

大家中秋快乐,这个中秋有点寂寞,算了,不说了。
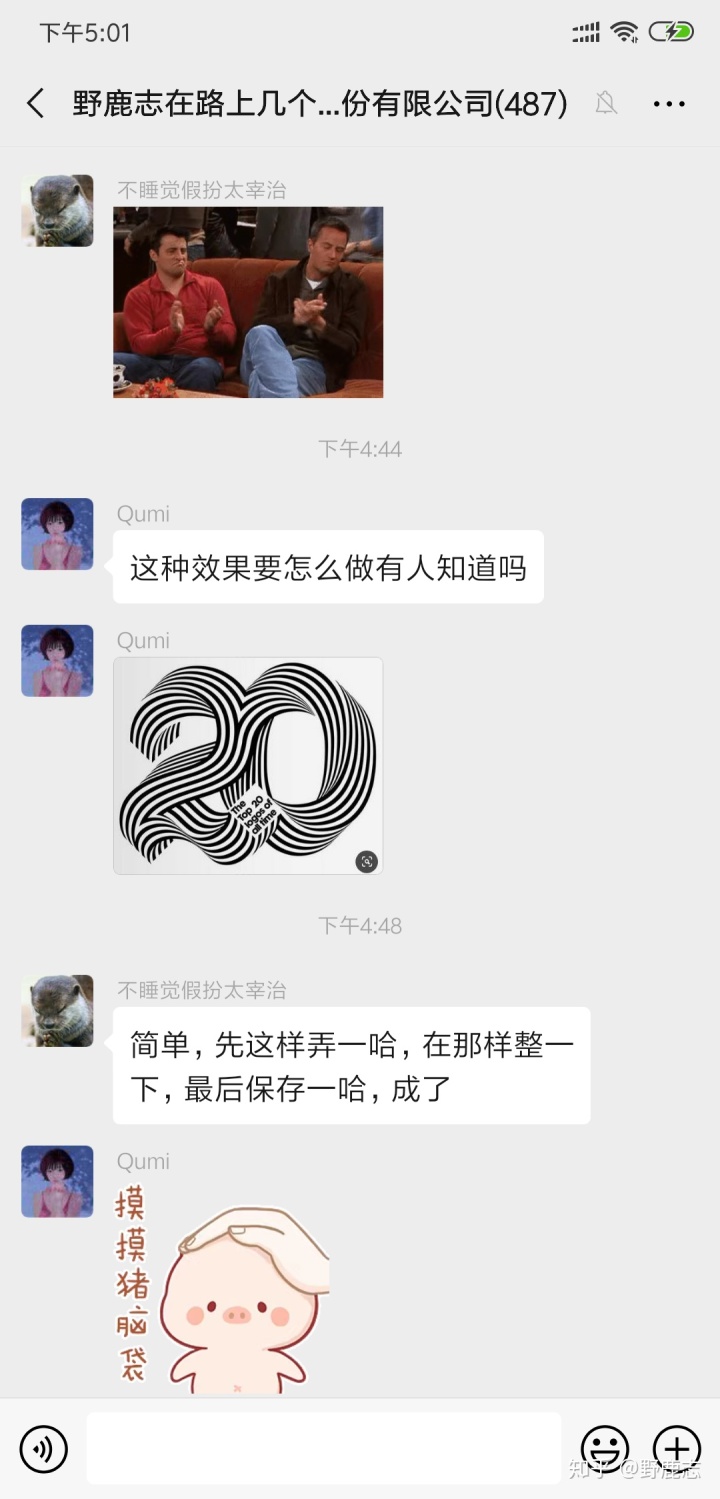
这段时间感觉好多消息都没收到,所以又只有自己慢慢去找,来看群里的一个问题吧:

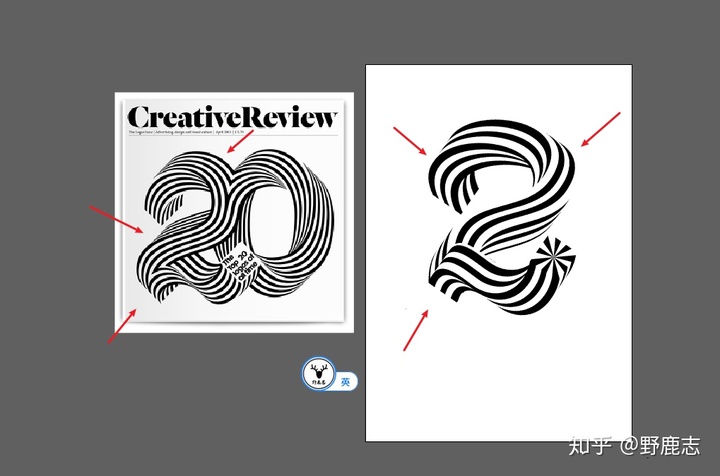
这个效果我一开始以为是用混合做的,但实际动手以后发现细节差别很大。
线条还好,可以重新调整,重点是扭曲的方向没办法和原图做出一样的效果,而且用混合工具,两个数字之间也很难很好的融合在一起:

最后我选择了一种比较笨的方法,先做出一个立体字的框架,然后再用封套扭曲去做纹路。
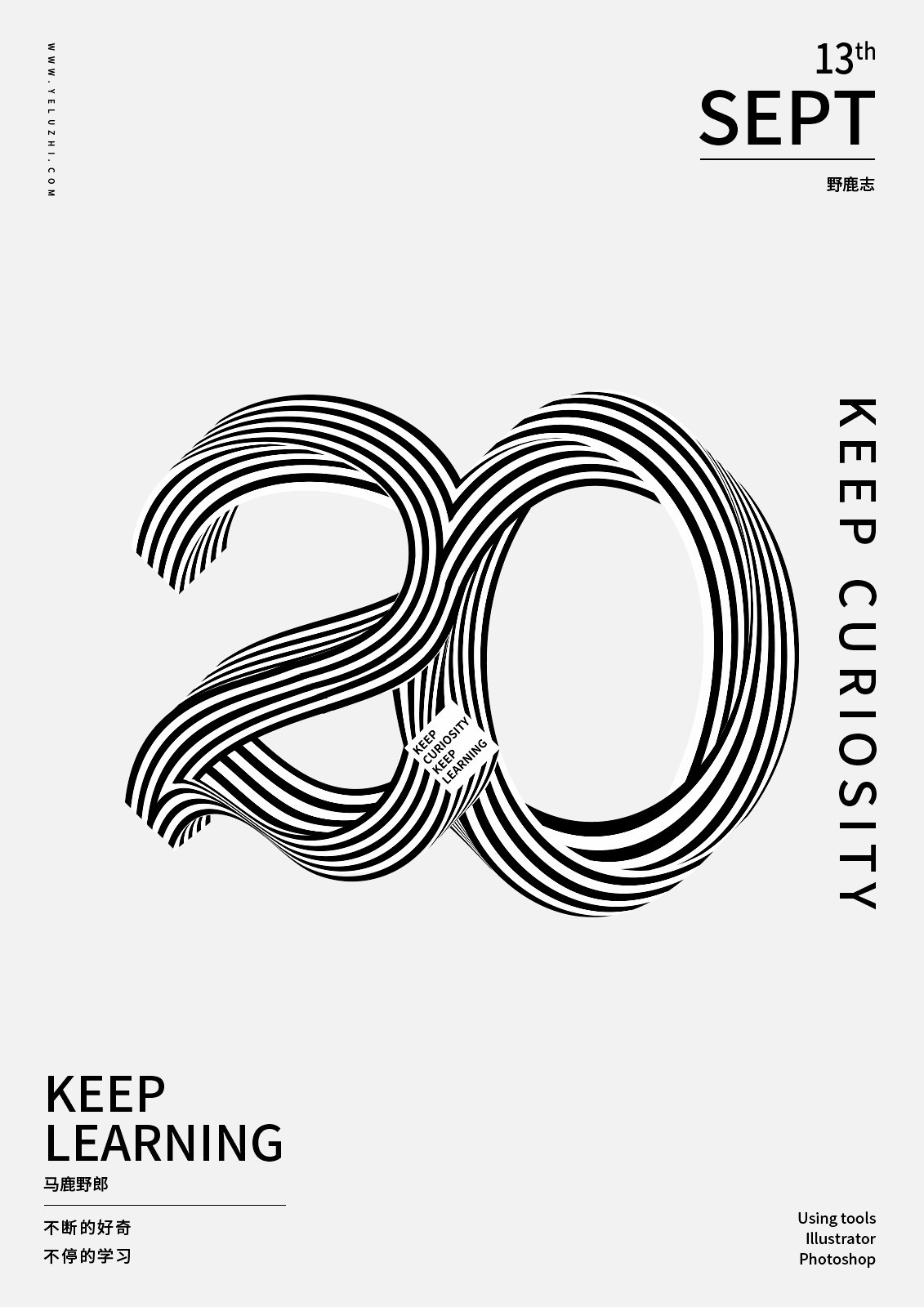
来吧,让我们来看看这个条纹立体数字是如何完成的吧!

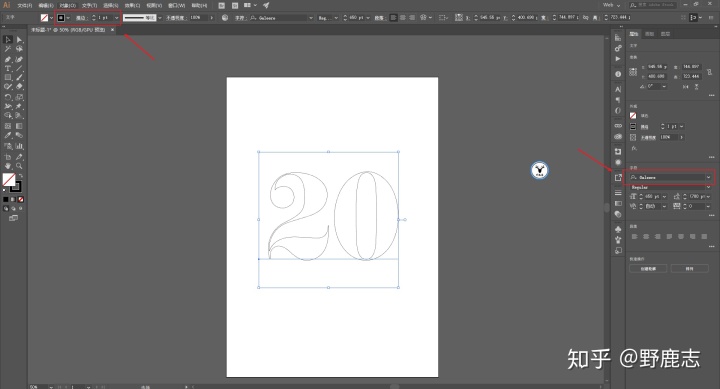
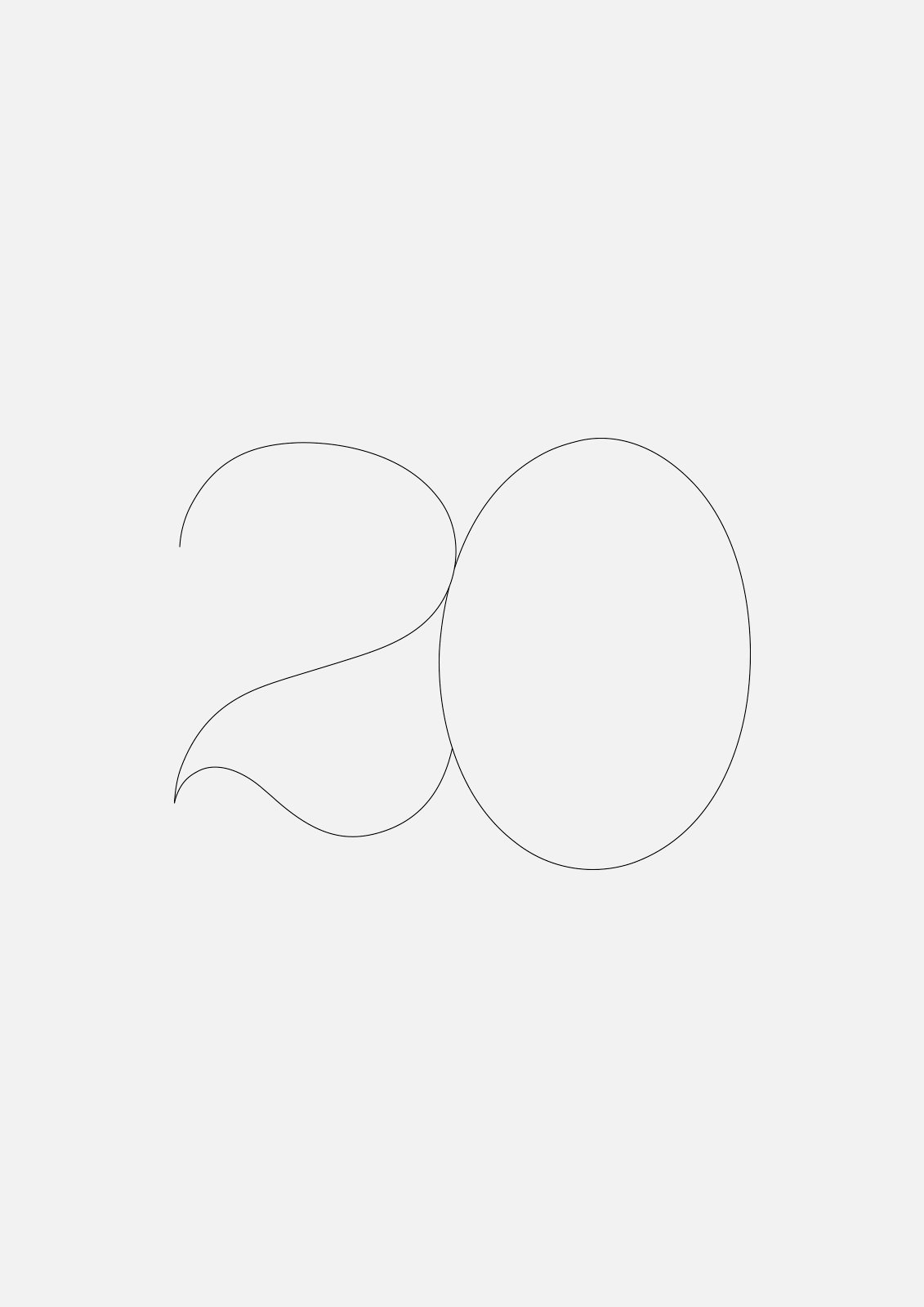
打开Ai,新建画板,选择一个合适的字体打上数字20,描边1就可以了,无填充,我这里选择的是一个叫做Galeere的字体:

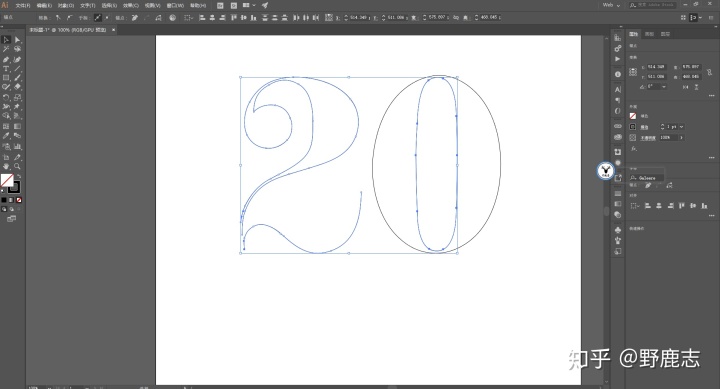
将文字轮廓化以后,取消编组以及释放复合路径,用小白工具去删除多余的部分:

删完以后大概这样子,这一步不用多说吧:

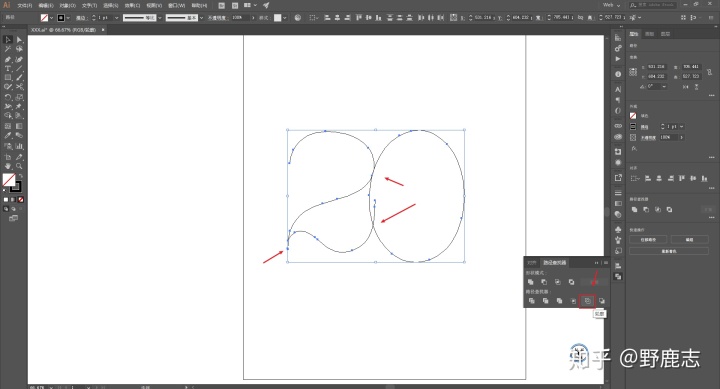
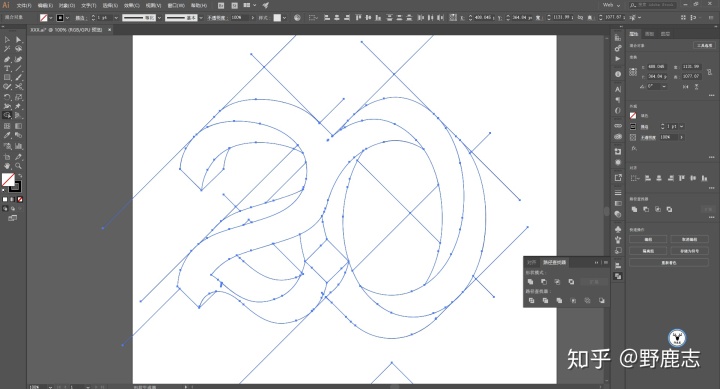
调整数字的各部分的位置,大概到如图所示的样子,执行路径查找器-轮廓,如果你觉得不太好对齐的话,可以康秋+y进入轮廓模式:

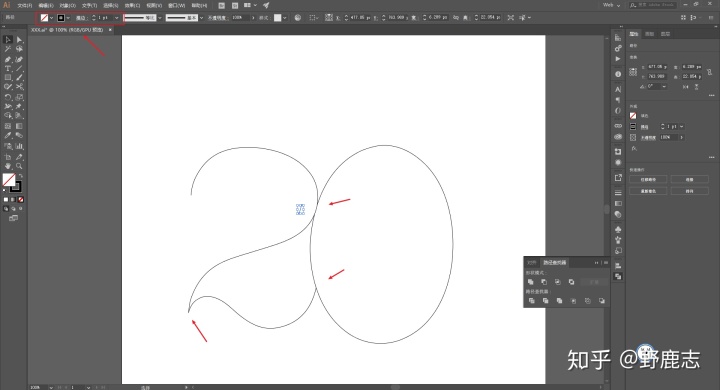
轮廓以后取消编组,重新给上描边色,然后删除多余的部分:

下面做数字的立体框架,按照标准的流程大概需要利用黄金分割的圆来做吧。
我在网上学了学,方法大概知道,但是做不好这两个数字,鼓捣了一下以后找到了一个自己的方法,可能不够准确,但还是能解决问题。
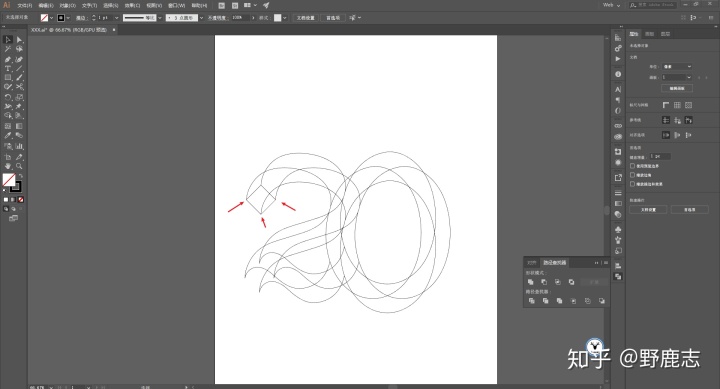
把20编组,用矩形工具画一个正方形,旋转45度摆放到如图所示的位置:

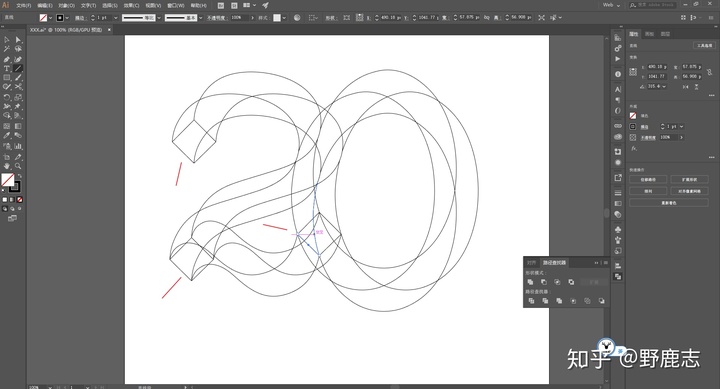
然后以矩形的四个顶点作为参考,复制20这个编组摆放到如图所示的位置:

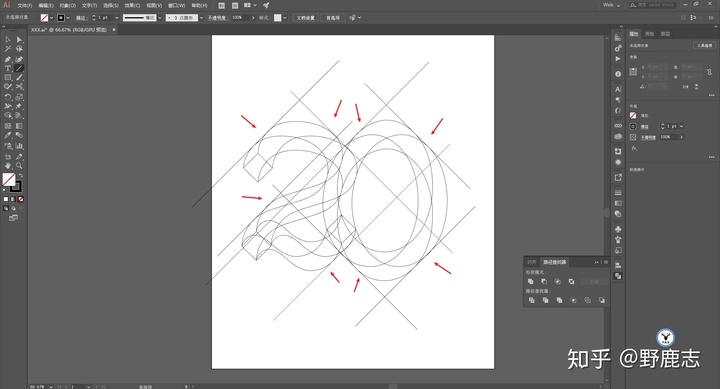
因为后面我们要用到形状生成器工具,为了保证各个地方都是闭合的,所以用直线工具重新画一下正方形吧:

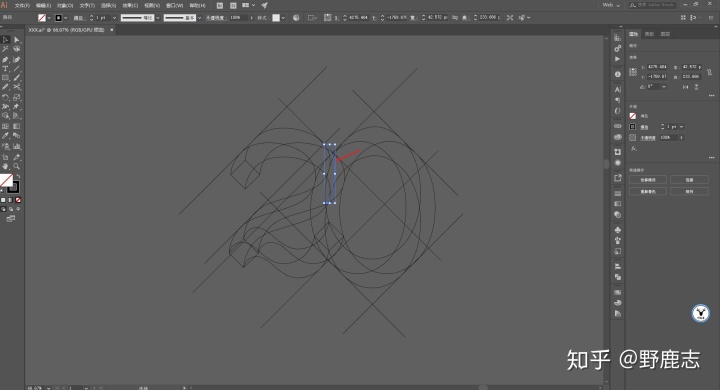
用直线工具在适当弧线位置按住谢福特键画相切的直线:

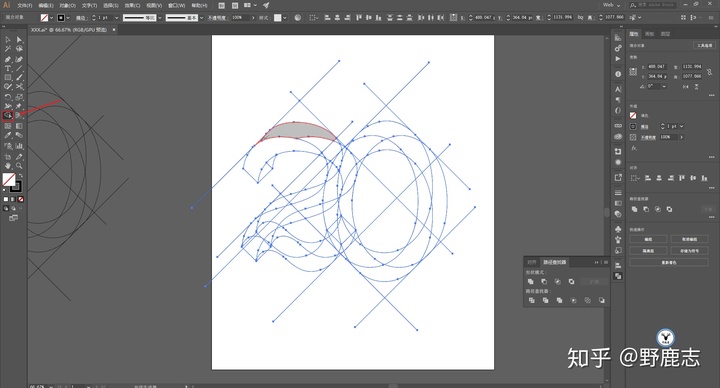
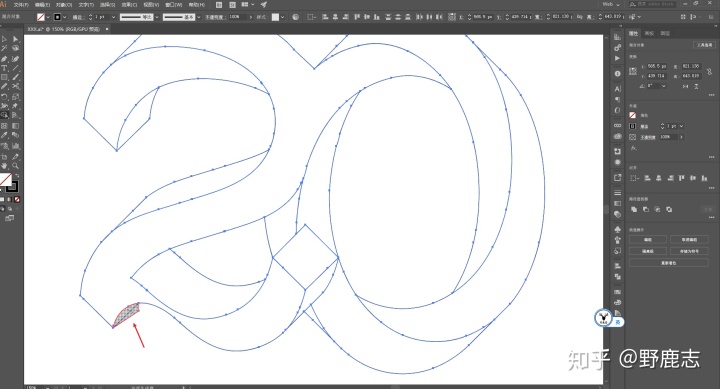
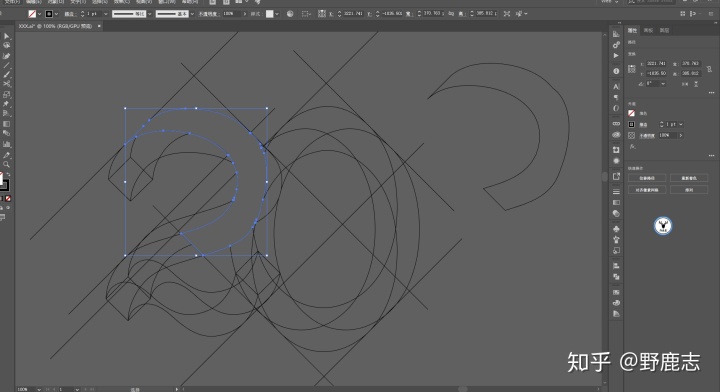
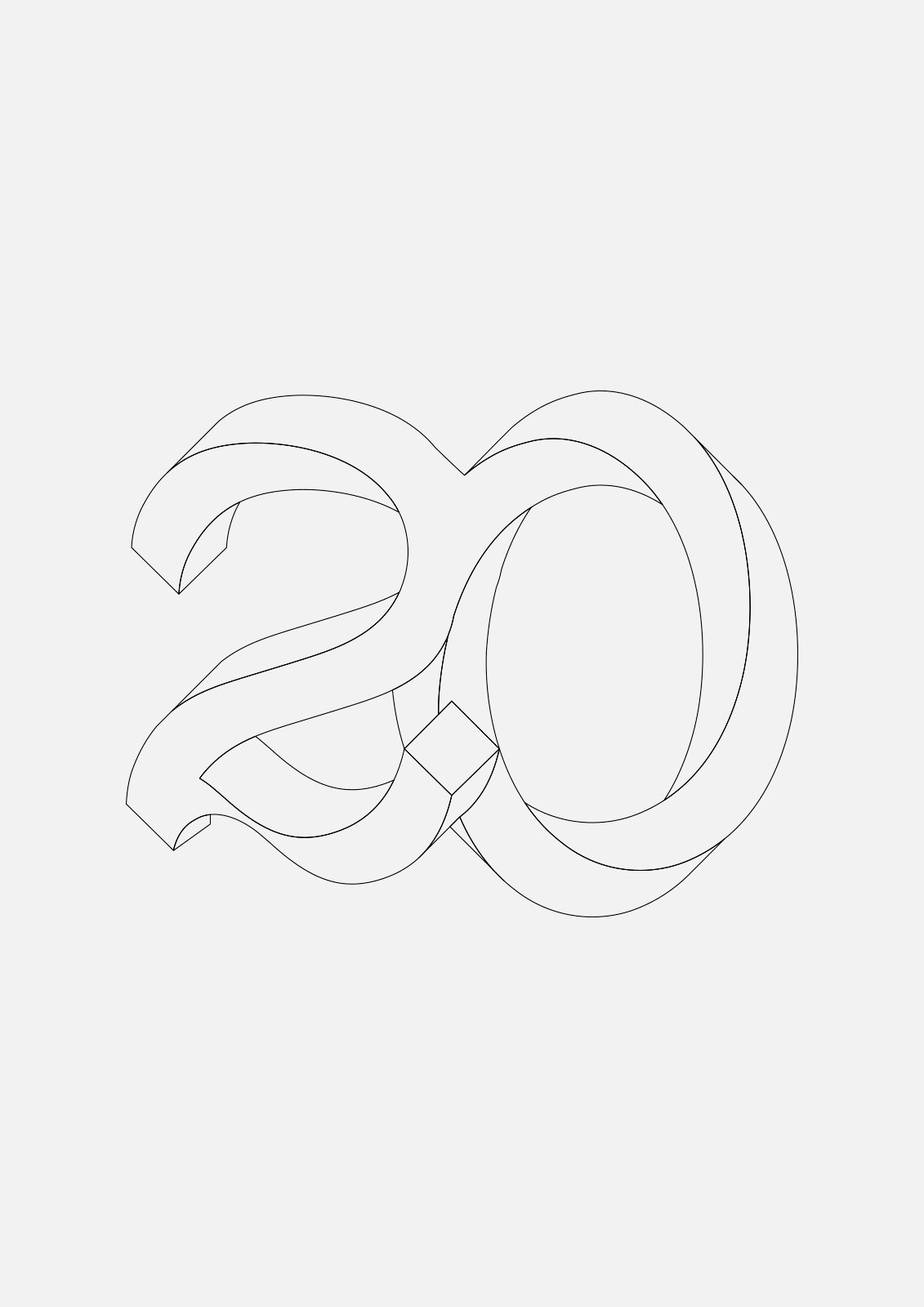
草图做好以后,复制一份放在旁边,后面有用,然后选中全部对象,再用形状生成器工具对数字的各个部分进行形状生成:

这一步其实没什么可说的,是容易弄花眼,慢慢来吧,部分细节的地方还要清理调整:

必要的地方可以用钢笔工具补一下形状:

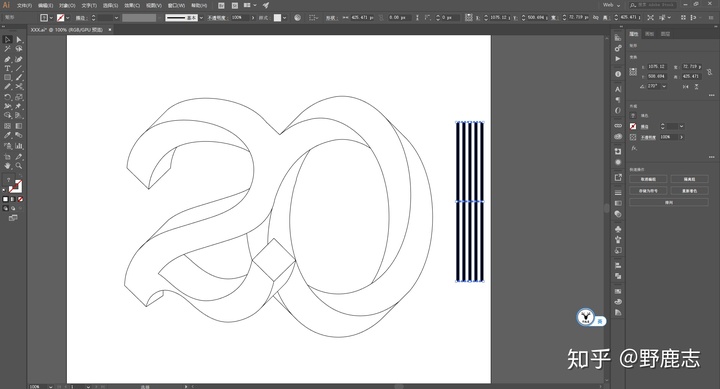
接下来做出这样的黑白间隔矩形条组,这一步不用多说吧:

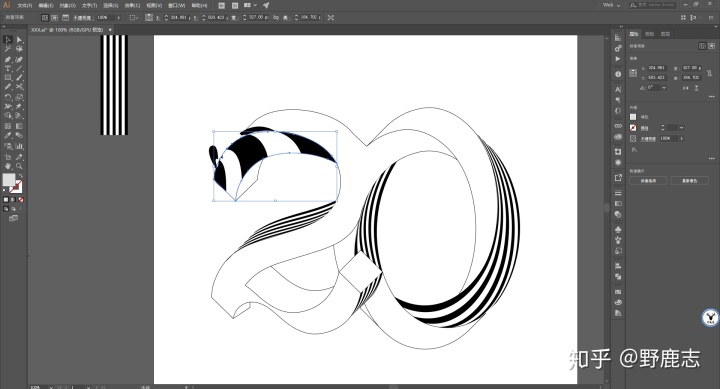
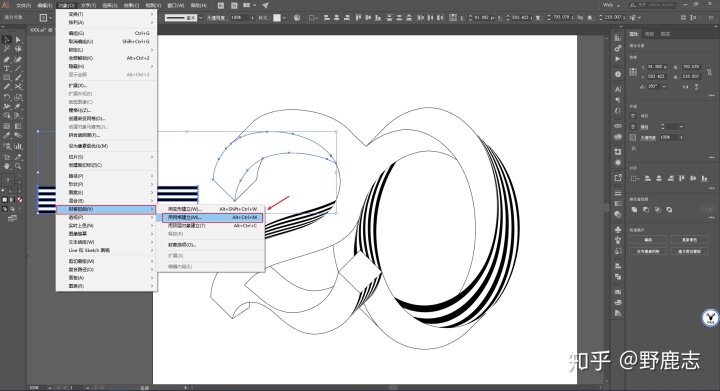
可以多复制出来一些黑白矩形条,然后选中矩形条以及数字的各个部分,执行对象-封套扭曲-用顶层对象建立,快捷键噢特儿加康秋加C。
注意一下矩形条的朝向以及它和数字各个部分的图层上下关系哦:

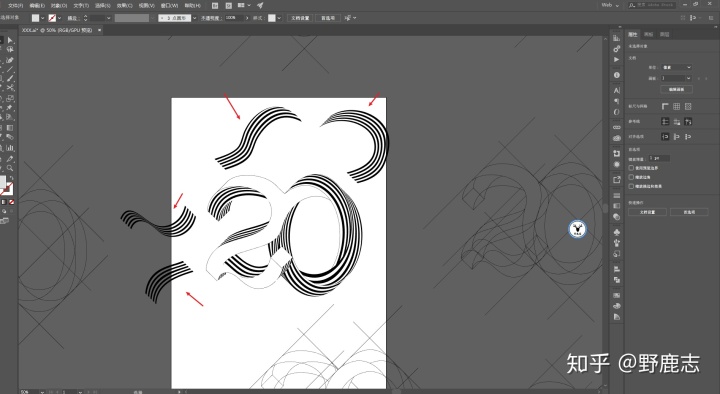
不过有时候你可能会发现某些部分建立封套扭曲以后,线条扭曲变形的很厉害:

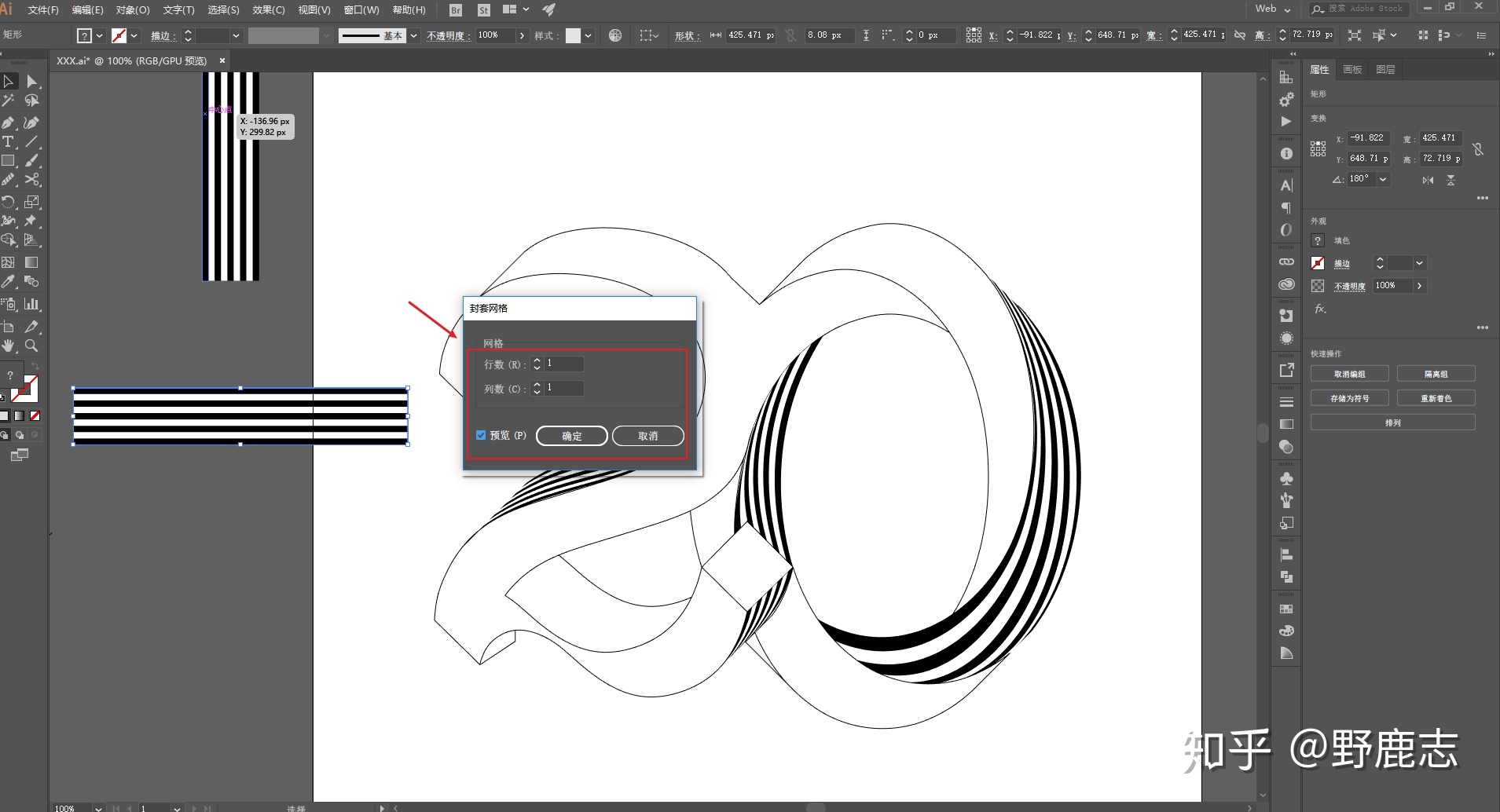
这是由于我们形状路径的锚点导致的,对此我暂时没有找到其他更好的办法,只有单独对矩形条添加对象-封套扭曲-从网格建立:

网格的数量我建议先是1*1:

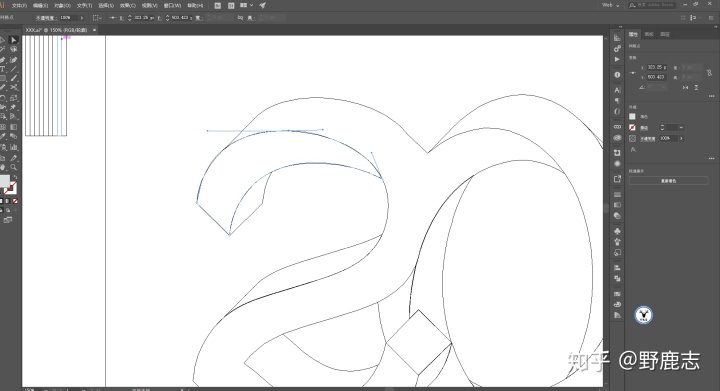
再按康秋+y切换到轮廓模式,对比着形状的路径去调整添加网格封套以后的矩形条。
尽量一致吧,当然也不能百分之百和形状路径一模一样,这就需要时间和耐心了:

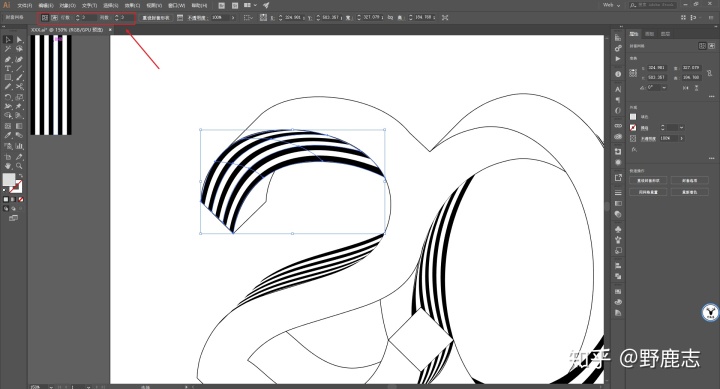
当锚点调整好以后,切换回来再选中对象将封套网格的数量改为3*3,这样扭曲的会比较自然一点:

简单的弄完了以后,大概是这样:

剩下的部分就相对比较麻烦一点了,我试过直接用封套扭曲来进行拼合确实不容易实现,看来后面还需要在PS里去进行拼合。
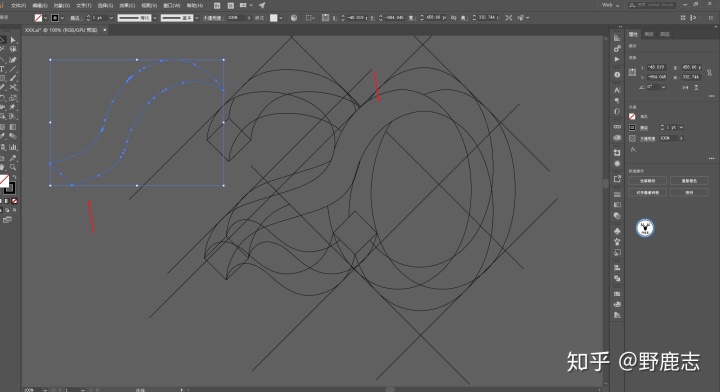
刚才我们的草图不是复制出来了一份么,先用钢笔工具在如图所示处补一笔:

先复制一份草图出来,然后用形状生成器工具得到如图所示的部分:

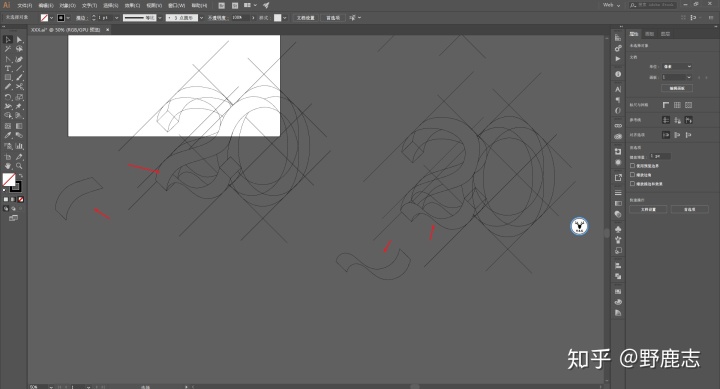
另外一份草图用形状生成器工具得到如图所示的部分:

同样的道理得到2的下面需要拼接的形状:

同样用添加网格进行扭曲,这里直接用黑色矩形就可以了,不用黑白相间的也可以:

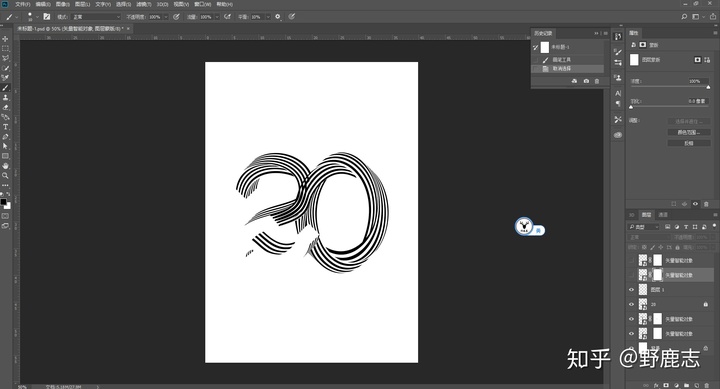
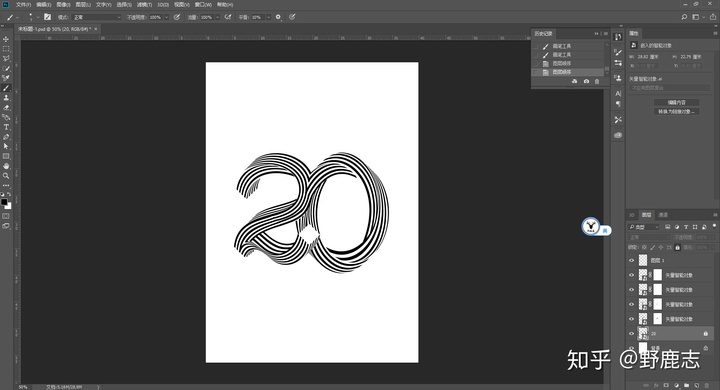
接下来就是把各个部分拖进PS里,添加图层蒙版去擦出多余的部分了:

当然,蒙板上涂抹也是一个细致活,必要的话还可以新建空白图层对某些地方来进行修复:

可以看看进化史:

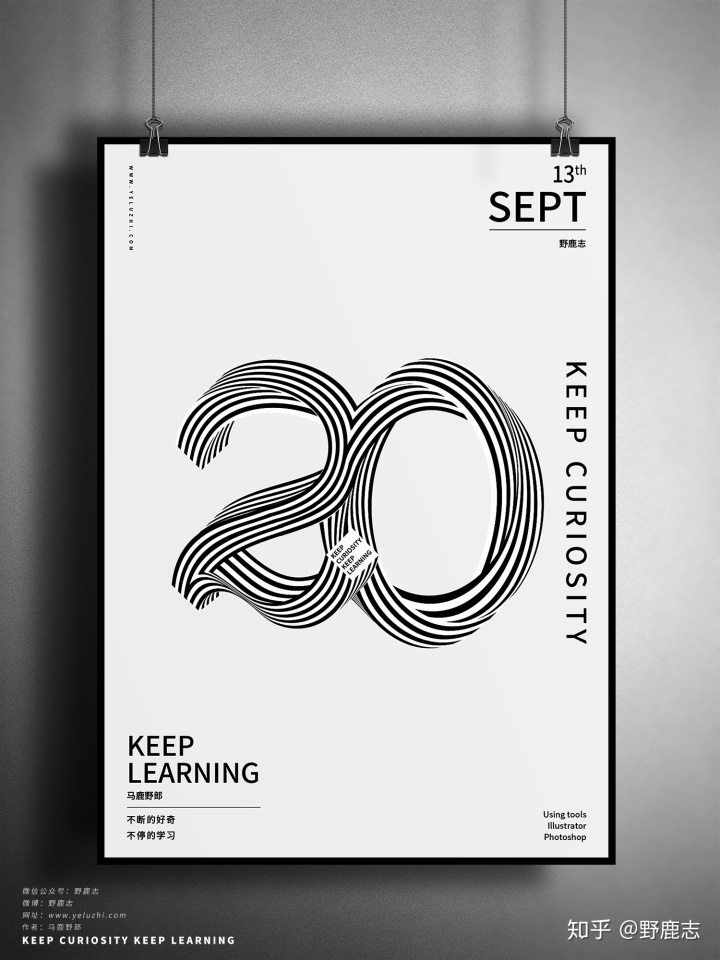
最后导个样机看看效果吧:

这个效果其实我尝试了蛮久的,试出来以后发现其实方法还是蛮简单的,主要是考验耐心程度。
如果是用C4D的话,我想即使模型做好了条纹贴图也会比较麻烦。
做出来的字型没有原图好看,不过也算是找到了一种适合自己的方法,下面是今天的视频版:

好了,今天的内容就分享到这里 ,持续头疼了很久,我可能真的要去医院检查一下了。
想要源文件以及原视频的童鞋后台撩我获取吧!
更多内容欢迎关注公众号:
公众号:野鹿志
老鹿微信:maluyelang6666
苦七微信:766057766
本文由“野鹿志”发布
转载前请联系马鹿野郎
私转必究





















 2028
2028

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








