
前面讲了如何制作一个动态计算三角形面积的小程序,这里再讲一下如何制作一个动态计算长方形面积及周长的小程序。
Animate如何制作动态计算三角形面积的程序(1)-百度经验jingyan.baidu.com Animate如何制作动态计算三角形面积的程序(3)-百度经验jingyan.baidu.com适用软件:Animate CC 2018软件
制作步骤:
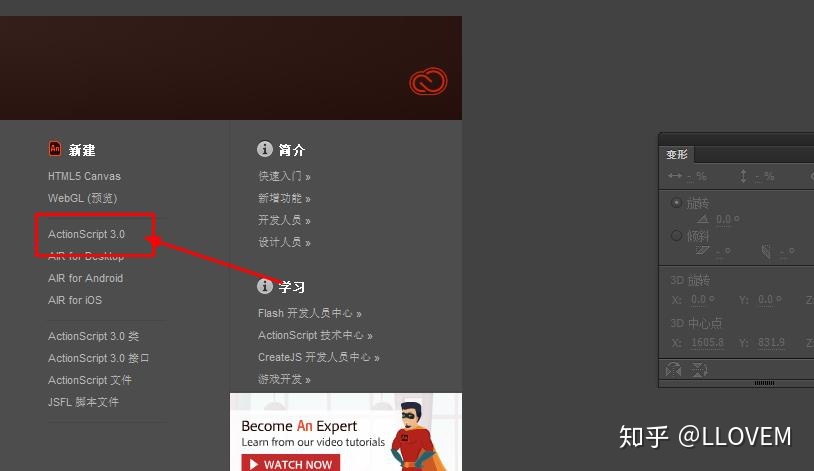
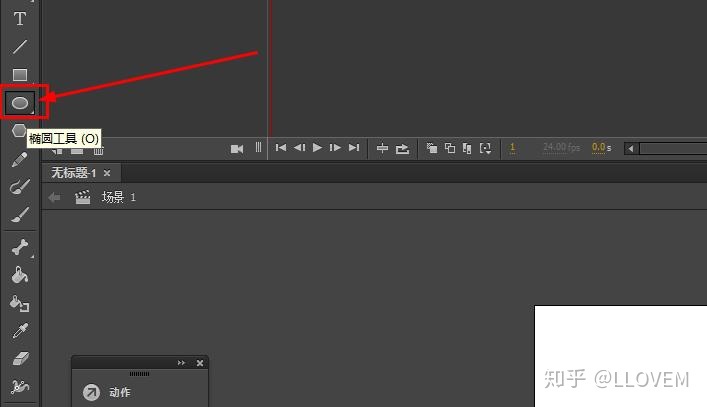
1.打开软件,新建一个Actionscript3.0文档,在工作栏找到椭圆工具


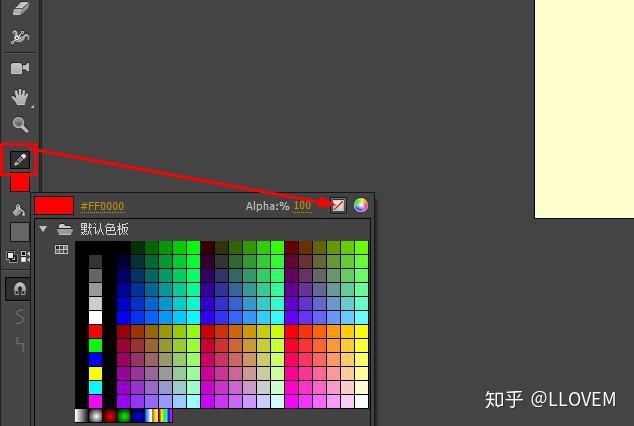
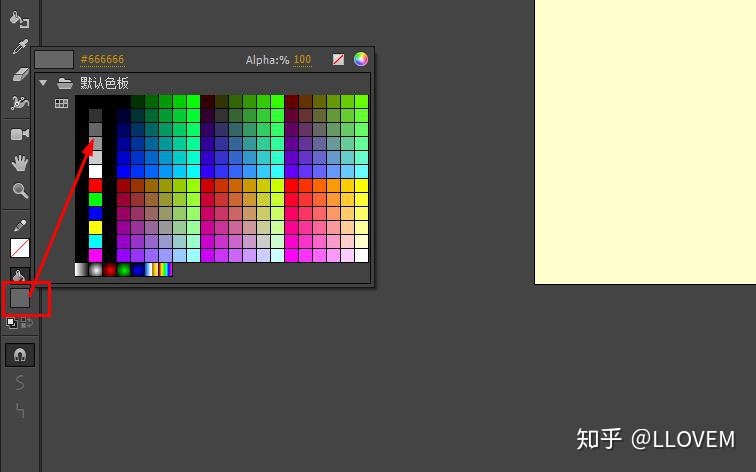
2.设置好填充色,并去掉描边颜色


3.按下键盘上的shift键后,在舞台拖动鼠标绘制如图所示的圆形

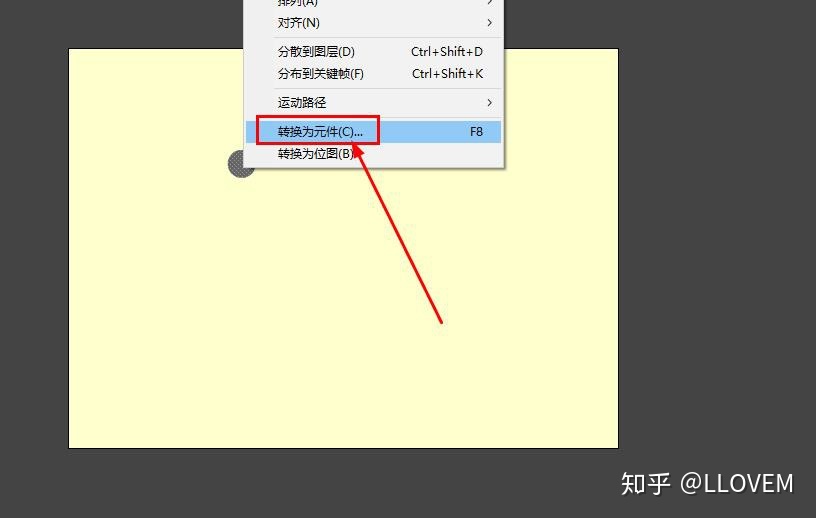
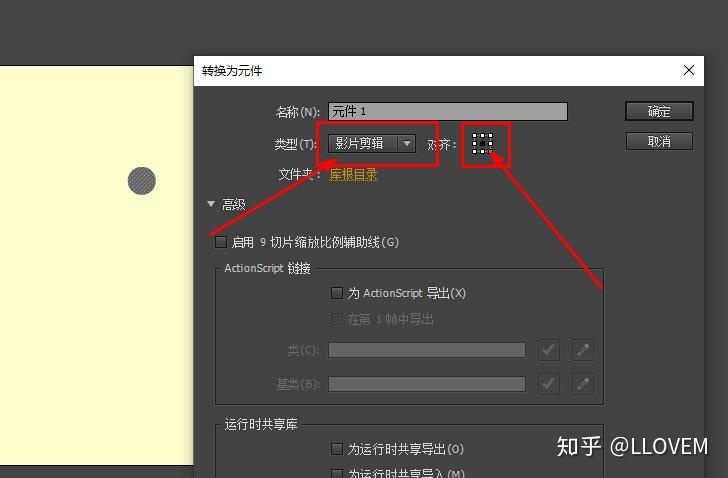
4.选择圆形,右键选择转换为元件,或者使用快捷键f8转换为影片剪辑,注意注册点要在中心位置


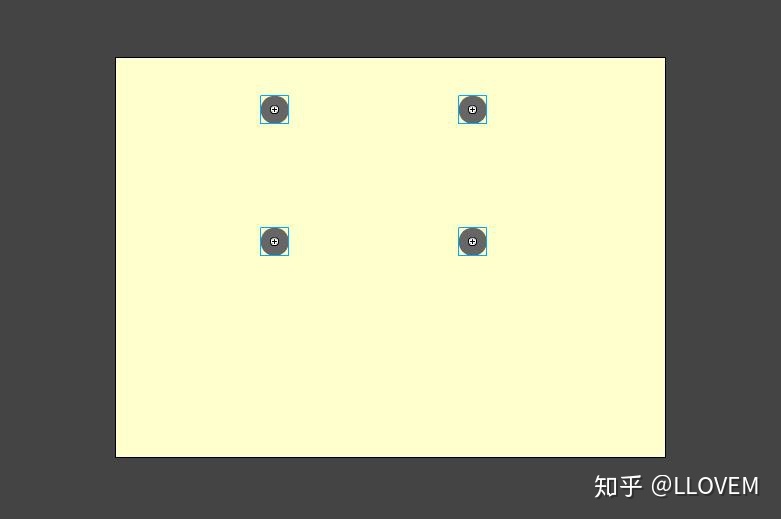
5.现在需要复制出另外三个圆形元件,并组成长方形的四个顶点,如图

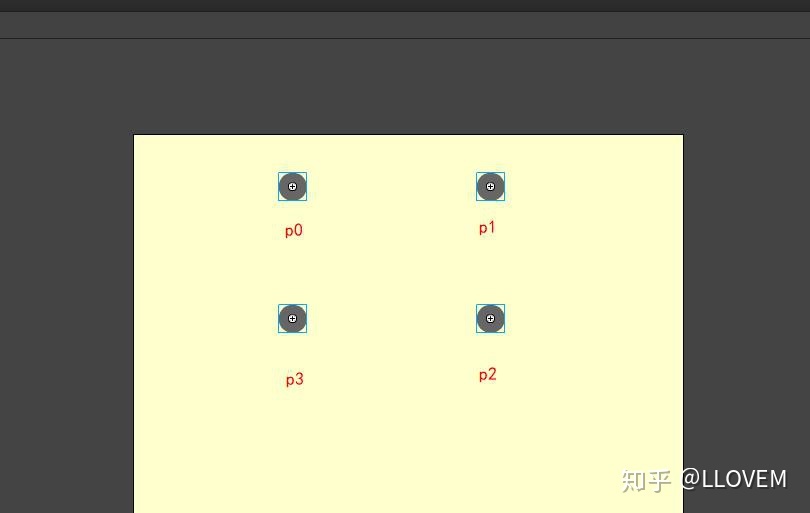
6.依次设置四个影片剪辑元件的实例名为p0,p1,p2,p3

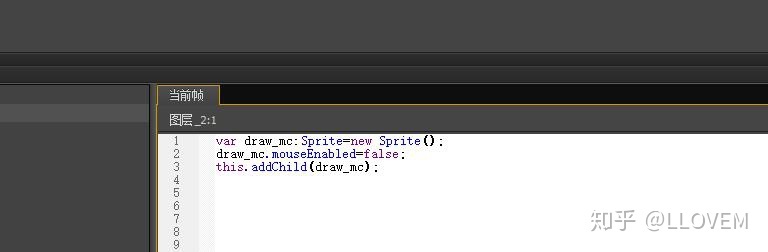
7.现在在主时间轴编写代码如图,用于绘制线条:

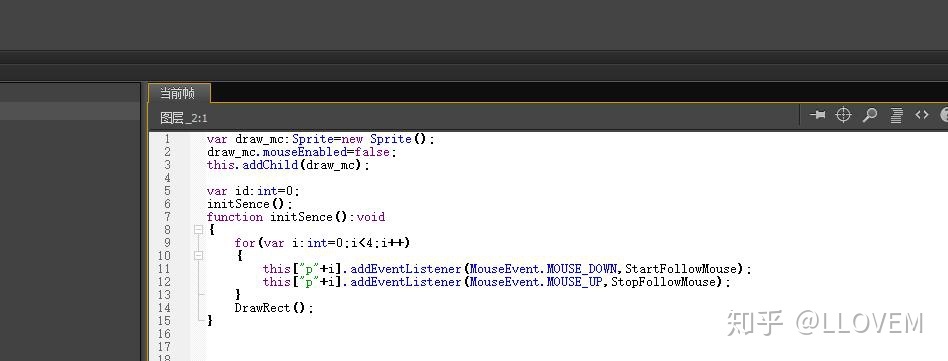
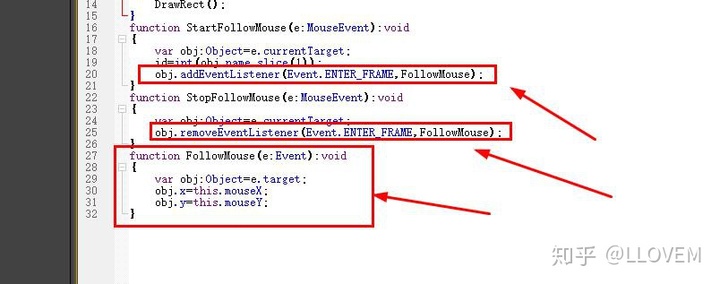
8.接下来给四个圆形元件添加拖动方法:

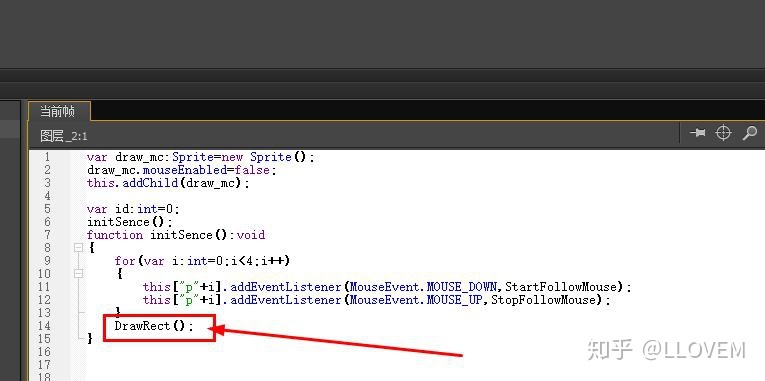
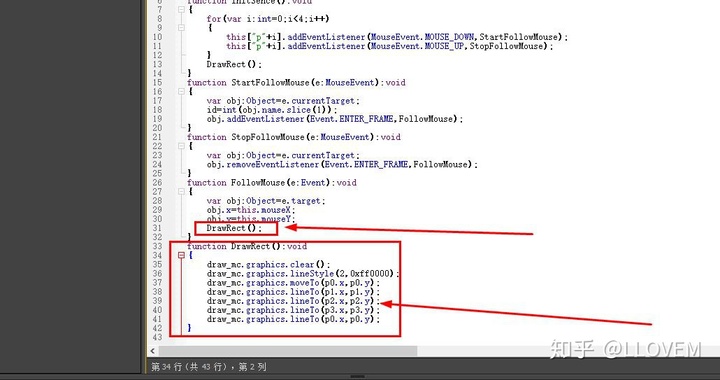
9.如图所示的DrawRect()方法用于绘制依次经过四个元件的线条。

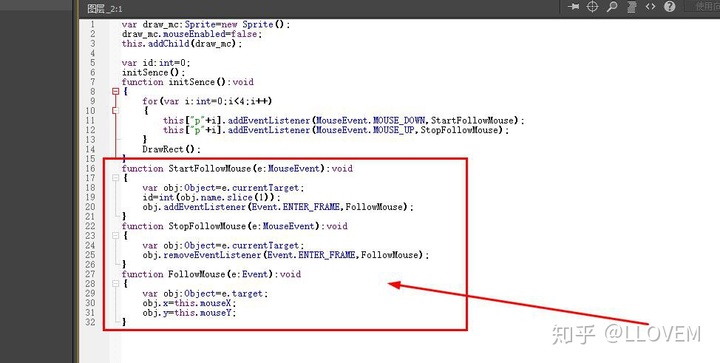
10.现在定义鼠标按下和弹起的方法,如图所示

11.这里用帧频方法完成鼠标按下并拖动的效果

12.再添加代码用于绘制线条,使用Sprite类的graphics方法,如图

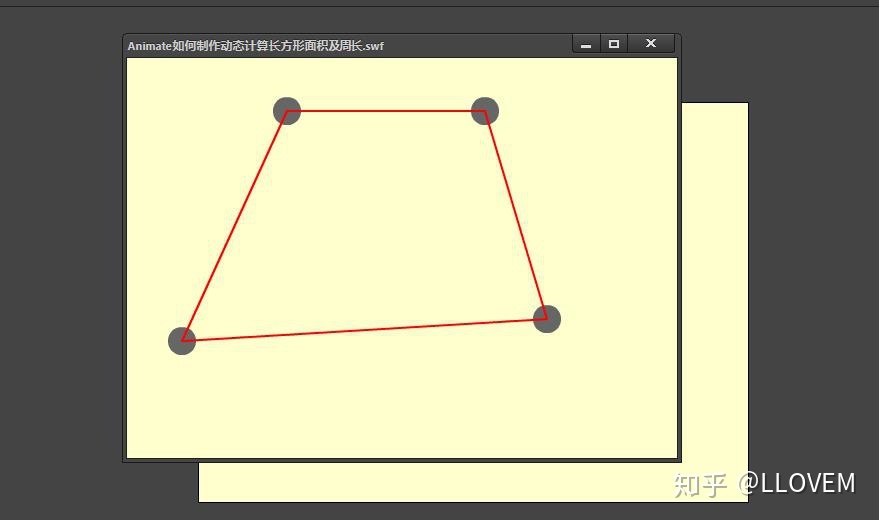
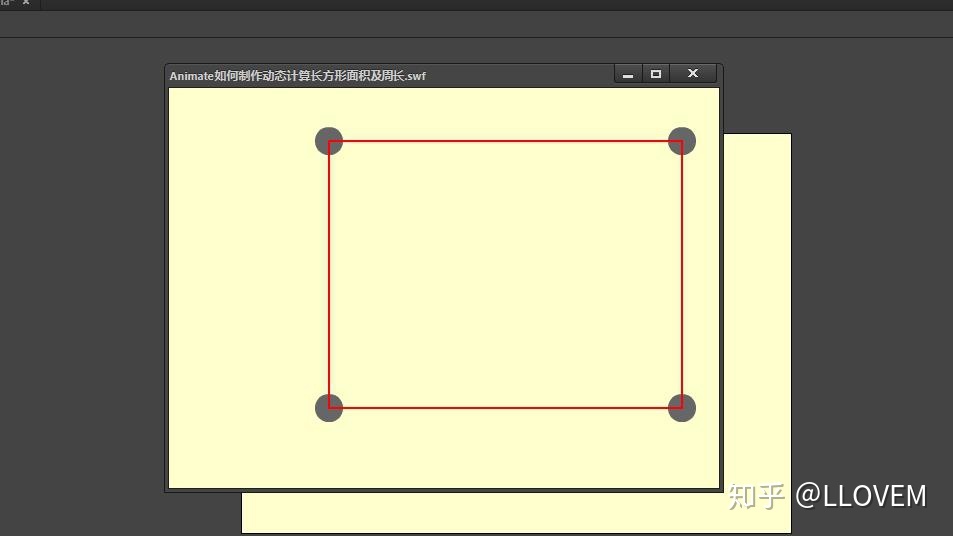
13.现在运行后,可以拖动四个元件,然后会出现实时的线条连接四个元件

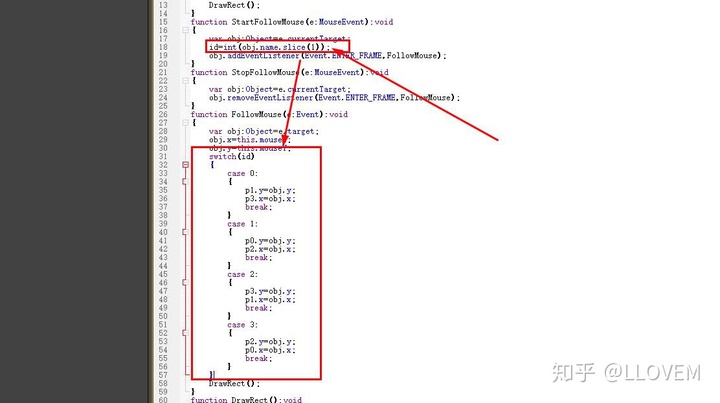
14.这里需要的是长方形,所以要对拖动进行一定的限制,添加代码如图所示

15.现在不管如何拖动元件,都会保持长方形

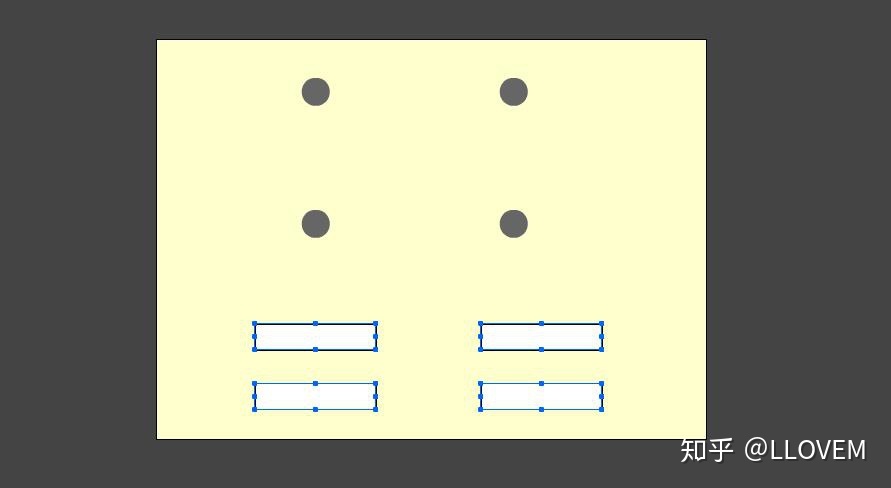
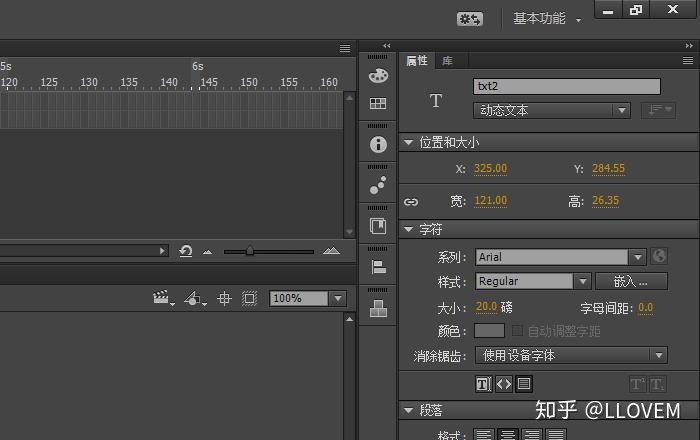
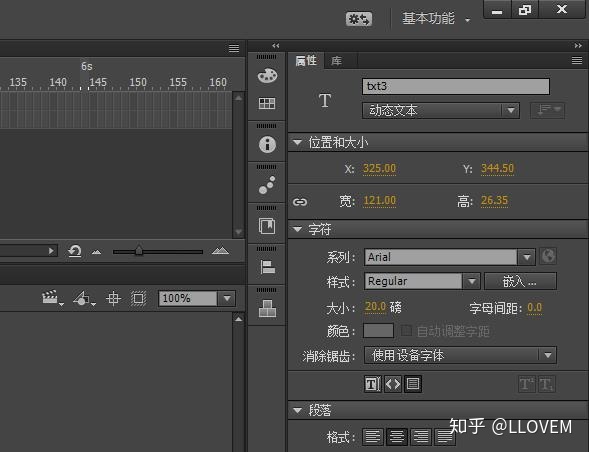
16.现在添加四个动态文本到舞台上,如图所示

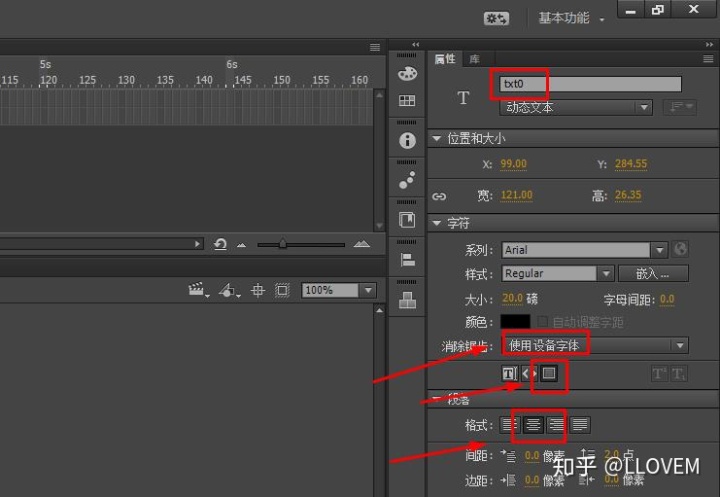
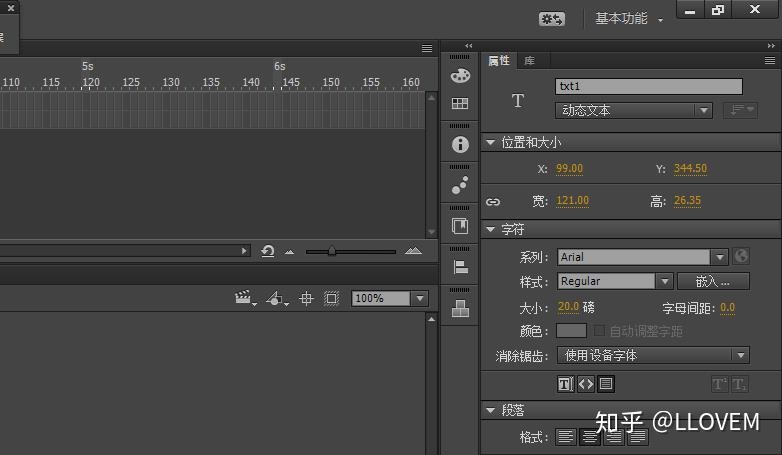
17.依次设置这四个动态文本框的实例名为txt0,txt1,txt2,txt3




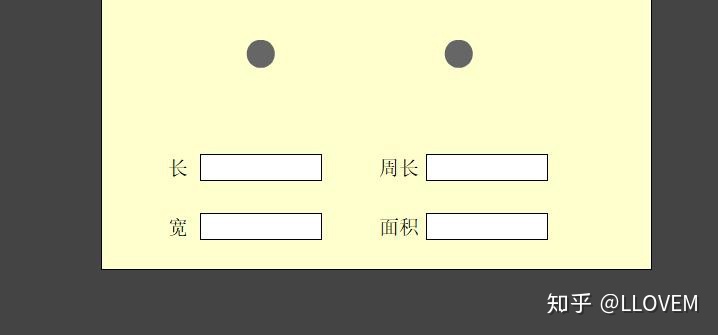
18.继续添加静态文本到舞台上标记每个动态文本显示数值是什么参数

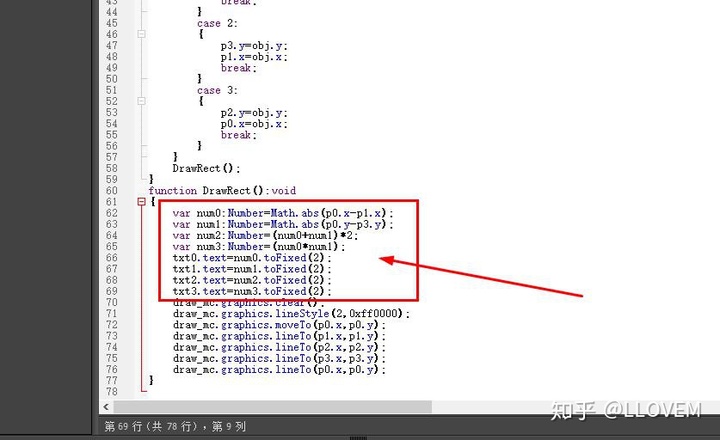
19.最后对代码进行调整,添加距离计算及周长面积计算部分,最后如图

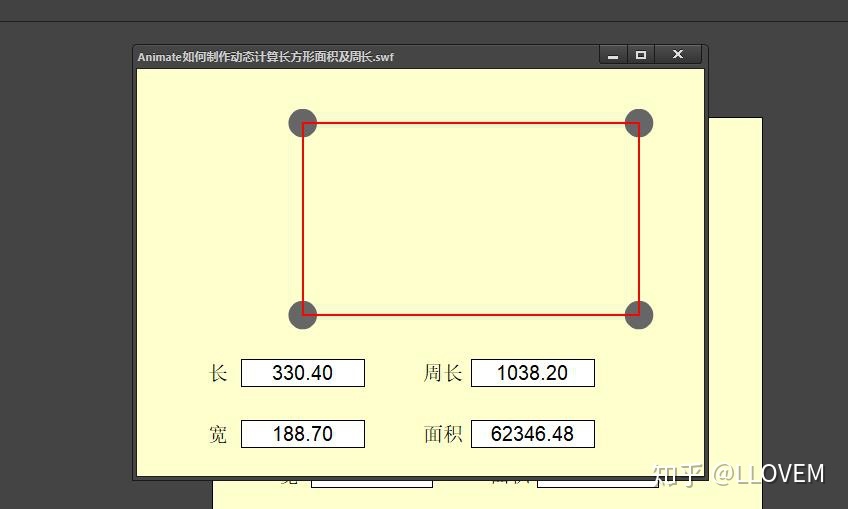
20.这样就可以实时显示新得到的长方形的长、宽、周长以及面积了

如果有相关的FLASH或者Animate操作及代码方面的问题可以私信或留言,尽力解答!
如果感觉我们的文章很有用,记得分享给朋友或同学,让更多人方便的学习到实用的Flash知识。























 2366
2366

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








