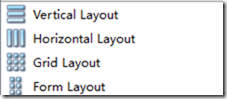
Qt提供四种布局:
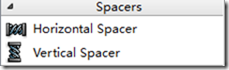
这种布局生成的格局比较单一,这时候需要另外两个填充控件,来生成整行或整列的格式。
注意:使用Spacers控件时,必须要放在layouts中的布局中,否则无法保存。
示例:
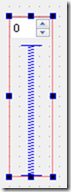
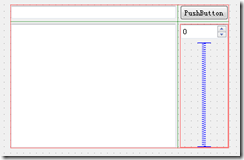
1、往界面拖入一个verticalLayout
2、往verticalLayout拖入一个spinBox,然后在拖入一个verticalSpacer
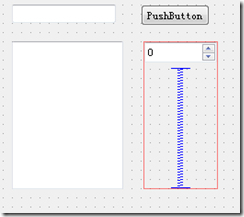
3、拖入其它一些控件
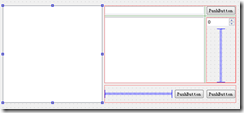
4、选择这4个元素,选择格子布局
将得到以下图形
然后可以拼装一些复杂的按钮
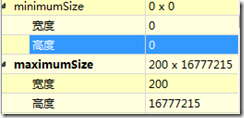
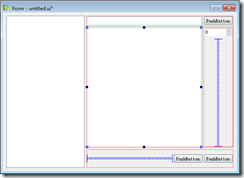
5、在没有使用填充布局时,控件一般是平分的,有时需要调整一下控件的大小分布
6、完成上述部署后,如果需要随窗口的大小进行变换,可在界面上右键->布局
选择一种布局即可,这时你的界面将随着窗体的大小自动伸缩。





























 7175
7175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








