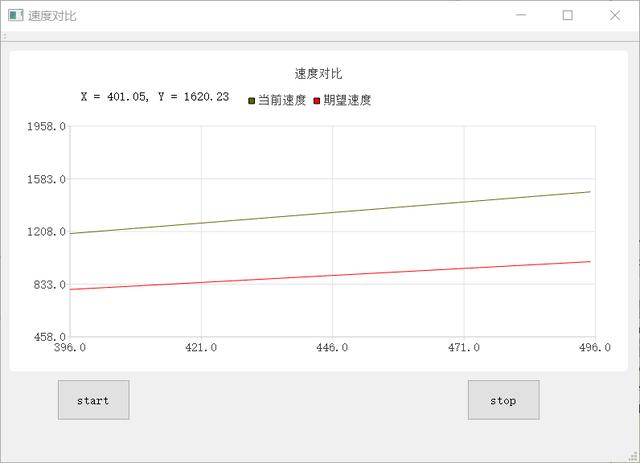
本代码实现的功能:
- 实时动态双曲线
- 可以鼠标拖拽
- 可以保留已经产生的数据
- 随着鼠标的移动实时显示X、Y轴坐标

在.pro中
QT += charts在ChartView.h中
#ifndef __CHARTVIEW_H__#define __CHARTVIEW_H__#include #include QT_CHARTS_USE_NAMESPACEclass ChartView : public QChartView{
public: ChartView(QChart *chart, QWidget *parent = 0);protected: void keyPressEvent(QKeyEvent *event); void mousePressEvent(QMouseEvent *event); void mouseMoveEvent(QMouseEvent *event); void mouseReleaseEvent(QMouseEvent *event);private: bool isClicking; int xOld; int yOld; QGraphicsSimpleTextItem* m_coordItem;};#endif /* __CHARTVIEW_H__ */在ChartView.cpp中
#include "chartview.h"ChartView::ChartView(QChart *chart, QWidget *parent) : QChartView(chart, parent), isClicking(false), xOld(0), yOld(0){
setRubberBand(QChartView::RectangleRubberBand);}void ChartView::mousePressEvent(QMouseEvent *event){
if (event->button() & Qt::LeftButton) {
isClicking = true; } else if (event->button() & Qt::RightButton) {
chart()->zoomReset(); } QChartView::mousePressEvent(event);}void ChartView::mouseMoveEvent(QMouseEvent *event){
int x, y;







 本文档介绍如何使用QChart在Qt环境中实现动态双曲线的实时展示,支持鼠标拖拽操作,保持历史数据,并在鼠标移动时显示坐标。主要涉及的文件包括.pro、ChartView.h、ChartView.cpp、MainWindow.h、MainWindow.cpp和MainWindow.ui。
本文档介绍如何使用QChart在Qt环境中实现动态双曲线的实时展示,支持鼠标拖拽操作,保持历史数据,并在鼠标移动时显示坐标。主要涉及的文件包括.pro、ChartView.h、ChartView.cpp、MainWindow.h、MainWindow.cpp和MainWindow.ui。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9103
9103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








