前言
在没有了解图层混合模式前,我看了许多关于图层混合模式的文章,这些文章大多用晦涩难懂算法和公式来讲解,这让我非常苦恼,难道就没有简单的方式去理解图层混合模式吗?在理解了photoshop的混合模式和了解了些许影像发展史的知识后,萌生了用通俗易懂的方式讲解图层混合模式的想法,于是乎有了现在你们看到的这篇文章。
什么是图层混合模式?
要了解什么是图层的混合模式,我们首先要了解什么是图层。我们每天都会看到各种各样的表情包,平常在使用表情包时候,往往会往上面添加一些文字,这些表情包上的文字用Photoshop里的概念来解读就是图层(文字图层)。

被生活紧逼的我
如果你觉得这个表情包的色调你不是特别的喜欢,要换一个色调,这个换色调操作相当于给原图片添加了一个图层(调整图层)。

被生活紧逼的我
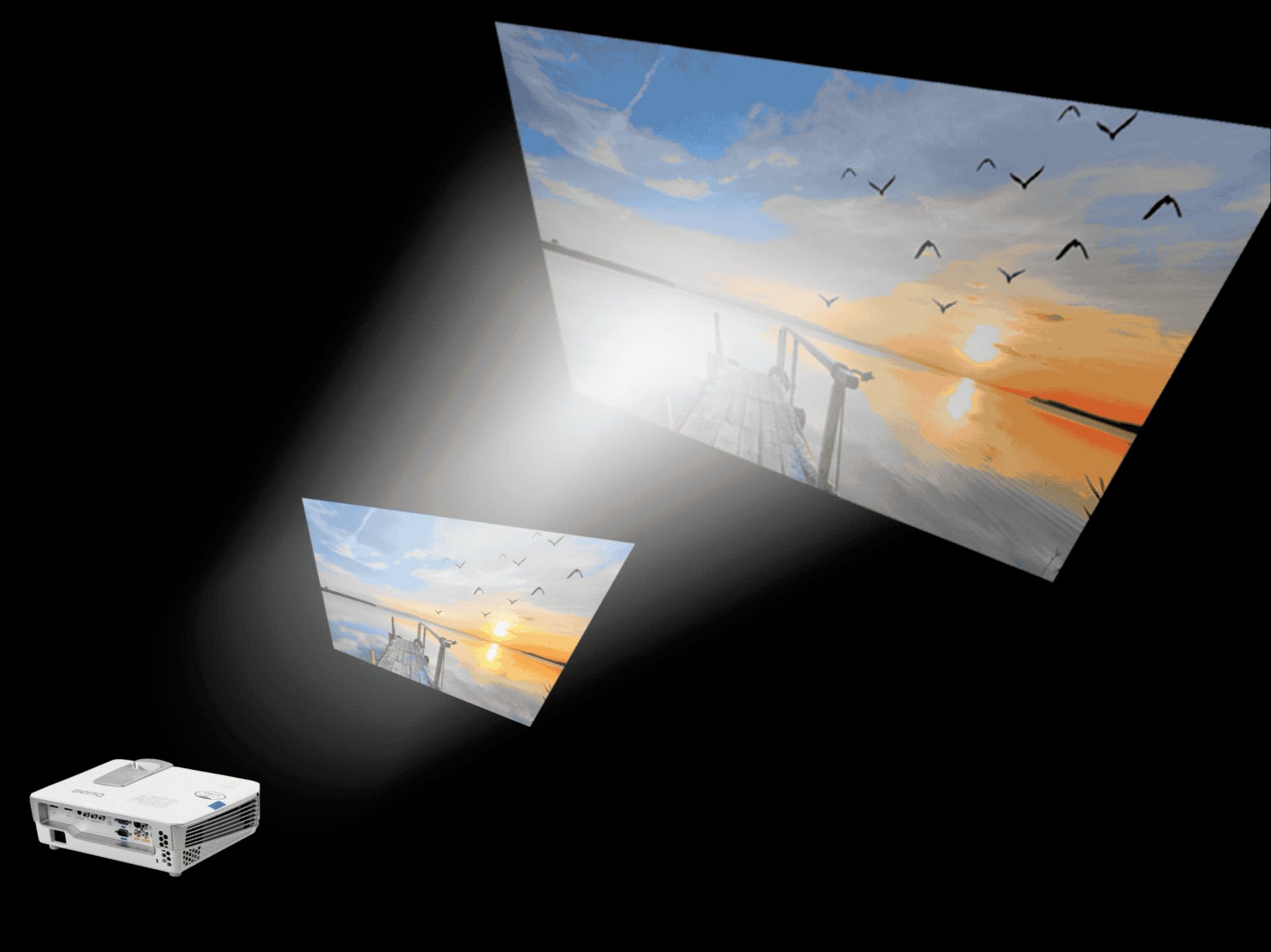
Photoshop中的图层就像一堆叠在一起的画板,如果上层的画板是透明的,你就可以看到下层画板的内容;如果上层的画板是完全不透明的,那么你就看不到下层画板的内容;如果上层的画板比下层的画板大(完全不透明状况下),你则不可以看到下层画板的内容,如果上层的画板比下层的画板小,你则可以看到下层画板的内容(一小部分内容会被上层画板遮住)

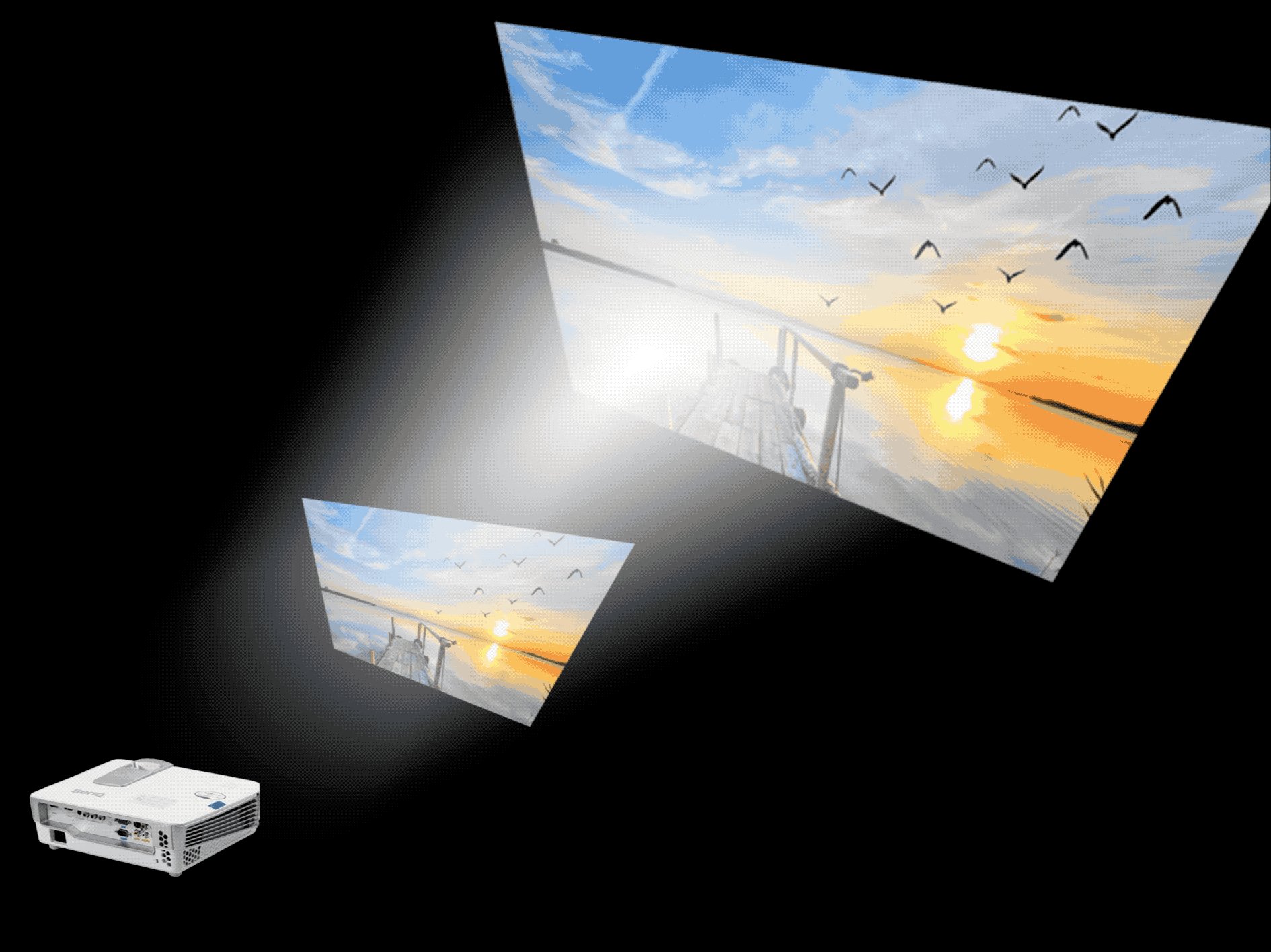
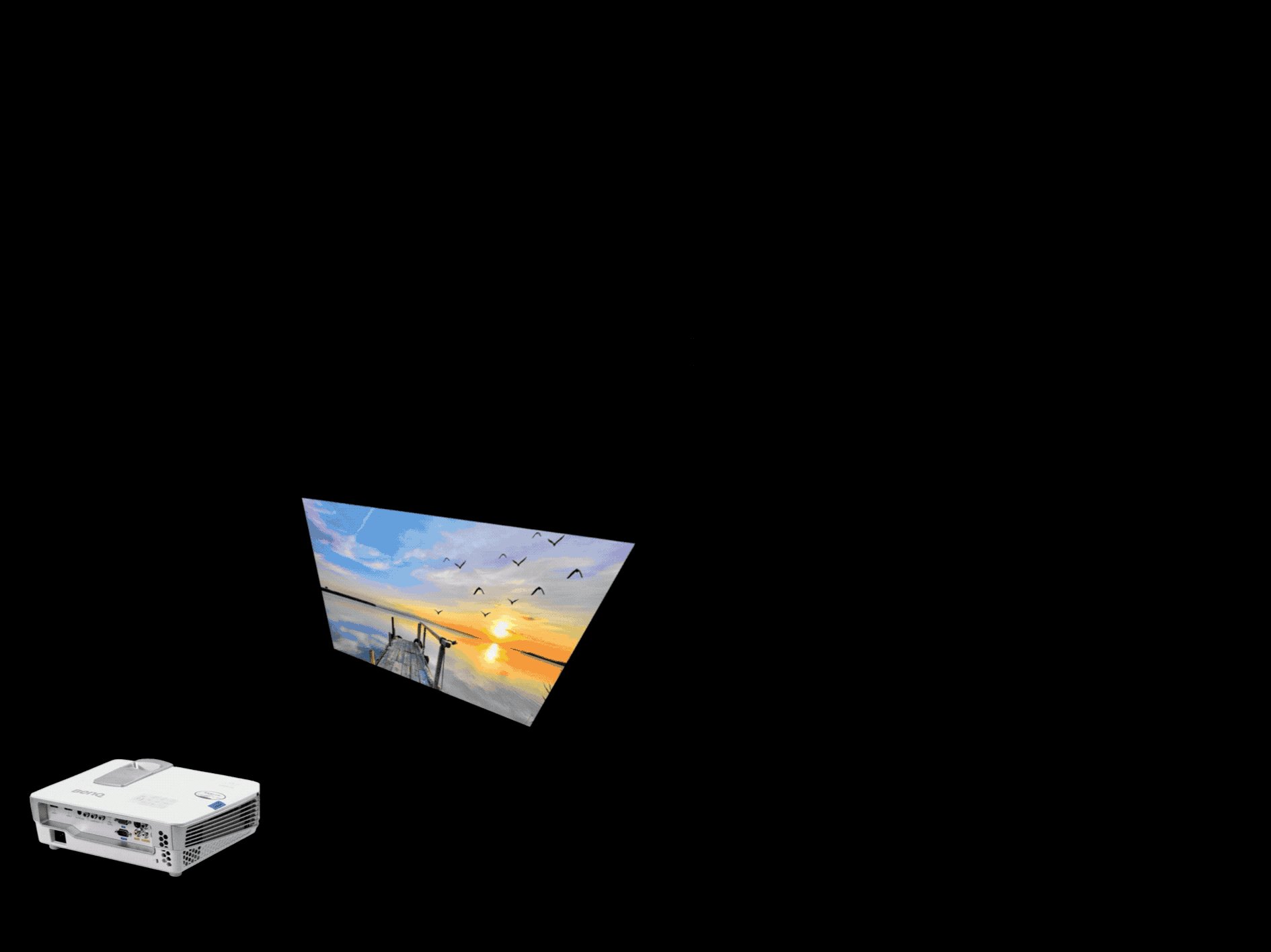
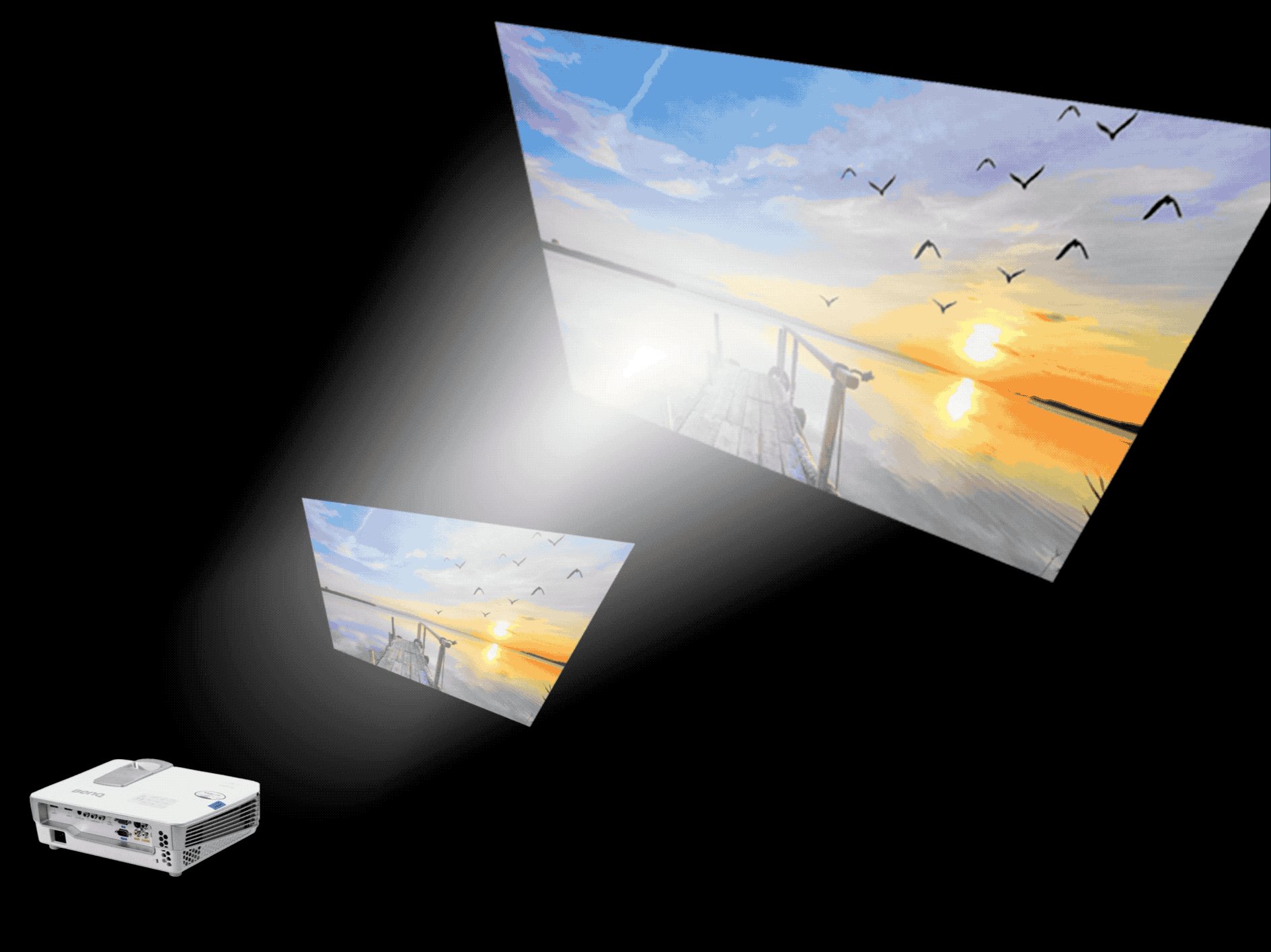
图层示意图
那么上层图层和下层图层用什么样的方式堆叠,这些图层堆叠在一起后会产生什么样的效果呢?要回答这个问题,我们首先要了解图层的混合模式。

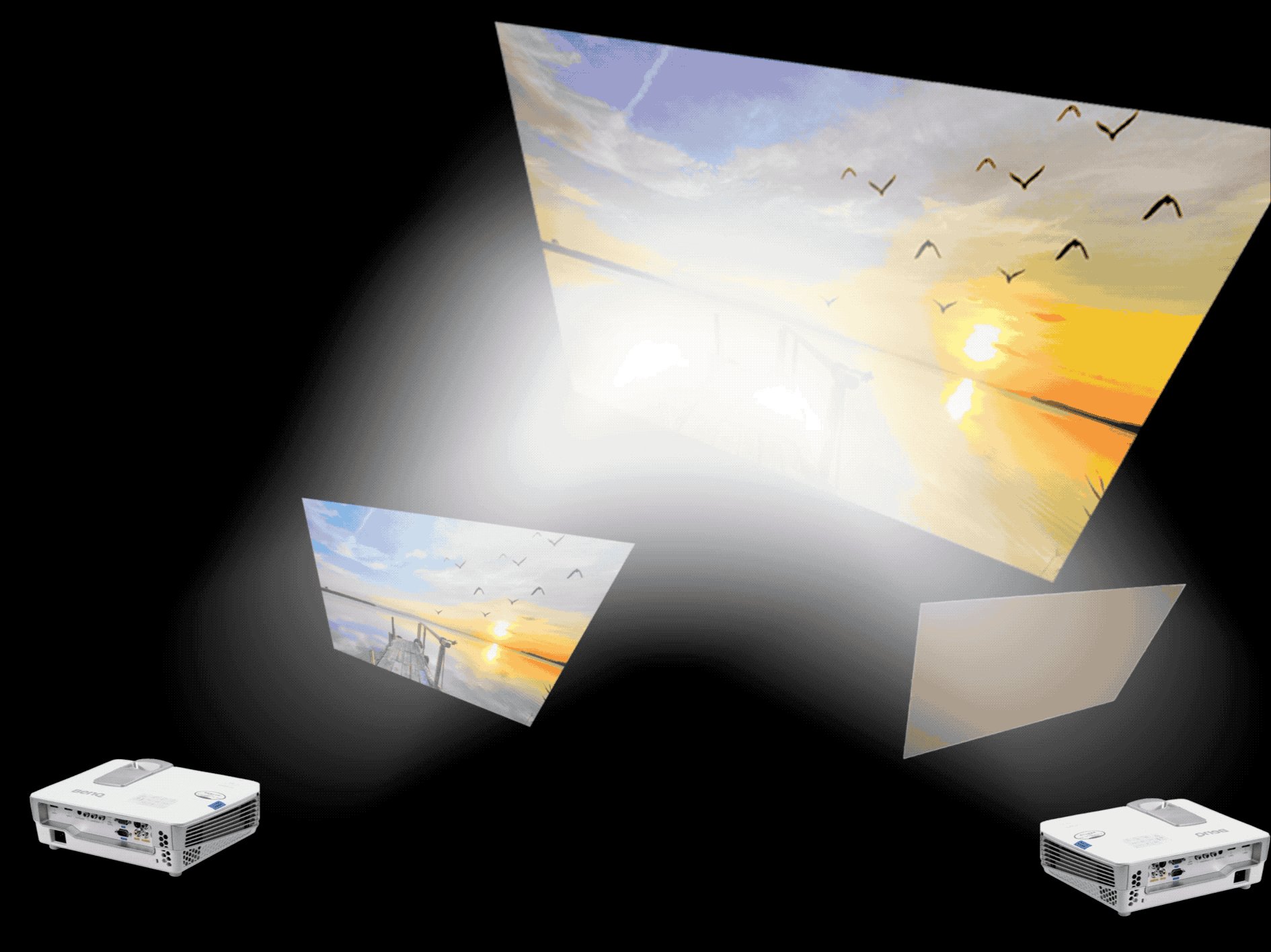
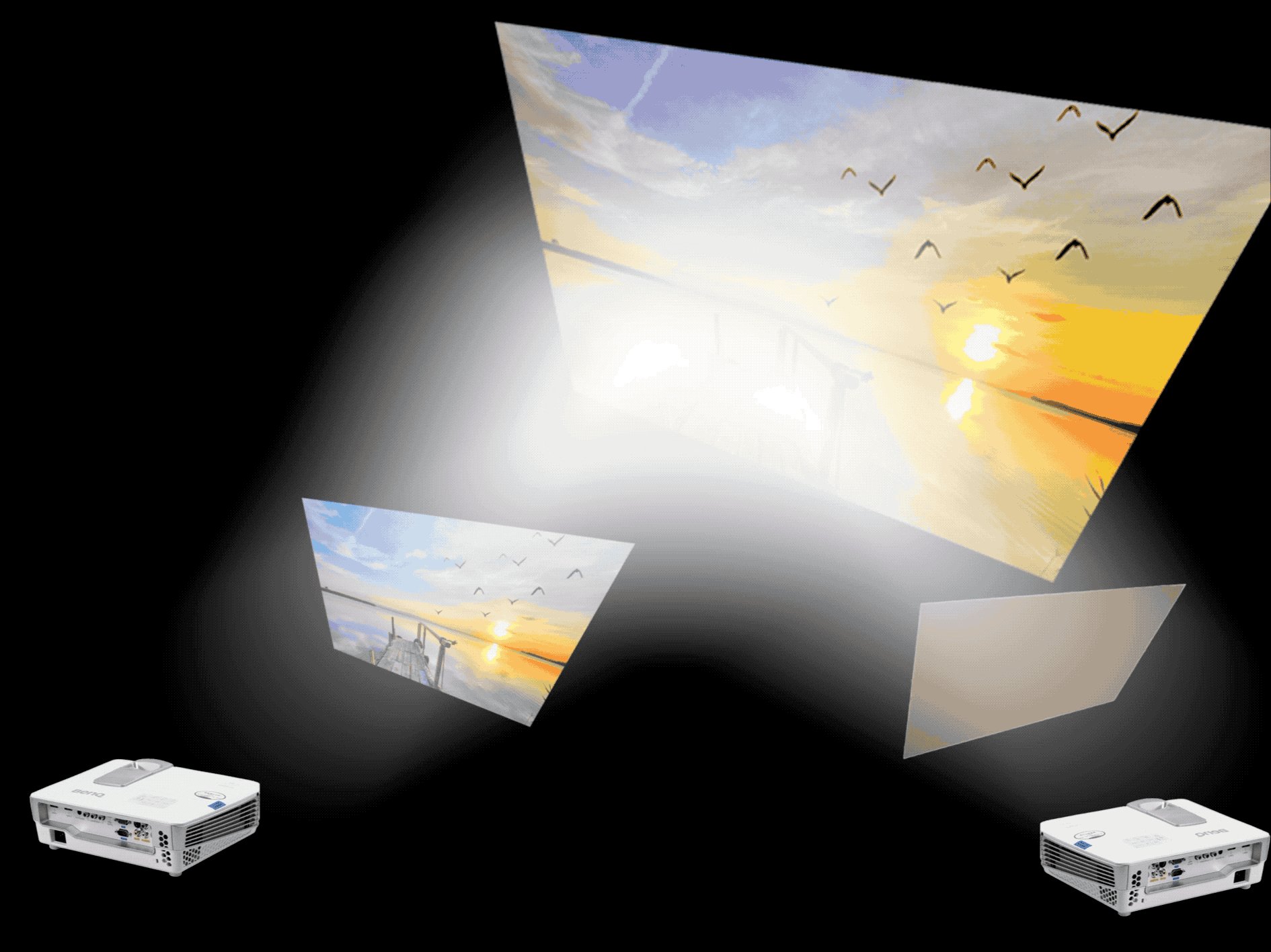
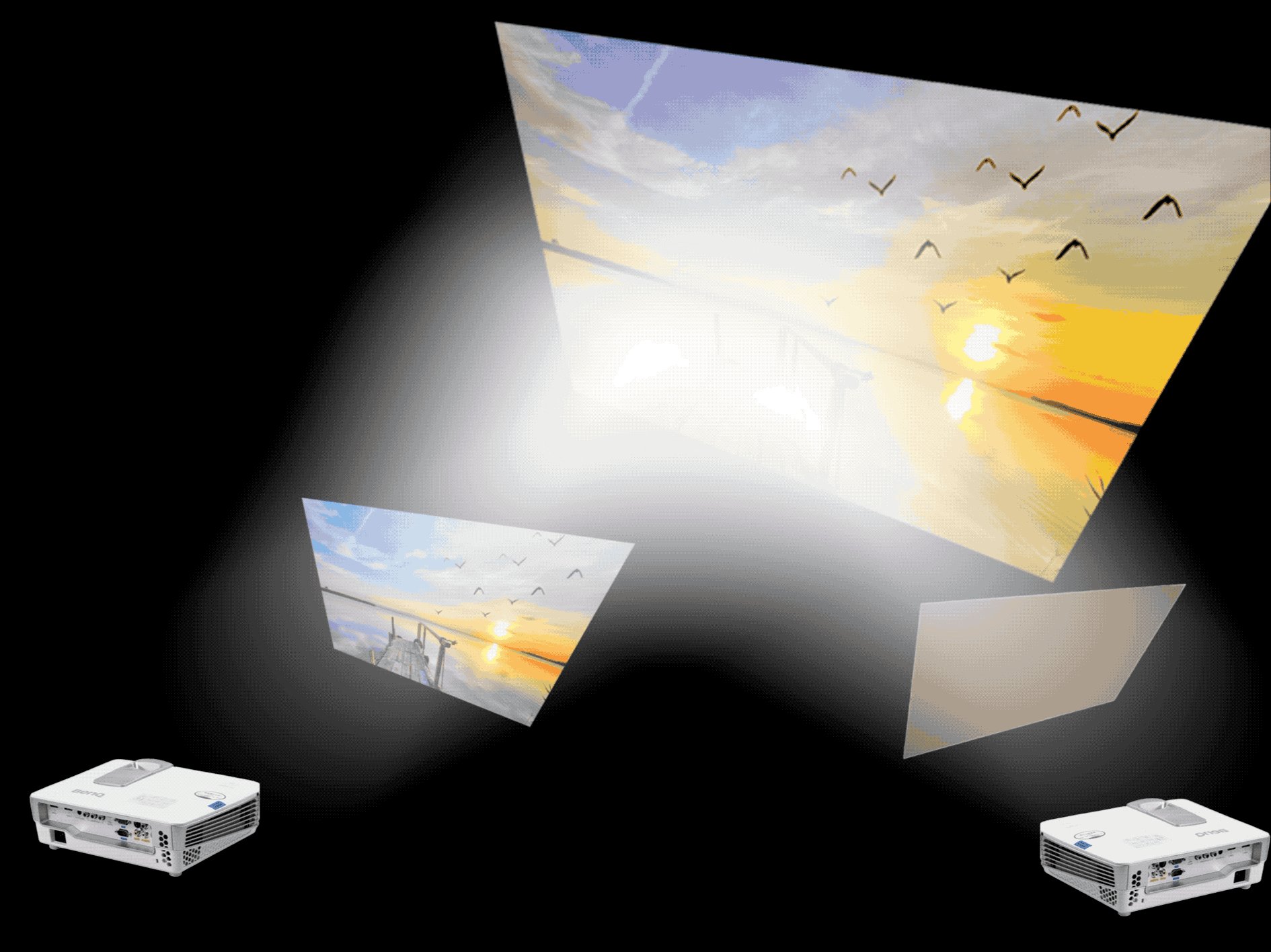
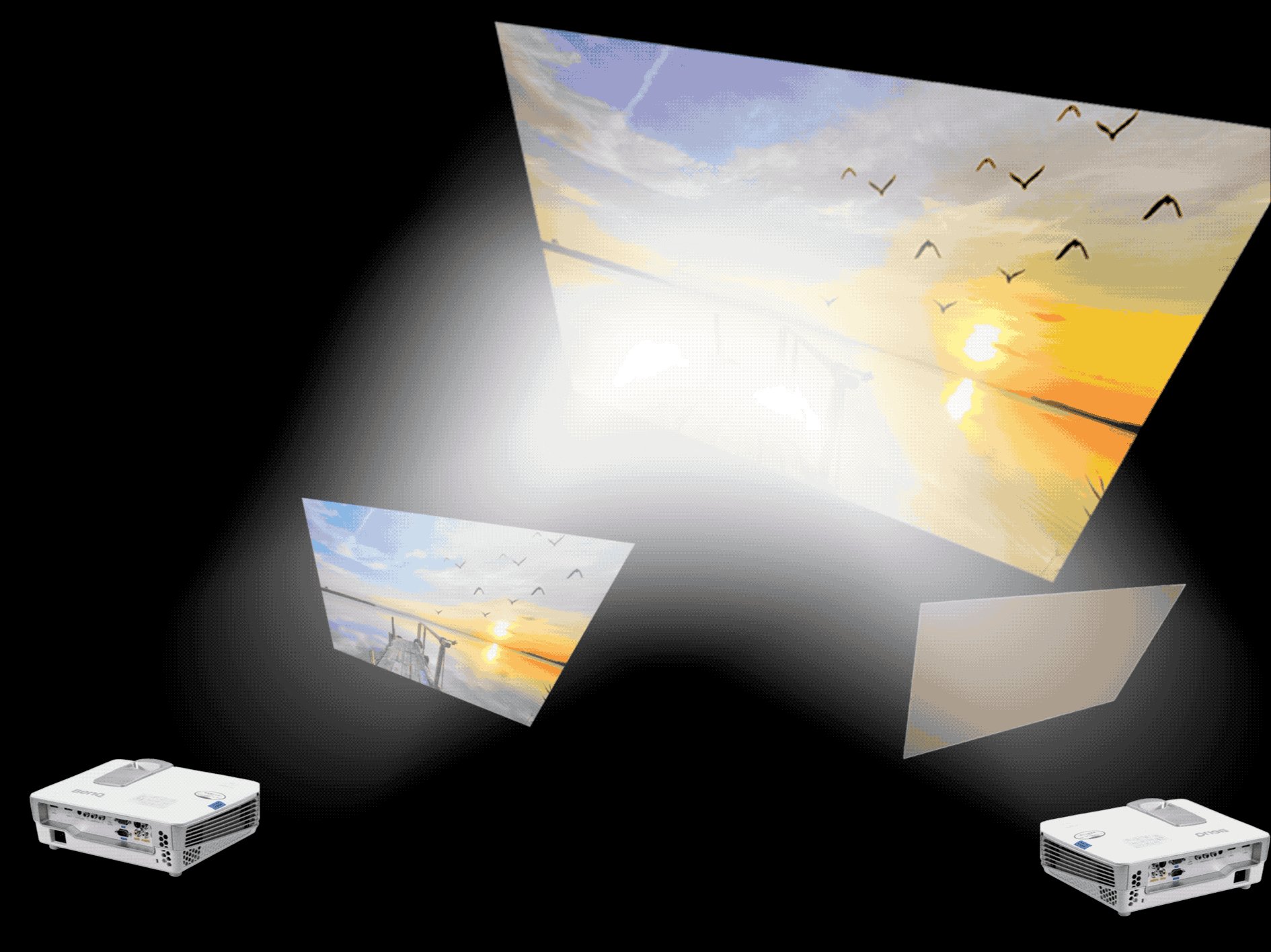
图层混合模式示意图
在photoshop中,不同的图层相互叠加,相互作用,会产生不同的效果。而图层混合模式则是这些图层相互相互叠加和相互作用的方式。
通常在图层混合中,由两个元素构成:
- 基层。(当前图层以下的所有图层都可以叫做基层)
- 混合层。(和基层进行混合的图层叫混合层)
回到表情包的例子,在这张表情包中,基层就是这张原始图片(没有文字的时候的样子),混合层则是文字图层(“生活”,“我”,“生活”),混合模式为正常。

被生活紧逼的我
再来看一个例子:

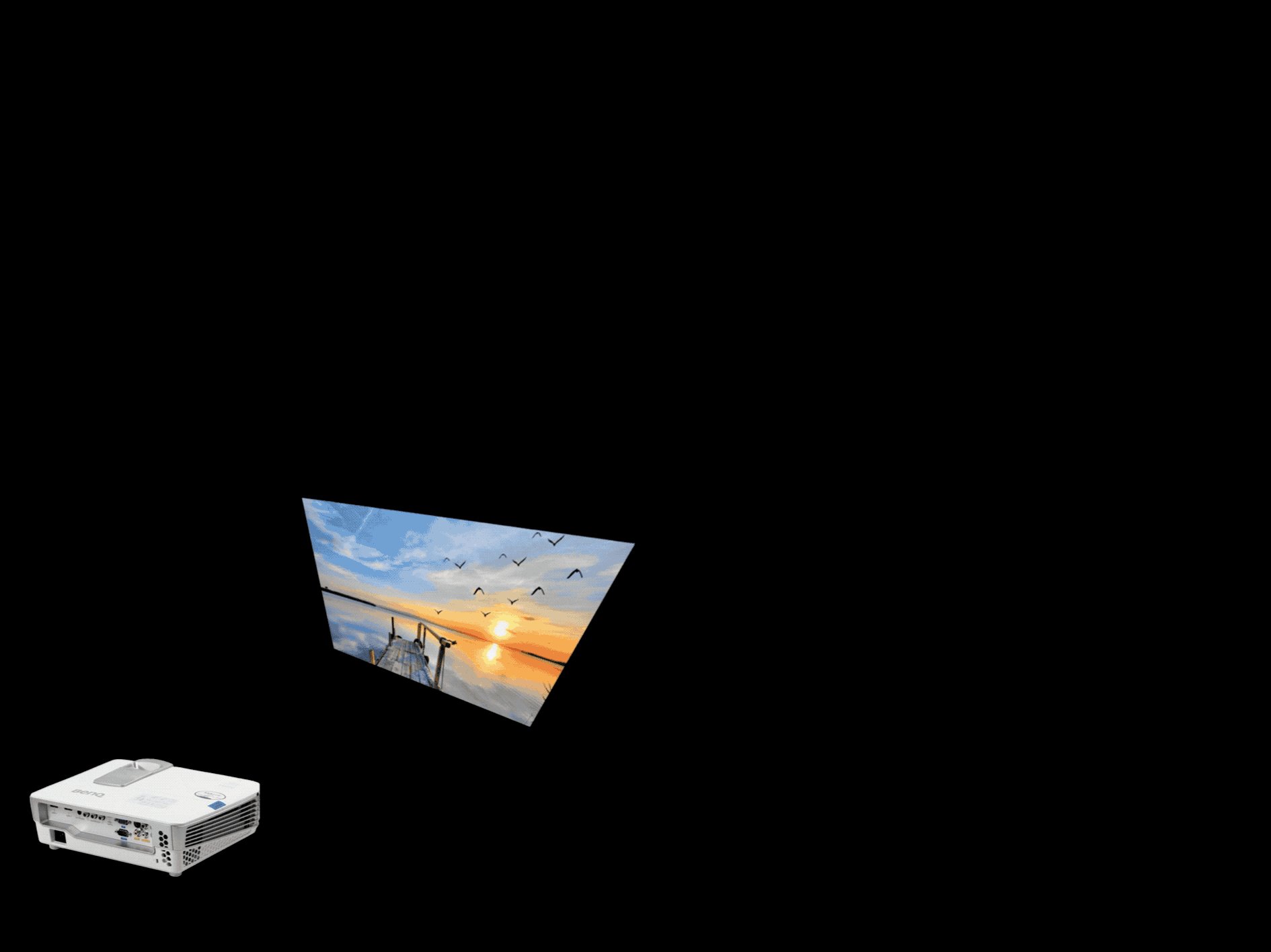
这是一张正常的风景照片
这次我们使用这张图片作为基层,复制这张图片得到一张一模一样的图片作为混合层,改变图层的混合模式,会得到什么不同的混合效果呢?下面将为您揭晓这个问题的答案。

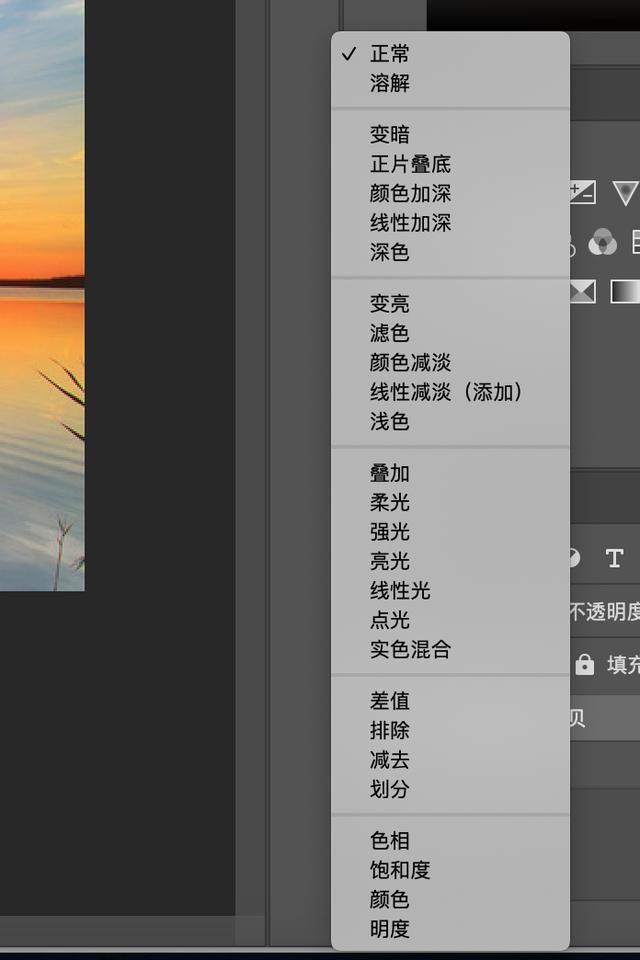
PS众多的混合模式
图层混合模式之正片叠底
正片叠底是常用的图层混合模式之一,我觉得正片叠底的中文翻译特别的准确,正片叠底的英文叫做Multiply,中文是相乘的意思,为什么要翻译做正片叠底呢?
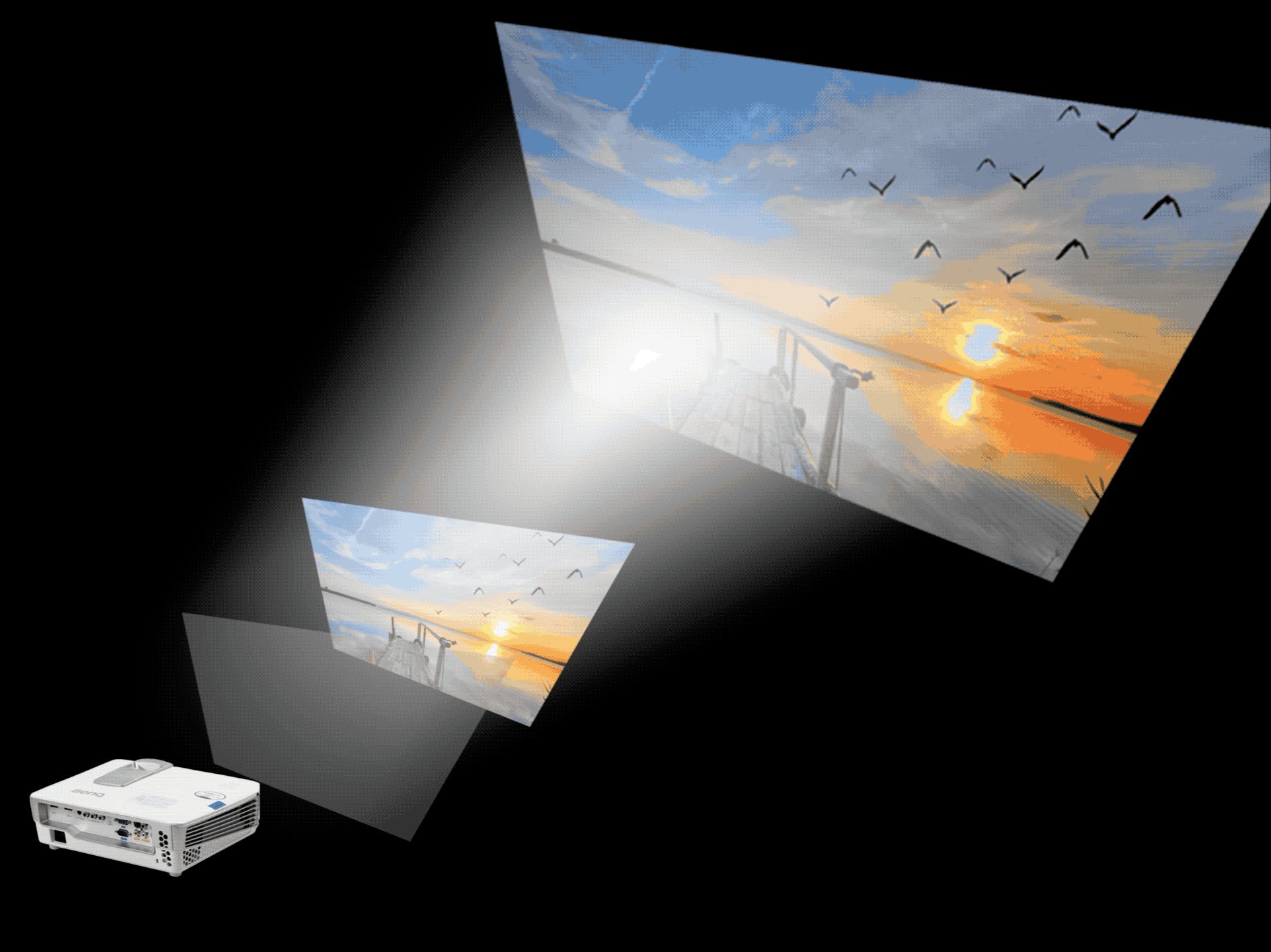
时间回到老式电影机的年代,那时的电影放映原理是,用光照射底片,让底片上的内容呈现在幕布上。

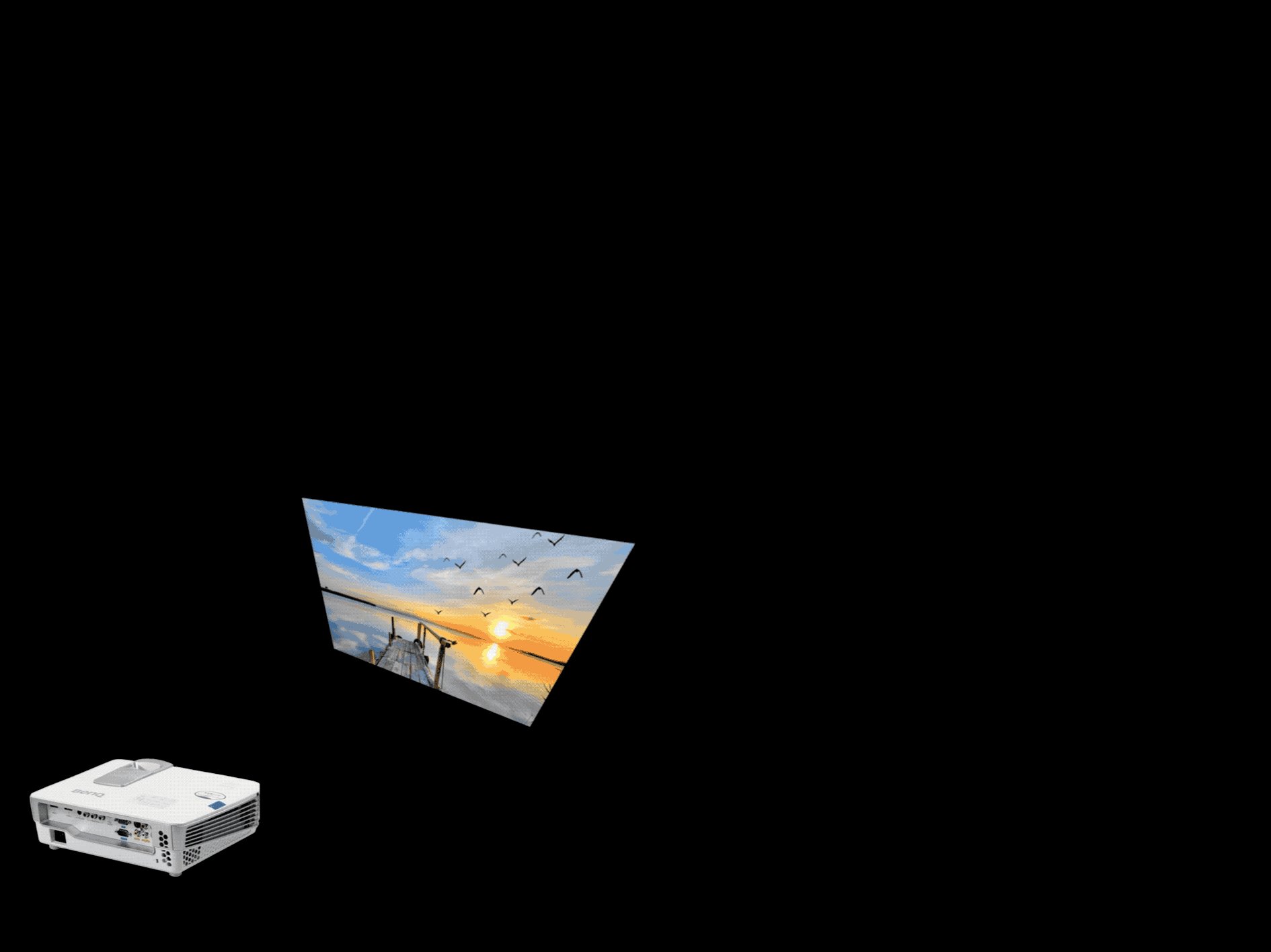
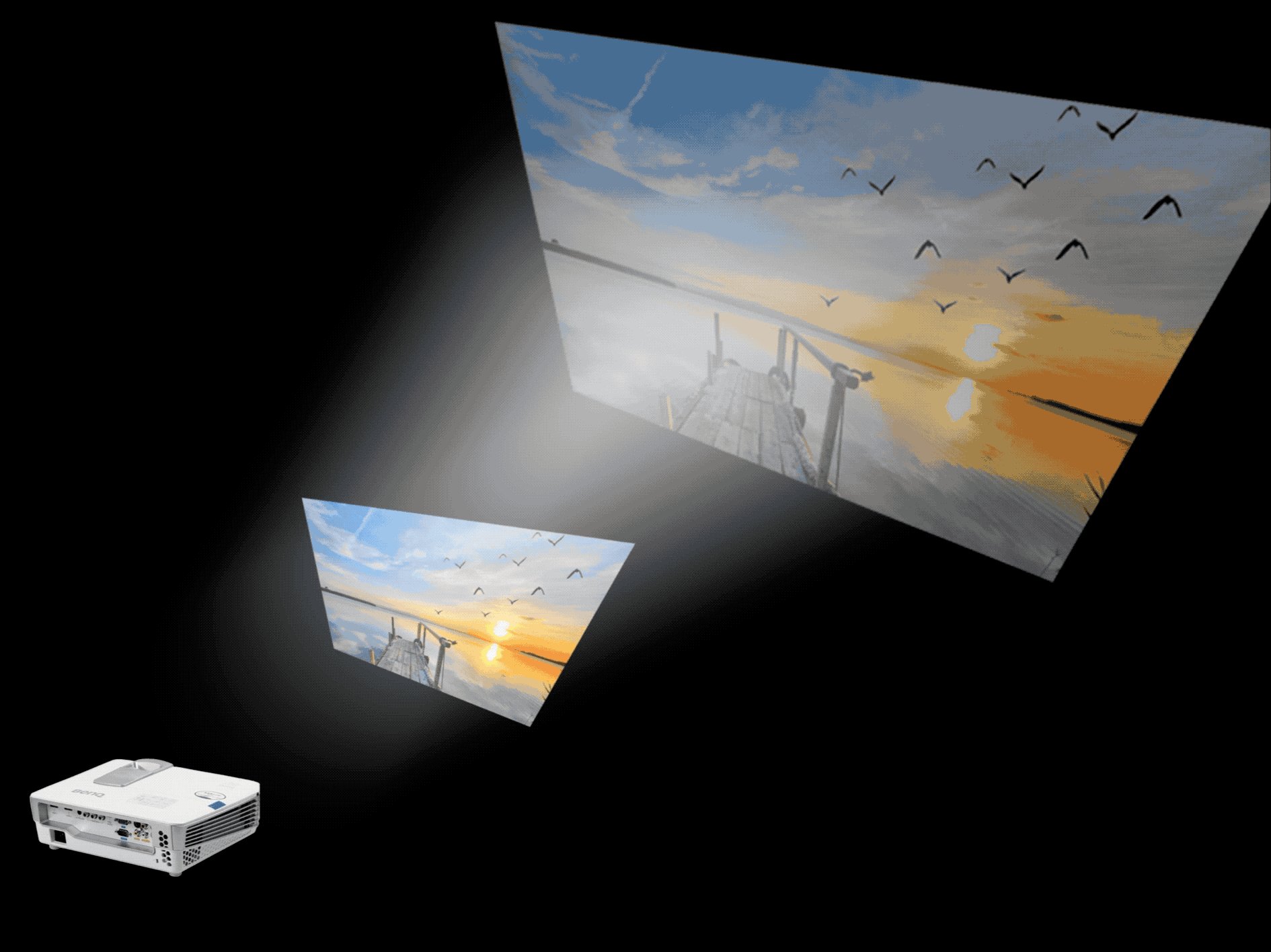
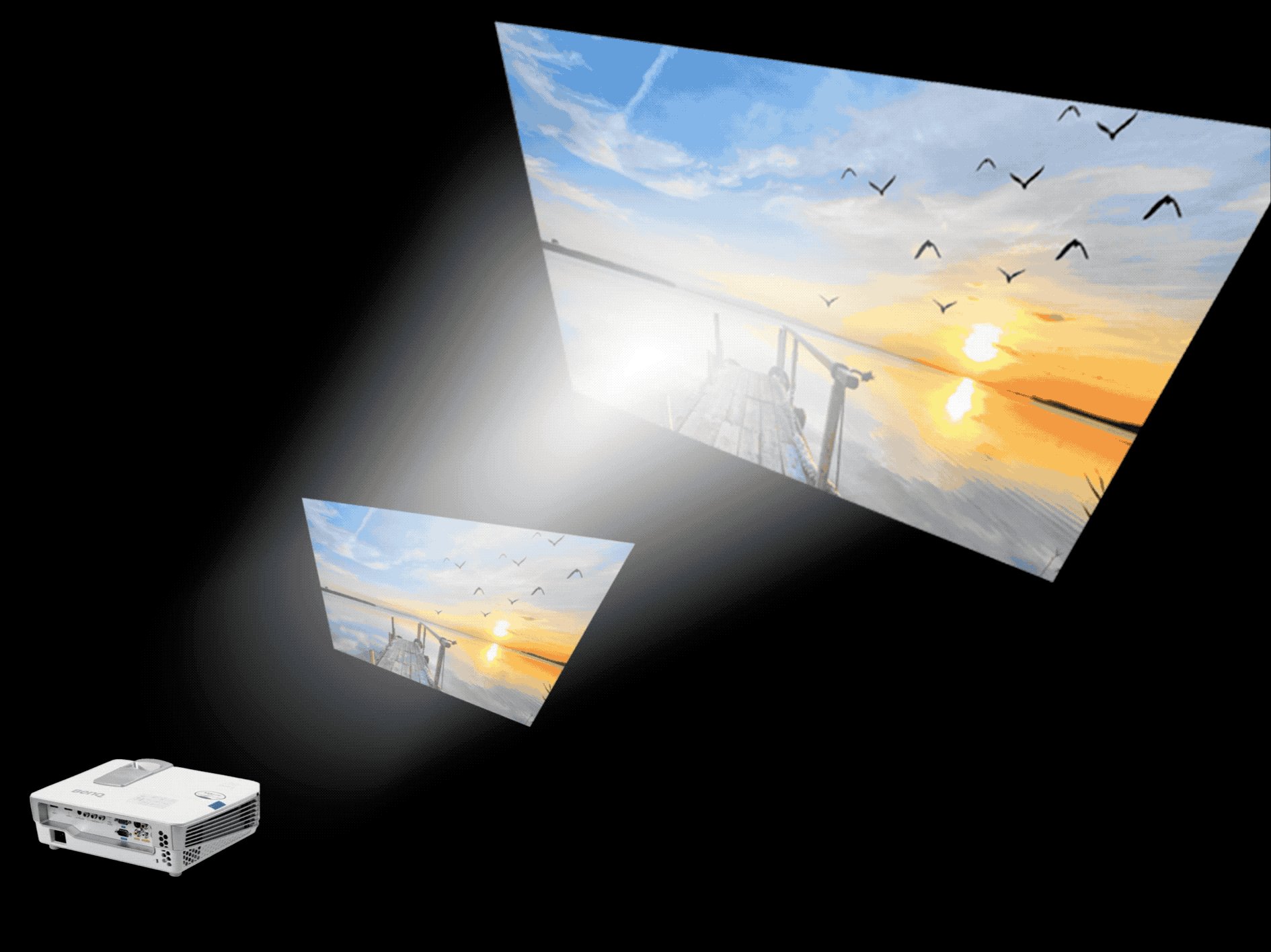
老式电影机放映原理
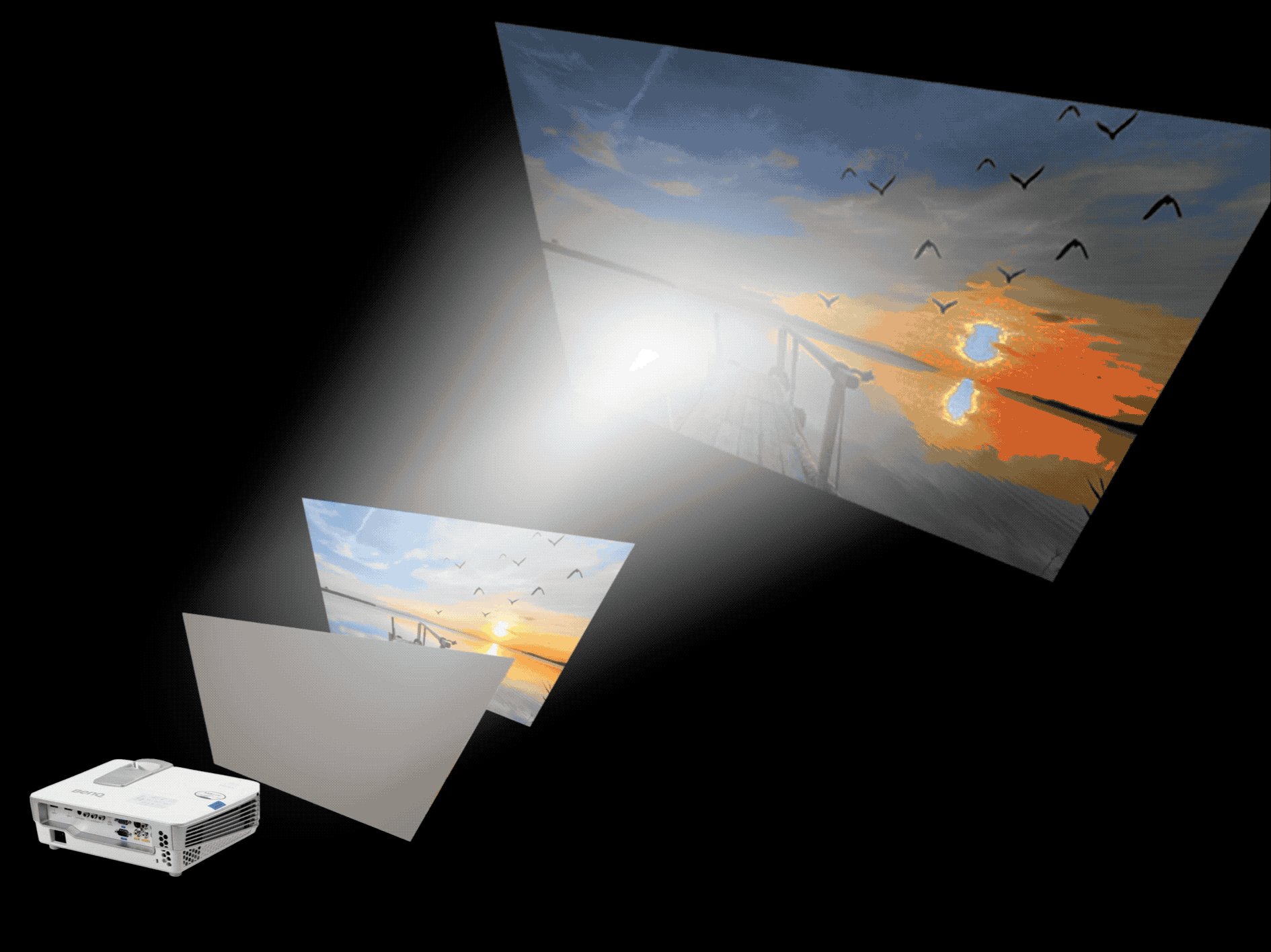
这和正片叠底有什么关系?正片叠底相当于在底片前面放一个遮挡层,当这个遮挡层是纯白时,光线可以透过整个白色层,幕布上显示的则是原片,而当遮挡层是纯黑时,光线不能透过,则不显示任何内容表现为全黑,当遮挡层为介与黑白之间的其他颜色呢?则光线只会透过一部分,则幕布上显示的画面内容会变暗,并且附带的有遮挡层的色调。

正片叠底的原理
以上就是正片叠底的原理,为什么我要单独的说正片叠底呢?因为变暗大类里面其他混合模式的原理和正片叠底的原理相同,只是具体计算参数上有些许差别,理解了正片叠底则是理解了整个变暗大类里的混合模式。

变暗大类里的混合模式
图层混合模式之滤色
在英文版本的photoshop中,滤色叫做screen。为什么要把滤色叫做screen呢?screen不是屏幕的意思吗?为什么要把滤色叫做屏幕呢?
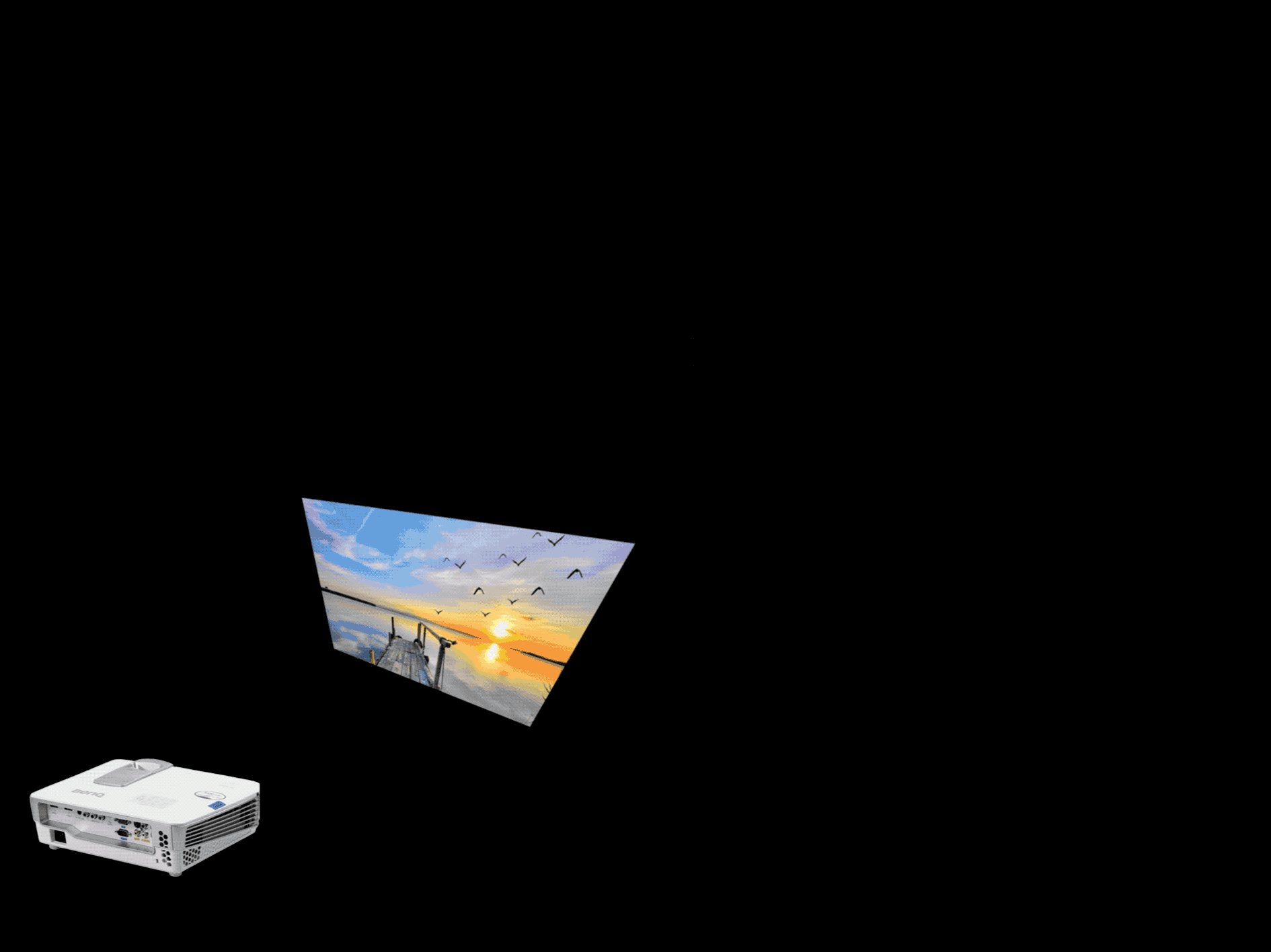
原来滤色相当于用另外一束光源打在屏幕上。

滤色的原理
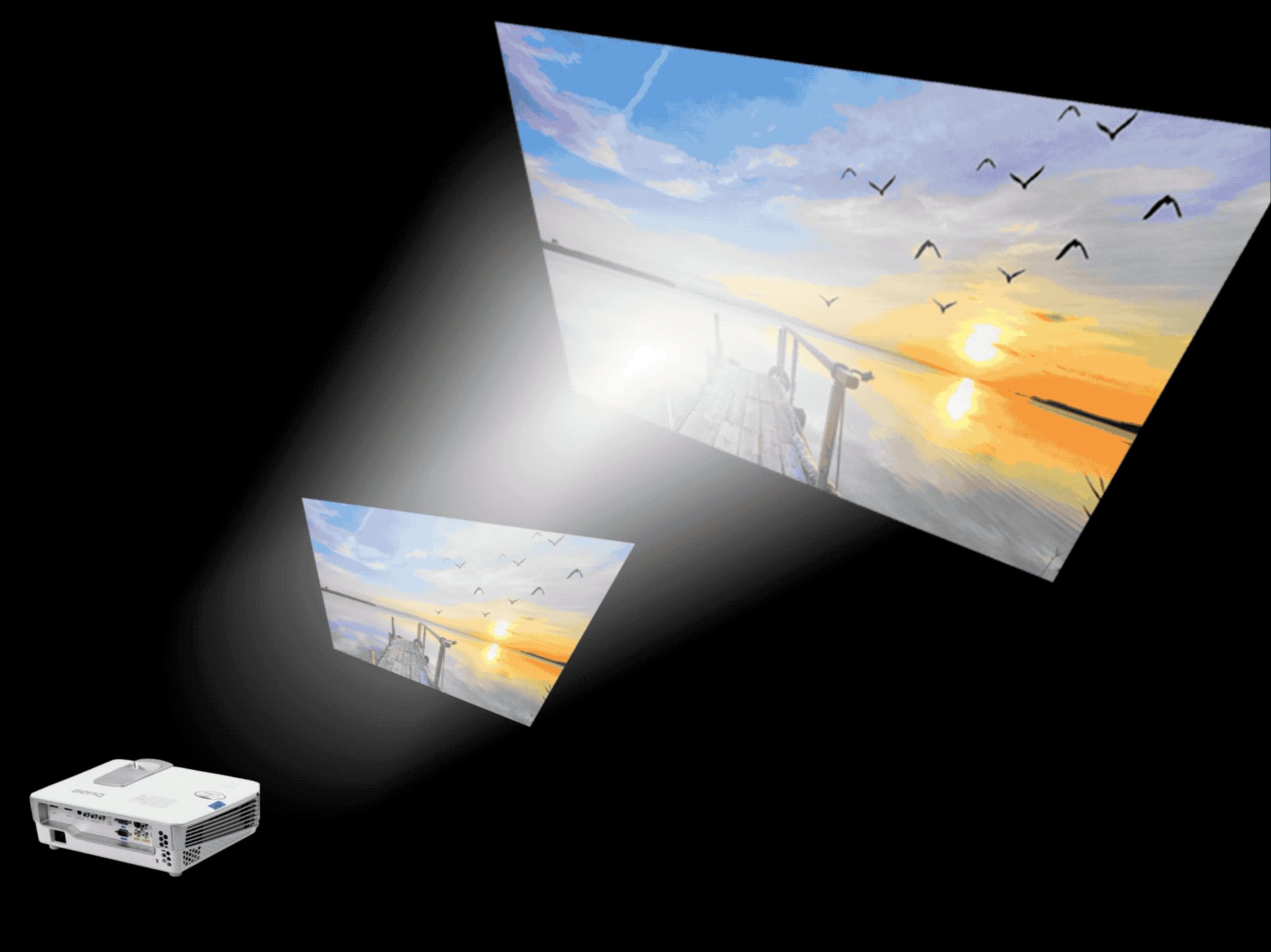
用另外一组光线和原本的光线打在同一块屏幕上会产生什么样的结果呢?答案是屏幕变亮。和正片叠底相反,当遮挡层为纯黑时,因为另一束光线无法透过,所以屏幕上图片和原片相同;而当遮挡层为纯白时,所有光源全部透过遮挡层,整个光源打在屏幕上,覆盖了原有的信息,屏幕上则会显示纯白;当遮挡层为介于纯黑和纯白之间时,这时则会有部分光线透过,得到的结果是屏幕上显示的图片会变亮并且附带遮挡层的色调效果。
以上则是滤色的原理,单独说滤色的原因和上面单独说正片叠底的愿意相同,理解了滤色,则理解了整个变亮大类的所有混合模式,只是具体的算法有些许不同。

混合模式里整个变亮大类
图层混合模式之柔光
柔光则是结合了正片叠底和滤色,为了便于理解,本节采用实例来讲解柔光这一大类。

原图
为了更加直观的测试柔光的效果,基层和混合层都采用了相同的图片,把混合模式改为柔光后,我们可以得到这样的效果。

柔光效果
通过前后对比,我们知道柔光起到的效果是加强对比度,让亮部更亮,让暗部更暗。

柔光前后对比动图
通过前面几节我们知道,正片叠底会让画面变得更暗,滤色则会让画面变得更亮。柔光在高光部分采用了滤色的原理,在暗部则采用了正片叠底的原理。
和前面小节一样,柔光这一大类的原理都相同,只是处理阈值上,具体的参数存在些许差异。

柔光类混合模式
图层混合模式之差值
差值大类的图层混合模式则是单纯采用系列数学计算得到的混合结果。
采用一层纯黑的混合层和该风景照做差值运算,则会得到原图片。

纯混合层和照片差值运算
因为在纯黑的RGB的值皆为0,基层像素值-调纯黑的混合层(RGB值皆为0),所以得到的还是原始图像,如果是一层纯白的混合层和该风景照做差值运算呢(纯白RGB值皆为255)?两者的RGB值相减,那么则会得到反相的效果。

和纯白的混合层做差值运算
和上面小节一样,排除,减去,划分和差值的基本原理相同,只是具体参数上有些许差别。
图层混合模式之色相,饱和度,明度,颜色
先给大家看一下官方对这四种混合模式的介绍。
- 色相:用基色的明亮度和饱和度以及混合色的色相创建结果色。
- 饱和度:用基色的明亮度和色相以及混合色的饱和度创建结果色。在无 (0) 饱和度(灰度)区域上用此模式绘画不会产生任何变化。
- 明度:用基色的色相和饱和度以及混合色的明亮度创建结果色。此模式创建与“颜色”模式相反的效果。
- 颜色:用基色的明亮度以及混合色的色相和饱和度创建结果色。这样可以保留图像中的灰阶,并且对于给单色图像上色和给彩色图像着色都会非常有用。
这样说些许抽象,下面采用米红色的混合层来演示这四种混合模式的效果。

依次色相,饱和度,颜色,明度
总结一下,该四类混合模式,就是从混合层中抽取颜色,明度,色相,饱和度与基层混合,得到混合结果。
小结
正片叠底类:画面会变暗,与纯白混合层混合得到原片,与纯黑混合层混合得到纯黑,结果会参杂混合层的色调。

滤色类:画面会变亮,与纯白混合层混合得到纯白,与纯黑混合层混合得到原片,混合结果同样参杂混合层的色调。

柔光类:结合了正片叠底和滤色,在高光处采用滤色,在暗部则采用正片叠底,混合效果显示为增强对比度。
差值类:对基层和混合层进行差值计算得到混合结果,如果混合层为纯黑,做差值运算则混合结果为原图,如果混合层为纯白,则混合结果为反相。
色相饱和度类:会采用混合层的色相,饱和度,明度等信息,并利用这些信息和基层一起创造结果色。
很开心你们能认真的看到了这里,如果这篇文章对你有帮助的话,别忘了关注收藏转发点赞哦!























 724
724

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








