前言
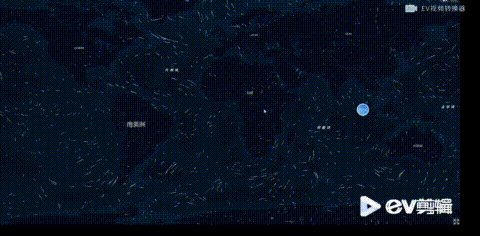
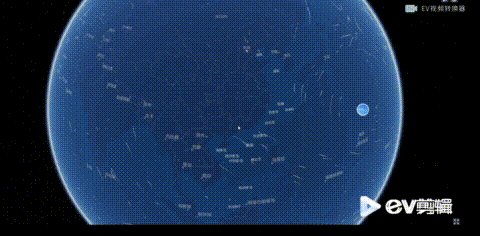
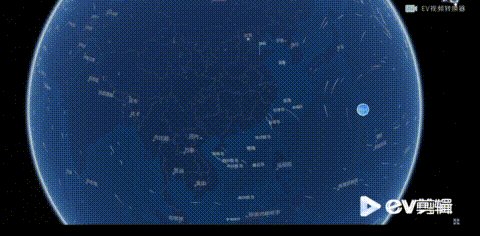
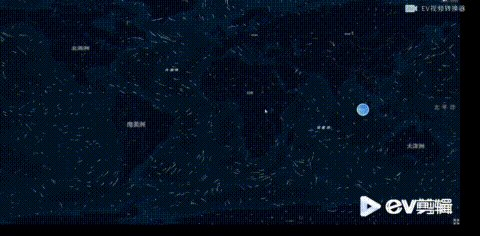
本篇实现 cesium 风场图功能,效果图如下:

实现思路:
场数据源获取:
天气数据由全球预报系统(GFS)生成, 由美国国家气象局管理。 预测每天产生四次,并可用于 从NOMADS下载。 这些文件位于GRIB2 格式并包含超过300条记录。 我们只需要这些记录中的一小部分就可以在特定的等压线上可视化风资料。 下面的命令下载 1000 hPa风向量,并使用grib2json将它们转换为JSON格式。
屏幕上生成一系列随机粒子位置并绘制粒子
对于每一个粒子,查询风数据以获得其当前位置的粒子速度,并相应地移动它
将一小部分粒子重置为一个随机的位置。这就确保了风从不会变成空的区域
淡出当前屏幕,并在顶部绘制新定位的粒子
核心代码
风场图初始化调用
function Draw() {
$.ajax({
type: "get",
url: "sampledata/wind/gfs20171227.json",//请求风场数据源json
dataType: "json",
success: function (response) {
var header = response[0].header;
windy = new Wi








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 410
410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








