
我们打算写一个App中常用的显示用户头像的Row,仅此而已.
这只需3步!
其实一般来说,对于一些简单的Row我们可以将其中几步合并到一起,只需2甚至1步就可以,不过这里为了说明清楚,我们还是规规矩矩的将其分开.
第一步:创建一个Model
这个Model对应Row中的Value类型.创建UserLogo.swift文件,设置其为如下内容:struct UserLogo:Equatable{ var borderColor:UIColor? var image:UIImage?}func ==(lhs: UserLogo, rhs: UserLogo) -> Bool { if lhs.image == nil,rhs.image == nil{ return true } if lhs.image != nil || rhs.image != nil{ return false } return lhs.image!.hash == rhs.image!.hash}我们只需要一个遵守Equatable协议的结构即可(结构能搞定的还需要类吗?),因为我们后面需要修改用户头像以及头像头像边框的颜色,所以只要2个属性就可以.
第二步:创建Cell类
这个Cell自然需要一个界面.嗯,它一个xib文件.在Xcode中生成一个名为UserLogoCell,派生自UITableViewCell的类,同时勾选创建xib文件.
这样会创建2个文件:UserLogoCell.xib和UserLogoCell.swift.
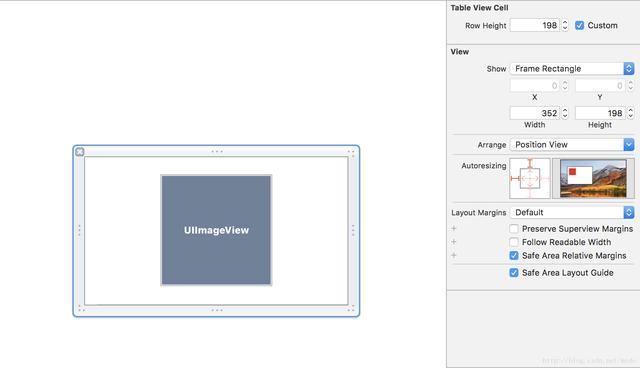
我们首先来搞定界面!在IB中将Cell高度调整的大一些,然后在其中添加一个UIImageView,同时设置好autolayout:

现在打开UserLogoCell.swift文件,删除所有内容,然后输入以下代码:
import UIKitimport Eurekafinal class UserLogoCell:Cell,CellType{ override func update() { super.update() } override func setup() { super.setup() } required init(style: UITableViewCellStyle, reuseIdentifier: String?) { super.init(style: style, reuseIdentifier: reuseIdentifier) } required init?(coder aDecoder: NSCoder) { super.init(coder: aDecoder) }}解释一下,Eureka中的所有Row必须派生自Cell类,设置对应Value的泛型类型;同时它还必须遵守CellType协议.至于Cell类和CellType到底是个神马东东,你现在可以不必深究,当然Eureka源代码都在那里,你随时可以研究哦.

其中需要2个类初始化方法:一个是走走样子,另一个是必须的.幸运的是,你都不用关心它们.
而update()和setup()方法则分别对应于Row的刷新和创建.
接下来在UserLogoCell类中创建1个实例变量:
@IBOutlet weak var logoView:UIImageView!别忘了在IB中绑定它哦.
现在回到setup()方法中,在super.setup()下方添加如下Row初始化代码:
selectionStyle = .nonelogoView.contentMode = .scaleAspectFilllogoView.clipsToBounds = true //指定Cell的高度,和IB中一致为妙.height = {return 198} logoView.layer.cornerRadius = logoView.bounds.height/2.0 if let borderColor = row.value?.borderColor{ logoView.layer.borderColor = borderColor.cgColor}else{ logoView.layer.borderColor = UIColor.gray.cgColor} logoView.layer.borderWidth = 5.0好啦,现在到了最后一步:Row类!
第三步:创建Row类
在Xcode中新建一个名为UserLogoRow.swift的文件,当然这些文件名都是随意的,不过你要是不遵守规矩绝对不会666的

打开UserLogoRow.swift文件,将原有内容替换为如下内容:
import UIKitimport Eurekafinal class UserLogoRow: Row,RowType{ required init(tag: String?) { super.init(tag: tag) cellProvider = CellProvider(nibName: "UserLogoCell") }}你没看错,初始化时需要找到对应xib文件.
你还有另外一种选择,就是不使用xib文件来处理Row界面,而是全部采用代码来处理.但在这里我不会提及,因为不想增加篇幅.如果有这方面需求的童鞋可以看Eureka中定制Row的例子.
好啦,我们定制的Row大功告成啦,下面我们看看怎么在自己的项目里使用它.







 本文介绍了如何在iOS应用中使用Eureka库创建一个自定义的用户头像Row,详细讲解了从创建Model、Cell类到Row类的全过程,包括界面布局、更新和初始化方法的实现。
本文介绍了如何在iOS应用中使用Eureka库创建一个自定义的用户头像Row,详细讲解了从创建Model、Cell类到Row类的全过程,包括界面布局、更新和初始化方法的实现。














 1399
1399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








