《CSS Grid布局:网格单元格布局》一文中通过一些简单的实例介绍了如何给容器定义网格,并且怎么使用网格线或者网格区域来实现单元格这样的简单的布局。在文章结尾之处也提到过,这样的单元格如同表格一样,仅仅一个个独立的单元格是无法满足一些复杂的Web布局,我们需要将多个单元格合并在一起,拼装成一个稍为复杂一点的布局。简单点说,就是由单元格慢慢过渡到具有合并单元格的布局(在脑海中想想曾经爱过的table)。
那么接下来我们要介绍的是如何使用CSS Grid Layout实现一些更有意思的布局。
期待中的布局...
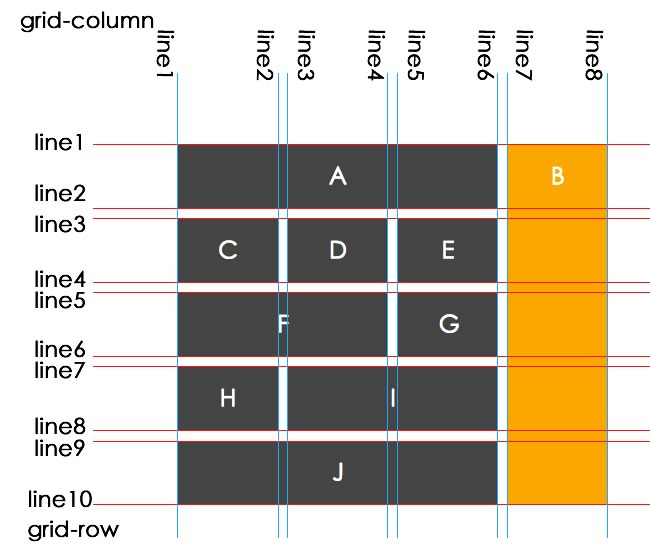
在脑海中有很多种布局效果,那我们先来看一种常见的,简单的布局模板,如下图所示:

上图也是这一章需要实现的一种布局方式,就将其称为网格的合并单元格布局,因为他和表格中的合并单元格是非常的相似。
大家是否还记得,在《CSS Grid布局:网格单元格布局》一文中通过网格线的grid-column-start、grid-column-end、grid-row-start和grid-row-end(或者grid-column: start / end和grid-row: start / end)可以非常方便的实现单元格的布局,那么这种方式同样可以运用于合并的单元格布局中。如此一来,如果我们需要实现上图展示的布局,就可以给每个子元素设置网格线,然后划分出各自的占位区。来看看其对应的网格线:

有了这样的示意图,我想要实现这个布局对于大家来说并不是一件复杂的事情。接下来我们通过实例来演示。
基于网格线实现单元格合并
从示图中不难发现:
A区(.a)跨越了三列和两个列间距,对应网格布局中,他占了五个网格,从网格线上来划分,他是列网格线line1、line6和行网格线line1、line2圈起的空间
C、D、E、G和H几个区与以前介绍的单元格并无不同之处,对于的网格线可以看上面的网格线展示示意图
F区(.f)跨越了两列和一个列间距,对应网格布局中,他占了三个网格,从网格线上来划分,他是列网格线line1、line4和行网格线line5、line6圈起的空间
I区(.i)和F区类似,只不过他是列网格线line3、line6和行网格线line7、line8圈起的空间
J区(.j)和A区类似,只不过他是列网格线line1、line6和行网格线line9、line10圈起的空间
B区(.b)和前面几个区都有点不一样,他是将行合并在一起,跨越了网格中所有的行,从网格线上来划分,他是列网格线line7、line8和行网格线line1、line10圈起的空间
从外观上看,这跟平时看到的两列布局非常的相似。不同之处是这里通过网格来实现。来看看具体代码:
HTML





















 1133
1133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








