
在制作 PPT 的时候,我经常会遇到这样一种尴尬的情况:好不容易找到一张与文案相匹配的图片,拖到 PPT 中却发现图片的宽度不够。


如果直接拉伸图片,会导致图片变形。而等比例放大,又会导致图片主体部分缺失:

注意观察世界地图的左右两侧。
如果图片本身质量不高,放大后图片还会变得非常模糊:

那做 PPT 时遇到这样的问题,要怎么解决呢?
今天这篇文章,就跟各位分享 5 大“绝招”,来弥补图片宽度的不足。咱们先易后难,一个一个来讲。
第一招:形状遮盖
这是我们做 PPT 最常用的技法,利用形状由不透明到完全透明的渐变过渡,从而让图片完美的与纯色背景相融合。

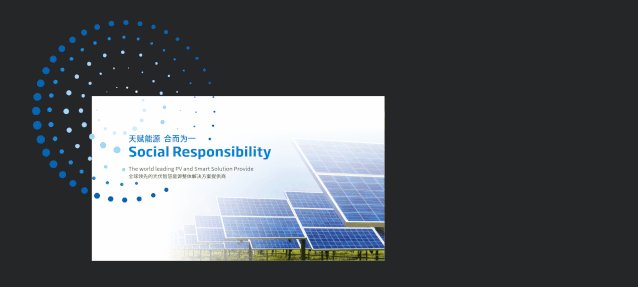
比如上次帮读者修改这张页面,去掉渐变形状,页面是长这个样子的:

图片上方的形状是怎么设置的呢?
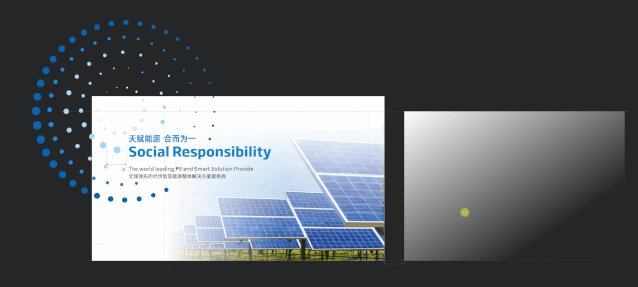
首先,在图片上方插入一个色块,设置色块线性渐变,左侧透明度 0%,右侧透明度 100%。


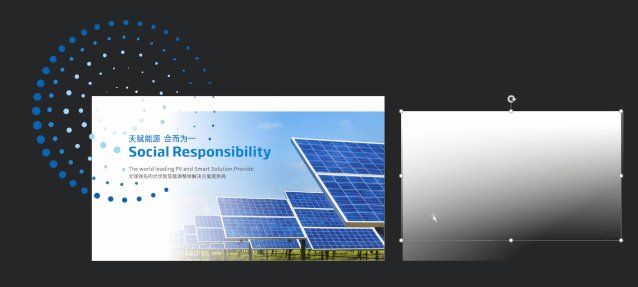
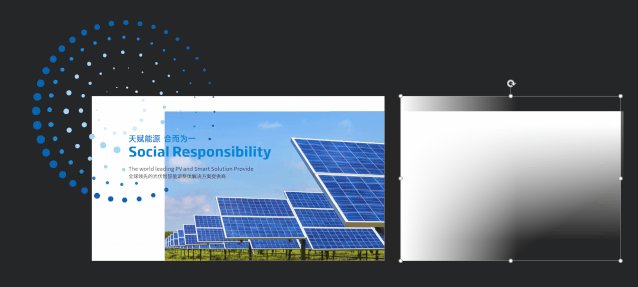
接着,通过移动渐变光圈的位置,进而让图片左侧边界过渡的更加自然!

关于形状遮罩还有两点需要你去注意。
一是,吸取图片上的颜色,作为渐变形状颜色,可以让图片过渡更加柔和。

二是,渐变形状叠加使用,可以让图片多个边界都能实现柔和过渡。


第二招:镜像拉伸
这个方法具有一定的局限性,比较适用于背景干净的图片。比如下面这两个页面,图片都没能铺满全屏,左侧均留有空白。


这时呢,我们可以复制图片并水平翻转,再拉伸左侧的图片:

来看下最终效果:


是不是很赞呢?
咱们再来看一个案例,这是前段时间为某药企所制作的模板封面,其中背景图就用到了这个技巧。

原图其实是这样的:

为了让 logo 的延展图形与图片更加的融合,我调整了图片的位置,也就导致页面左侧出现了空白。

同样的,我们可以通过镜像复制,并水平翻转,来弥补空白。


除此之外,我们还可以添加渐变透明的形状,来弱化被填补的区域,避免露馅。


第三招:抠图处理
这招呢,就比较适合主体清晰的图片,比如企业大楼、人物图片...

对于这些图片,我们完全可以把主体给抠出来,就不用担心图片宽度是否够用了。

还以这张页面为例:

我们先使用在线抠图网站,把大楼给抠出来:

这样我们就能找一个宽度足够的夜空图片,放在大楼后面:


如果你懒得找图,也可以直接吸取原图天空的颜色,用色块模拟天空:


对于人物图片,也是一样的道理,把主体抠出来后,背景随便换:

第四招:渐变透明
这是宽屏幕发布会 PPT 经常会用到方法。对宽屏页面来说,一张图片铺满全屏,是没办法全貌展示的。
如果直接将图片放在页面上,图片边界会让页面产生很强的割裂感。

为了避免页面被分割,我们就可以调整图片渐变透明:

新的问题又来了,在 PPT 中怎么设置图片渐变透明呢?
其实操作很简单,借助 OKPlus 插件的图片透明,就能够快速实现。咱们下面这页 PPT 为例,说下操作步骤。

首先,我们选中图片,并点击 OKPlus 的图片透明:

在参数窗格中,点击所选导入:

拖动滑块,就可以调整图片渐变透明的程度啦,是不是非常简单?

来看下应用的效果:

可能有读者觉得,这个最终效果看着和形状遮罩有点像,其实不然,形状遮罩只适用于纯色背景,而图片渐变透明可以用于任何背景上。
第五招:内容识别
通常在 PPT 中,如果直接拉伸图片会导致图片变形:

但是,在 Ps 中却可以做到在拉伸图片的同时,保证人物主体不会变形:

很神奇吧?接下来,还是以这张页面为例,我说一下具体的操作步骤。

第一步,用 Ps 打开图片,并用裁剪工具,将页面比例设置为 16:9。

第二步,点击套索工具,将企业大楼圈起来,建立一个选区。


第三步,右键选区,选择存储选区,给选取起一个名字。

第四步,快捷键 Ctrl+D 取消选区。然后在编辑选项卡中,找到内容识别缩放。

找到保护,点开,选择刚刚存储的选区。

第五步,向右拖动图像即可。

好了,以上呢,就是今天要跟各位分享的 5 个常用的图片处理技巧。
另外,为了让大家更牢固的掌握这些技巧,我特意准备了一些案例练习,在后台回复 练习01 ,即可免费获取。
推荐阅读:










 本文介绍了在制作PPT时如何处理图片宽度不足的问题,提供了5种实用技巧:1) 形状遮盖,利用渐变形状使图片与背景融合;2) 镜像拉伸,适用于背景简洁的图片;3) 抠图处理,适用于主体清晰的图片;4) 渐变透明,减少宽屏图片的割裂感;5) 内容识别,使用Photoshop在拉伸图片时保持人物主体不变形。每种方法都有详细的操作步骤和案例演示,帮助读者更好地掌握和应用。
本文介绍了在制作PPT时如何处理图片宽度不足的问题,提供了5种实用技巧:1) 形状遮盖,利用渐变形状使图片与背景融合;2) 镜像拉伸,适用于背景简洁的图片;3) 抠图处理,适用于主体清晰的图片;4) 渐变透明,减少宽屏图片的割裂感;5) 内容识别,使用Photoshop在拉伸图片时保持人物主体不变形。每种方法都有详细的操作步骤和案例演示,帮助读者更好地掌握和应用。
















 875
875

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








