
点击上方蓝字关注带来好运哦!!

2013年加入去哪儿网技术团队,目前在大住宿事业部,技术委员会委员,大前端负责人。个人对移动端技术、工程化有浓厚兴趣。
随着移动互联网的发展,用户流量逐渐从 PC 上迁移到了手机上,为了更好的满足移动端的开发,W3C 制定了许多新的特性标准,通过这些新的特性,前端工程师们能模拟原生功能,让网站的用户体验变得更好。分享是移动端用户使用非常频繁的功能,它允许用户在多个应用程序之间分享网页、文章或一些特定数据,但网页上一直缺失这个功能,上一篇文章讲了如何利用 Web Share API 将网页分享到 App(上),那么网站能接收其他应用程序分享过来的信息吗?答案是可以的,使用 Web Share Target API 接收其他应用分享过来的信息。本文将会介绍 Web Share Target API 的基本用法和注意事项。 通过本文,我们能学习到: (1)Web Share Target API 的基本用法; (2)当前浏览器支持情况; (3)使用注意事项。

Web Share Target API
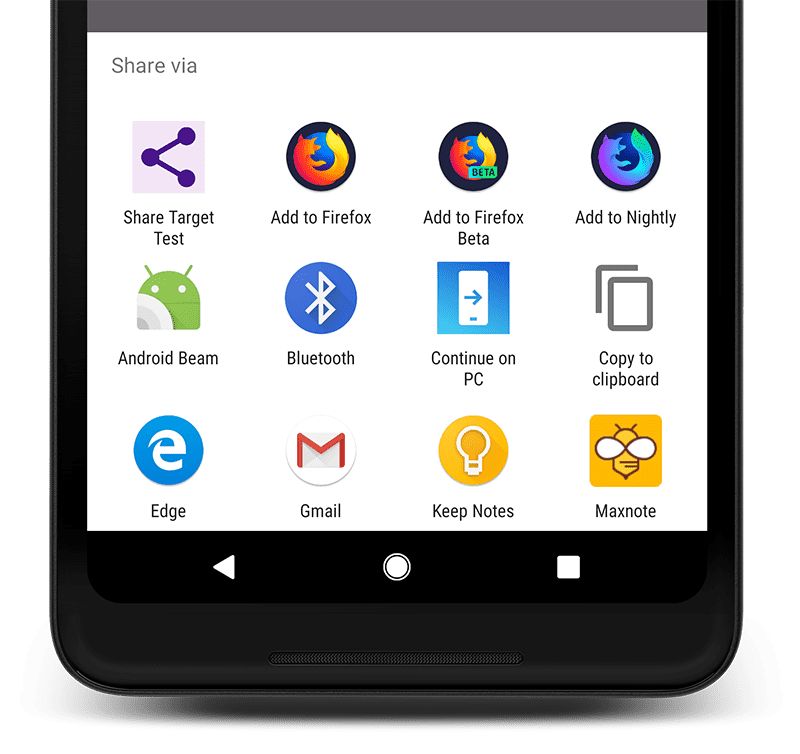
Web Share Target API 允许我们把网站注册成一个分享目标应用,注册成功后,就会在系统的分享组件面板上出现网站的图标,如果用户选择图标进行分享,分享数据就会传入网站指定的处理程序中。单从名称上看,我们也能感受到它和 Web Share API 是一组兄弟 API ,一个负责将网页信息分享到其他应用程序,一个能接收其他应用程序分享给网页的信息。

注册网站成为分享应用
为了让网站注册成为分享应用,需要用户通过应用安装横幅把网站添加到主屏上,这样做的目的是为了防止网站随意将自己添加到用户共享组件面板中。 应用安装横幅有两种:网络应用安装横幅和本机应用安装横幅。 这两种应用安装横幅让你的用户可以快速无缝地将你的网络或本机应用添加到他们的主屏幕,无需退出浏览器。 添加应用安装横幅很轻松,浏览器会为你处理大部分的繁重工作,你需要在网站中添加一个包含你的应用详细信息的网络应用清单文件。
更新 manifest 文件
首先,我们需要创建 manifest 文件,在 manifest.json 里添加如下的 share_target 代码:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








