旋效果了。
不过结合自己东拼西凑的知识总算也用TP粒子做出了一个线条的效果,个人觉得比之前用Particular4.1做出来的效果要好看一些,并且也是一个新的思路。
算是没有XP4.0用户最后的挣扎吧,来吧,今天我们就用TP粒子制作一个粒子线条流淌的效果吧!

由于许多童鞋都没有接触过TP粒子和Xpresso,并且这两个知识点其实系统是很强大的,一篇文章没有办法介绍完,所以开始之前我想先说明一下制作的思路:
1、首先运动图形中的矩阵对象是可以生成TP粒子的,这就意味着,我们可以通过运动图形中的各种效果器去定义粒子运动的方向。
2、但是光靠矩阵生成的TP粒子没有办法直接让粒子沿着效果器定义的方向发射出来,这也可能是我自己还没学透,没有找到方法。
3、所以我这里选择的是创建两个粒子群组,A群组定义粒子的方向,B群组定义速度,然后再让B群组去获取A群组粒子的方向从而达到我们想要的效果。
基本就是这个思路,后面的我们边做边解释吧。
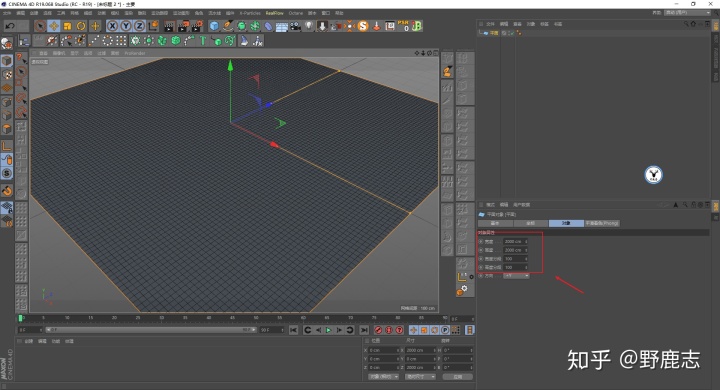
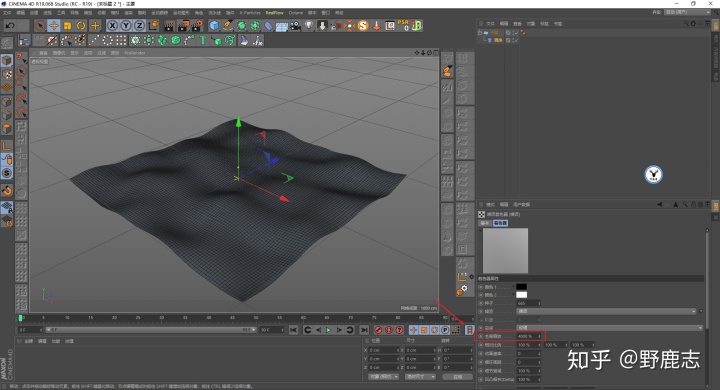
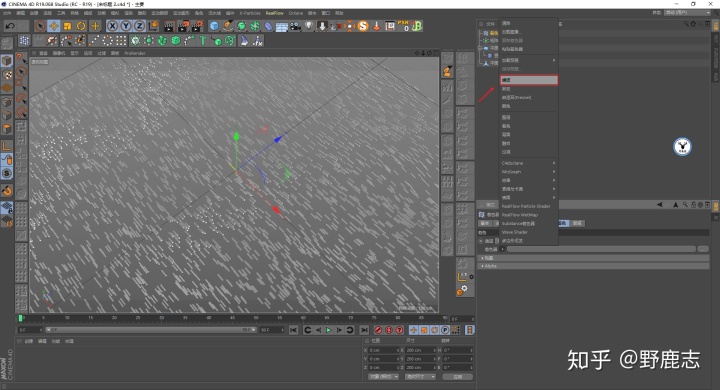
新建一个平面,尺寸我这里设置的是2000*2000,分段数稍微多一点:

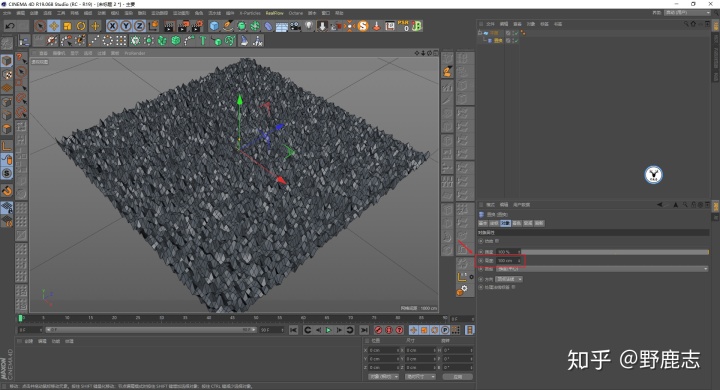
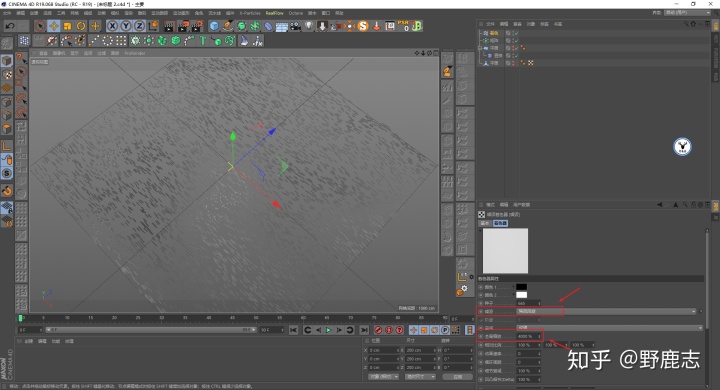
给平面添加置换变形器,着色器里添加噪波,置换强度大一些:

然后着色器里提高全局缩放的参数,做出这种起伏的感觉:

因为后面我们要用平面发射粒子,TP粒子中的对象都需要是可编辑对象,所以选中对象鼠标右键当前状态转对象:

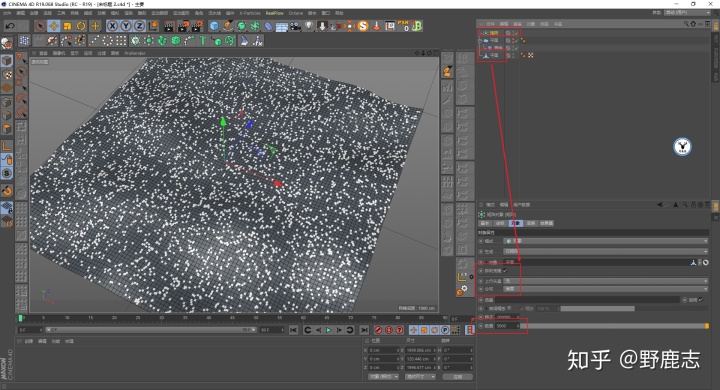
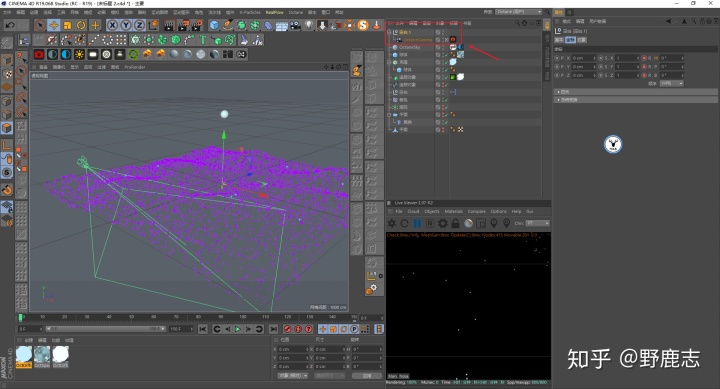
接下来新建矩阵,模式为对象,以平面作为对象生成矩阵,勾选排列克隆,分布为表面,数量可以多一点:

隐藏掉平面,可以在变换面板修改一下缩放的数值,这样是为了便于观察:

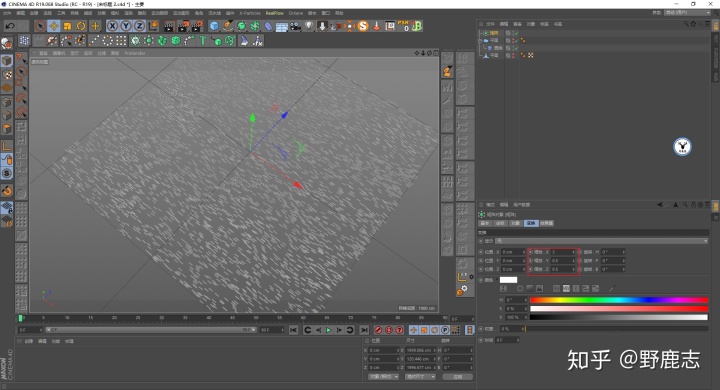
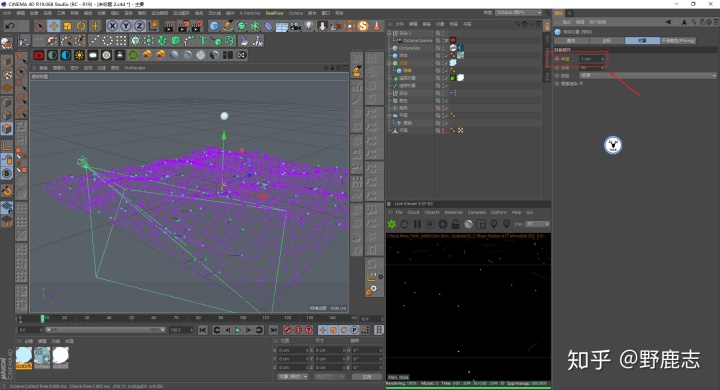
给矩阵添加着色效果器,着色器面板添加噪波,当然这里你也可以尝试选择其他的贴图例如渐变等,不同的贴图效果不一样:

我这里选择的是稀疏回旋,全局缩放大一点:

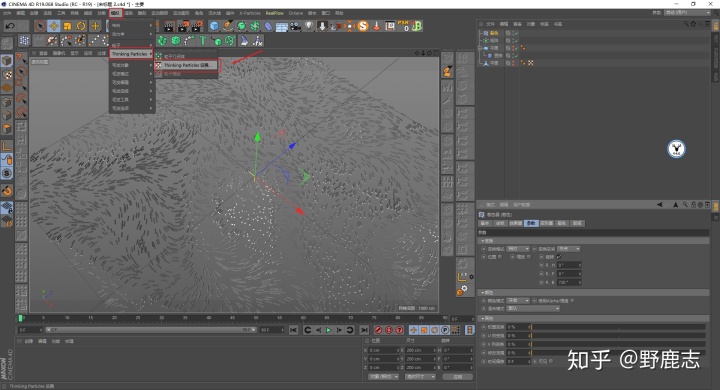
让着色效果器改变Z轴上的旋转,这样就能看到粒子将要运动的方向了,我这里旋转的是720度:

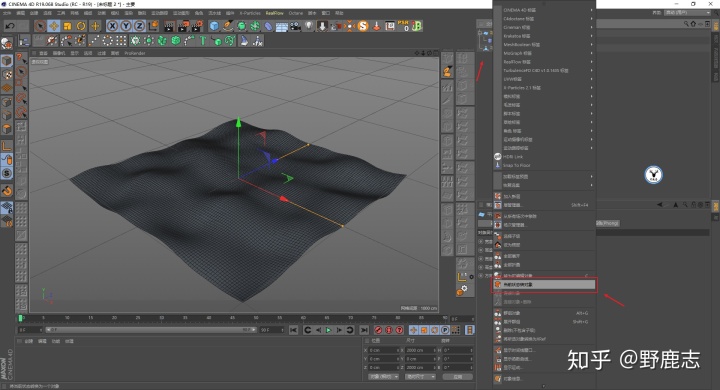
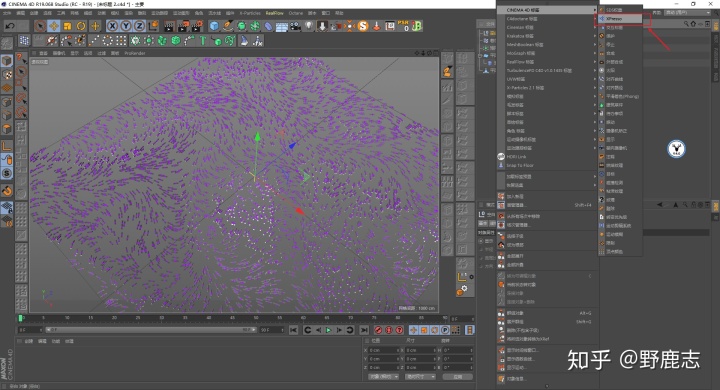
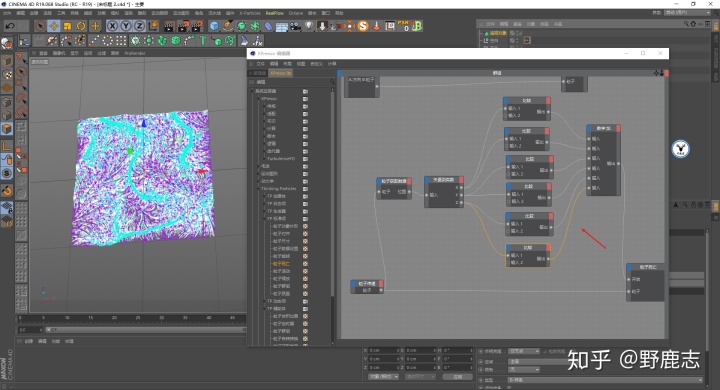
效果器设置好以后我们就可以进行TP粒子的设置了,在模拟-TP粒子里找到TP粒子设置:

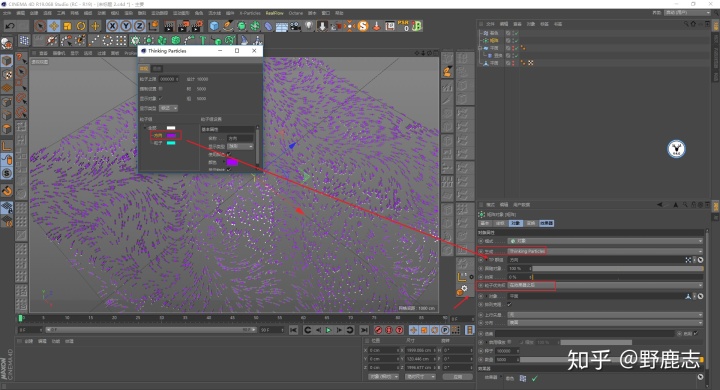
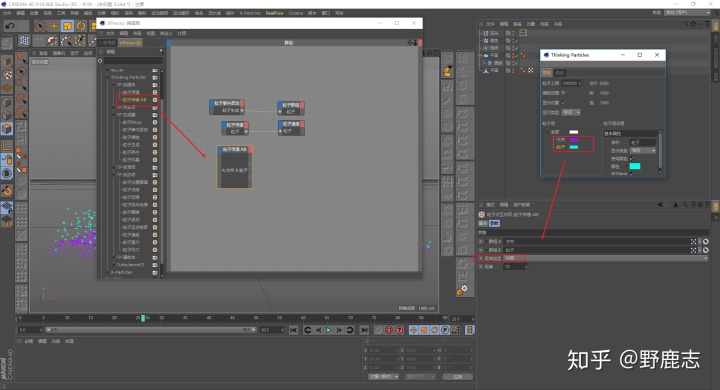
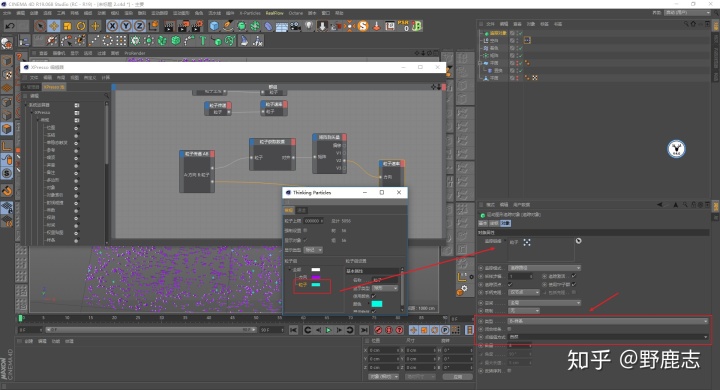
TP粒子设置里,鼠标右键添加两个粒子群组,更改颜色方便观察,重命名一个用于定义方向,一个用于发射粒子:

回到矩阵对象,将生成改为TP粒子,然后将方向粒子群组拖到TP粒子群组栏位,粒子优先权选择为在效果器之后:

新建一个空物体,鼠标右键添加Xpresso标签:

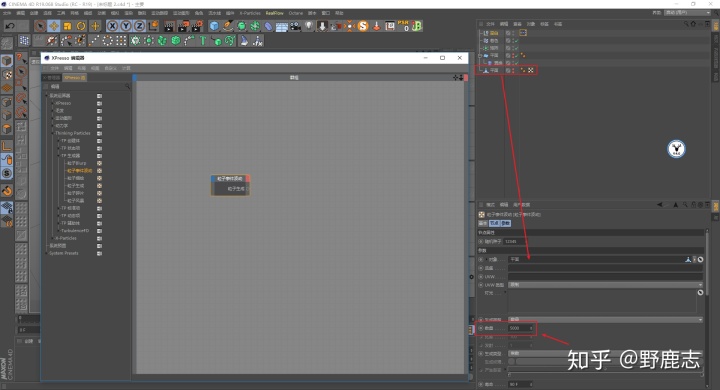
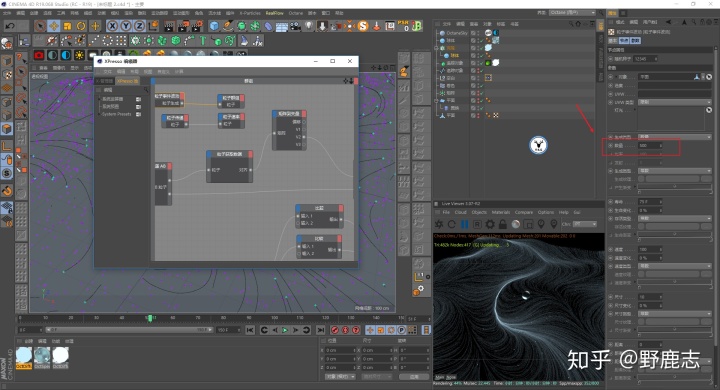
节点编辑器里,新建一个粒子事件波动节点,这个节点大家简单理解为XP粒子中的以对象发射粒子就好。
把平面拖到节点的对象栏位,发射数量多一点,拖入TP粒子的对象都要是可编辑对象才行哦:

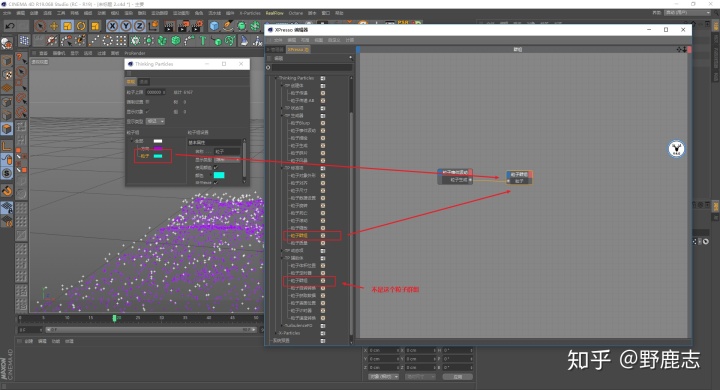
在粒子标准项里新建一个粒子群组节点,把名称为粒子这个群组拖到粒子群组节点里,并把两个节点连接起来,代表着粒子事件发射出来的全是名称为粒子的这个群组。
需要注意的是在粒子辅助项里也有一个粒子群组节点,这个粒子群组节点是配合粒子数据设置节点使用的,以后我们有机会再分享:

粒子事件本身发射出来的粒子就是有速度的,我尝试过在这个默认速度的基础上直接去获取方向粒子群组的方向,并不能达到想要的效果。
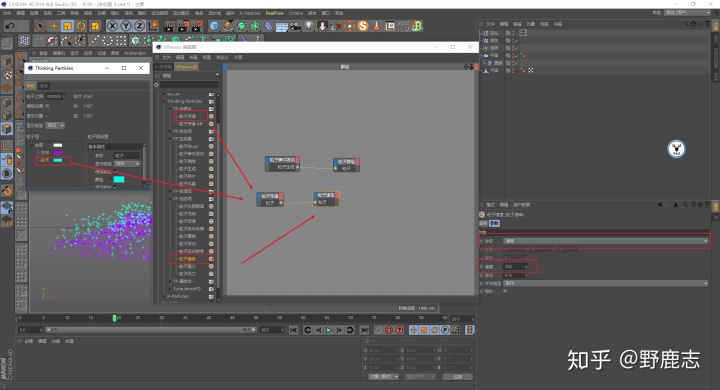
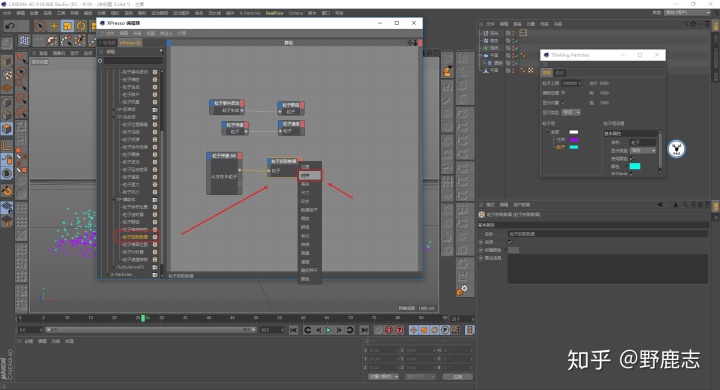
看来需要将速度和方向单独分开来定义,在粒子创建体里新建一个粒子传递节点,将名称为粒子的群组拖进来,再在粒子动态项里新建一个粒子速率节点,将它们连接上。
粒子速率节点只改变速度,速度我这里设置为200就好,类型为取代,代表这里的速度会覆盖粒子事件本身的速度。
另外提醒一点,当我们要用到粒子动态项里的节点的时候,通常会使用粒子传递节点与其连接才会有效果:

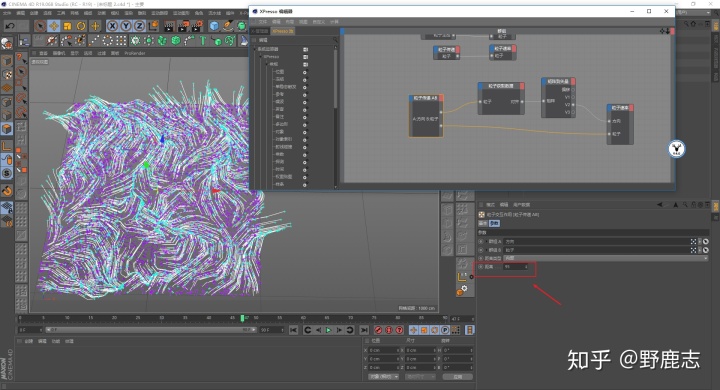
接下来就是很重要的操作了,在粒子创建体里新建粒子传递AB节点,然后把方向和粒子这两个群组分别拖进来,距离类型为内部。
那么根据距离,他们的某项参数就会越来越接近,至于这个距离是多少我们后面看着效果来调整:

粒子辅助体里新建一个粒子获取数据节点,让它获取方向粒子群组的数据,并且添加一个对齐端口:

在Xpresso的适配里找到矩阵到矢量节点,将粒子获取数据中的对齐端口连接给矩阵到矢量节点。
矩阵到矢量节点相当于是把一个对象在空间中的信息分解成了偏移(XYZ轴的位移)、V1(X轴的旋转)、V2(Y轴的旋转)以及V3(Z轴的旋转):

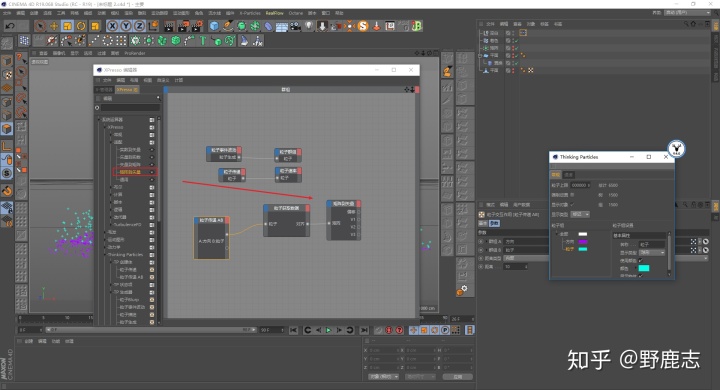
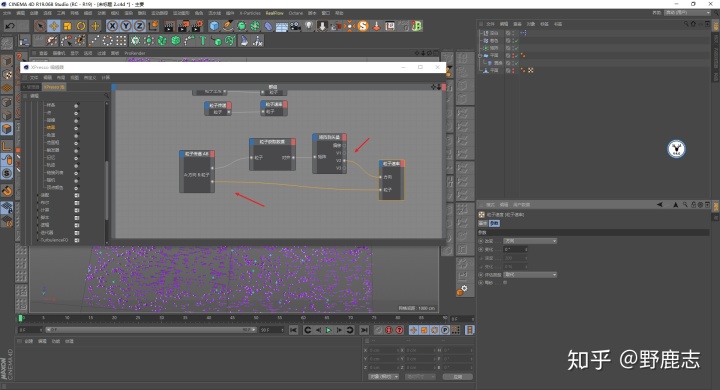
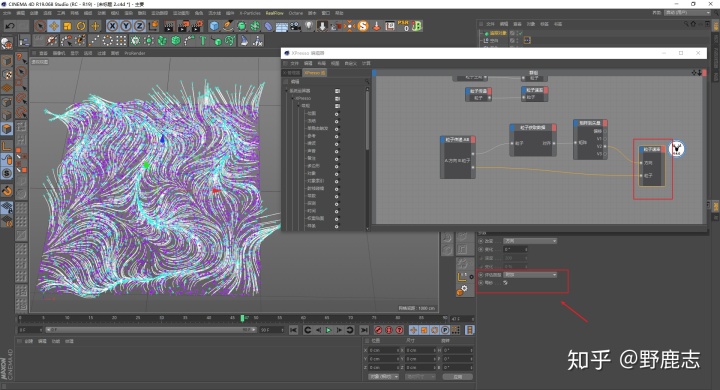
这个时候我们需要再次新建一个粒子速率节点,将改变改为方向:

同时再添加一个方向端口:

把V1或者V2的端口连接到方向端口,将粒子速率中的粒子端口连接到粒子传递AB中粒子群组的端口,代表着获取方向粒子群组的X或Y轴的旋转数据给粒子选组:

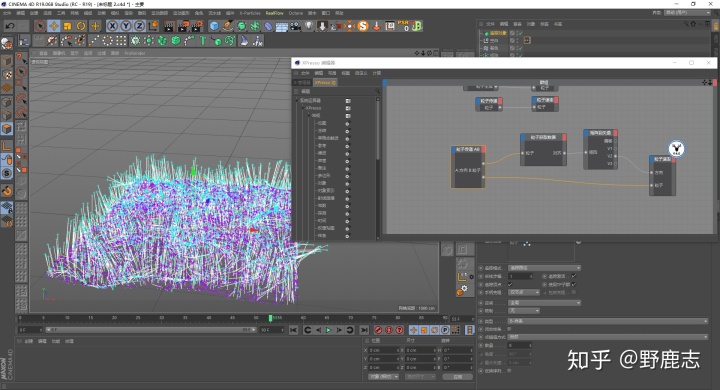
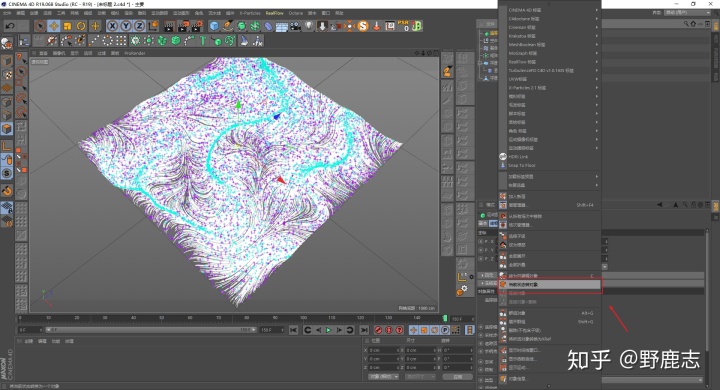
为了方便观察效果,这个时候我们就可以添加追踪对象,追踪粒子这个群组,将样条类型改为B样条,点差值方式为自然:

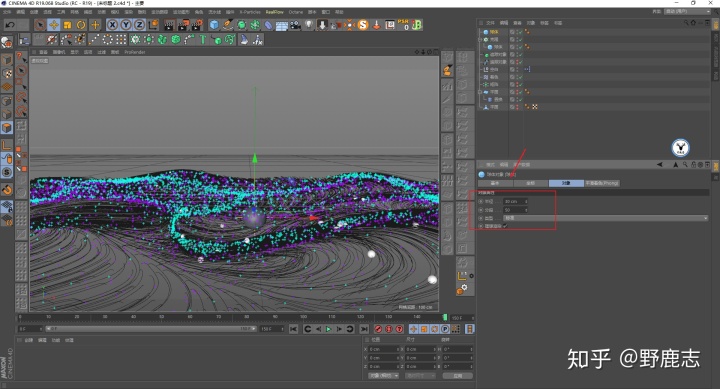
这个时候其实粒子群组的运动就会获取方向群组的数据进行运动了,但是你可能会看到效果并不是很好,例如粒子会往Y方向跑:

这是由于粒子传递AB中的距离太小了,这个参数需要大家多尝试一下,我这里尝试的结果是95就比较合适了:

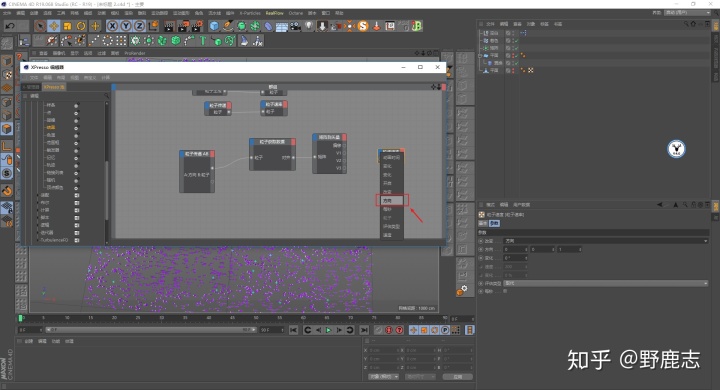
同时你可能会看到线段不够圆滑,这里只需要将控制方向的这个粒子速率节点类型改为附加,并且勾选每秒,就好了:

做到这里基本大效果就有了雏形了,细心的童鞋可能会有一个疑问,为什么着色效果器里控制旋转的轴向是Z轴,而我们却要获取X轴或Y轴的数据来控制粒子的运动方向呢?
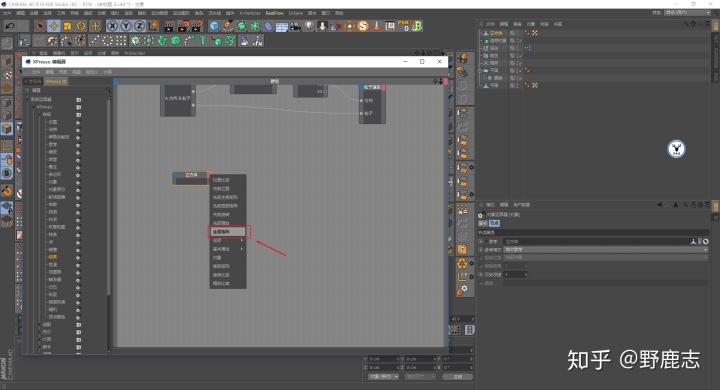
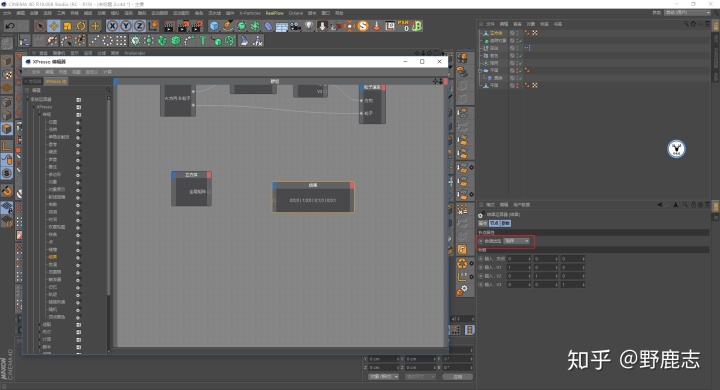
这里我觉得只有用数据来解释会更加直观一点,我随便新建一个立方体C掉,然后拖进节点编辑器,并且添加一个全局矩阵端口:

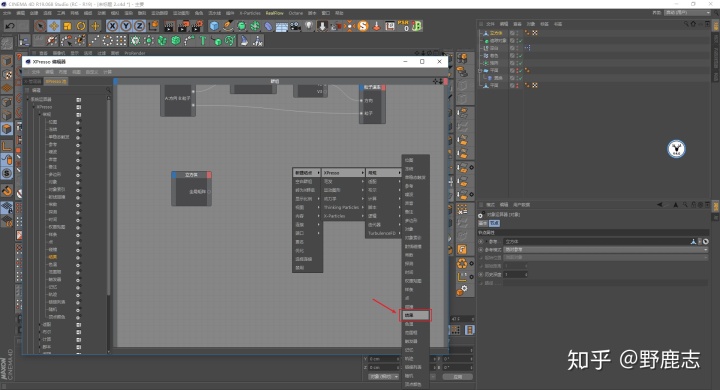
然后在常规里添加一个结果节点:

将结果的类型改为矩阵,然后将他们连接上:

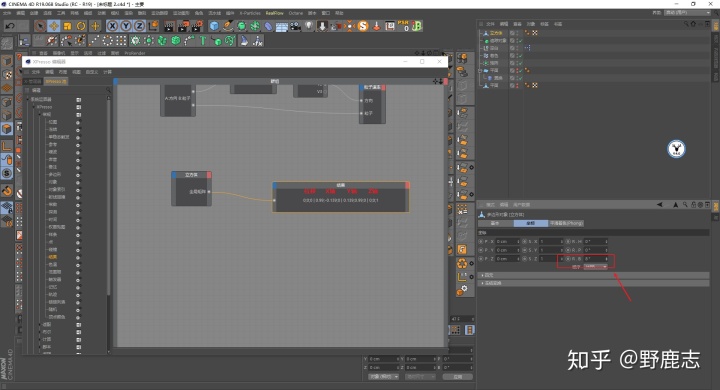
当我去更改立方体Z轴旋转的数值的时候,我们可以看到结果中只有X轴和Y轴的数值才会发生变化,Z轴并没有变化。
其他几个轴向的旋转大家有兴趣也可以去尝试一下,这里主要想到可能会有童鞋会问到,所以顺便提一下。
其中的道理大家其实不用深究,我也不是特别清楚,实际操作中,其实我们只需要连接节点试一下就知道哪一个轴向上有效果了:

继续今天的内容吧,大体雏形出来了,但是大家会看到粒子会跑到平面外边去,如果我们只想要它在平面里面运动该怎么办呢?
其实也不难,我们只需要让粒子在XYZ轴的位置大于平面时死亡就可以了。
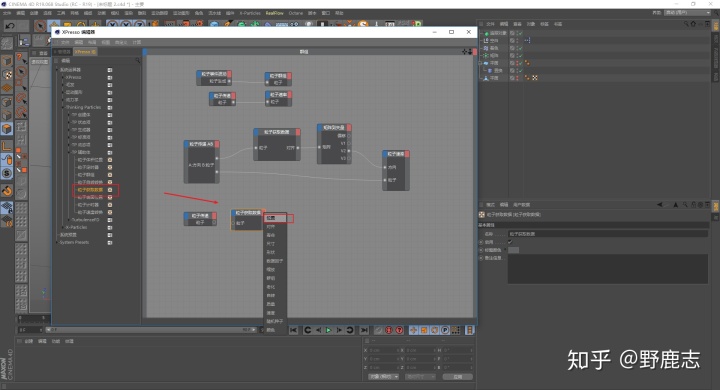
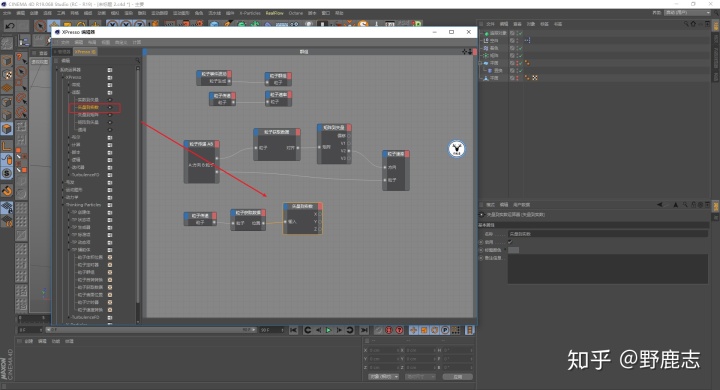
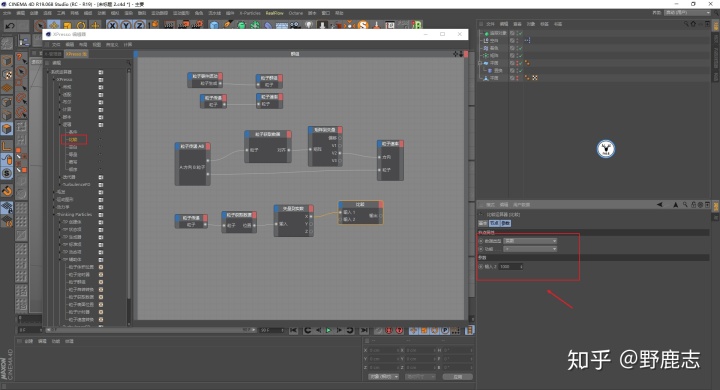
再次添加粒子传递以及粒子获取数据节点,同样粒子传递里拖入粒子群组,粒子获取数据这一次我们添加一个位置端口,用来获取粒子群组的位置:

然后在适配里找到矢量到实数这个节点,把XYZ轴的位置数据分别读取出来:

在逻辑里添加一个比较节点,X连接输入1,功能改为大于,因为我们平面的尺寸是2000*2000,这个是从坐标原点算起的,所以这里我们将数值改为1000:

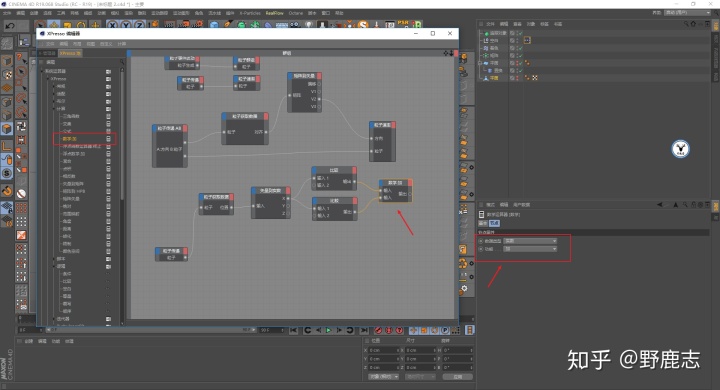
再复制一个比较节点,X连接输入1,功能改为小于,数值改为-1000:

然后在计算里,用一个数学节点把这两个大于1000和小于1000的结果加起来:

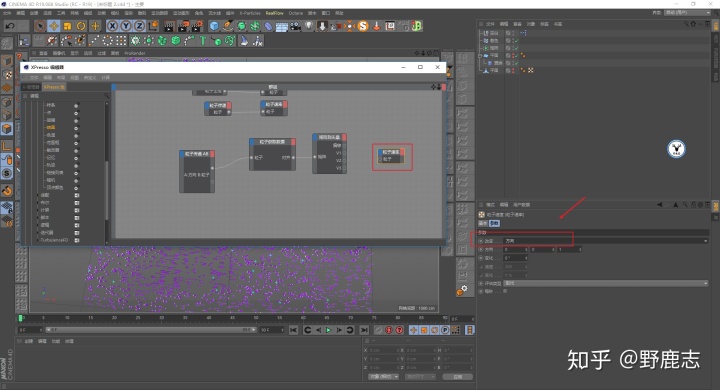
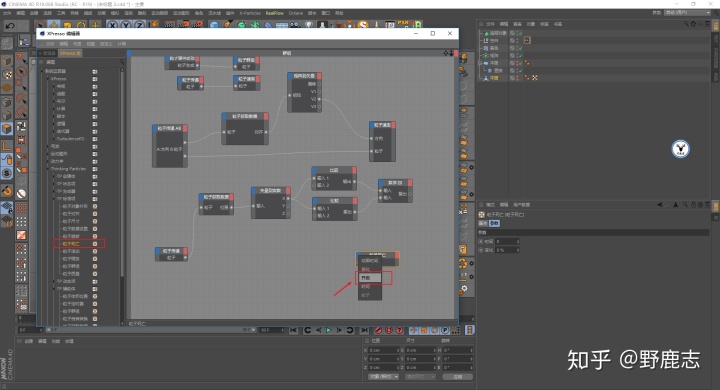
再在粒子标准项里添加一个粒子死亡节点,并且粒子死亡节点里添加一个开启端口:

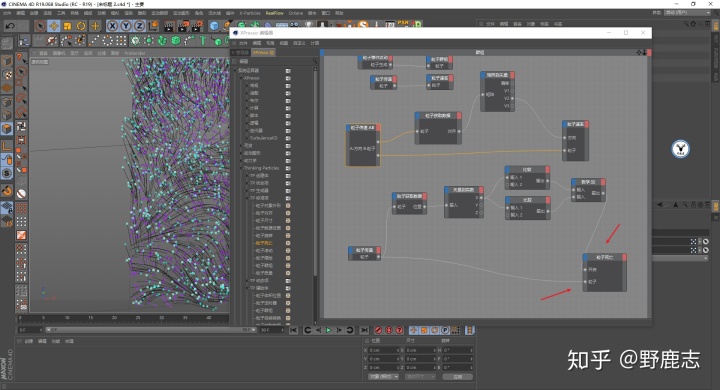
然后将数学加输出端口连接到粒子死亡开启端口,并且将粒子死亡的粒子端口连接到粒子传递,这样X轴在位置大于1000小于-1000的粒子就会死亡:

其他两个轴向也是同样的道理,我这里就不赘述了,至此粒子线条流淌的效果就已经做完了:

剩下的就是给场景添加一些小元素,以及上材质等了,这里我借鉴了虎课的一个用XP4.0制作的案例构思。
首先我打算做一个150帧的动画,在第150帧的时候,选中追踪对象,鼠标右键当前状态转对象:

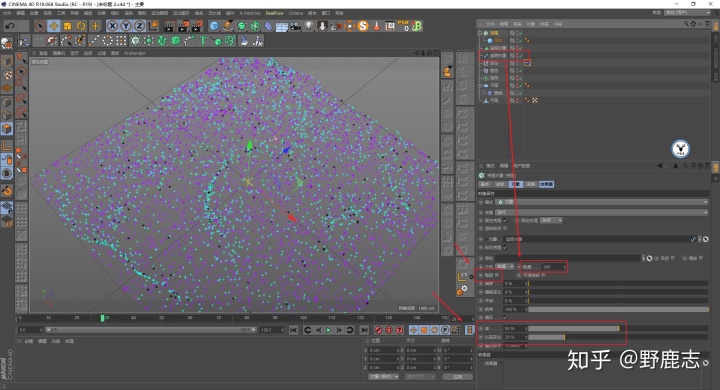
新建克隆对象,克隆一个小球体,克隆模式为对象,以追踪对象样条为对象进行克隆。
取消每段的勾选,数量我这里设置为200个,并且率和比率变化都给一定的数值,这样小球会在样条上进行随机的运动。
为了方便观察小球的运动状态,可以先暂时隐藏掉追踪粒子的追踪对象:

中间再新建一个球体这一步不用说吧:

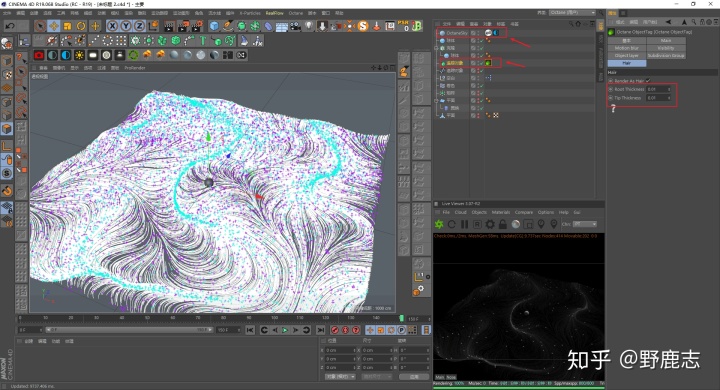
接下来就是上材质渲染了,我这里还是用的OC,新建一个HDRI环境光,添加HDRI贴图,给追踪对象添加OC对象标签,勾选渲染毛发,调整粗细这些都不用说吧:

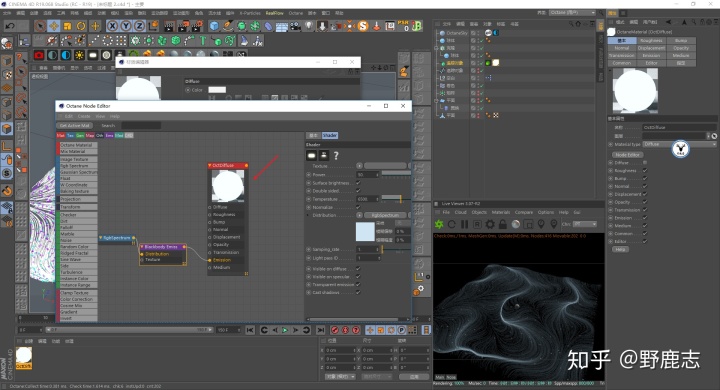
材质方面线条就是一个普通的偏蓝色的发光材质:

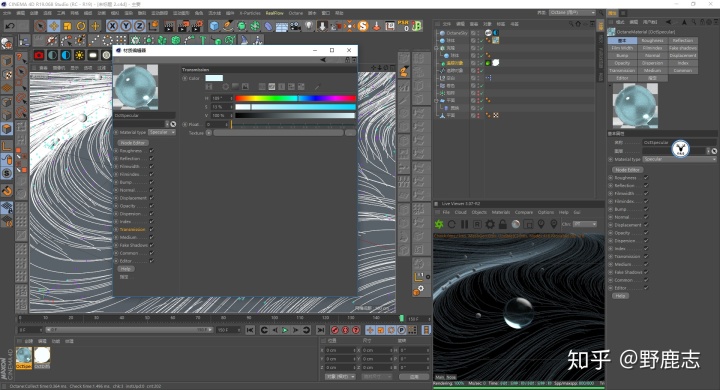
中间的大球是一个普通的蓝色透明玻璃材质:

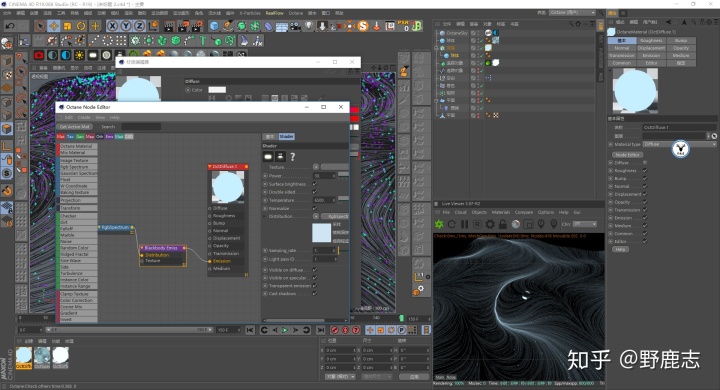
克隆小球的材质就是一个更弱一点的发光材质:

接下来就是做摄像机动画了,为了播放不那么卡,我们可以先暂时将粒子事件波动中的粒子数量减少:

摄像机动画方面大家看着弄就好了,我这里是用摄像机本身的位置属性来控制摄像机的远近以及平移。
然后用一个空物体作为摄像机的父级来控制旋转,同时大球做了一个从上往下落的平移动画:

克隆小球的半径我也K了一个关键帧,让第0帧的时候没有小球,第10帧的时候逐渐变成1:

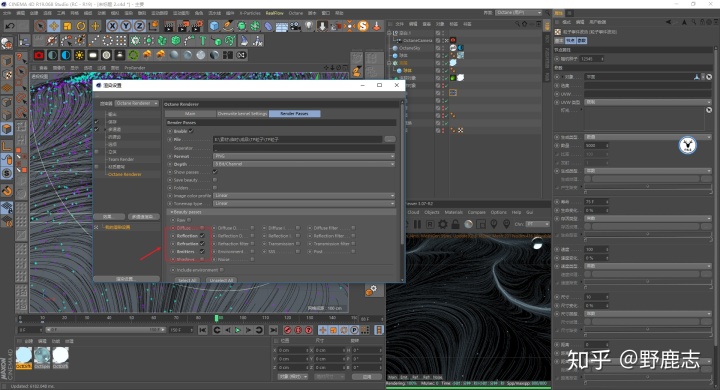
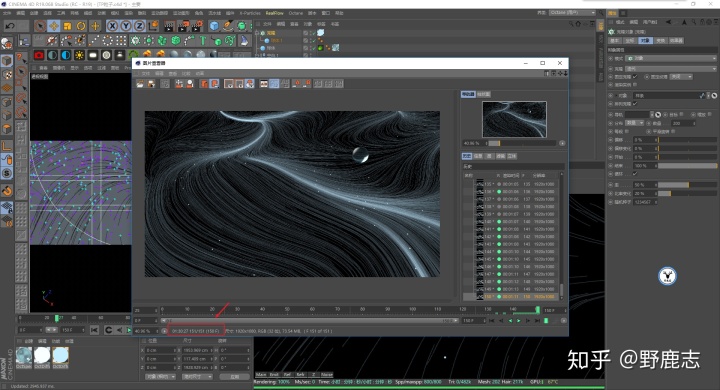
基本上就可以渲染出图了,这里可以不用渲染Alpha通道,我的建议还是分层渲染出来,由于场景中没有漫射,所以我这里只勾选了折射、反射以及粒子通道:

老实说,这个图我重复渲染了很多次,因为过程中总是有很多不满意的地方,例如线不够圆滑,摄像机角度不好等。
因此文章中所说的各个知识点,都是多次渲染失败后总结出来的,还好这个效果渲染的时间并不是很长:

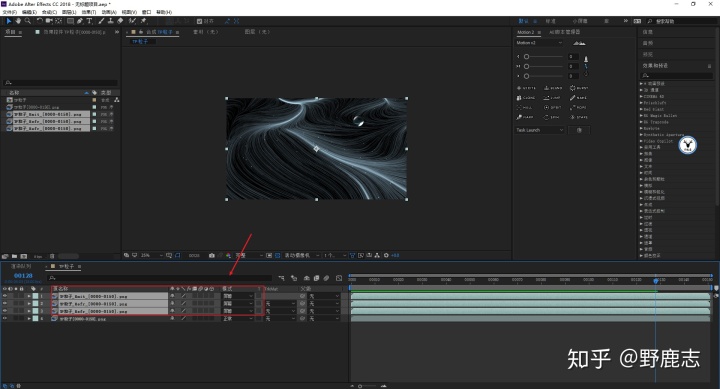
AE里的操作就简单了,序列图层放到最下层,其他分层图层放在上面,混合模式为屏幕:

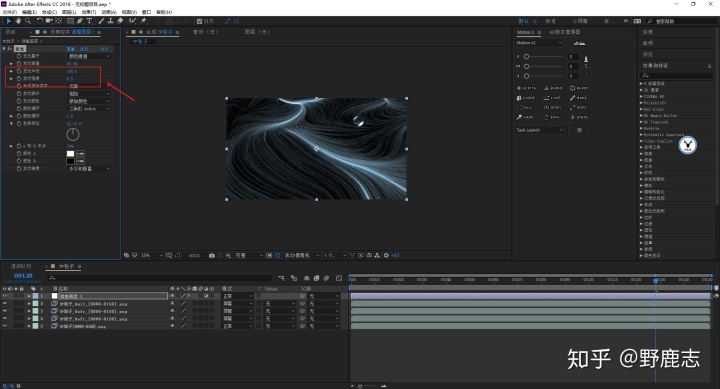
新建一个调整图层,添加发光特效:

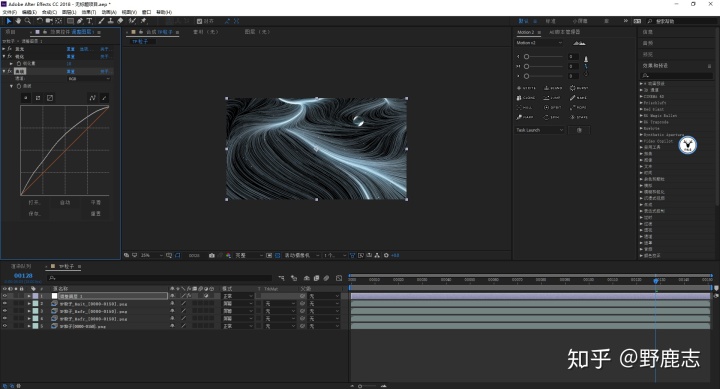
再添加一个锐化以及曲线,这个也不用说了吧:

最后码字排版看看静图和动图的效果吧:


动图的尺寸压缩的很厉害,还是看看视频版:

今天的篇幅也比较长,考虑到很多童鞋没有接触过TP粒子和Xpresso,所以写的比较详细,但可能还是会需要一些时间来消化理解。
唉,写的好累,好啦,今天的分享就到这里,想要TP粒子中文帮助文档、源文件以及原视频的童鞋后台撩我获取吧!
更多内容欢迎关注公众号:
公众号:野鹿志
老鹿微信:maluyelang6661
苦七微信:766057766
本文由“野鹿志”发布
转载前请联系马鹿野郎
私转必究





















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








