原文:http://coolketang.com/staticCoding/5a995103d50eee2ea30512fc.html
1. 本节课将为您演示,如何使用第三方库,快速创建强大的表单。首先确保在您的项目中,已经安装了所需的第三方库。双击此处查看安装配置文件。

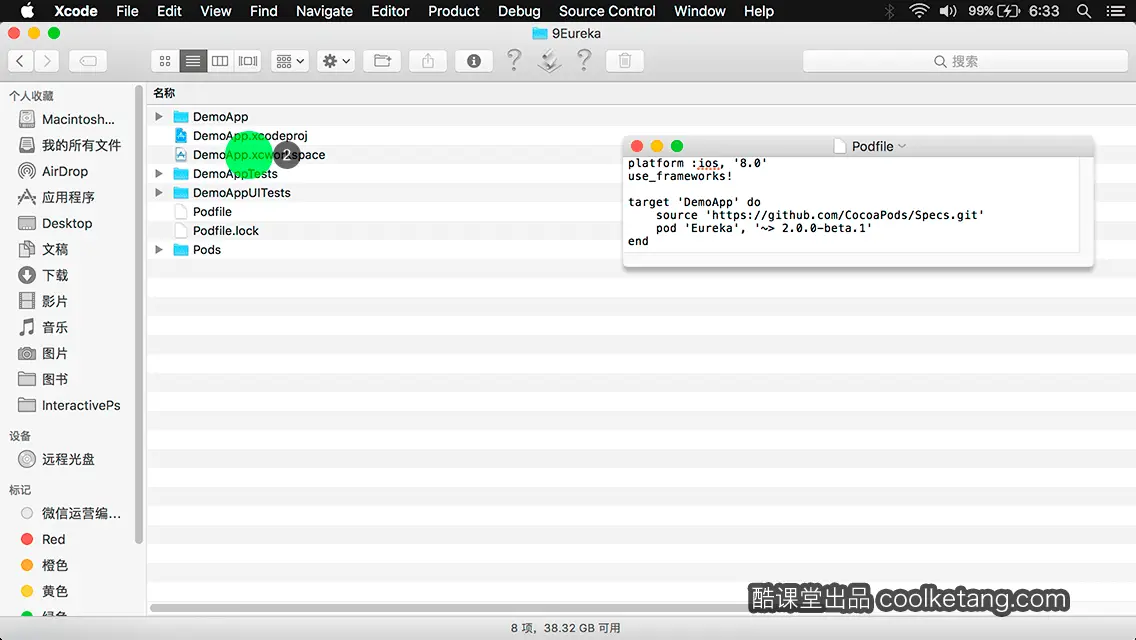
2. 根据配置文件中的相关设置,安装第三方库。安装完成之后,双击打开此处的项目文件。

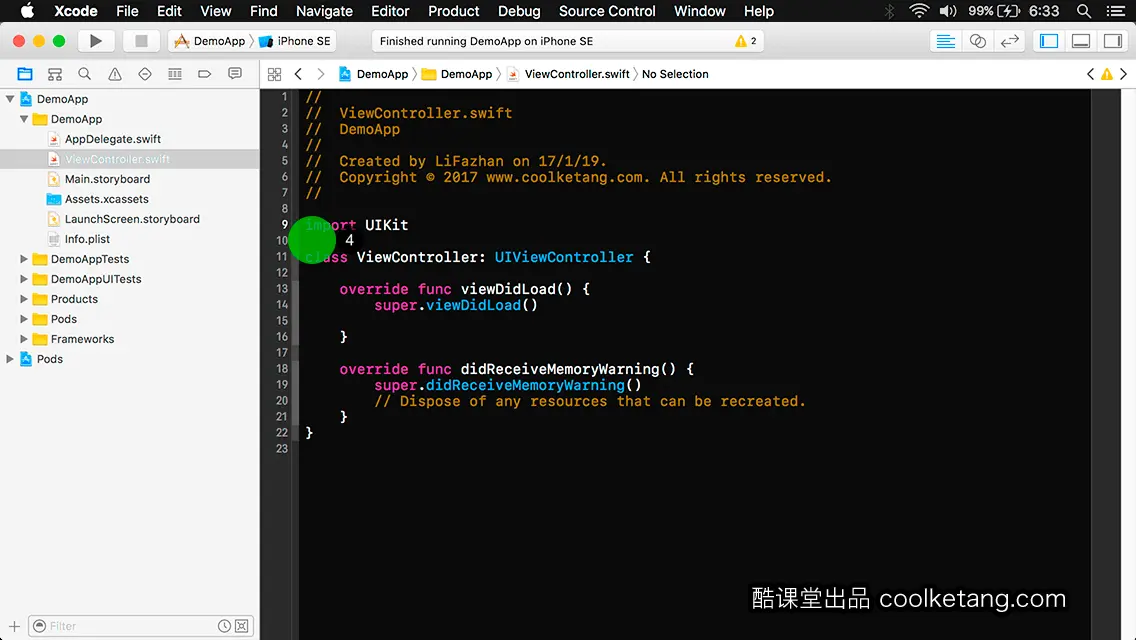
3. 然后在左侧的项目导航区,打开视图控制器的代码文件。

4. 现在开始编写代码,创建一个表单。

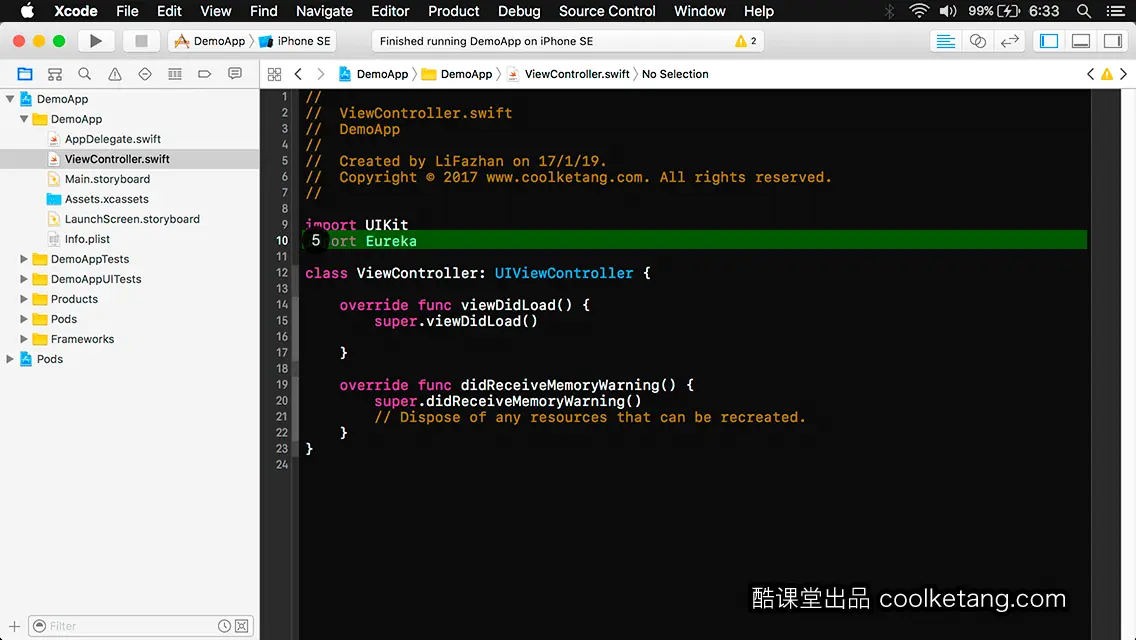
5. 首先在当前的类文件中,引入已经安装的第三方类库。

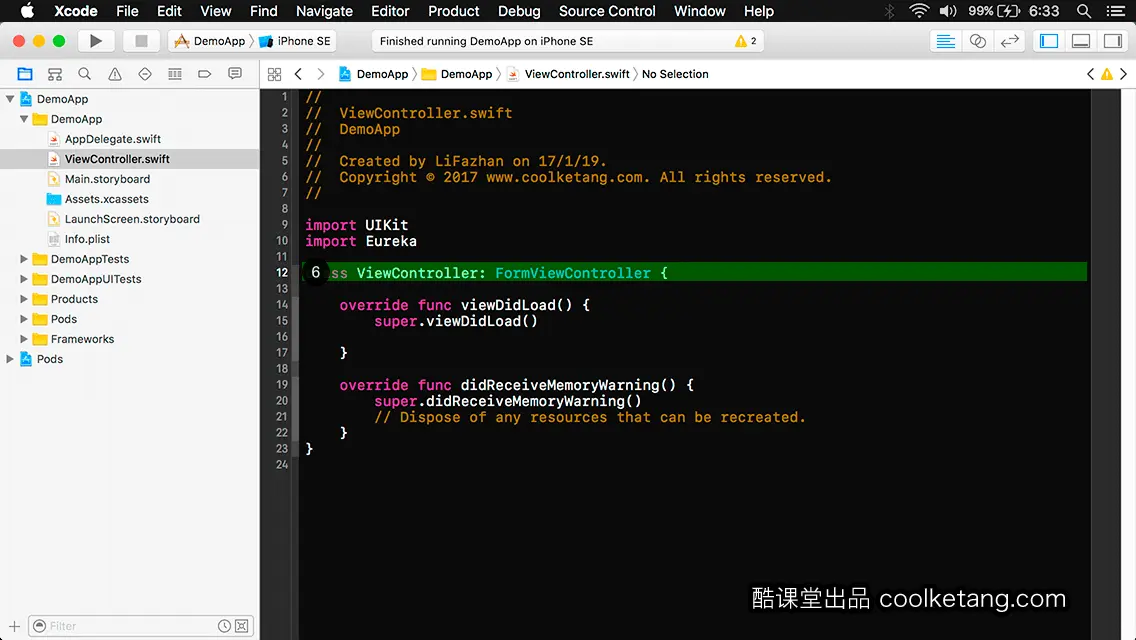
6. 然后修改当前视图控制器类的父类的名称。

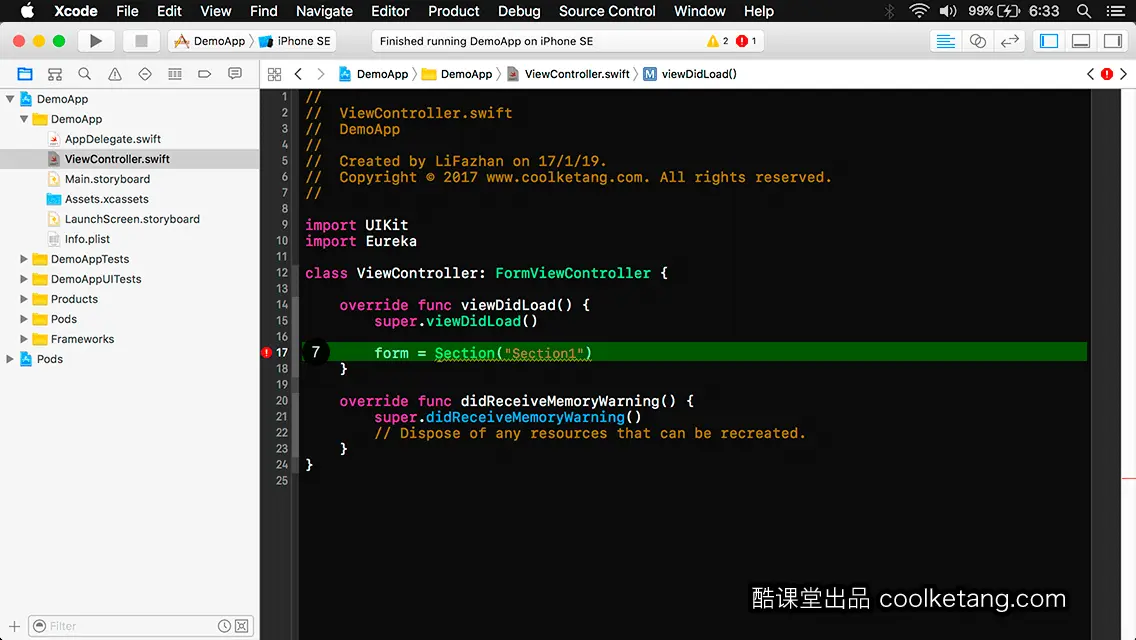
7. 表单中的元素是以段落进行划分的,在此创建第一个段落。

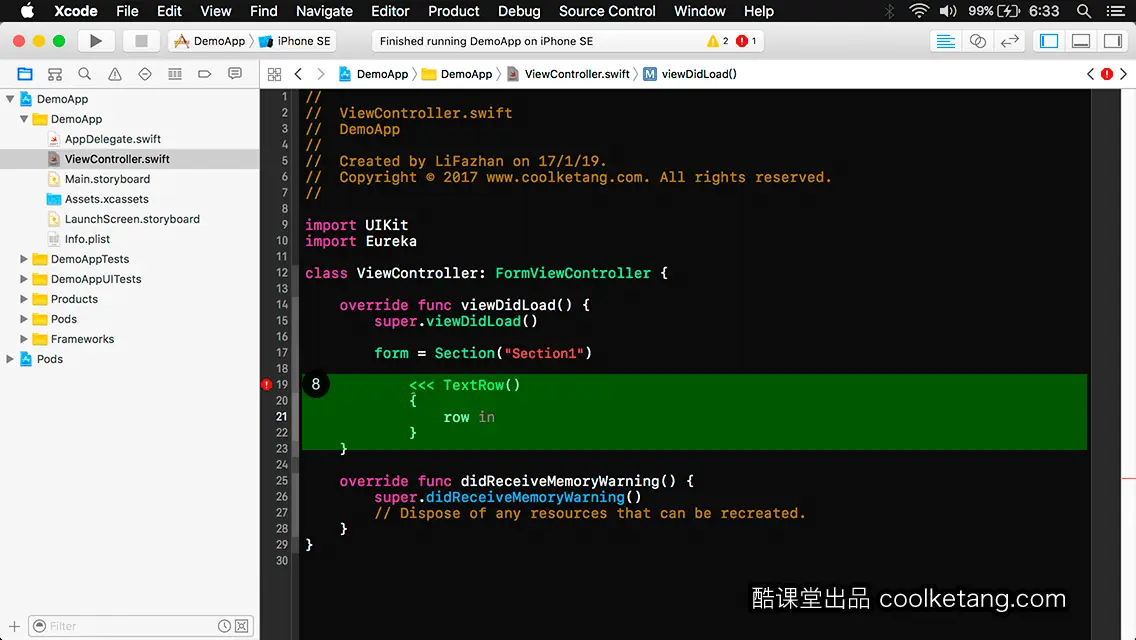
8. 往第一个段落中,添加一个文本行。

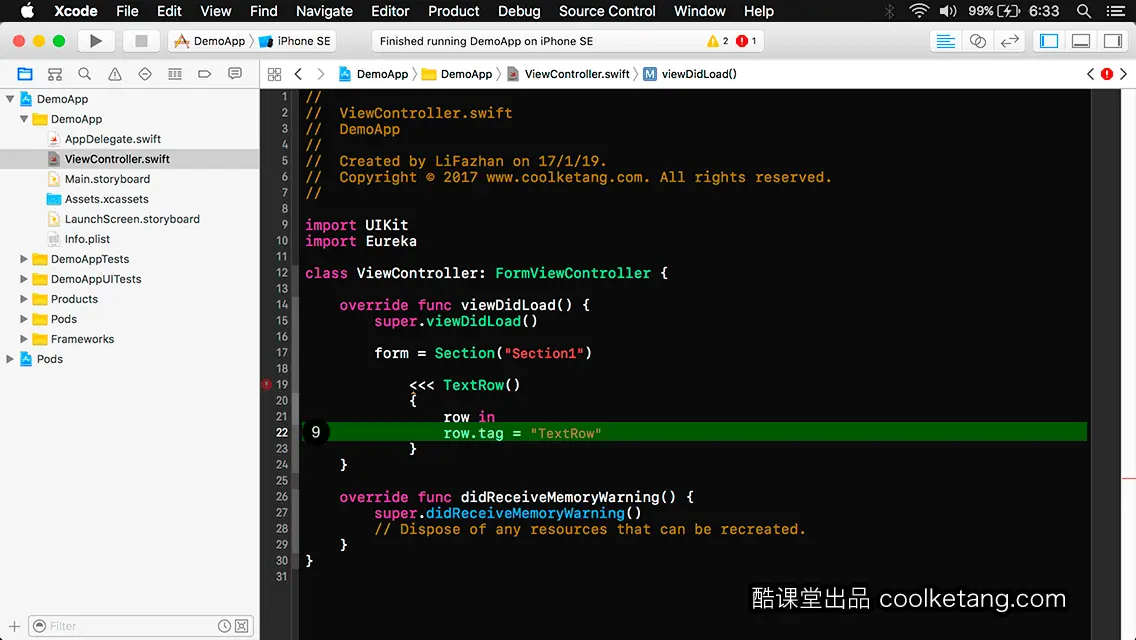
9. 设置文本行的标记的值,通过该标记的值,可以获得用户输入的内容。

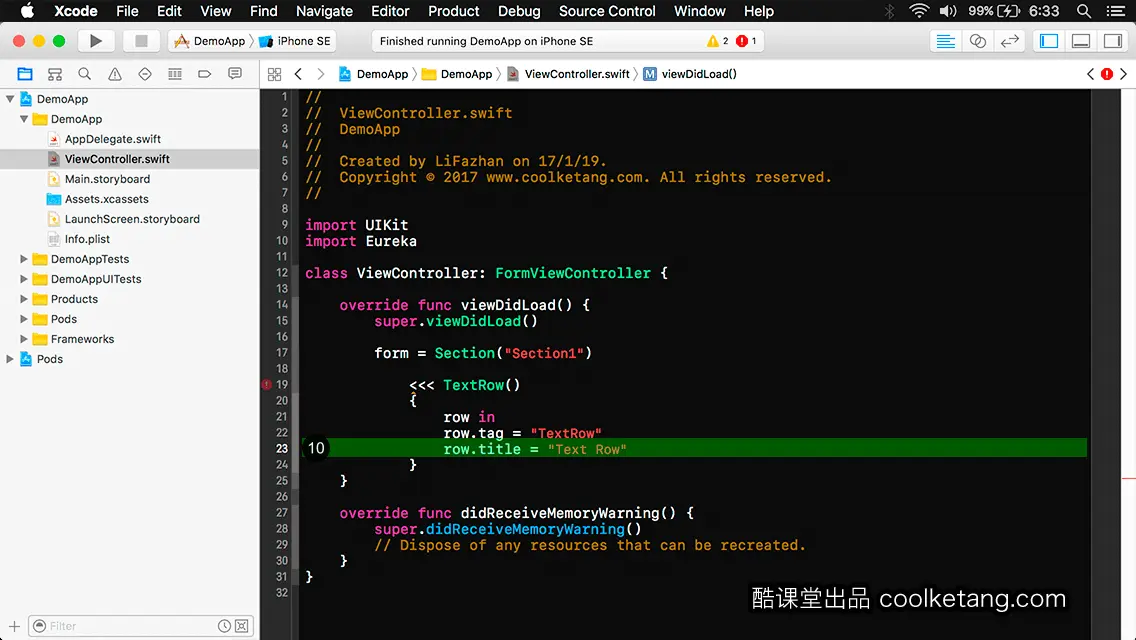
10. 设置文本行的左侧的标题文字。

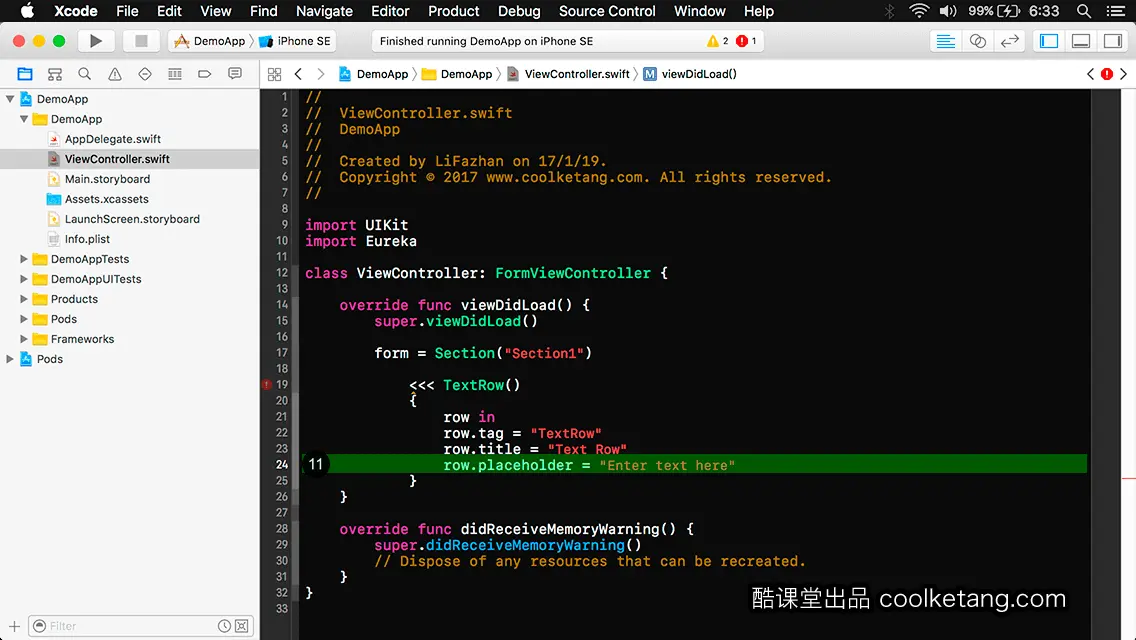
11. 然后设置文本行的占位文字。

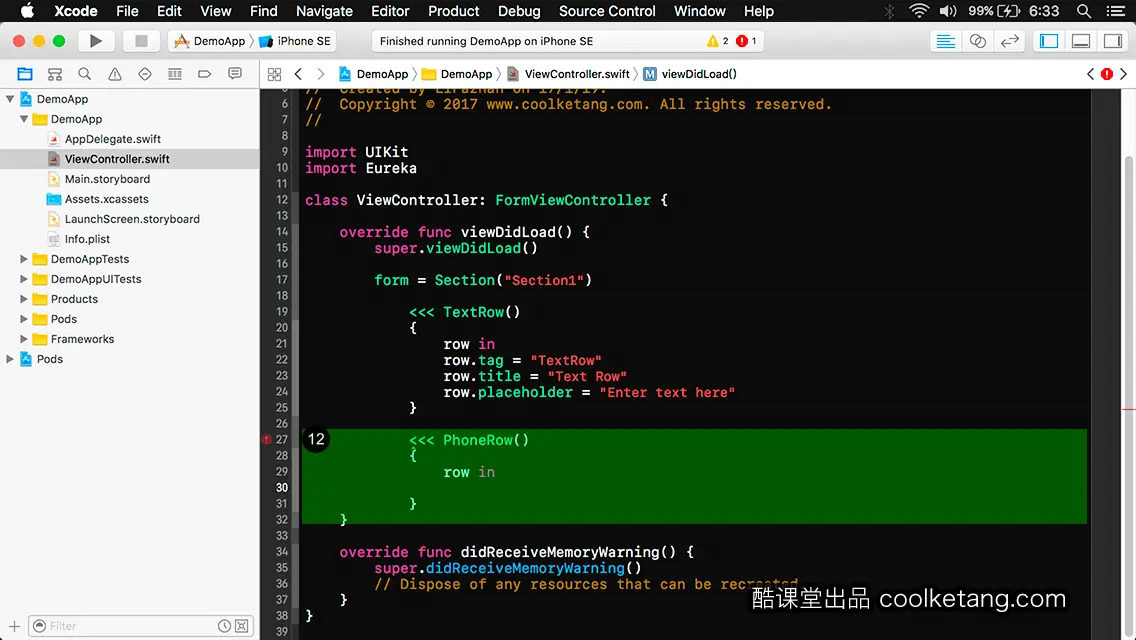
12. 接着创建一个手机行,允许用户在该行输入一个手机号码。

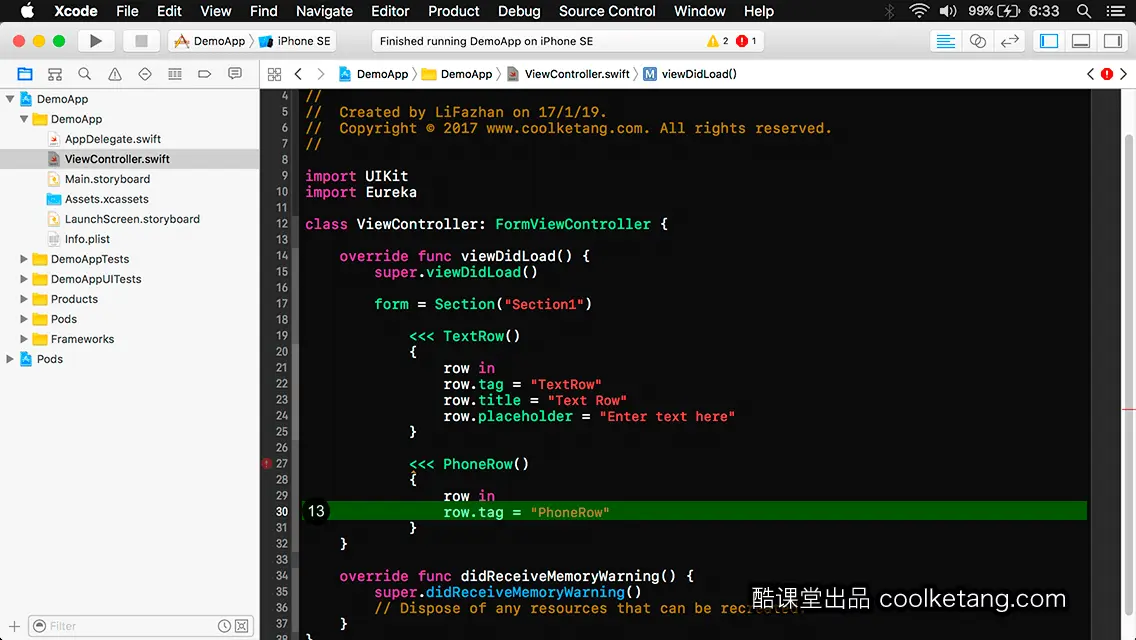
13. 设置手机行的标记的值。

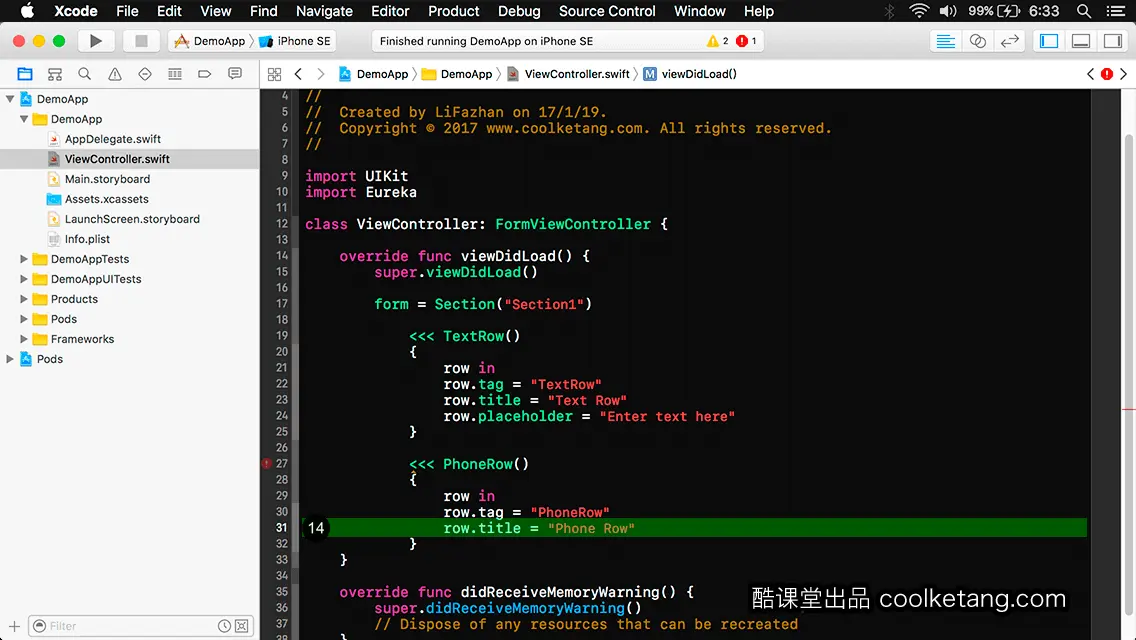
14. 设置手机行的左侧的标题文字。

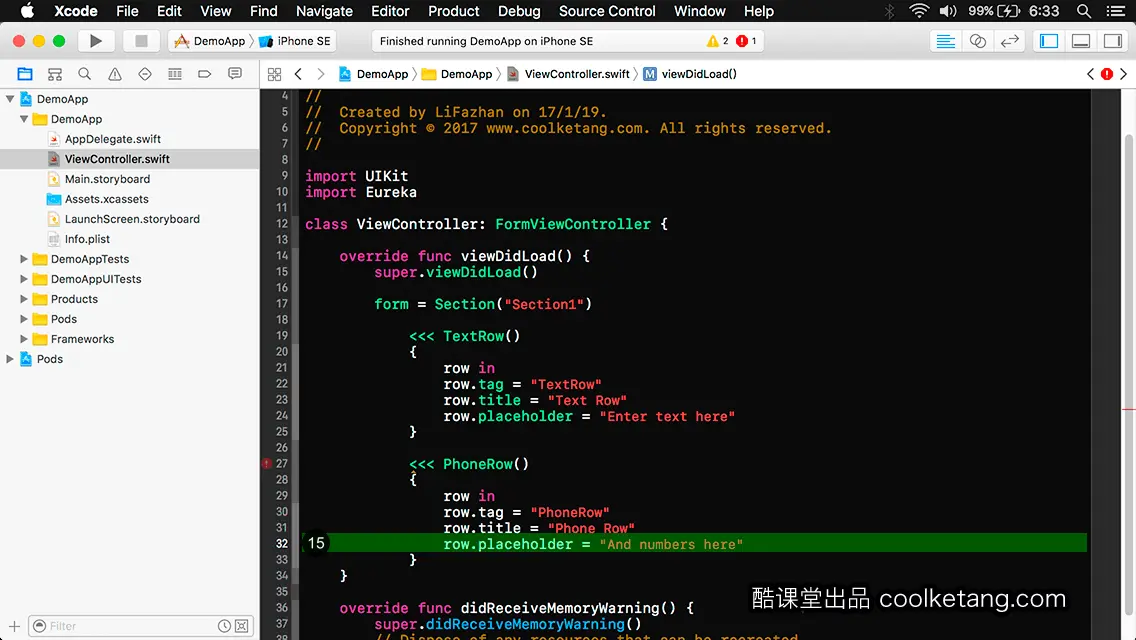
15. 然后设置手机行的占位文字。

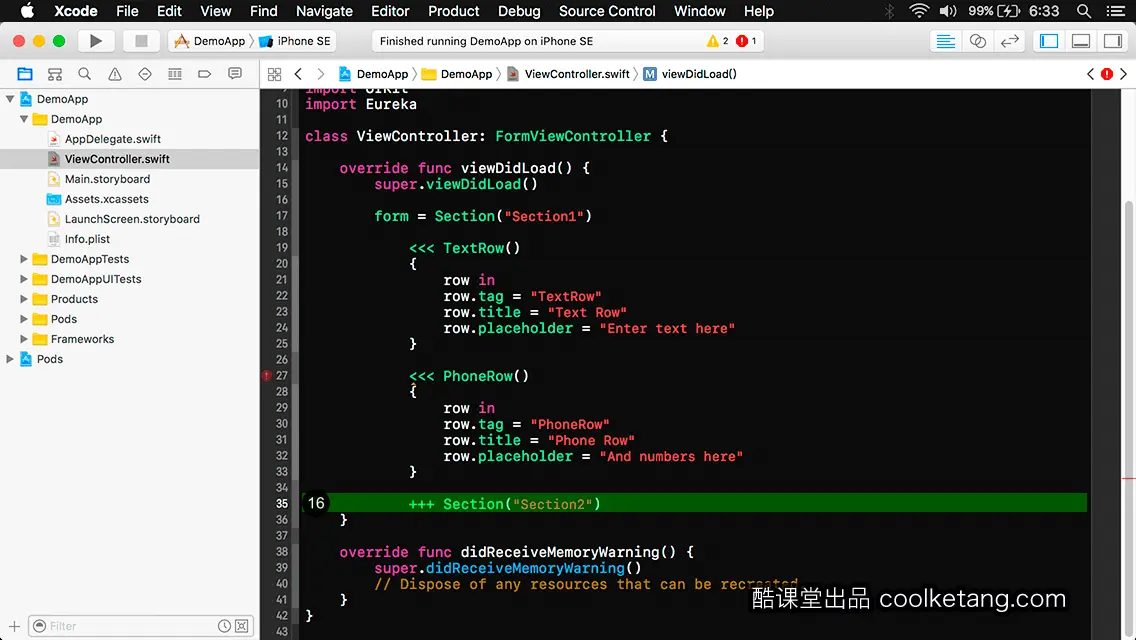
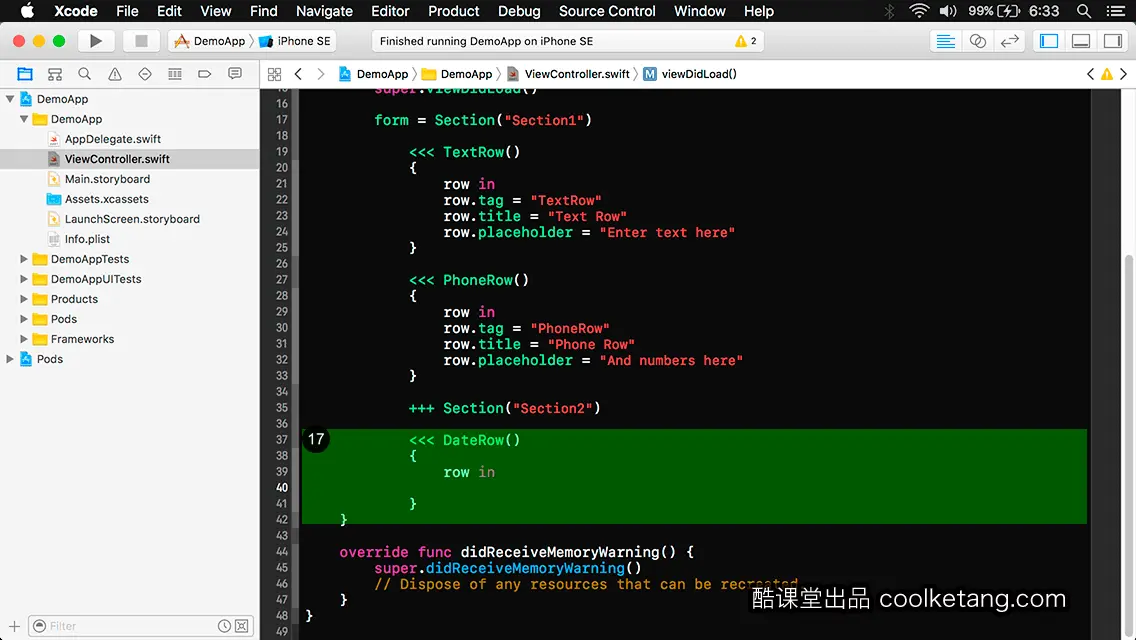
16. 接着添加第二个表单段落。

17. 在该段落中添加一个日期行,用户可以在此行设置日期的值。

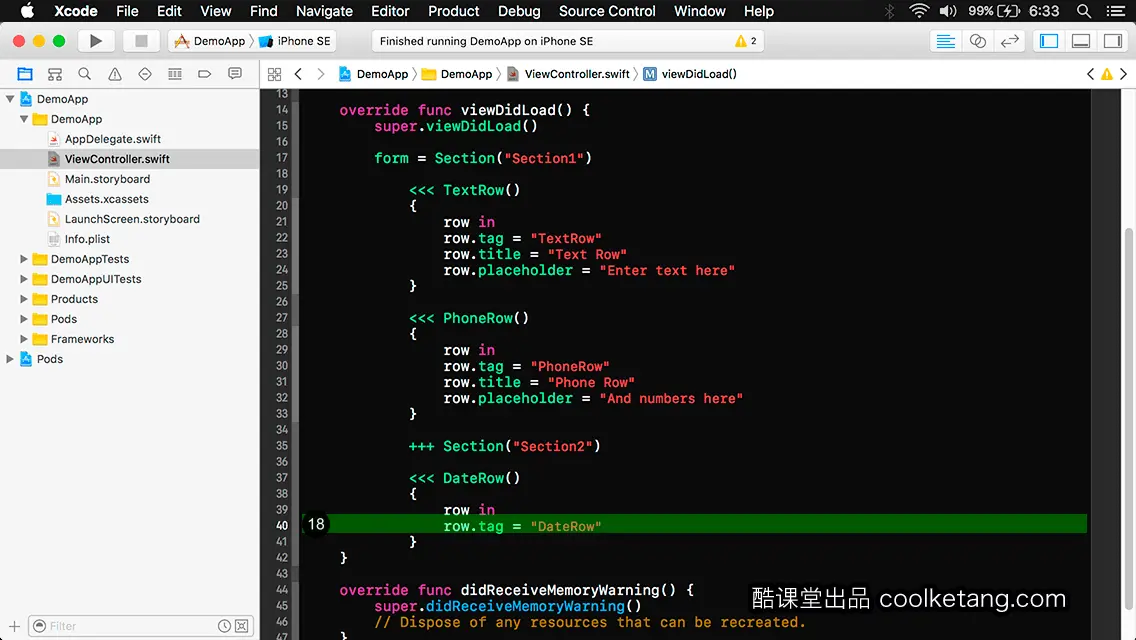
18. 设置日期行的标记的值。

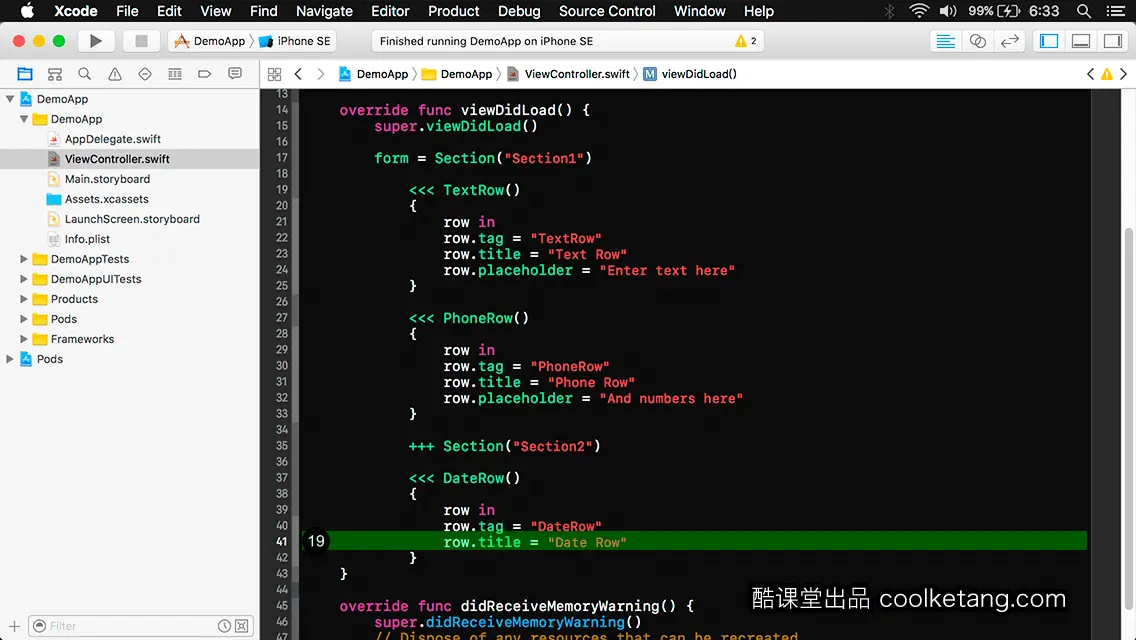
19. 设置日期行的左侧的标题文字。

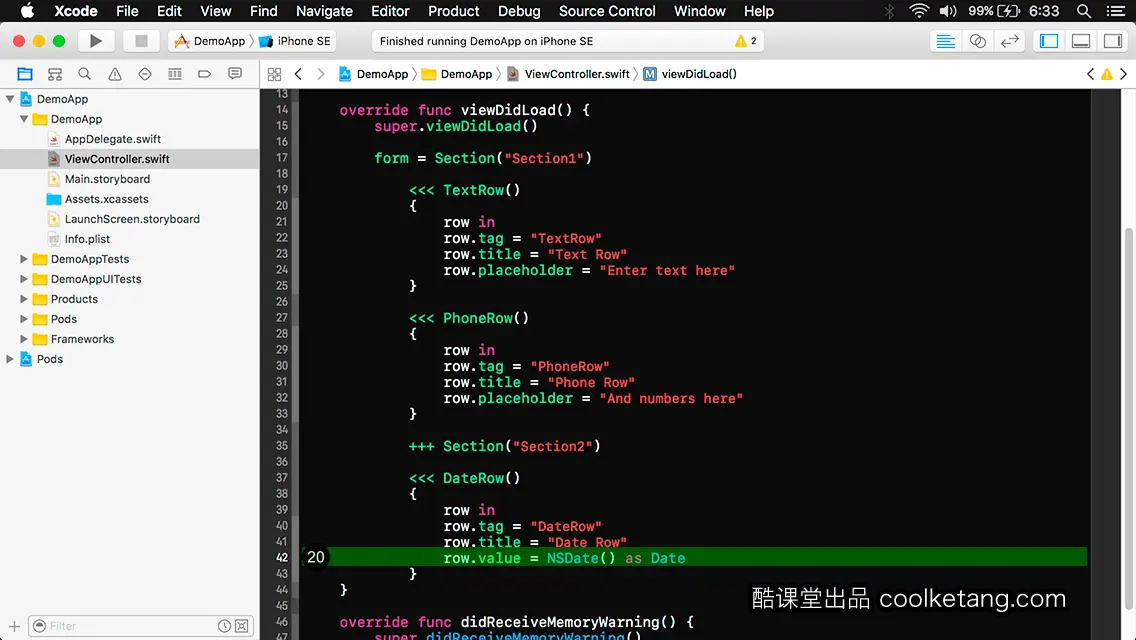
20. 然后设置日期行的初始的值,为当天的日期。

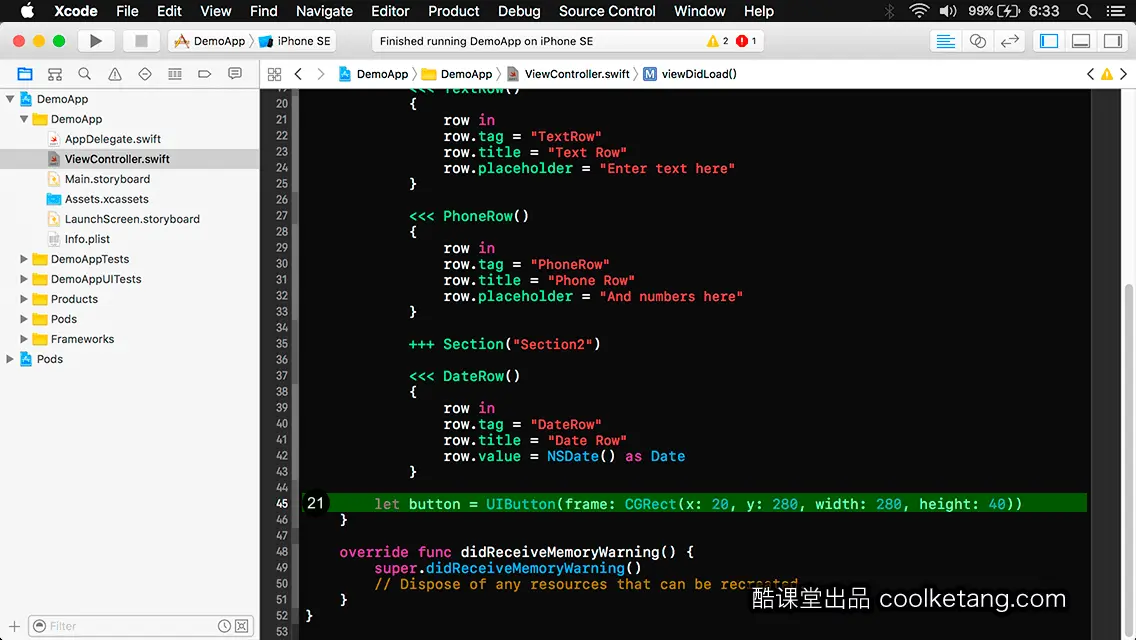
21. 创建一个按钮控件,并设置按钮的显示区域。当用户点击该按钮时,将获得用户在表单中输入的内容。

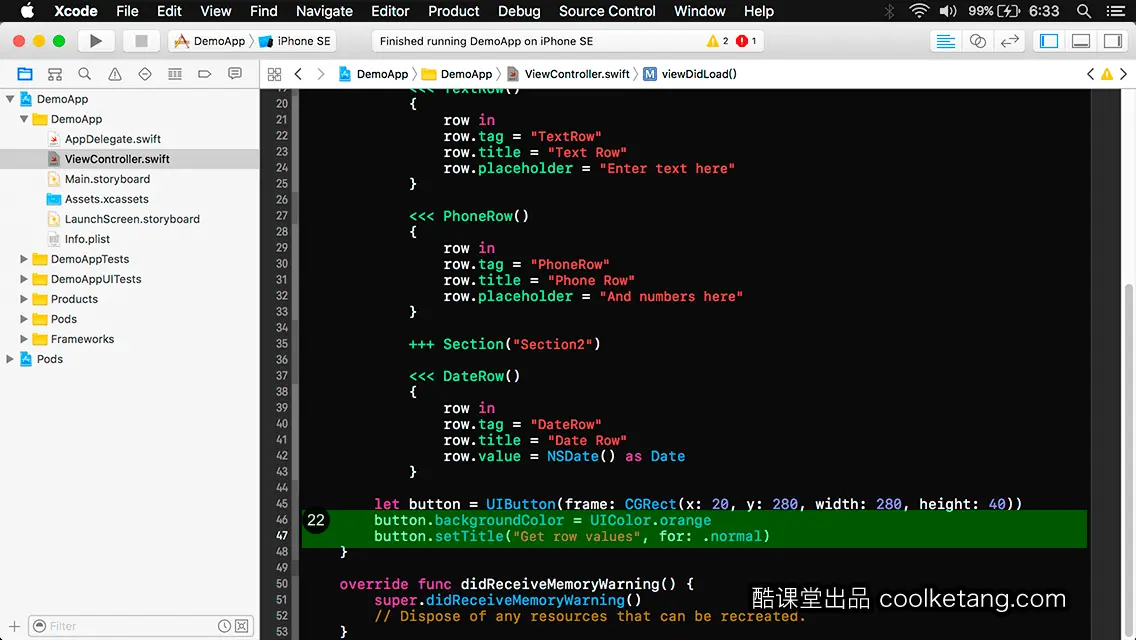
22. 依次设置按钮控件的背景颜色,和在正常状态下的标题文字。

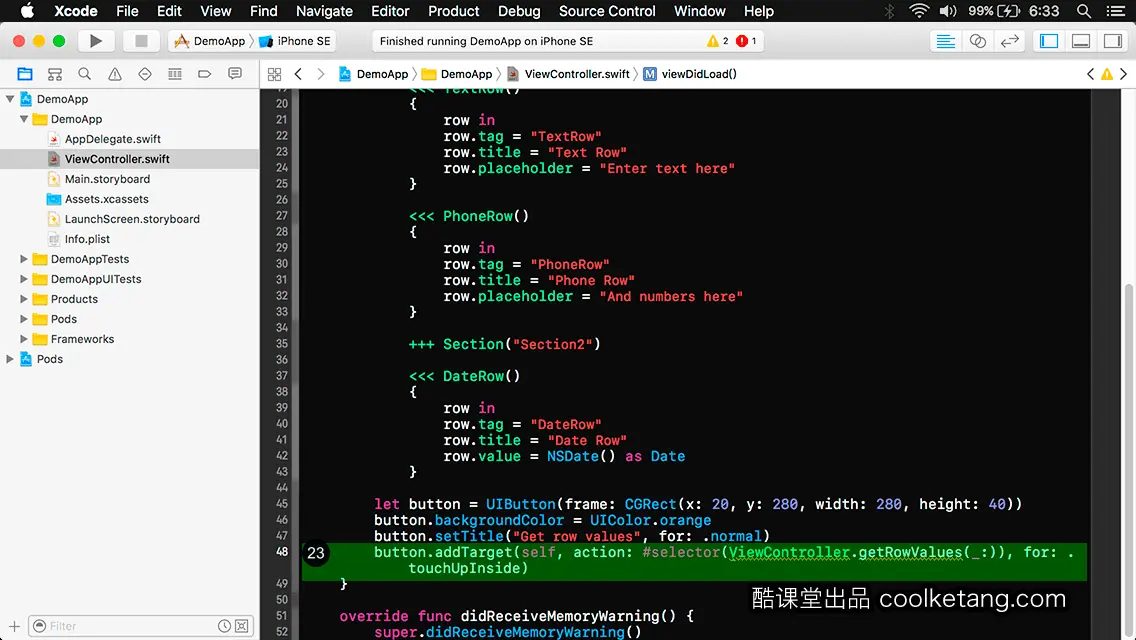
23. 给按钮控件绑定点击事件。

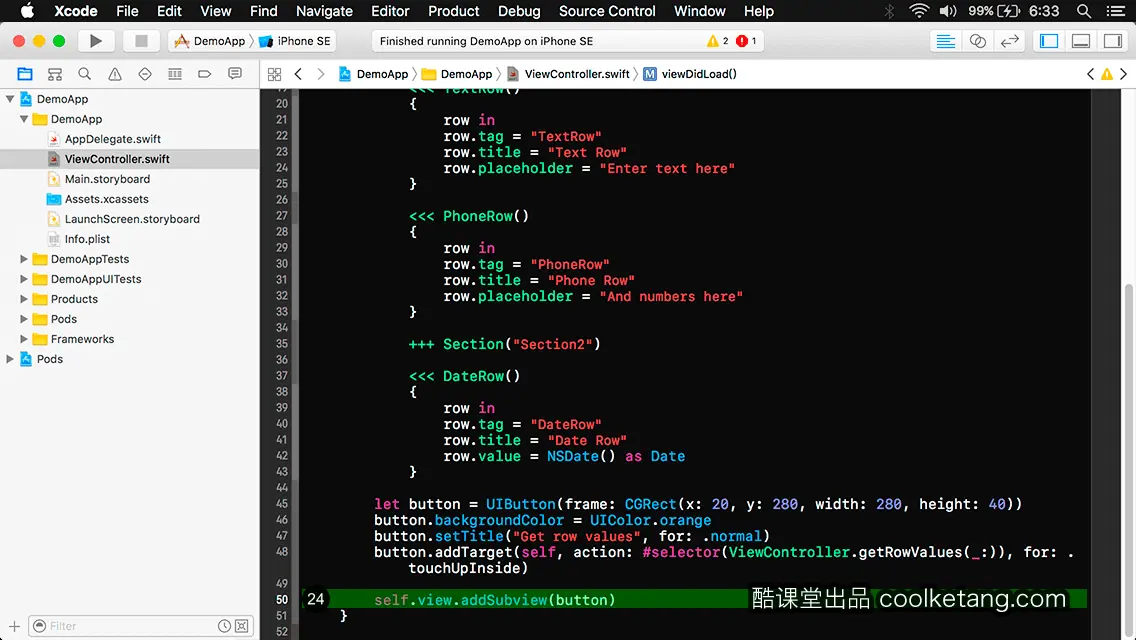
24. 将按钮控件添加到根视图。

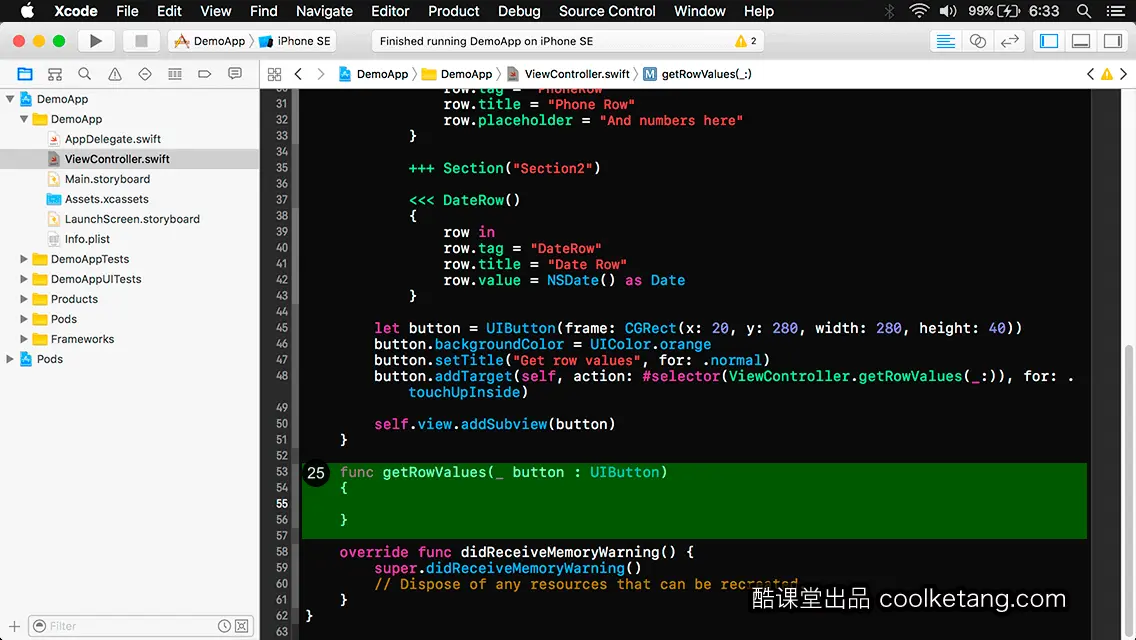
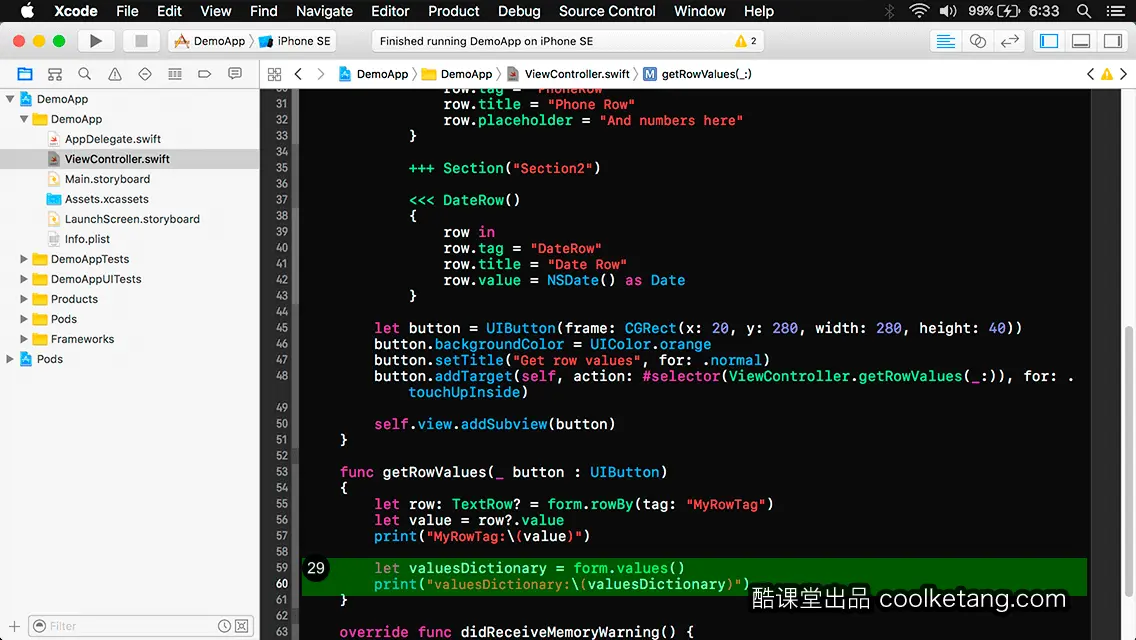
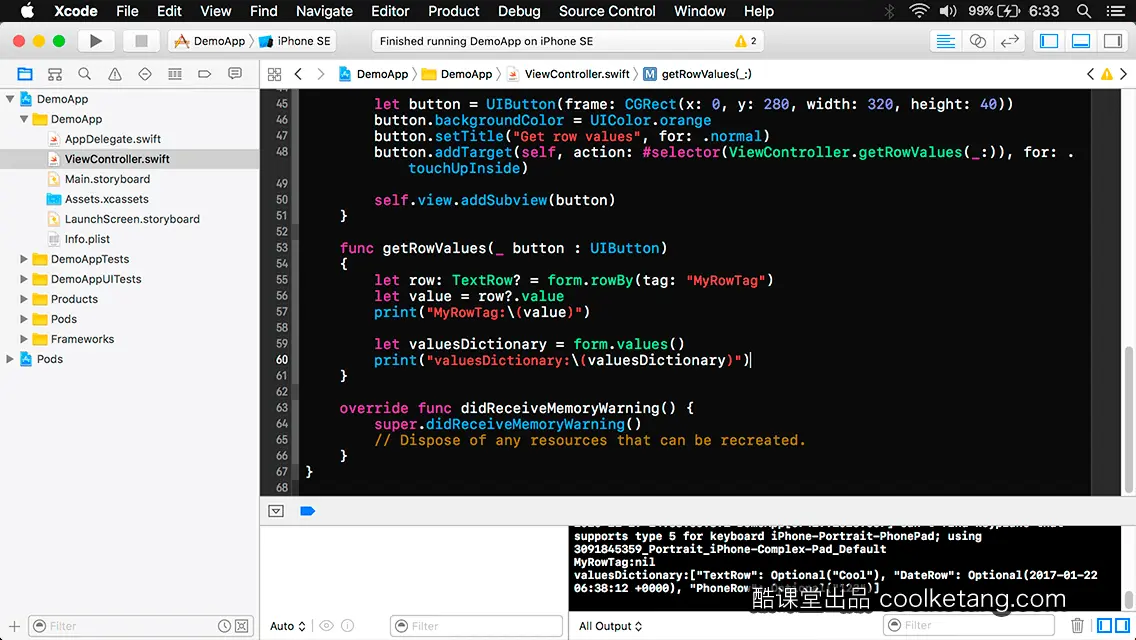
25. 添加一个方法,用来响应按钮的点击事件。

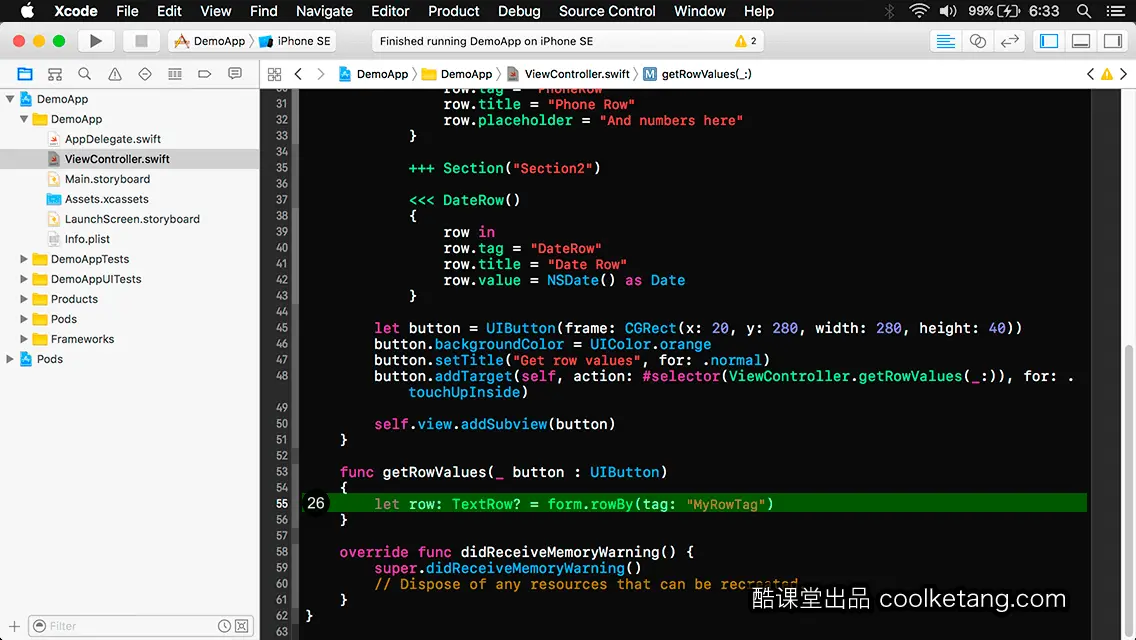
26. 通过标记的值,获得表单中的文本行。

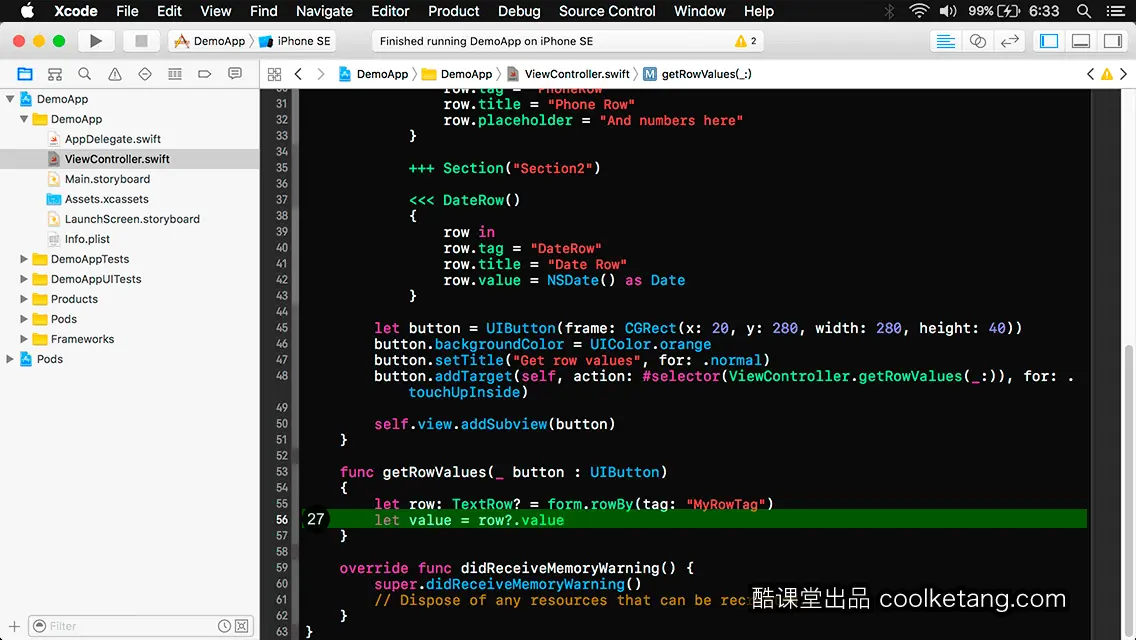
27. 然后获得用户在该位置输入的内容。

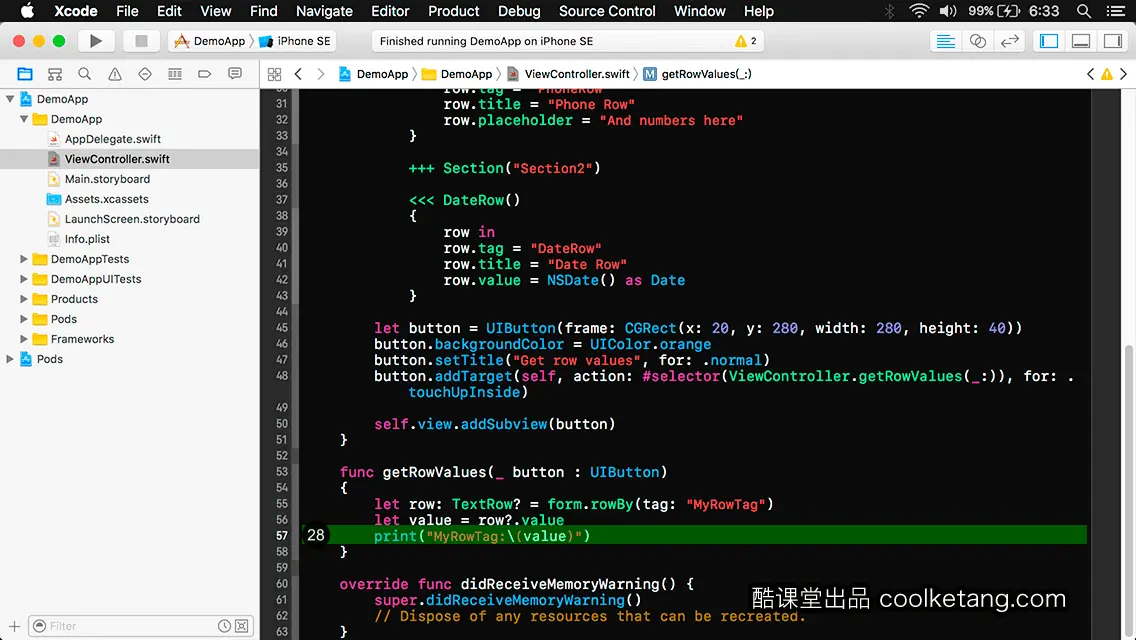
28. 在控制台输出该内容。

29. 接着获得用户在表单所有元素的输入内容,该内容是一个字典对象,同样在控制台输出该内容。点击左上角的[编译并运行]按钮,启动模拟器预览项目。

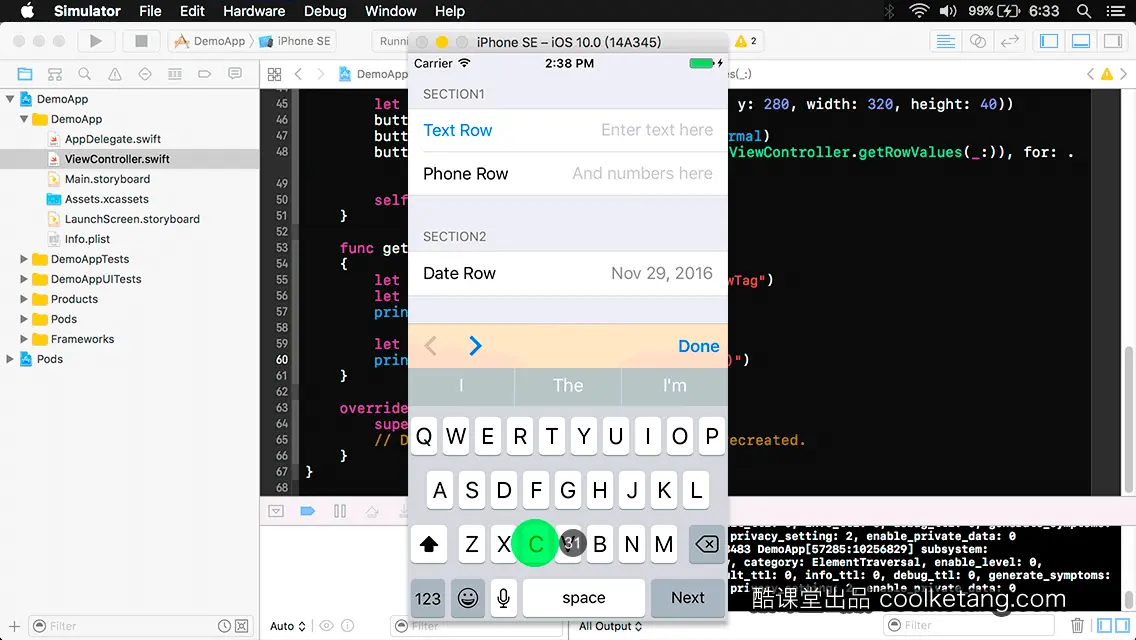
30. 在弹出的模拟器中,已经创建一个具有两个段落的表单。在文本框内点击,使文本框获得焦点。

31. 然后在键盘上点击按键,输入所需的内容。

32. 继续点击输入其它的字符。

33.

34.

35. 然后在手机号码输入框内点击,使该输入框获得焦点。

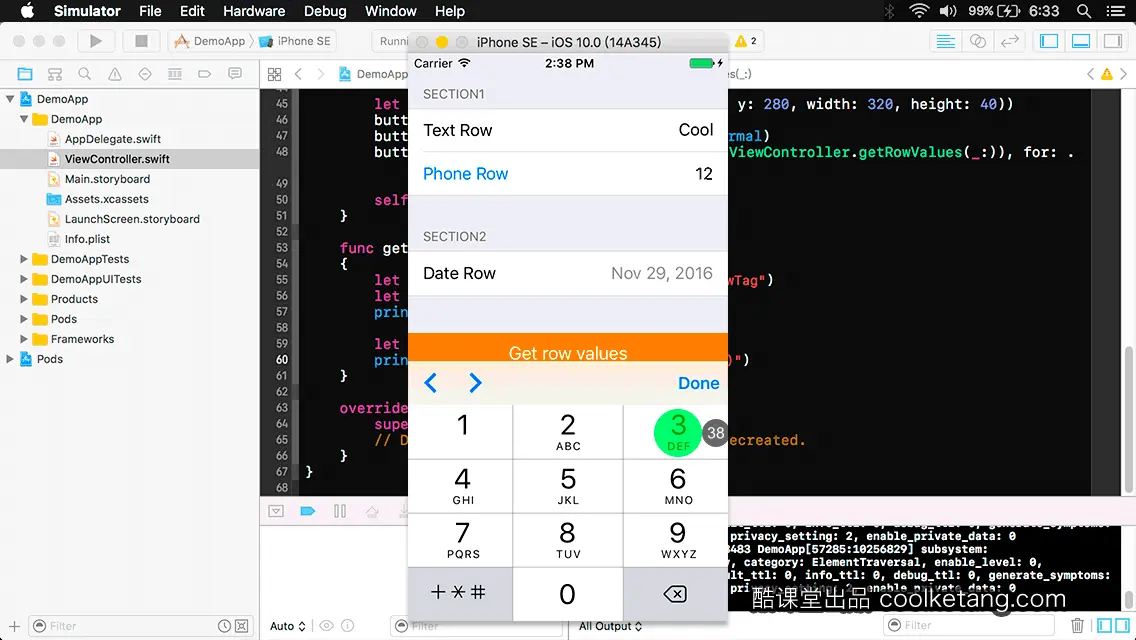
36. 此时键盘自动转换成电话号码输入模式,点击一个数字开始输入手机号码。

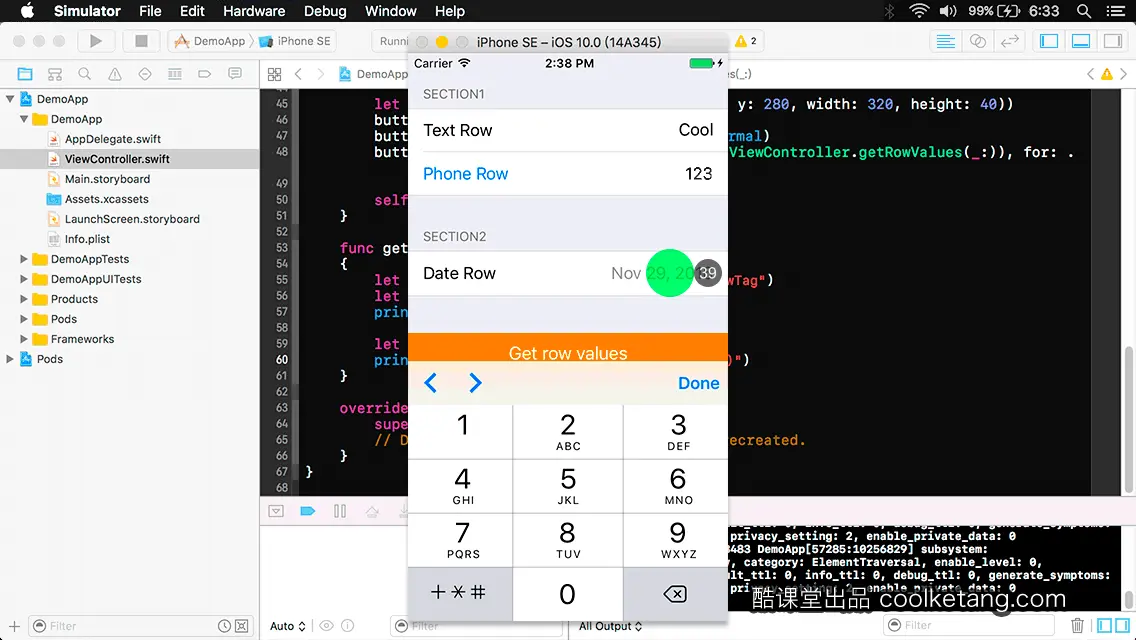
37. 继续点击输入其它的数字。

38.

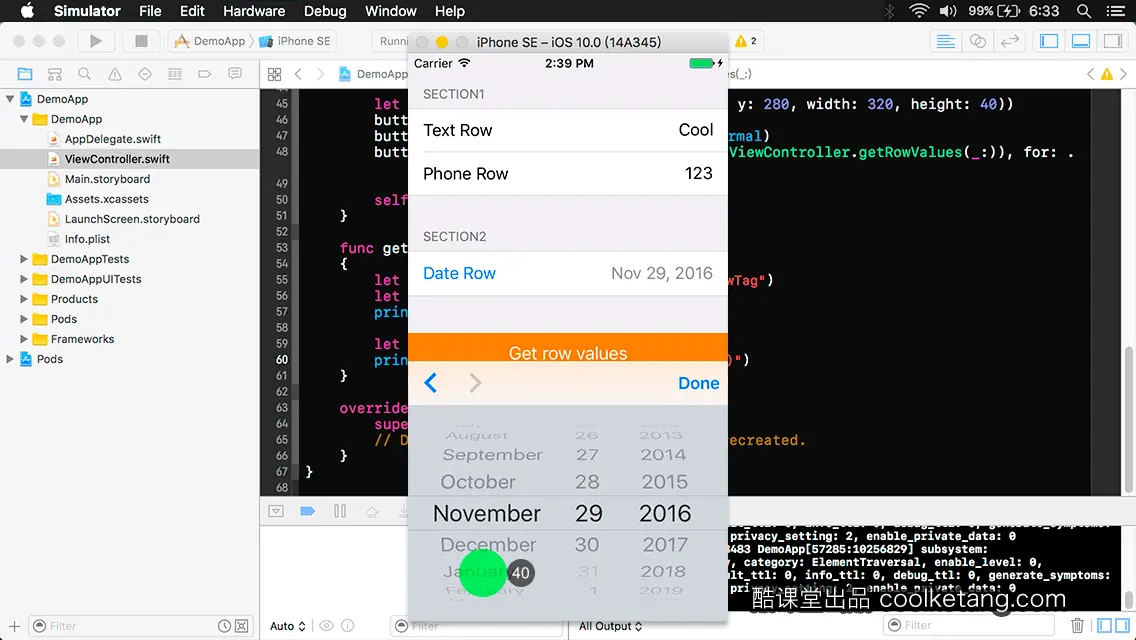
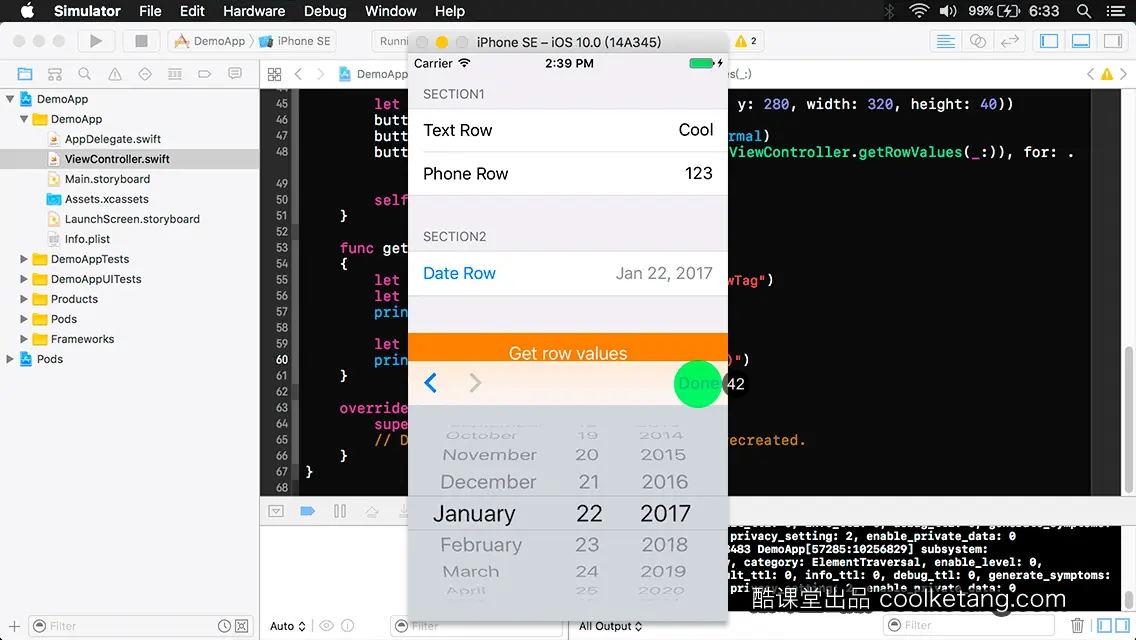
39. 在日期行点击,可以弹出日期拾取器。

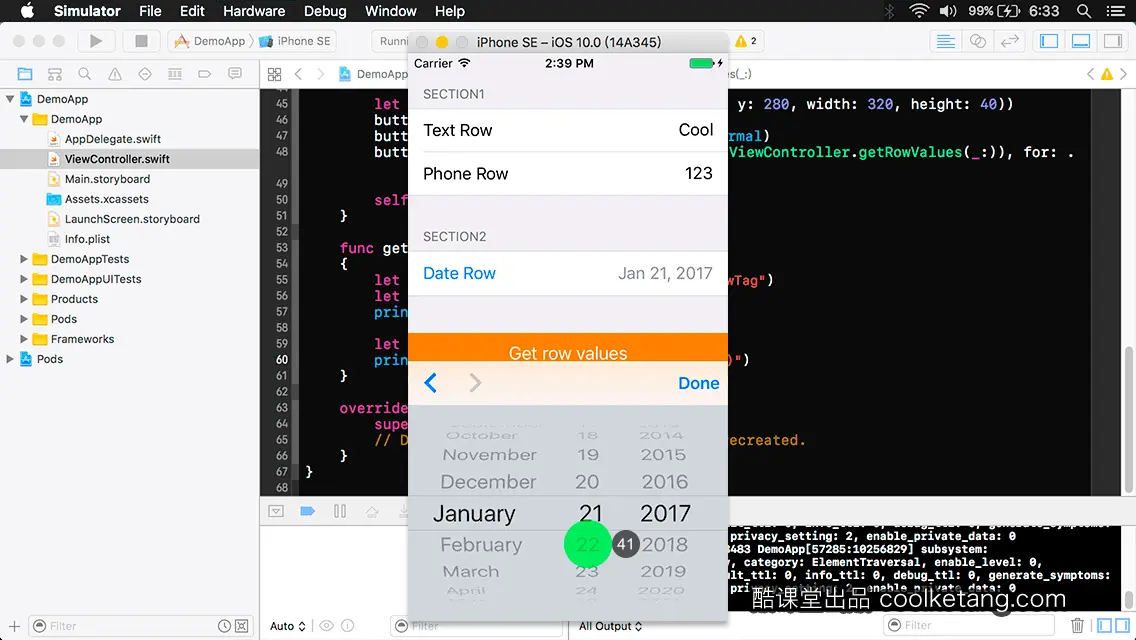
40. 然后在月份列点击,选择一个月份。

41. 接着在天数列点击,选择一个天数。

42. 点击完成按钮,完成日期的设置。

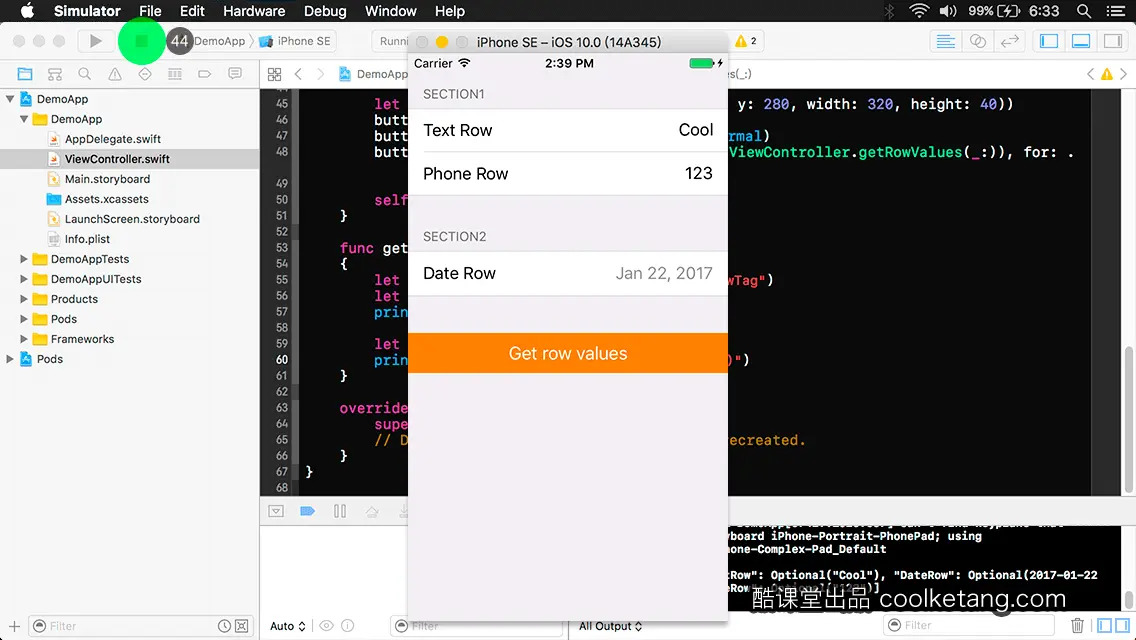
43. 然后点击表单底部的按钮,在控制台输出表单中的所有用户输入的内容。


本文整理自:《app开发中的神兵利器》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1209739676,或扫描本页底部的二维码。课程配套素材下载地址:资料下载
























 911
911

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










