2.1 准备数据集
新建模板,在模板中新建 3 个数据集,sql语句如下:
1)ds1:SELECT * FROM 订单 where 货主地区 is not null and 应付金额 is not null
${if(len(area)>0," and 货主地区='"+area+"'","")} order by 货主地区,订单ID
limit ${if(fr_pagenumber>=1,(fr_pagenumber-1)*pageSize+','+pageSize,pageSize)}
ds1 将会作为报表页面要呈现的数据,其中设置了数据集参数 area 和 pageSize ,area 为地区,pageSize 为每页显示的行数,设置pageSize 的默认值为10 。
fr_pagenumer 是 FR 报表自带的参数,该参数代表报表当前页是第几页,不需要专门添加为参数 。
2)ds2:select 货主地区 from 订单 where 货主地区 is not null group by 货主地区
ds2 将会是参数面板中货主地区下拉框控件的数据来源。
3)ds3 :${if(totalCount>0 && totalPage>0,'select '+totalCount+' as totalCount ',
'SELECT count(*) totalCount FROM 订单 where 货主地区 is not null and 应付金额 is not null
'+ if(len(area)>0," and 货主地区='"+area+"'",""))}
ds3 用于获取每次查询结果的记录条数,即每次查询结果共有多少条记录。
其中设置了数据集参数 totalPage 和 totalCount,totalPage 代表报表总共有多少页,totalCount 代表报表总共有多少条记录。
2.2 添加参数控件
根据设置的数据集参数,在参数面板添加参数控件,参数和控件的绑定使用可以参考文档:参数简介 。
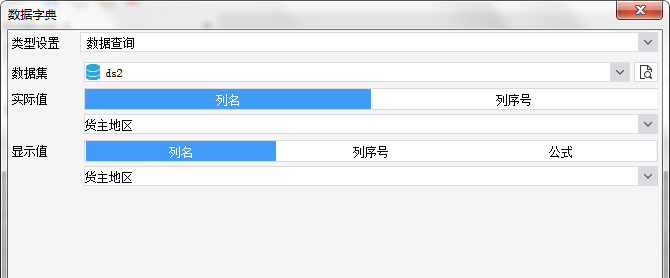
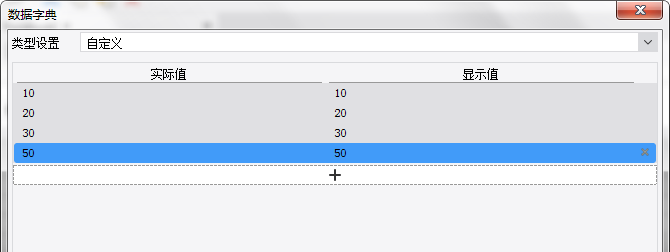
1)添加下拉框控件 area 和 pageSize ,area 绑定 ds2 单选货主地区,pageSize 自定义10-50单选每页显示的行数,如下图所示:










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2954
2954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








