简介
因为国内的网络环境,我们构建 Electron 项目时,容易失败,通常遇到这种情况,我便粗暴的使用科学上网的方式来解决,对 Electron 安装过程中发生了什么一无所知,为了增强把控感,本文便来分析一下安装 Electron 时,发生了什么。
容易安装失败的原因
通常,我们会根据官方提示,通过下面方式来构建 Electron 开发环境:
npm init -y
npm install electron --save-dev先提一下 --save-dev。一般为工程项目安装 Electron 依赖时,都会将其安装为开发依赖 (--save-dev),当我们后续通过 electron-builder 打包时,electron-builder 会将生产依赖复制到安装包内,用户安装后,应用目录下会有相应的 node_modules 目录,安装为生产依赖的包会被放置在这个目录下,对于 Electron 而言,electron-builder 在打包时,会帮我们下载目标平台的 Electron 可执行文件,比如你要打包到 win32 平台,那么 electron-builder 就会去下载 win32 对应的 Electron 可执行文件并将其放置到正确的位置,如果我们以生产依赖安装 Electron,那么我们打出的包中,通常会有两份 Electron,一份是 electron-builder 为你准备的,一份在 node_modules 中,用户不需要多出的 Electron 文件,而这也增大了包的体积。
如果你没有任何科学上网的设置,那么在安装过程中,很容易出 504 (Gateway Time-out) 的错误,但我们安装其他 npm 包时,却不容易出现,为什么?
因为,Electron 是复合型的依赖包,与大多数 Node.js 依赖包不同,安装 Electron 的过程中,npm 还额外执行了 Electron 依赖包中配置文件定义的脚本代码,这些脚本会去 Github 仓库内下载相应的 Electron 可执行文件,这些文件都在国外的网站,大小在 80M 左右,因为国内的网络环境,就容易出现 504 的问题。
复合型依赖包的实现
Electron 是怎么将自己弄成一个复合型依赖包的?通过下面命令再安装一下并将安装过程的日志打印出来,因为刚刚使用 npm 安装过,目录脏了,最好清空目录文件,重新再来一次。
rm -rf *
npm init -y
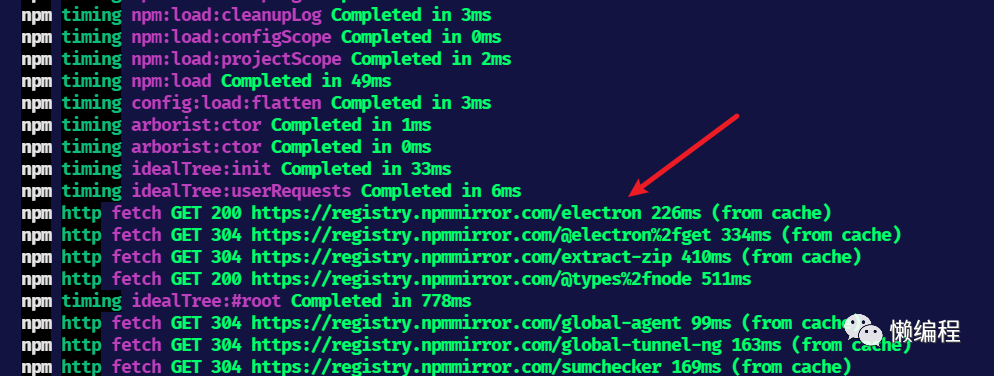
npm install electron --save-dev --timing=true --loglevel=verbose--timing=true --loglevel=verbose 会将安装的细节打印出来,从输出中可以发现,npm 一开始会通过 http fetch 从 https://registry.npmmirror.com/electron (因为配置过环境,所以你打印出了的不一定是这个 URL,但返回内容是一样的) 中获取一个 json 文件,这个 json 文件中中记录着 Electron 所有历史版本,用于校验用户要安装的版本,如果用户没有指定版本,则从该 json 文件中获取最新的版本进行安装。

npm 会将 Electron 相关的包文件和依赖从 npmmirror 服务器下载到 node_modules 目录中,npm 工具会检查 nodel_modules\electron\package.jso








 本文详细探讨了 Electron 在国内安装时常遇到的问题,包括安装失败的原因、复合型依赖包的实现、镜像与缓存的使用,以及运行 Electron 和 `npm run dev` 的原理。通过分析,揭示了 Electron 如何处理网络环境限制、如何下载和验证可执行文件,以及启动过程中的关键步骤。
本文详细探讨了 Electron 在国内安装时常遇到的问题,包括安装失败的原因、复合型依赖包的实现、镜像与缓存的使用,以及运行 Electron 和 `npm run dev` 的原理。通过分析,揭示了 Electron 如何处理网络环境限制、如何下载和验证可执行文件,以及启动过程中的关键步骤。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 5101
5101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










