## Vue 项目中工具函数,我们通常会添加到Vue的原型中,这样就实现了全局函数
示范:在vue框架中配置一个localStorage工具类,然后引用!
首先,在src下建立一个文件夹utils,再在utils下建立一个js,tools.js;
在tools.js中封装localStorage
// 封装本地存储的方法var prototype={ $setStroage(key, value) { //对象必须序列化才能存入缓存 localStorage.setItem(key, JSON.stringify(value)); }, $getStroage(key) { //反序列化 return JSON.parse(localStorage.getItem(key)); }, $removeStroage(key) { localStorage.removeItem(key); }}export default prototype;引用工具类
在main.js中导入工具类路径(如下):
// 引入封装的工具类import tools from '@/utils/tools.js';Vue.prototype.$Tools= tools使用工具类
在代码执行时直接引用封装好的localStorage工具类
this.$Tools.$setStroage("name","封装工具类成功")查看
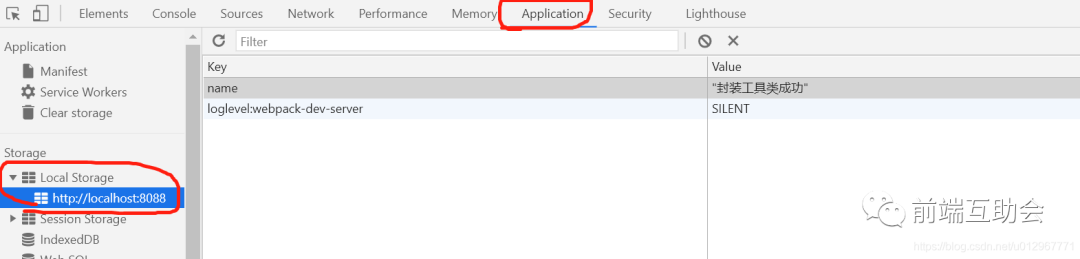
浏览器F12打开控制台,找到Application查看localStorage;

封装成功,欢迎点赞,关注!





















 250
250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








