首先大家要明确一个问题,就是Java开发所需要的组件和工具,在没有安装之前我们需要做好准备工作,下载JDK和eclipse(我比较喜欢用eclipse,其实你也可以使用其他的开发工具开发也可以,这里就不推荐其他的)。
下载JDK地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
下载 eclipse地址:自己搜索引擎里面找即可,。
一.第一部分JDK的安装。
1.第一步:双击我们选择的JDK组件。

2.看到上图我们只要点击下一步进入到下一项即可。

3. 点击上图中的更改修改JDK的安装目录,因为安装到系统盘可能会致使系统减慢,所以这里我安装到D盘的某个文件夹里面,然后点击下一步就进入安装。如图显示:

4.Java其他相关文件的安装,我们这里点击上面的更改也安装到除C盘以外的文件夹里面,如图。

5.修改好之后点击上面的下一步

6.等这个安装好之后就可以看到下面的界面如图,到这里JDk就算安装完成了。

到这里JDK的所有工作我们就做完了,下面我们需要做的就是配置java开发的环境变量。
二:配置环境变量。
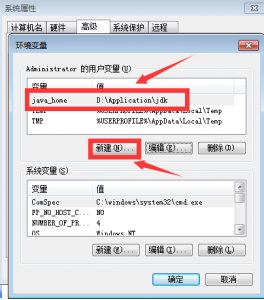
1.用鼠标右击“我的电脑”,选择“属性”->“高级”->“环境变量”->“系统变量”->“新建”。

2.在“变量名”输入框中写入“java_home”,在“变量值”输入框中写入“D:\Application\jdk” (根据安装路径填写),然后点击“确定”,java_home就设置完成了。

3.下面开始“classpath”的配置。选中“系统变量”查看是否有classpath项目,如果没有就点击“新建”,如果已经存在就选中classpath选项,点击“编辑”按钮,然后在“变量名”中填写“classpath”,在“变量值”中填写“C:\Program Files\Java\jdk1.6.0\jre\lib”(根据安装路径填写)。


4.现在可以进行“path”的配置了。同上在“classpath”设定时类似,“变量名”输入框填写“path”,“变量值”输入框填写“C:\Program Files\Java\jdk1.6.0\bin”(根据安装路径填写)。

到这里就整体配置结束了,下面我们就来测试一下我们配置的环境是否正确吧。测试方法如下:
打开Dos命令输入一下语句测试显示开发版本号:java -version
注意:
如果安装结束测试提示,java不是内部命令,那么请进行以下的操作,打开cmd输入一下的命令
set path=D:\Application\jdk\jre\bin
set classpath=D:\Application\jdk\bin
原因可能是系统还没有检测到环境变量的更改。





















 5745
5745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








