公众号图文的交互性,也可以用滑动布局来做,比如这样:
光
阴
的
事
故
A Story of Time
滑动解锁回忆

1
1980-2020
一寸光阴一寸金,寸金难买寸光阴。

2
1980-2020
一寸光阴一寸金,寸金难买寸光阴。
3
1980-2020
一寸光阴一寸金,寸金难买寸光阴。
4
1980-2020
一寸光阴一寸金,寸金难买寸光阴。
5
1980-2020
一寸光阴一寸金,寸金难买寸光阴。
左右滑动布局交互效果

提拉鱼线,看看会钓到什么鱼?

哇,是鲸鱼

哇,是螃蟹
上下滑动布局交互效果
比较起来,动图GIF无法让用户参与互动,滑动效果又难较融合动画效果,那SVG效果刚好能做到这两方面:


这里有一个有趣的问题,前面我们提到了PPT效果,大家可能会想到,这不就是H5吗?的确,H5里面的互动效果、动画效果都非常丰富,那公众号图文能做到这个效果吗?
很遗憾,H5用到的CSS方案和SVG是不同的,这个方案在公众号图文里无法兼容,从技术与安全方面,公众号后台目前只支持SVG这种方式。
不过,SVG它在图形设计上还有更广泛的用途,公众号图文也有部分的支持,这个话题可以留到下期再说,或许有下期。
SVG效果是不是公众号排版的
大招和必杀技呢?
公众号排版是一个很大的课题,微信公众号平台在图文格式上,从一开始就保持了业界少有的开放性和自由度(即使到了今天也罕有其他内容平台能与之匹敌)。
所以,基本上可以认为公众号图文的底层逻辑是一张白纸,小编要怎么设计都行,从而使得公众号排版涉及文案、设计、配色、布局、创意、配图和互动等诸多方面。
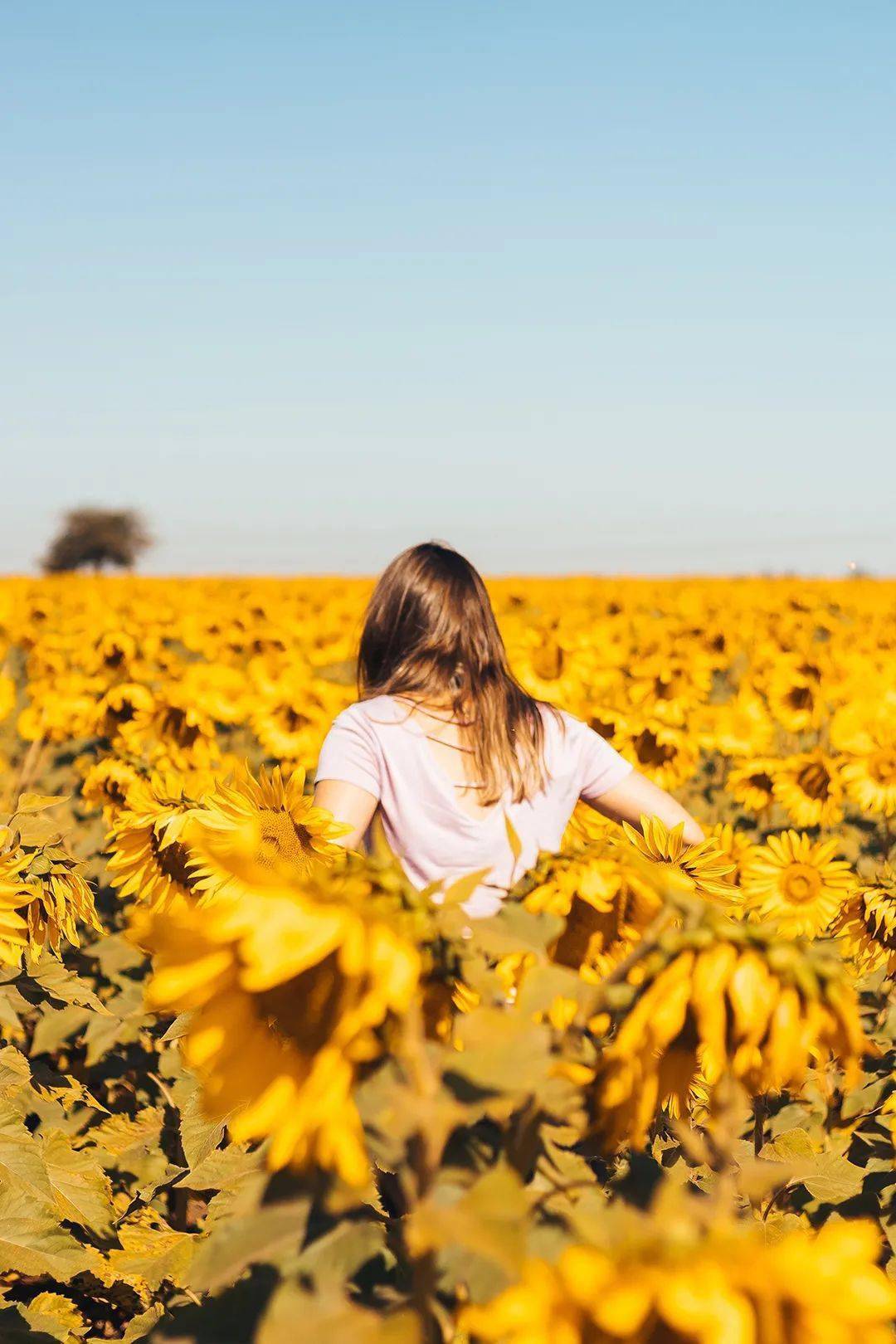
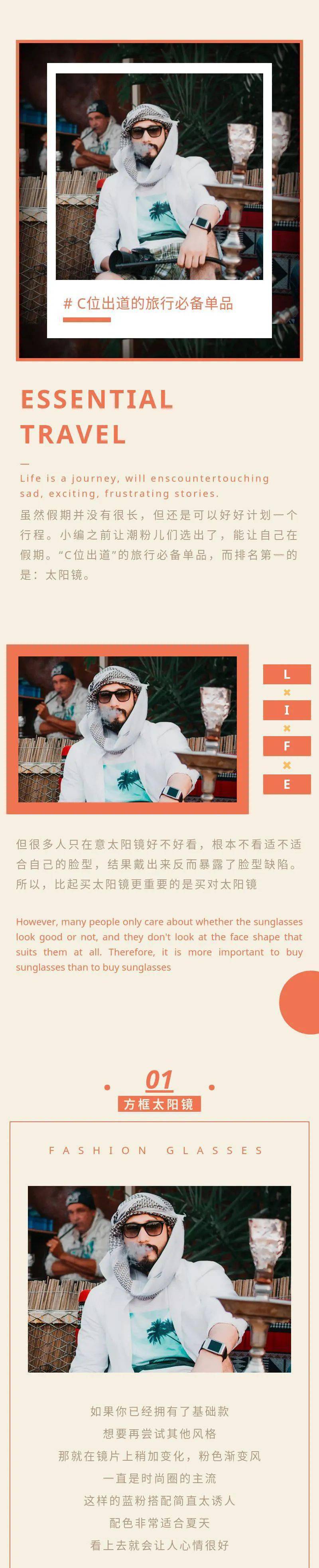
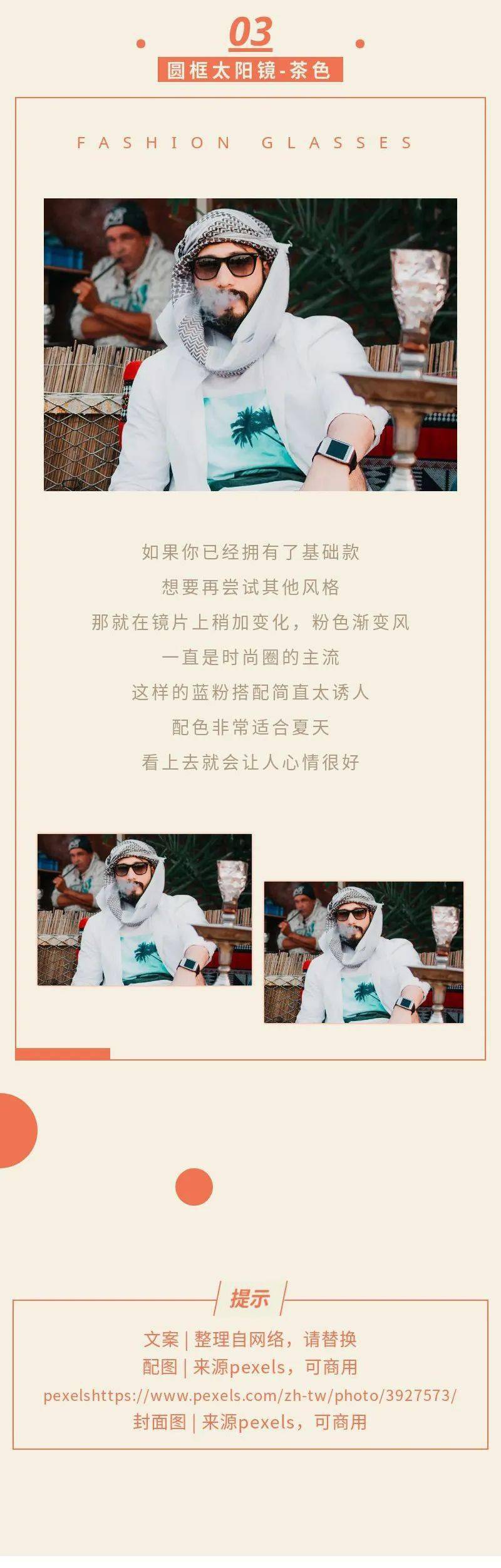
小编可以用干净整洁的三段式设计,来表达核心文字内容,也可以用无缝图片拼接,做出整屏大图效果;企业、机关、校园、文艺、科技等等等,各行各业、不同风格,公众号图文排版都能很好的产出小编想要的效果。











左右滑动查看更多效果
上下滑动浏览作品全文
今天微信公众号的丰富生态,和公众号图文的开放性是密切相关的。
SVG也是微信图文开放性的一种表现,自从开发者发现微信图文支持svg后,陆陆续续出现了例如弹幕、快闪、歌词滚动、答题、点击显示、展开等等效果,行业内也有一批专门针对SVG代码提供深度定制的开发者,在不断探索各种新的SVG交互技术。
秀米则是尽量把复杂的代码,转换成易懂的模板和属性设置,方便用户使用,同时也让用户能在模板的基础上,发挥创意,进行二次创作。
一个基础的SVG布局,秀米的模板设计师可以在上面自行组合出大家看到的各个SVG模板。

请领走,今日份的开心

有新模板
按时下班
不催更
点赞过千
收到工资
头发不掉
不加班
10W+
秀米-点击显示-搜索“小瓶子”获取

修改文字内容就可以修改字幕
找到SVG布局设置动画
打开布局模式
弹弹弹弹弹弹弹弹幕啊
秀米-字幕效果-搜索“字幕”获取
了解如何做好防护措施
*请打开布局模式修改文字
秀米-字幕效果-搜索“字幕”获取
下述哪些是有害垃圾?
?
查看答案
废水银
温度计

罐头
盒子
秀米-点击答题-搜索“答题”获取
我的账单
xiumi
属性
数量
*可爱
20
*欢脱
12
*霸道
23
*一本正经
16
*羞涩
17
*体贴
22
*完美主义
31
合计
null
你太强了 (tql)

秀米-展开效果-搜索“凭条”获取
滑动查看秀米SVG布局模板案例
所以,从这个角度也可以说明秀米在图文排版的开放性,是非常之高的。
微信图文是非常开放兼容的,秀米排版也是高度灵活的,需不需要用SVG其实要看你今天做的推文,需不需要“互动”和“动画这两个SVG的核心特性,无需为了SVG而SVG。用了SVG,可以给图文增添趣味和亮点;不用SVG,依然可以好好研究图文的配色、版式,做出很棒的效果。
秀米想告诉大家的是,没有哪项单独的技术可以成为涨粉的银弹(Silver Bullet),即便公众号排版已是如此大的课题,它本身也只是公众号运营的一小部分,要成为拥有国家正规职称的“公众号博主”,果然是一件任重道远的事情啊!
好了,今天就聊了聊SVG效果的核心特性,公众号图文格式的自由度,欢迎大家在留言区讨论。
一个思考题:
还有没有人记得秀米的折叠布局和点击弹出布局呢?

请用一句话证明
你是秀米老用户







 本文探讨了如何利用SVG在微信公众号图文中实现丰富的交互效果,如滑动布局、弹幕和动态展示。SVG的兼容性和秀米平台在设计上的灵活性让公众号排版可能性无限,同时强调了SVG并非唯一解决方案,图文设计应综合考虑多种技术与创意。
本文探讨了如何利用SVG在微信公众号图文中实现丰富的交互效果,如滑动布局、弹幕和动态展示。SVG的兼容性和秀米平台在设计上的灵活性让公众号排版可能性无限,同时强调了SVG并非唯一解决方案,图文设计应综合考虑多种技术与创意。
















 734
734

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








