微信小程序存在Button组件
微信小程序原生存在Button组件,而且样式也不丑,拓展属性也很多,只要去看文档,一边看一边试,还是很容易构造一个理想的按钮Button出来。微信小程序Button传送门。
但是某些时候可能也会觉得原生Button组件配置过于复杂,或者并不满足当前需求,那么就可能需要自定义一个Button组件了。
好的,开始
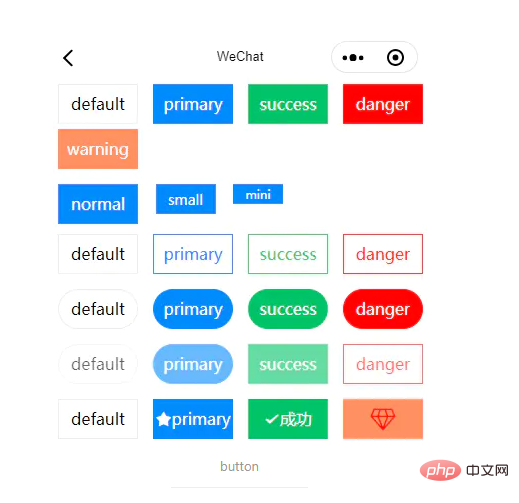
比如想要这样的效果。
 拥有五种不同的颜色拥有三种不同的大小
拥有五种不同的颜色拥有三种不同的大小
拥有镂空效果
可以圆角
可以禁用
可以设置图标
上代码
第一步,创建组件
首先打开编辑器,这里就打开微信开发者工具吧,然后创建一个组件,像这样

我这里用的是Vscode然后用到了less,和easyLess插件自动编译less为wxss样式。
第二步,控制结构和样式
结构中需要注意:文字应该居中显示,所以此处可能需要使用flex布局方便些
需要预留图标位置,没有设置时,则不显示
需要设置背景颜色控制选项
注意结构和样式对应即可
class="pm-button pm-button--{{size}} pm-button--{{type}} {{plain?'pm-button--plain':''}} {{round?'pm-button--round':''}} {{disabled?'pm-button--disabled':''}}"
style="{{cStyle}}"
bindtap="clickHandler"
>
.pm-button {border-radius: 0;
font-weight: normal;
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;
white-space: nowrap;
}
.pm-button:not([size='mini']) {
width: 0;
}
.pm-button--normal {
width: 80px !important;
height: 40px;
font-size: 16px;
}
.pm-button--normal.pm-button--round {
border-radius: 40px;
}
.pm-button--small {
width: 60px !important;
height: 30px;
font-size: 14px;
}
.pm-button--small.pm-button--round {
border-radius: 30px;
}
.pm-button--mini {
width: 40px !important;
height: 20px;
font-size: 12px;
}
.pm-button--mini.pm-button--round {
border-radius: 20px;
}
.pm-button--primary {
background-color: #1989fa;
border: 1px solid #1989fa;
color: white;
}
.pm-button--primary.pm-button--plain {
color: #1989fa;
}
.pm-button--success {
background-color: #07c160;
border: 1px solid #07c160;
color: white;
}
.pm-button--success.pm-button--plain {
color: #07c160;
}
.pm-button--danger {
background-color: #ee0a24;
border: 1px solid #ee0a24;
color: white;
}
.pm-button--danger.pm-button--plain {
color: #ee0a24;
}
.pm-button--warning {
background-color: #ff976a;
border: 1px solid #ff976a;
color: white;
}
.pm-button--warning.pm-button--plain {
color: #ff976a;
}
.pm-button--default {
background-color: #ffffff;
border: 1px solid #ebedf0;
color: black;
}
.pm-button--primary:active,
.pm-button--success:active,
.pm-button--danger:active,
.pm-button--warning:active,
.pm-button--default:active {
opacity: 0.8;
}
.pm-button--default:active {
background-color: #ebedf0;
}
.pm-button--plain {
background-color: transparent;
}
.pm-button--plain:active {
opacity: 1!important;
background-color: #ebedf0;
}
.pm-button--disabled {
opacity: 0.6;
}
.pm-button--disabled:active {
opacity: 0.6 !important;
}
.pm-button--disabled.pm-button--plain:active,
.pm-button--disabled.pm-button--default:active {
background-color: transparent;
}
第三步,逻辑处理Component({
/**
* 组件的属性列表
*/
properties: {
size: {
type: String,
value: 'normal'
},
type: {
type: String,
value: 'primary'
},
plain: Boolean,
disabled: Boolean,
round: Boolean,
cStyle: String,
icon: String,
iconColor: String,
iconSize: String
},
/**
* 组件的方法列表
*/
methods: {
clickHandler() {
!this.data.disabled && this.triggerEvent('click', {})
}
}
})
推荐教程:《微信小程序》





















 1100
1100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








