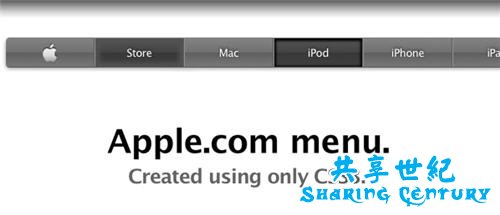
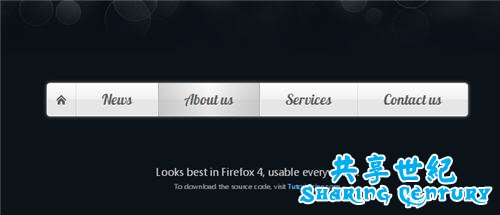
Apple.com的导航菜单,只使用了CSS3。

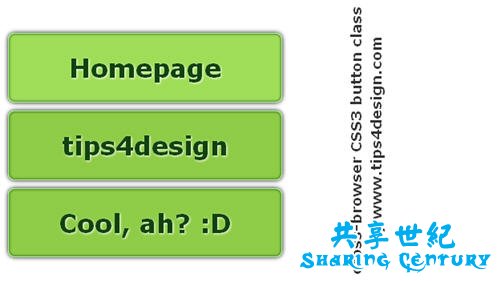
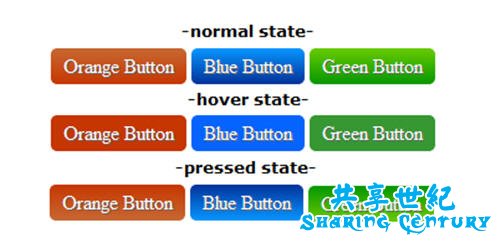
跨浏览器的按钮类。

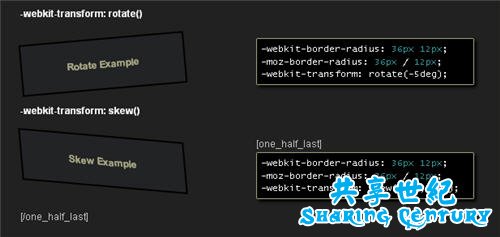
CSS和DIV的结合使用,圆角角度控制。

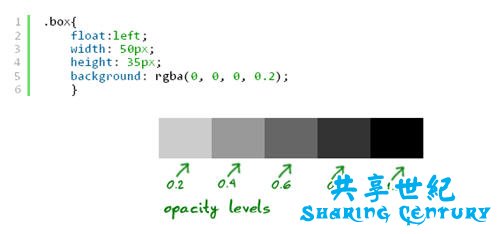
CSS3的RGBa属性,透明度设置。

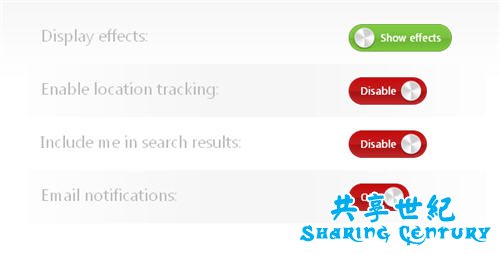
时尚的CSS3表单。

你需要知道的5个有用的CSS3属性。

没图片的CSS3按钮。

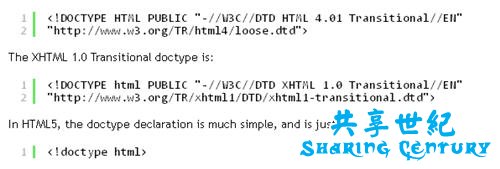
这篇文章介绍了HTML5的功能及用法。

背景渐变效果,纯CSS3按钮。

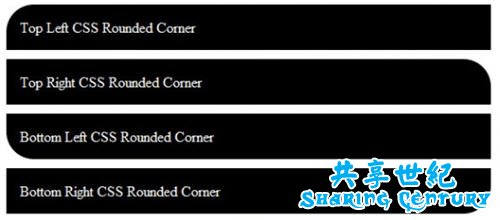
没有图片的CSS圆角。

CSS3提交按钮,5个专业的例子供学习。

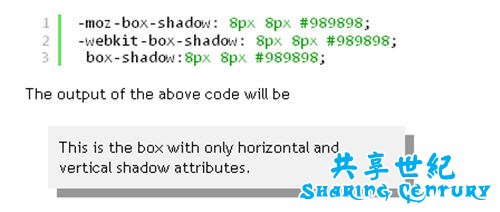
CSS3的box-shadow属性,你可以增加阴影到页面的不同元素,比如 div, span或图片。

制作一个CSS3动画按钮。


看图片,很有立体感。

通过jQuery、CSS3旋转效果。

纯CSS3制作的二级菜单。

还教程还是圆角,不过是针对内容区域。

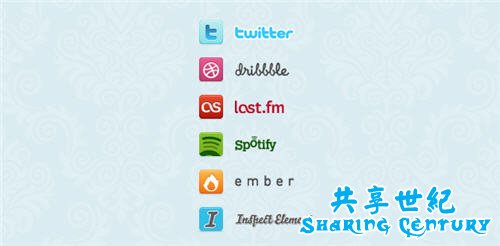
CSS3的图标特效。

动画按钮,使用CSS3 Transitions and Transforms 。

CSS Logo,这也行?

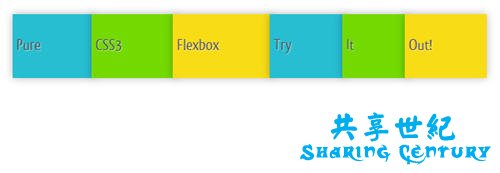
CSS3 Flexbox 教程。

8秒响铃?

下拉菜单。

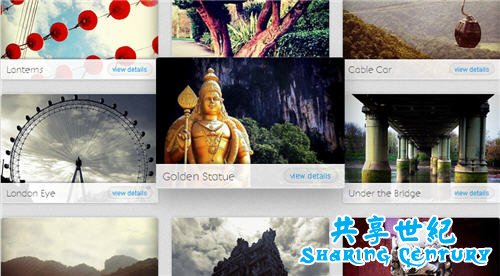
CSS3画廊,3D灯箱动画的教程。

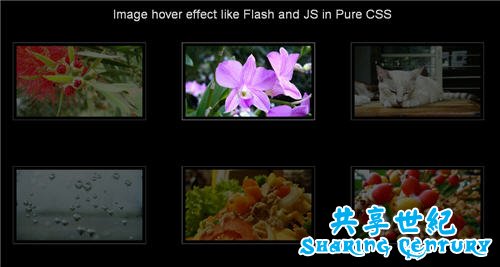
利用CSS3实现的很性感的图片悬停效果。

非常漂亮!!值得学习的好例子。

jquery 和CSS 实现的checkbox。

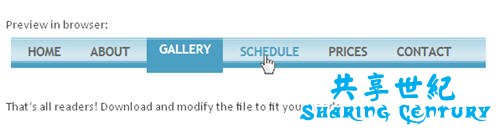
如何风格化导航菜单。

利用jQuery Fallbacks 的CSS3 动画。






















 430
430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








