
教程步骤
- 步骤 01
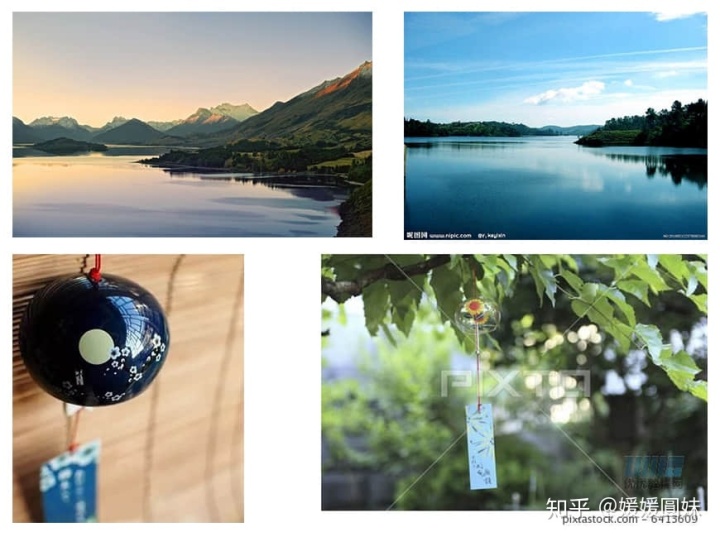
① 收集一些风景和风铃的参考素材。(图片来自花瓣。)

你未来会是一名专业的设计师吗?60秒完成性格测试获取免费学习资料:
http://www.silusheji.com/zhuanti/xinggeceshi/?zh-fxy
(如无法点击,复制到浏览器打开即可,完成测试可获得相关学习资料一份)
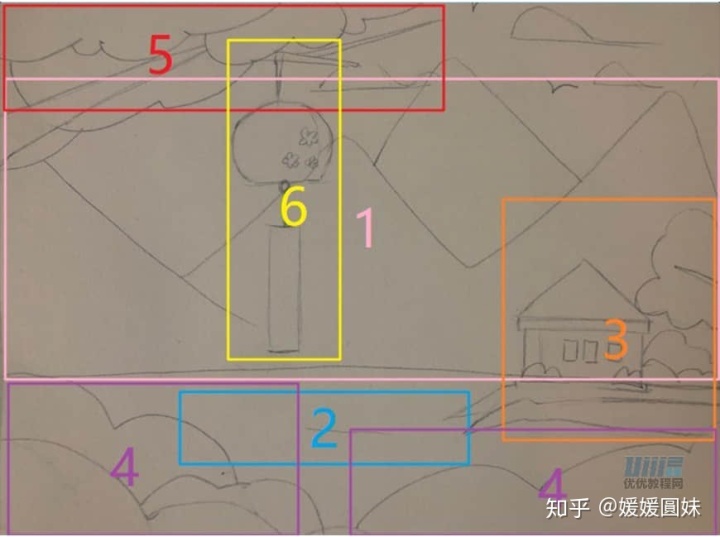
② 绘制草图,确定画面的大致结构,将主体物和远、近景绘制出来。左侧内容较多,所以在右侧加了点树让画面相对平衡。

③ 将草稿分为远景、河、房子、近景的树丛、近景的树、风铃六个部分。

- 步骤 02
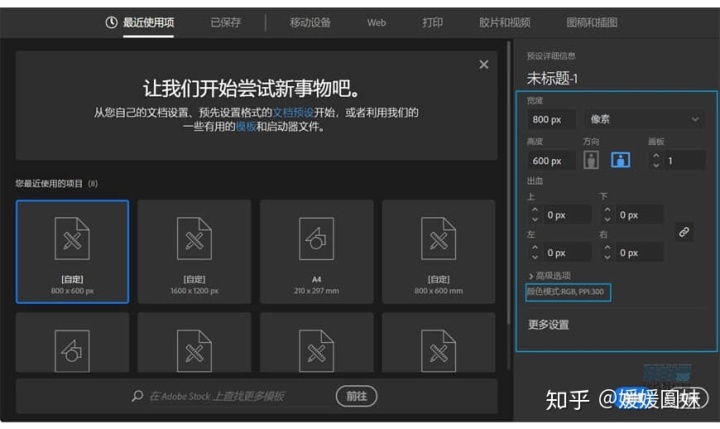
① 打开ai,新建画板大小800*600,颜色模式为RGB。

- 步骤 03
① 使用矩形工具建立一个800*600的矩形,放置于画布中心。
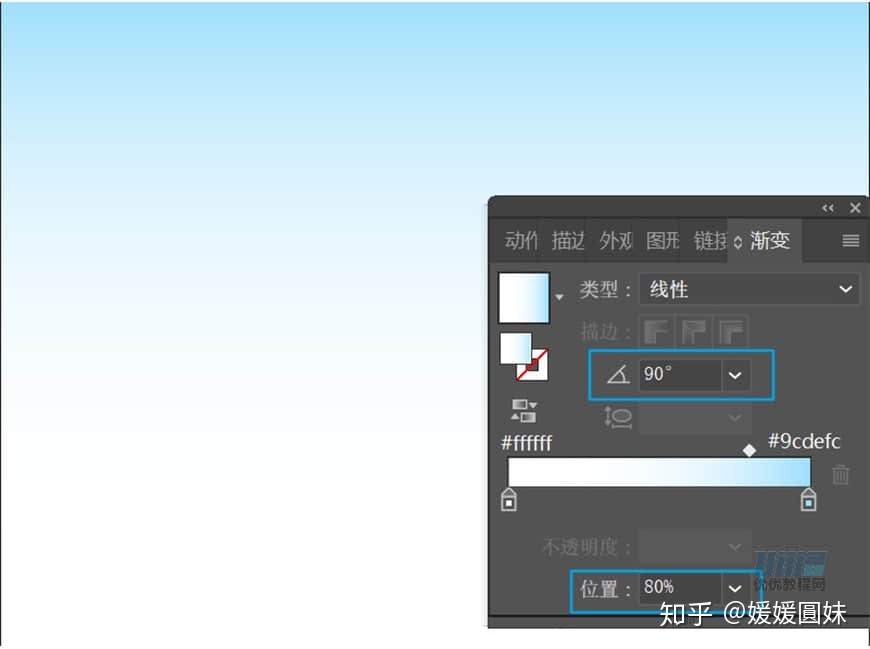
② 用渐变工具填充,填充颜色为#ffffff/#9cdefc,锁定图层,并将名字命名为“背景”。

- 步骤 04
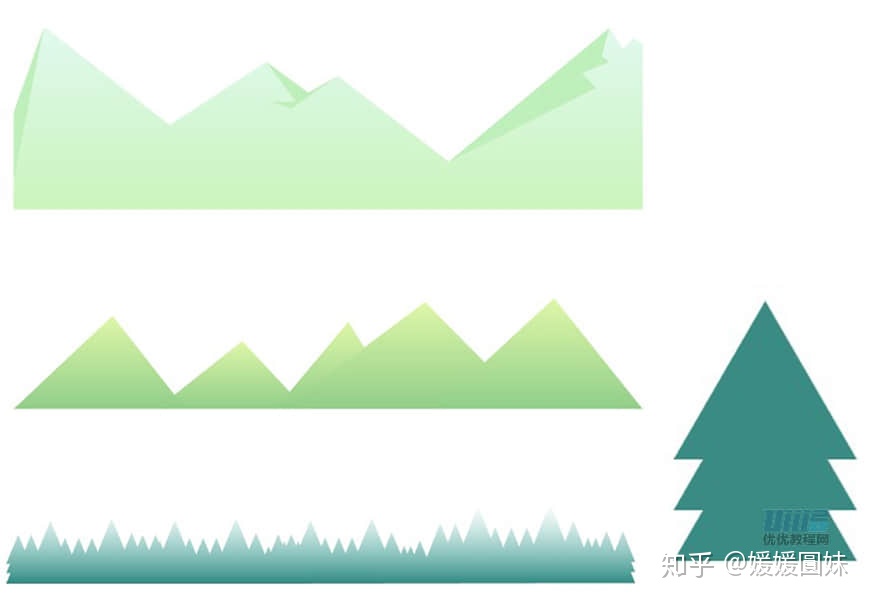
① 接下来画山。分三层,第一层用钢笔工具绘制,顶部颜色填充为#bfefbb,山体为渐变填充。第二层用三角形工具绘制,并调整适当位置,山体为渐变填充。
② 绘制第三层树林,用三角形工具绘制一个三角形,按住Alt键向下平移25像素,按住Ctrl+C和Ctrl+F原位复制粘贴,接着复制多个形状,并缩放成大小不等的样子,最后用路径查找工具>联集,山体为渐变填充。


- 步骤 05
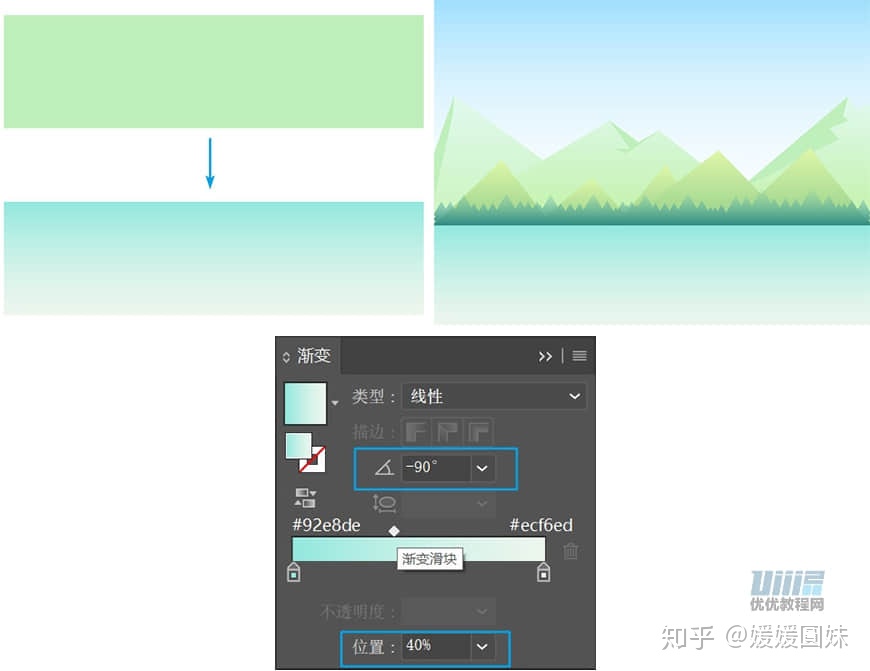
① 新建水面层。新建矩形800*185,填充渐变色。
 </
</








 教程步骤步骤 01① 收集一些风景和风铃的参考素材。(图片来自花瓣。) 你未来会是一名专业的设计师吗?60秒完成性格测试获取免费学习资料: http://www.silusheji.com/zhuanti/xinggeceshi/?zh-fxy (如无法点击,复制到浏览器打开即可,完成测试可获得相关学习资料一份)② 绘制草图,确定画面的大致结构,将主体物和远、近景绘制出来。左侧内容较多,所以...
教程步骤步骤 01① 收集一些风景和风铃的参考素材。(图片来自花瓣。) 你未来会是一名专业的设计师吗?60秒完成性格测试获取免费学习资料: http://www.silusheji.com/zhuanti/xinggeceshi/?zh-fxy (如无法点击,复制到浏览器打开即可,完成测试可获得相关学习资料一份)② 绘制草图,确定画面的大致结构,将主体物和远、近景绘制出来。左侧内容较多,所以...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 498
498

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








