HTML语法
目录
HTML语法
一、前端三剑客
二、HTML基础知识
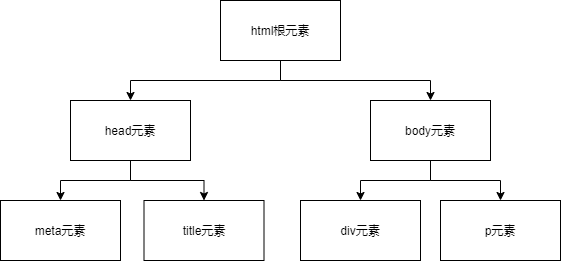
1. html文档树
2. 标签的定义
3. 标签的属性
三、HTML基础标签
1. 标准声明标签
2. Head头部标签
3. 常用标签
4. 列表标签
5. form表单标签
6. 表格标签
四、HTML特殊符号
五、HTTP协议
一、前端三剑客
HTML:超文本标记语言, 主要用来作文本容器和定位
CSS:渲染HTML标签
JS:为HTML做动画效果
二、HTML基础知识
1. html文档树

2. 标签的定义
由一对尖括号包裹的单词构成,例:
不区分大小写,不能以数字开头
标签分为两部分:开始标签和结束标签,中间放被标记的内容,例:
content
自闭和标签:
标签之间可以自由嵌套
3. 标签的属性
通常以键值对形式出现,例如 name=“alex”
属性只能出现在开始标签和自闭和标签中
属性名需要小写,属性值必须用双引号或单引号包裹
如属性名和属性值完全一样,单写属性名即可,例: readonly
三、HTML基础标签
1. 标准声明标签
Declare the page follow the stadard of w3c
2. Head头部标签
Other
title3. 常用标签
all labels can be divided between block and inline
....
...
...
...
...
...
...
...
...
4. 列表标签
- ...
- ...
-
...
- ...
5. form表单标签
In those label transmitting data, the attribution of name is the key of the data transmitted
...
...
...
...
...
6. 表格标签
Attribution of table: cellspacing cellpadding
Attribution of td or th: rowspan colspan(To merge many rows or columns)
| ... | ... |
|---|
四、HTML特殊符号
 
©
<
>
五、HTTP协议
超文本传输协议,这个协议规定了浏览器和服务器之间相互通信的规则
特点
基于请求、响应;根据不同请求,响应不同的数据
HTTP是无状态协议,FTP是有状态协议(无状态协议意味着每次请求的是独立的,每次请求都需要重新建立连接)
URL(统一资源定位符)
协议名://域名:端口/路径, 例: http://www.baidu.com:80/...
请求协议
get请求
没有请求体,提交的数据放在url之后
数据大小在1k内
post请求
有专门请求体来存放数据
数据大小没有限制
会用unicode编码来处理中文
请求体内容
refer:显示转跳网页前的网页地址
content-type:表单的数据类型
Content-length:请求体的长度
kye=value:表单输入数据,key是表单字段名称
响应码
200:请求成功
404:请求资源不存在
500:请求资源找到,但服务器崩了,无法返回数据
302:重定向,服务器给浏览器放回了一个新的url,让浏览器重发一次请求
304:告诉浏览器可以从缓存资源中获取相应请求内容,不用重新发起请求
程序员灯塔
转载请注明原文链接:HTML语法





















 117
117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








