
想必Cdiscount平台所有的卖家都知道,通过批量上传产品是能够为产品添加带Html语言的描述的。通过合理的运用Html语言,能够使产品页面变得更加美观,同时也能够让买家更加详细的了解产品的特性,增加购买的几率。但是,对于一些对HTML代码一窍不通的卖家来说,这项功能也就如鸡肋一般食之无味弃之可惜了。
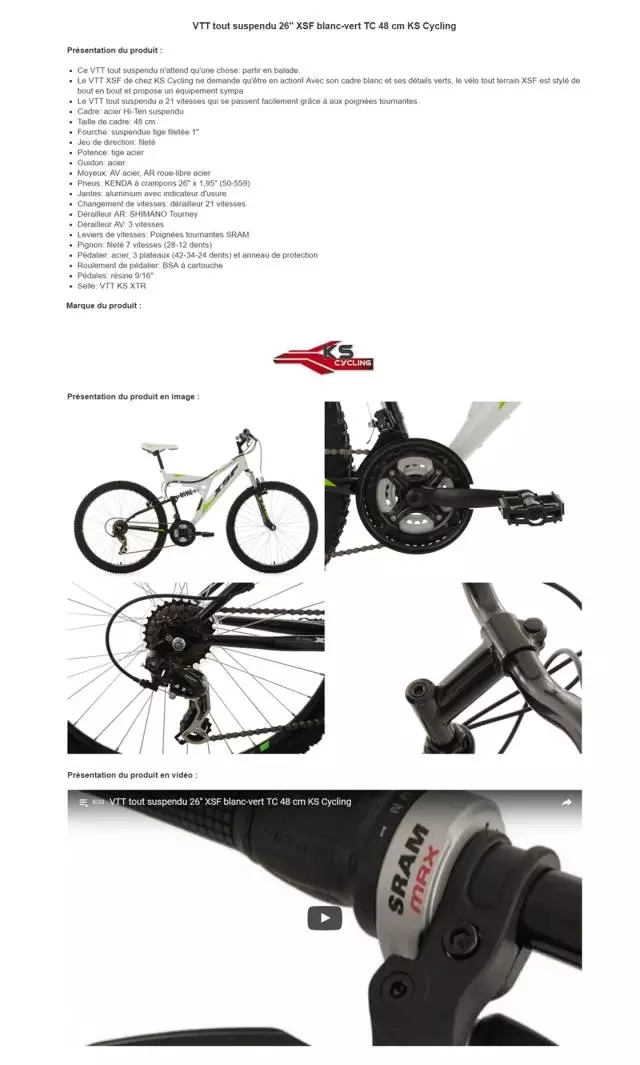
不过,很多卖家不知道的是,Cdiscount平台上还有这么一个神奇的表格,只需要填入基本信息并提交给产品部门,就能够为您的产品批量生成如下图所示的漂亮的html描述了。

今天小编就来教一教大家如何使用该表格批量添加HTML描述。
1. 进入云盘卖家帮助文件:https://pan.baidu.com/s/1qXGptBe
选择“批量添加HTML描述”文件夹中的名为Template_description_HTML的表格并下载,后缀为FR的是法语版,EN的是英文版。(该表格会不定期的更新,为确保上传成功,请去云盘中下载最新版本的表格)

2. 打开下载好的表格,这时候,系统会弹出一个对话框提示输入密码,事实上这个是为了保护表格格式不被破坏确保能够成功上传表格所设置的,大家点击“只读”按钮进入表格即可。进入表格后,请先将该表格另存为至另外一个文件夹,避免数据丢失。(由于格式保护,该表格无法直接保存)

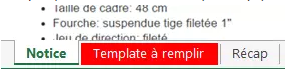
表格一共分为三页,从左自右分别为填写须知页面(Notice)、信息填写页面(Template àremplir),和信息预览页面(Récap),信息概览页无需填写。

3. 点击信息填写页面,我们来一项一项填写。这个表格只有B栏是必填项,其余各栏您可以根据需要来填写。

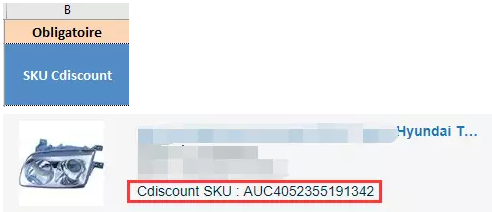
B栏:产品SKU栏(必填项)
在此栏填写产品SKU,在后台库存管理页面(Catalog Management)可以看到

C栏:标题(选填项)

在此栏填写您的产品标题
D栏:市场描述(选填项)

在此栏填写产品描述。在填写此栏时,如果需要达到换行的效果,需要在句末以英语的句号和空格结尾。如下图所示:

按要求填写好后,显示在产品页面的效果如下:

需要注意的是,该栏最多只能填写20句话或2000字符,不能使用HTML语言,同时不能有任何报价、物流和质保信息。
E栏:品牌展示栏(选填项)

如果您的产品有品牌,且该品牌已经在平台备案过,您就可以通过此栏进行展示。只需要在该栏输入产品LOGO的图片链接即可。需要注意的是,图片链接必须以https://开头,分辨率必须大于200*200像素同时格式需为jpg、jpeg、gif或png。
F栏:产品视频栏(选填项)

通过该栏,您可以将您的产品以视频的形式展示给买家,让买家能够更加全面的了解您的产品。该栏的填写需要用到Html语言,不过虽然看上去很复杂,但实际操作起来却十分简单:
首先,您需要将您的产品视频上传到Youtube上。在这里我们以Cdiscount平台海外仓的介绍视频为例,链接如下:https://www.youtube.com/watch?v=smBP4DQ2YaQ&list=PLVgmbITbce2No1xnddHY5PlMh8_d_0-oT
进入视频页面后,点击视频下方的分享按钮

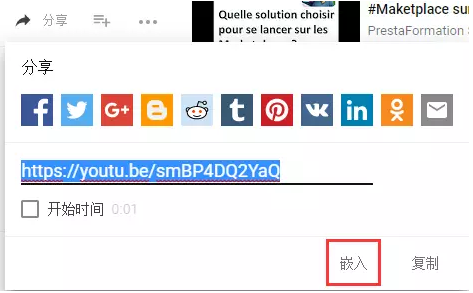
点击“嵌入”

我们可以看到下图右边红框中的代码其实已经是生成好的HTML语言,您只需要将该代码复制并粘贴到表格F栏中即可。

G-L栏:图片栏(选填项)

在G-L栏,您可以为您的产品添加额外的6张图片,只需要将图片链接分别填写在这几栏中即可。
请注意:图片分辨率必须大于500*500像素且图片链接必须以https://开头同时格式需为jpg、jpeg、gif或png。另外,这六张图片成双出现,因此,如果您只添加了一张图片,则不会显示任何图片,如果您添加了3张图片,则显示前两张图片,如果是5张图片则显示前4张。
M栏:信息检测栏

如果该栏显示“OK conforme”则说明全部信息填写无误,可以创建,如果表格有任何信息填写错误,这里会显示KO并说明KO原因,您只需根据KO原因修改您的表格即可。
将填写好后的表格保存并关闭。
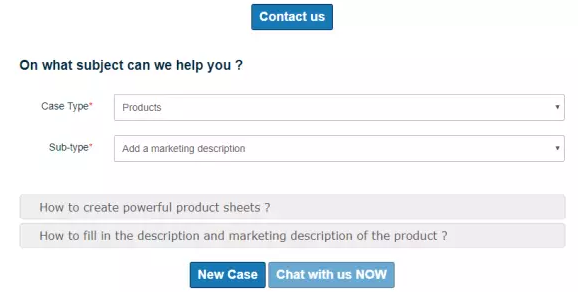
4. 登陆店铺后台,点击右上角Help按钮进入卖家支持中心,点击Contact us并按照下图所示选择对应的主题创建新Case并提交您填写好的表格

表格的处理周期约为两周左右。处理好后产品部门会通过卖家支持通知卖家。
以上就是Html描述批量添加表格的使用方法,希望对大家有所帮助。
以上内容属作者个人观点,不代表雨果网立场!





















 178
178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








