一直以来,Cocos2d-x屏幕适配问题一适困扰着刚入门的小伙伴们,每次都要在投影仪下给他们解释大半天。所以呢,我干脆直接来写个博文好了。
针对iOS的产品:
320x480和640x960的宽高比是2:3=0.666...,iPhone4及iPhone3G就是这个宽高比
768x1024,1536x2048的宽高比是3:4 = 0.75,iPadMini,iPad2,iPad3,iPadAir等都是这个比例
640x1136的宽高比是40:71=0.56,这是iPhone5,iPhone5S的屏幕,一直不明白为什么不直接做成9:16。
针对Android:
Android的屏幕就太多了,我们只看比较主流的:
480x800的宽高比是0.6,即3:5,两年前非常流行,随着大屏手机的普及,这些屏幕的手机现在已经比较少了。
Android上也有蛮多320x480屏幕的手机,但这些用户基本上不是什么手要游戏玩家。而且这种屏幕根本玩不起游戏。
小米2、三星Note2:720x1280,小米3:1080x1920,宽高比都是9:16=0.5625
从这些数据看来,只有iPad的屏幕宽高比最大,也就是说屏幕看起来最短,在做游戏的时候,最短满足最短的3:4的屏幕,最长满足屏幕9:16再长一点点就行了,相信不会再有比iPad更短的屏幕,没有比iPhone5长得太多的屏幕,要不然就真的是反人类了。
Cocos2d-x2.1.4版本中提供了一个设计尺寸的概念,这种设计可以让你只做一套图就可以满足各种屏幕,本人在实际开发中多次使用,屡试不爽!
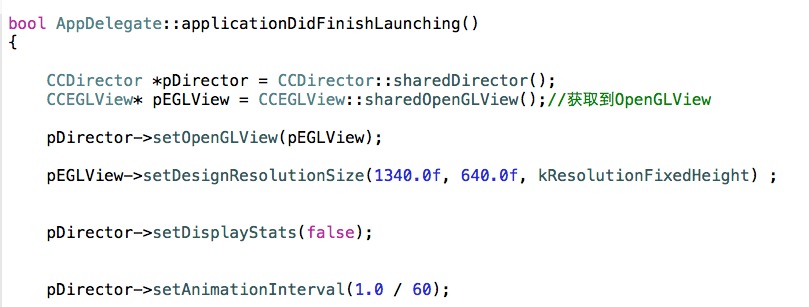
且看我项目AppDelegate.cpp文件下的一代码:

为了方便拷贝,提供以下代码。
CCDirector *pDirector = CCDirector::sharedDirector();
CCEGLView* pEGLView = CCEGLView::sharedOpenGLView();//获取到OpenGLView
pDirector->setOpenGLView(pEGLView);
pEGLView->setDesignResolutionSize(1340.0f, 640.0f, kResolutionFixedHeight) ;setDesignResolutionSize就是设置一个设计尺寸,设计尺寸是个什么概念呢?它会将所有设备的宽度或高度做缩放成统一的一个尺寸,kResolutionFixedHeight和kResolutionFixedWight两个参数表达的意思就是以高度或者宽度固定,另外一个方向等比绽放。举个例子:
当你将设计尺寸设置为640x1340,且kResolutionFixedHeight,那么在程序中所有设备上取到的屏幕尺寸,高度都将变成640,宽度则根等比缩放。即便是iPad,取得的屏幕宽度也同样是640,而宽度则变成了800多。而320x480的小屏幕,在设置了设计尺寸以后,其高度会变成640,宽度则自动缩放。这其实就是物理尺寸到设计尺寸的一个映射。
写了这么多,自认为写得不够清楚,按理应该图文并茂的,但确实没有时间,要上班了,希望小伙伴们能看懂。






















 643
643

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








