今天有美女问我:可不可以在 SharePoint 的 Calendar 中给不同的日历项以不同的颜色?我说用 Overlay,结果马上就被否定了,她不想搞出来很多个日历。好吧,那就只有在放置日历的页面上,先通过脚本找到日历项,然后分析其内容,最后按照预先订好的规则给这些日历项着色了。这应该又是一个 JS(jQuery)+ CSS 的应用。
其实,我本来计划今天写写 Adventure 系列第 4 篇的的,不过这个应用需求也挺有趣,所以,我打算先处理这件事。
jonyzhu 的原创
最常见的面试题
“如果遇到你不会的事情,你怎么处理?”“我会先去网上或者书上找,如果没有,就去问周围的人,如果还是没有,就只好自己研究了。” 多么经典的面试问答啊 :)
我就是这么实践的。先 Google 了一下,搜索第一屏里面只有一个中文链接,Erucy 的 按条件决定SharePoint 2010日历颜色。看了看,应用场景和这次的要求很匹配,基本思路就是通过 jQuery 找到 SharePoint 日历项所特有的样式标识(div.ms-acal-item),然后读取放在 div 的 title 属性中的用半角括号所包含的日历项地点(Location)信息,再到一个预先定义的“地点:颜色”对象中取出颜色作为 div 的背景色。
移植
不过,在 copy & paste 前,我需要自己检查一下,这是习惯。搞电子电路也是,上电前都需要检查的么(我现在连焊接前都要检查)。于是,我建了几个测试用的日历项,随机选了几天,其中有一天加了2个日历项。通过分析HTML的内容,发现了有趣的事情。
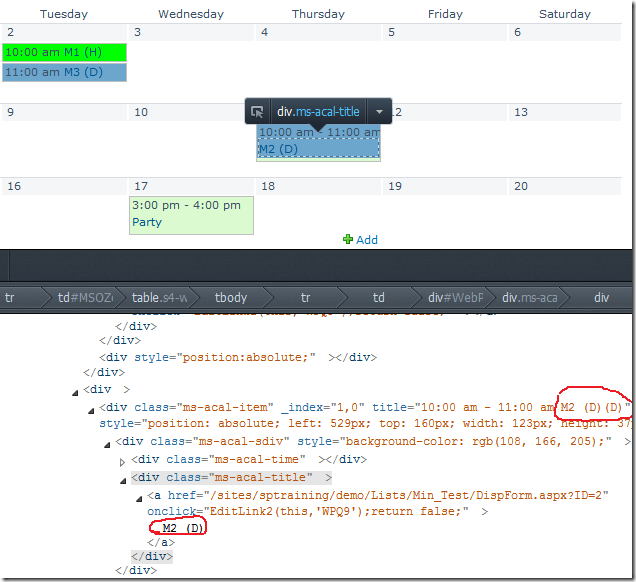
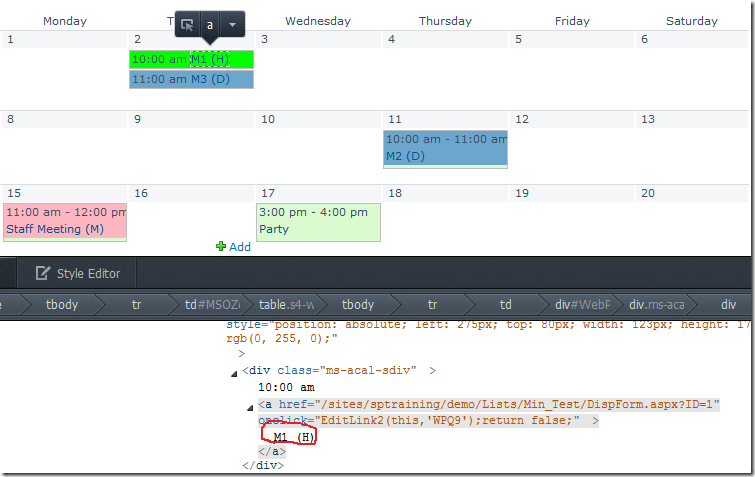
如果一天只有一个日历项,那么,div.ms-acal-item 里面会包含 div.ms-acal-sdiv,接着下面是 div.ms-acal-time 和 div.ms-acal-title。div.ms-acal-title 里面是一个链接,链接的里面是现实日历项的标题。
但是,如果一天有多个日历项,那么 SharePoint 组织当天的日历项的时候,结构会有不同。最外面还是 div.ms-acal-item,里面会包含 div.ms-acal-sdiv,不过,接下去,就没有 div.ms-acal-time 和 div.ms-acal-title 了,而是直接以文本显示日历项的时间,以链接显示日历项的标题。
当然,无论哪种情况,Erucy 的代码都可以运行的,因为其查找的是 div.ms-acal-item。
不过,如果直接给 div.ms-acal-item 设置背景颜色,会有一个问题。事情是这样的,SharePoint 的日历项,当你把鼠标移到上面的时候,有一个高亮效果,如果覆盖了div.ms-acal-item 的背景颜色,那么,这个高亮效果就看不到了。可是,如果只是给 div.ms-acal-item 下面的 div.ms-acal-sdiv 设置背景颜色,那么,上层的 div.ms-acal-item 会露出一点儿边,从而使得高亮效果仍然可以保持,就像下面这样(后面一张是鼠标移到上面的效果):
(Jonyzhu 的 博客链接)
好了,略微整理以后,JS 代码如下:
上面的代码先找出日历项的地点信息(在日历项的“地点”属性里面写好),然后和预定义的颜色对象组(_color_calendar_mapping)进行匹配。修改 _color_calendar_mapping 以适应你自己的定义的地点和颜色的匹配。关于网页配色,可以去 Google 一下,找一些自己觉得比较舒服的颜色。
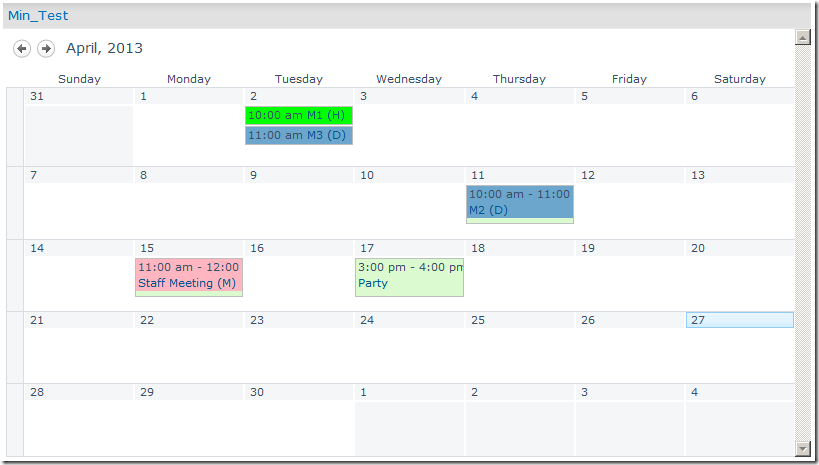
找个 Content Editor Web Part 把上面代码放进去看看效果,如下所示:
还行 :)
增强
下面这些要求不是美女提的,是我自己想的。做到上面那样,美女已经可以接受了 :)
这个增强的要求主要应该怪微软。SharePoint 2010 Calendar 日历里面,除了地点以外,还有一个分类“Category”,里面可以选会议、休假、生日什么的,偏偏微软自家的 Outlook 里面,日历项是可以按照这个类型来用不同颜色呈现的。所以问题在于:为什么不是按照日历项类型来显示不同的颜色,而是地点啊!而且,地点信息在 SharePoint 2010 的日历项里面是手动输入的,这个很容易出错以及产生在颜色映射组之外的地方的。
于是,SharePoint 2010 的客户端对象模型就用上了。通过日历项的ID,去日历列表里面,把对应的类型“Category”字段值查出来,然后,就可以按照这个类型来设置日历项的颜色了。
代码如下:
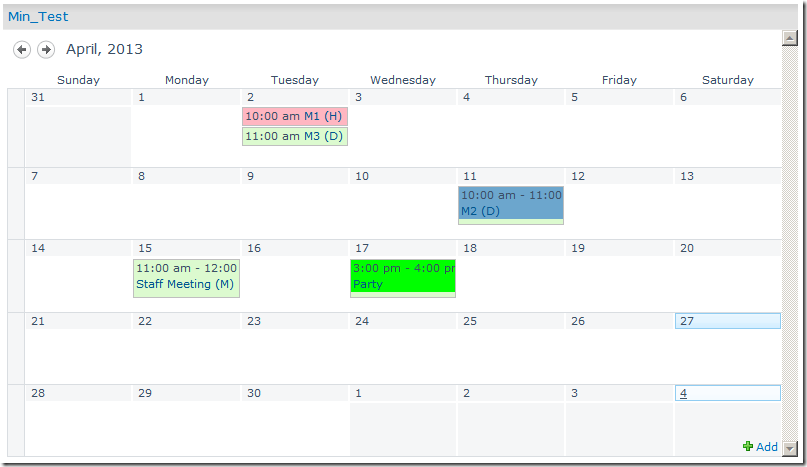
效果如下(其实没有变化啦,但是,此时已经是根据日历项的类型来改变现实颜色了)。修改上面代码的 _color_calendar_mapping 数组,就可以改变日历项类型对应的背景颜色。
嗯,好多了,至少自己心里这么觉得 :) IE、火狐都测了一遍以后,放心了。
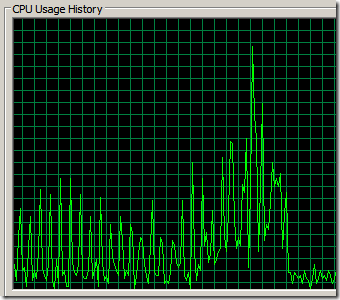
这里还有一个小问题要说一下。Erucy 的方案里面用了 setTimeout 以便定期检查日历项的加载情况,在纯 jQuery + CSS 的时候,这个没有什么性能问题的。但是,如果像后面那样用了 SCOM 去查询日历项的类型字段,那么,就有问题了。所以,我增加了一个 _color_calendar_initialized 变量来记录是否已经完成了一次色彩设置了(等于1),如果完成,就不要再去读列表了。
下面是 _color_calendar_initialized 添加前后的CPU占用记录。前面不停振动的就是没有加 _color_calendar_initialized 前的,最后一段很低的 CPU 占用的,就是加了 _color_calendar_initialized 以后的,差距明显啊!(CPU 占用降低前有一个高峰,那是我重刷整个页面引起的)
还有一个可以改进的地方。
上面的方案都是直接给 div.ms-acal-sdiv 设置 background-color 属性,效果比较单调,如果改成 addClass 来给个样式类的话,就能实现更丰富的效果了。这个大家结合自己的工作需要去调整把。
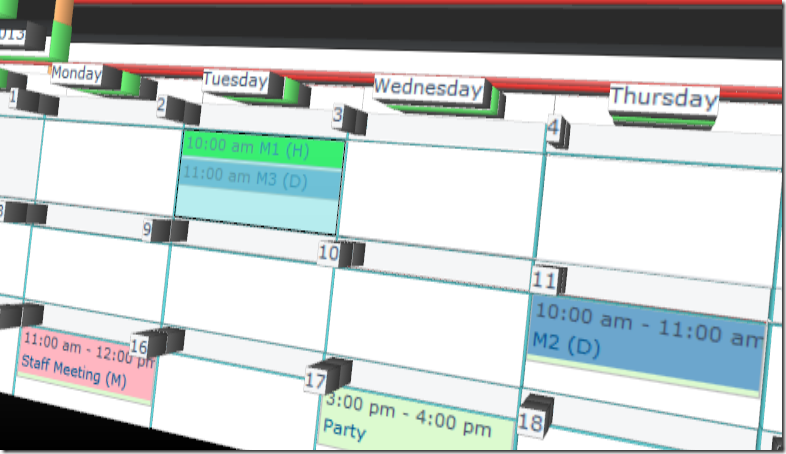
最后看个好玩的:FireFox 的 3D 页面显示。
调休的这一天也就过去了,Adventure 系列只能后面再找时间写了。
■


























 2903
2903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








