unity中,我们怎么制作ui物体发光的渐隐渐现的效果呢?
比如说我们有一张月亮光晕的精灵图片

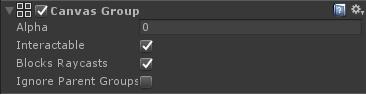
我们可以给它添加一个canvasgroup组件

我们可以发现,组件上的alpha值可以控制图片的透明度,从0到1
那么我们可以在代码中通过控制alpha值循环的变化实现发光的光晕效果
以下是代码:
using system.collections;
using system.collections.generic;
using unityengine;
public class moonflash : monobehaviour {
private canvasgroup mooncanvasgroup;
private float flashspeed=0.2f;//光晕闪动速度
private bool ison = true;
private float maxalpha = 0.6f;//显示的最高alpha值
private float minalpha = 0.05f;//显示的最低alpha值
void start () {
mooncanvasgroup = getcomponent();
}
void update () {
if (mooncanvasgroup.alpha < maxalpha && ison)
{
mooncanvasgroup.alpha +=flashspeed* time.deltatime;
}
else {
ison = false;
mooncanvasgroup.alpha -=flashspeed* time.deltatime;
if (mooncanvasgroup.alpha
ison = true;
}
}
}
}
然后把脚本挂载在图片上,月亮发光的效果就完成了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持萬仟网。
如您对本文有疑问或者有任何想说的,请点击进行留言回复,万千网友为您解惑!




















 252
252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








