
啊啊啊,电脑终于弄好了,看来还是害人之心不可有,防人之心不可无。算啦,不提了。
因为电脑的问题,拖更了几天,来看问题吧:

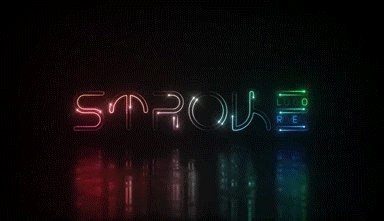
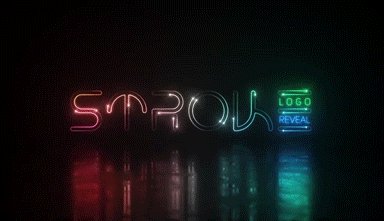
我剪辑了一小段,大家看看吧:

原图源于网络,入侵请联删
我研究了一下,在网上也查询了一些资料才发现,这原来就是个模版啊:

原来是想通过分析模版研究出制作方法,但是全英文的研究起来确实头大,有点看不懂:

唉,只怪自己水平有限,模版文后我也会分享给大家,有兴趣的鹿友可以研究一下。
于是继续研究,思路方面我参考了B站上的一个机翻视频,但是每个字母上只有一个灯光运动:

而原图是一个字母至少有两个灯光做不同方向的运动,并且仔细看光的拖尾是头粗尾细。
模版里我看了一下,是没有用插件的,但是我自己尝试用AE自带的特效-生成-描边来做,确实没有做出这种拖尾效果来。
最后还是借助了Trapcode的3D Stroke插件做出了一个低配版,因为鹿友主要关注的是发光点如何跟随路径,所以反射效果我就没做了。
啰嗦了一大堆,进入正题,今天我们就用AE来制作一个霓虹灯效果的描边动画吧!

开始之前再多说一句,因为这个效果本身只要理清楚思路了其实不难,大多是一些重复的步骤。
所以建议大家尝试的时候可以按照我的步骤来,这样可以避免后面许多不必要的重复操作。
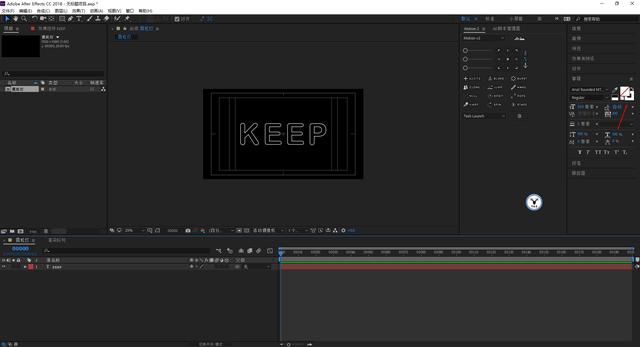
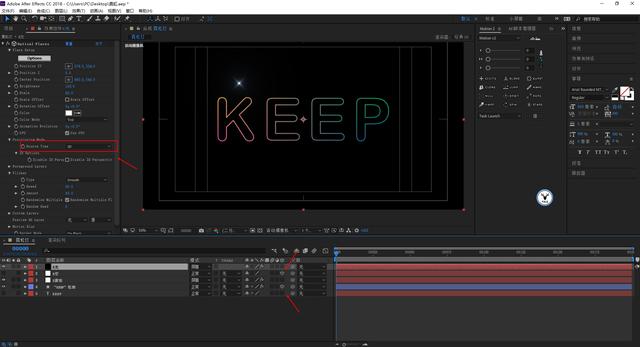
首先打开AE,新建项目,帧速率25,做4秒动画200帧:

找一个合适的字体输入文本,文字描边无填充:

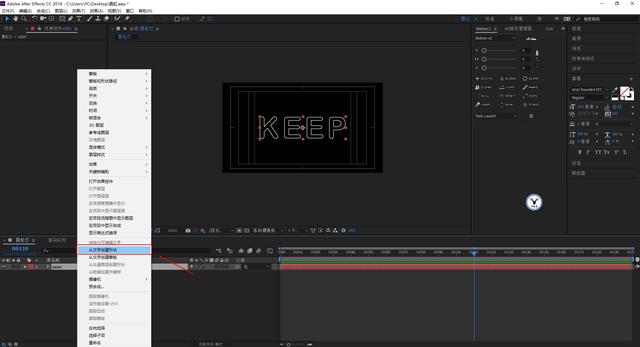
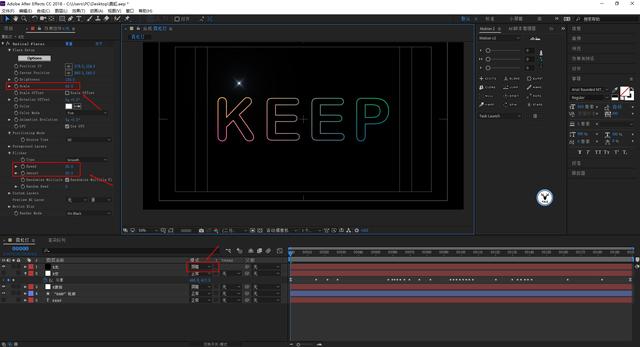
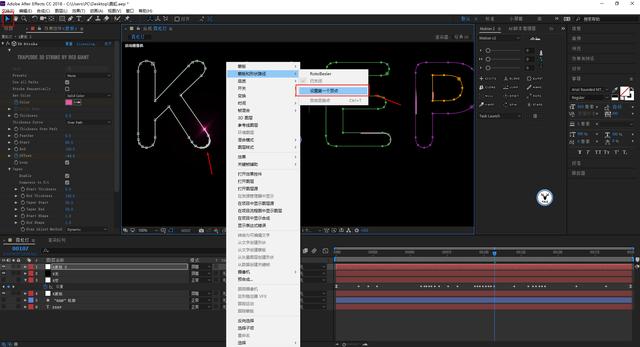
我觉得把文字的拐角处都改成圆头要好看一些,所以先鼠标右键从文字创建形状:

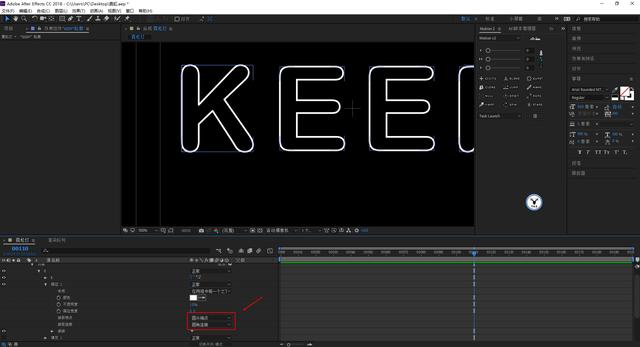
然后在描边里把端点和链接都改为圆头,四个字母都要改哦:

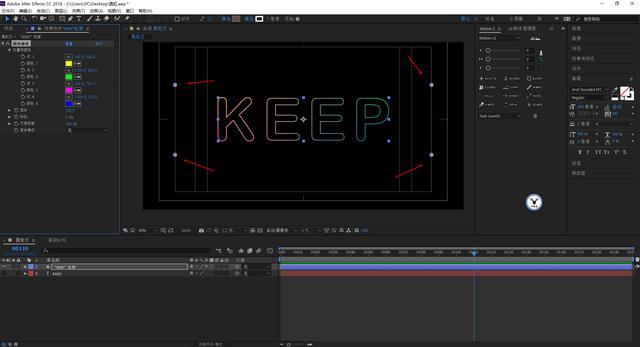
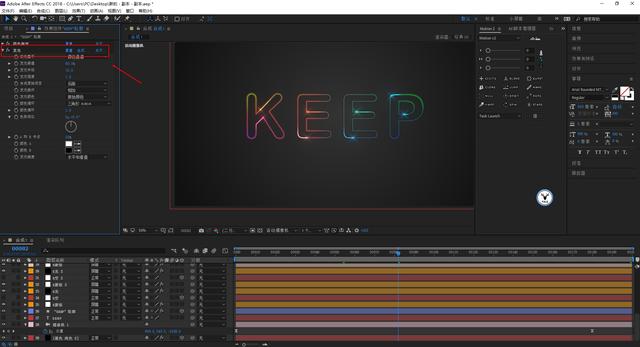
再定颜色吧,给文本添加一个特效-生成-四色渐变,稍微调整一下点的位置:

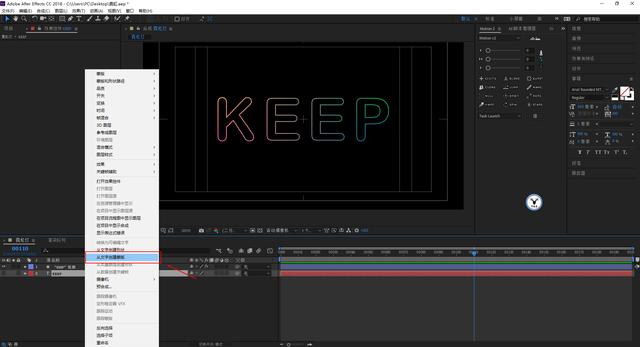
然后再在原文本上鼠标右键从文字创建蒙板:

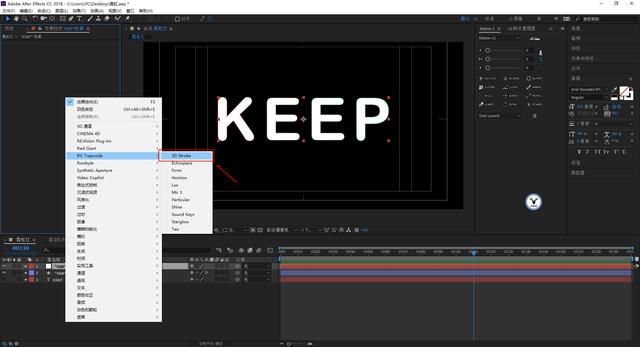
给蒙板图层添加特效-Trapcode-3D Stroke:

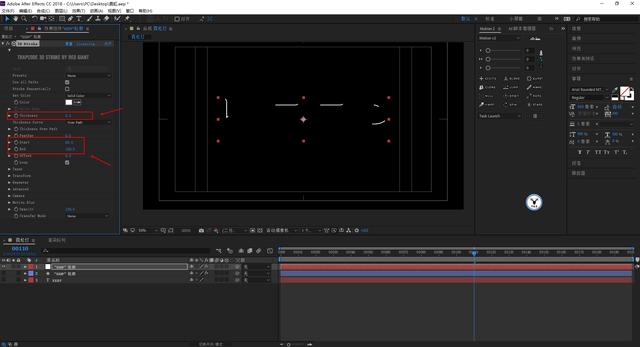
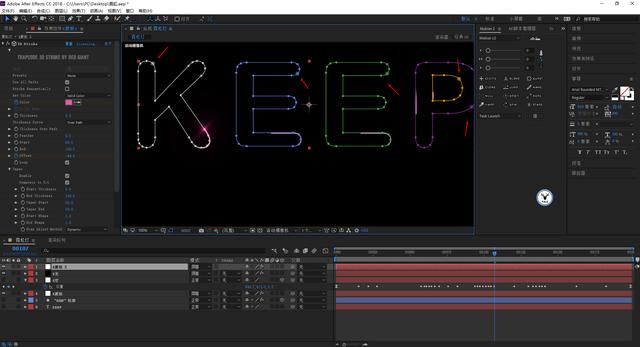
适当的调整一下描边的粗细以及开始的数值,勾选循环:

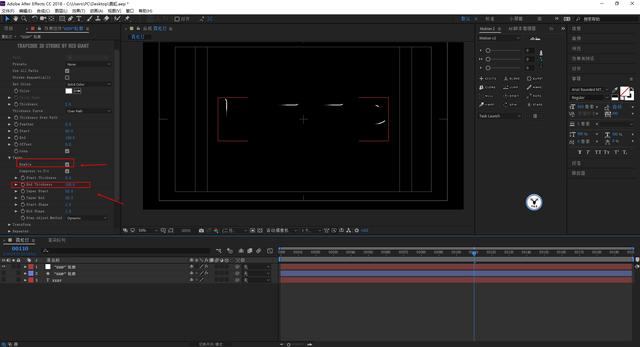
在变尖里勾选启用,然后看着效果调整一下结束的粗细:

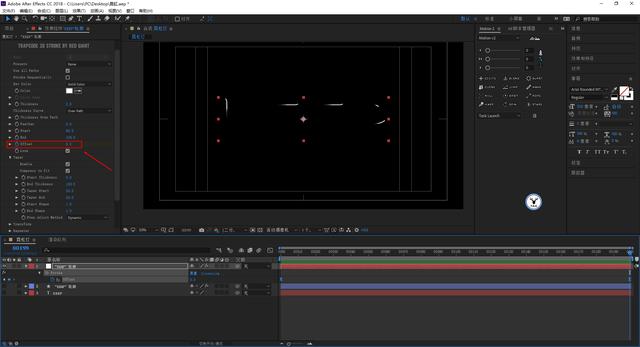
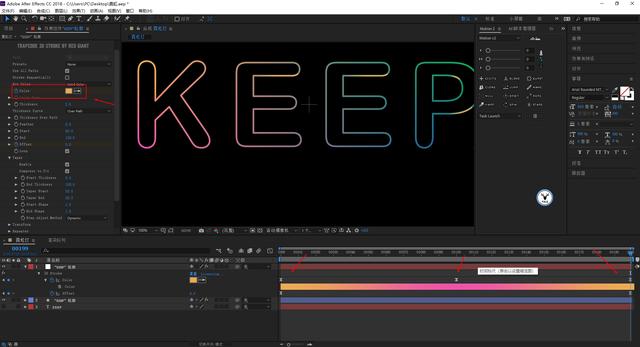
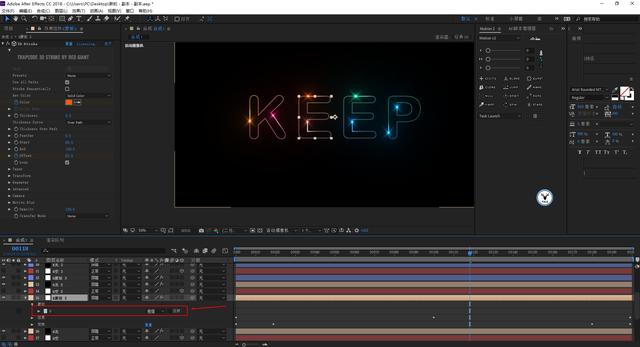
然后通过K偏移的关键帧让拖尾动起来,第一帧为-100,最后一帧为0,记得按F9把关键帧改为缓动:

再处理一下颜色吧,其实也很简单,以文本的形状图层颜色做参考,K一下关键帧就可以了,还是记得把关键帧改为缓动哦:

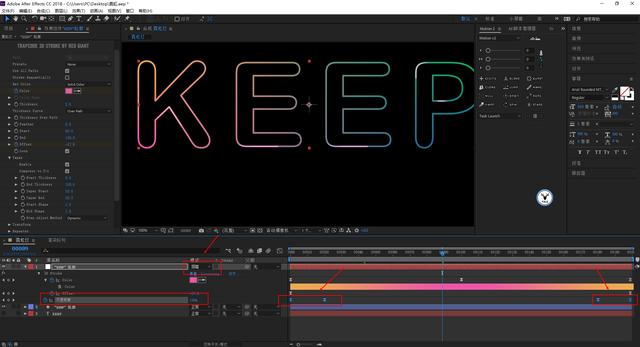
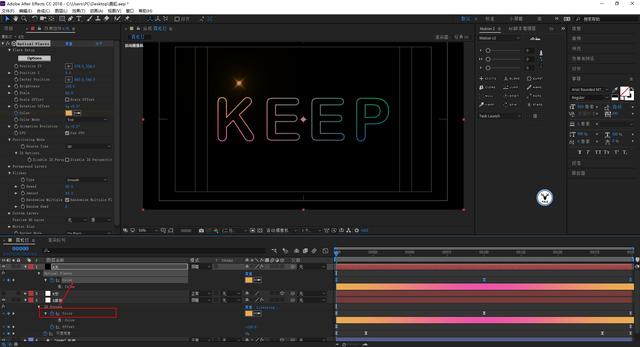
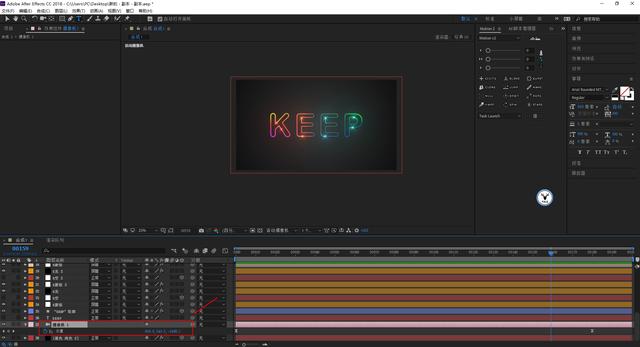
然后再给图层的不透明度K一下关键帧,第0帧的时候透明度为0。
第20帧的时候透明度恢复到100持续到180帧,然后第200帧的时候,透明度为0,图层混合模式改为屏幕:

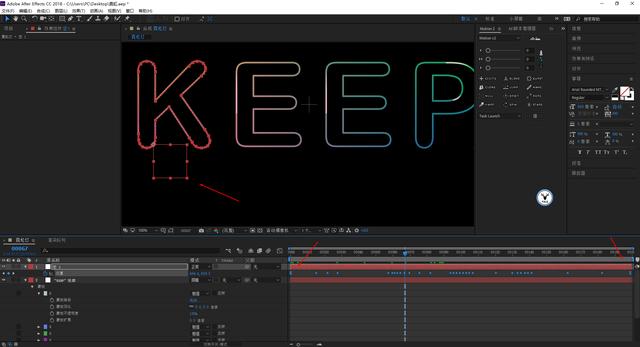
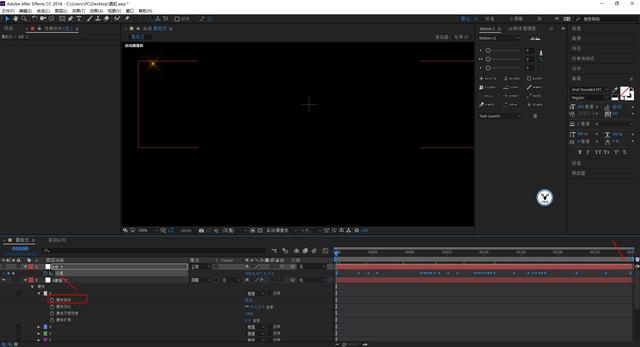
接下来就是我在B站上参考的思路了,新建一个空对象,按P键调出位置选项。
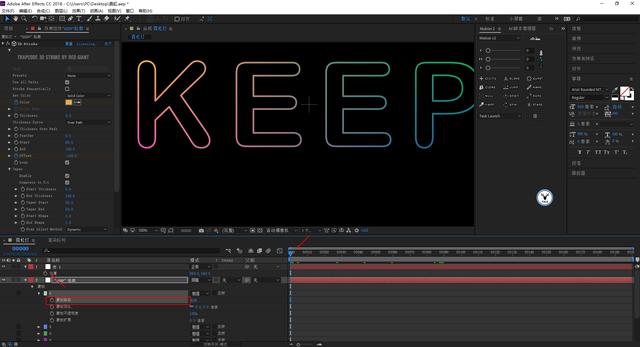
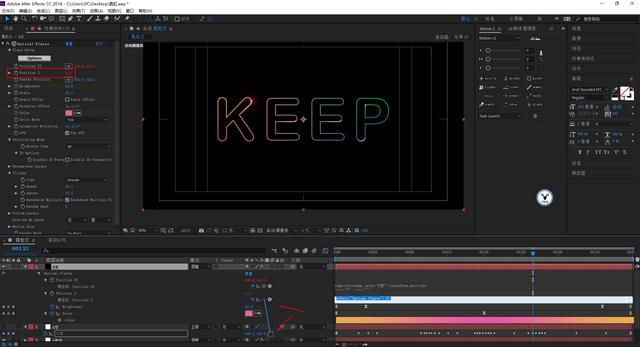
然后在蒙板图层里找到K这个字母的蒙板路径,康秋C复制,然后康秋V粘贴给空对象的位置属性,注意时间线一定要放在起始帧哦:

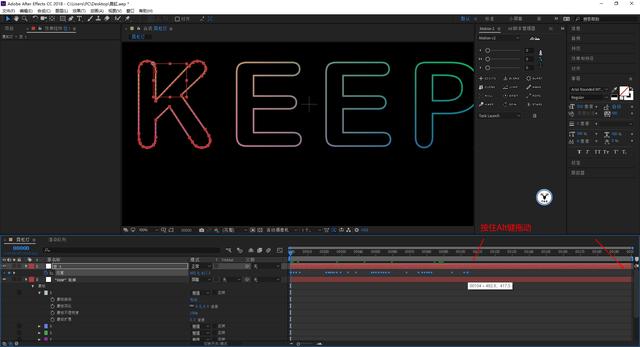
复制以后你会发现位置属性上有很多关键帧,按住噢特儿键把最后一个关键帧拖到200帧的位置,让它与总时长匹配:

同时记得按快捷键F9把关键帧改为缓动,这点很重要,这个时候你就会看见空物体随着K字母的路径进行运动:

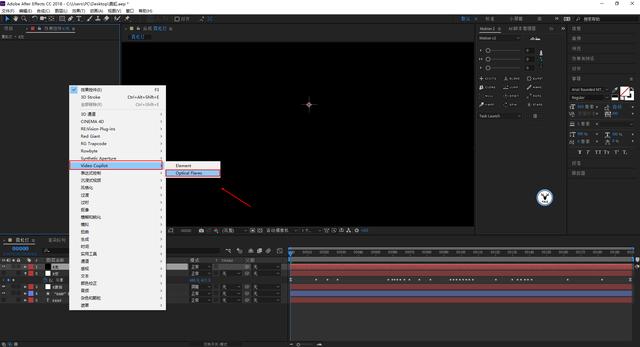
新建一个纯色图层,添加AK的Optical Flares光效插件:

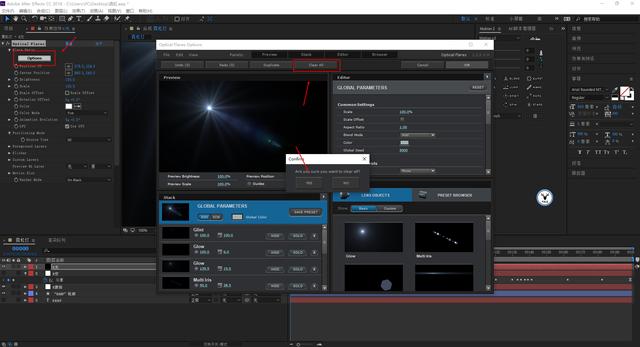
点击设置,先将默认的光效都删除:

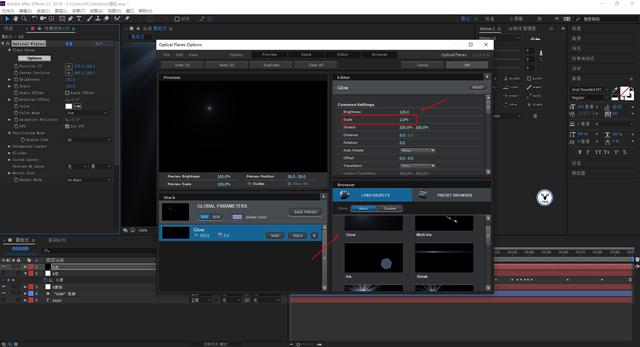
先添加一个Glow,适当的缩小尺寸:

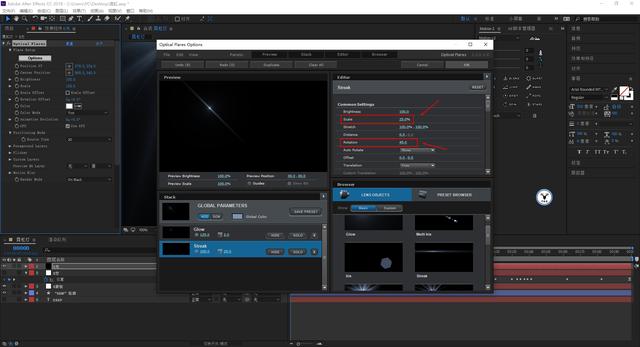
再添加一个Streak,调整一下尺寸以及旋转:

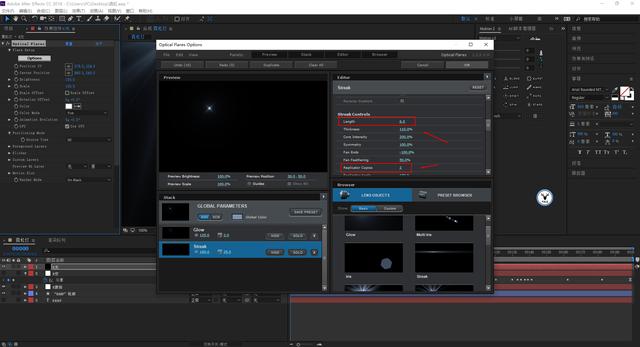
再调整一下Streak的长度和数量吧,这个大家凭自己的喜好调整就好:

形态设置的差不多了,再调整一下整体的尺寸,Flicker里也可以给一点数值,这样光会闪烁,图层模式还是改为屏幕:

因为我们后面要做摄像机动画,所以这里把文本的形状图层、空对象都改为3D图层,同时Optical Flares也改为3D:

光的颜色直接把3D Stroke的颜色复制过来就好了:

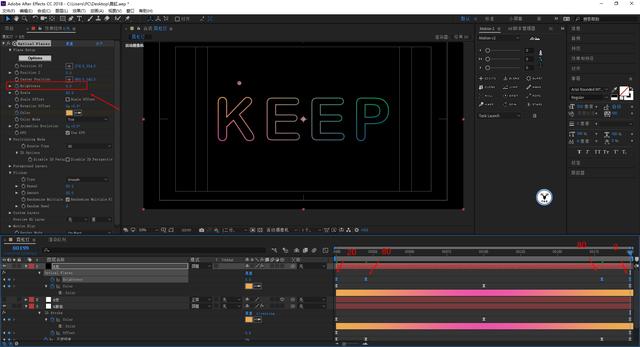
光的亮度也给个关键帧吧,第0帧的时候是20,到20帧的时候是80并且持续到180帧,最后一帧的时候变为0:

光的效果都调整好了,接下来就是要让光跟随描边的位移了。
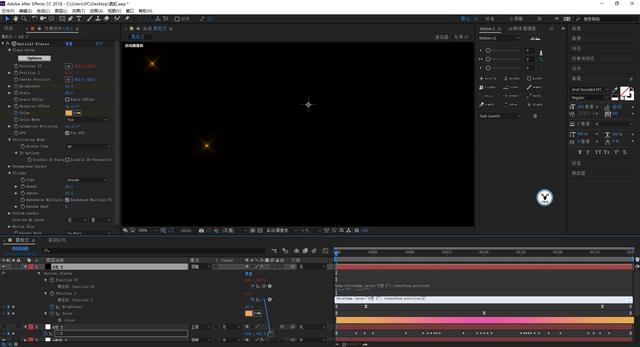
按住噢特儿键鼠标单击XY位置的码表添加表达式,然后点击蚊香拉出橡皮筋让它跟随空对象的位置:

同样的道理,Z轴的位置也跟随一下,这样光就会跟随描边运动了:

接下来就是要想办法在同一个字母上再做出一个光来,并且运动的方向不同。
这里我在网上查了很久都没查到,研究了半天终于研究出来了,这就是没有系统学习的过啊,来看看怎么弄的吧。
先把K蒙板图层复制一份出来,可以看到每一个字母的路径上都有一个圆圈,这个圆圈就代表着路径的起始点:

我们需要用选择工具选中字母上的锚点鼠标右键设置为第一个顶点,这样路径就会从你设置的这个端点来开始运动:

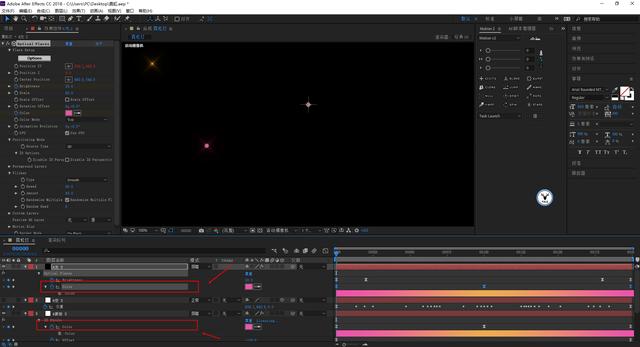
后面的操作就基本是重复的了,复制空对象,将K蒙板路径复制给空对象的位置属性,调整关键帧匹配到总时长:

再复制光图层,XYZ轴都分别关联一下,这里就不重复了:

把光图层和蒙板图层的颜色渐变的顺序调整一下,第一个字母的效果就做好了:

剩下的字母就都是一样的操作,因为描边、不透明度、光效的关键帧以及图层的混合模式我们都设置好了。
所以后面就只需要复制蒙板图层,复制不同的蒙板路径给空对象的位置属性、然后用光图层去进行关联,设置不同的第一个顶点,并且调整颜色等操作,这里就不再重复了。
唯一需要提醒的就是每一个蒙板图层记得把其他多余的字母蒙板给删掉哦:

新建一个纯色图层添加径向渐变这一步不用说吧,记得把图层改为3D图层:

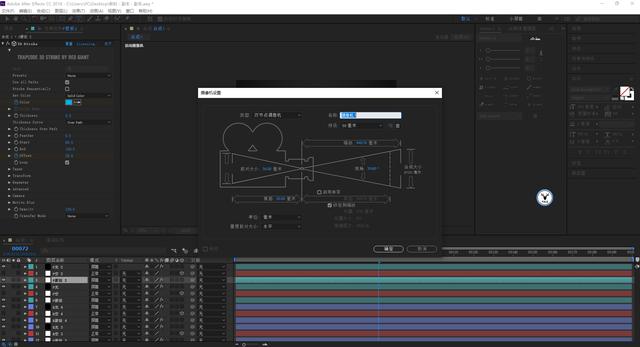
新建一个摄像机:

做摄像机推进动画,这一步不用说吧,我觉得有一丢丢的推进就好:

可以在字母的形状图层上再添加一个发光的效果:

再新建一个调整图层,整体再添加一个发光特效以及曲线调整对比度:

最后加点文字看看效果吧:

唉,够低配吧,下面是今天的视频版:
视频版稍后单独发送
好啦,今天的分享就到这里,想要模板,插件、原视频以及源文件的童鞋后台撩我获取吧!
更多内容欢迎关注公众号:
本文由“野鹿志”发布
转载前请联系马鹿野郎
私转必究





















 6750
6750

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








