
数字 number
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带。
var x1=34.00; //使用小数点来写
var x2=34; //不使用小数点来写
var y=123e5; // 12300000
var z=123e-5; // 0.00123
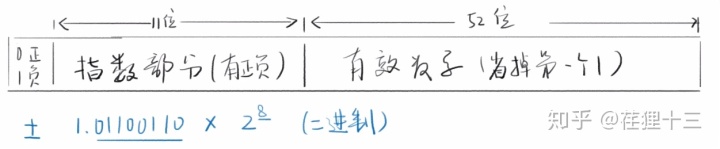
数字是以64位浮点数进行存储。

字符串 string
JavaScript的字符串就是用'hello'或"hello"括起来的字符表示。注意:引号不属于字符串的的一部分,只有引号里面的内容才属于字符串。
let s = "true"; //把布尔值转换为字符串。
let s = "123"; //把数值转换为字符串。
let s = "[1,2,3]"; //把数组转换为字符串。
let s = "{x : 1; y : 2}"; //把对象转换为字符串。
let s = "console.log('Hello,World')"; //把可执行表达式转换为字符串。
布尔 boolean
布尔简单来说就是判断真假的,“false”表示假、“true”表示真。注意:除了“undefined、null、NaN、’’ 五个falsy值是假的其他值都为真值(包括数组、函数、对象)”。
前置逻辑运算符:!(Not)
相等运算符:===,!==,==,!=
比较运算符:>,>=,<,<=
undefined和null 空
undefined和null空值没有本质的区别。区别在于如果声明了一个变量,但是没有赋值,那么默认值就是undefined,而不是null。(本节点摘抄至前端工程师手册)
undefined
- 任何声明变量时没有提供一个初始值,都会有一个为undefined的默认值
- 当试图访问一个不存在的对象属性或数组项时,返回一个undefined值
- 如果省略了函数的返回语句,返回undefined
- 函数调用时未提供的值结果将为undefined参数值
- void操作符也可以返回一个undefined值。像Underscore的库使用它作为一个防御式的类型检查,因为它是不可变的,可以在任何上下文依赖返回undefined
- undefined是一个预定义的全局变量(不像null关键字)初始化为undefined值
null
- 任何声明变量时没有提供一个初始值,都会有一个为undefined的默认值。
- 当试图访问一个不存在的对象属性或数组项时,返回一个undefined值。
- 如果省略了函数的返回语句,返回undefined。
- 函数调用时未提供的值结果将为undefined参数值。
- void操作符也可以返回一个undefined值。像Underscore的库使用它作为一个防御式的类型检查,因为它是不可变的,可以在任何上下文依赖返回undefined。
- undefined是一个预定义的全局变量(不像null关键字)初始化为undefined值。
对象 object
JavaScript 原生提供Object对象(注意起首的O是大写),本章介绍该对象原生的各种方法。
JavaScript 的所有其他对象都继承自Object对象,即那些对象都是Object的实例。
Object对象的原生方法分成两类:Object本身的方法与Object的实例方法。(本节点摘抄至网道)
Object本身是一个函数,可以当作工具方法使用,将任意值转为对象。这个方法常用于保证某个值一定是对象。
如果参数为空(或者为undefined和null),Object()返回一个空对象。
var obj = Object();
// 等同于
var obj = Object(undefined);
var obj = Object(null);
obj instanceof Object // true
以上便是本次总结的JavaScript中的数据类型希望能够对你有帮助。

如果觉得本篇文章对你有帮助欢迎点击下方地址查看更多的前端学习笔记!
荏狸十三的GitHub主页github.com 荏狸十三的知乎主页www.zhihu.com





















 291
291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








