今天在实现一个小功能的时候,遇到一个问题,使用vue-router获取上一页面的url信息,我尝试了多种方式,发现使用vue-router的canDeactivate钩子实现这个功能最为方便,现在将我的实现代码总结如下:
项目使用的是vue-cli,直接贴代码
export default {
mixins: [],
vuex: {
actions: {fetchCertificates},
},
data() {
return {}
},
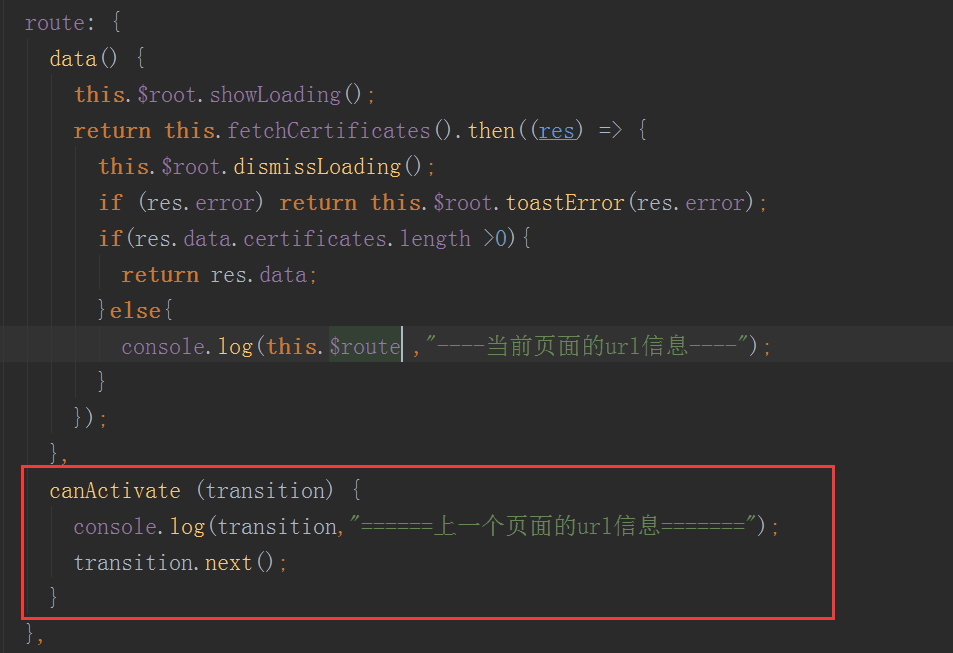
route: {
data() {
this.$root.showLoading();
return this.fetchCertificates().then((res) => {
this.$root.dismissLoading();
if (res.error) return this.$root.toastError(res.error);
if(res.data.certificates.length >0){
return res.data;
}else{
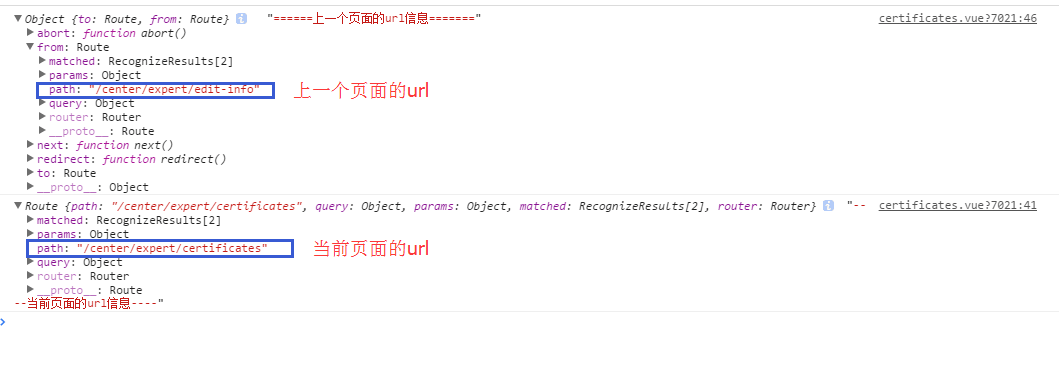
console.log(this.$route ,"----当前页面的url信息----");
}
});
},
canActivate (transition) {
console.log(transition,"======上一个页面的url信息=======");
transition.next();
}
},
}


以上所述是小编给大家介绍的使用vue-router切换页面时,获取上一页url以及当前页面url的方法详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








