
瀑布流布局效果目前来说还是挺流行的,从网页到手机应用,都能见到瀑布流的身影。网上也有很多关于这个的介绍,这里就稍微介绍下,留个备份存档
相比较手机应用来说,感觉网页上的瀑布流布局效果实现简单很多,因为我们有现成的jQuery插件可以用,只要稍微的引用一下,再写那么一两句调用代码,然后就没我们什么事了,瀑布流就这么呈现出来了。
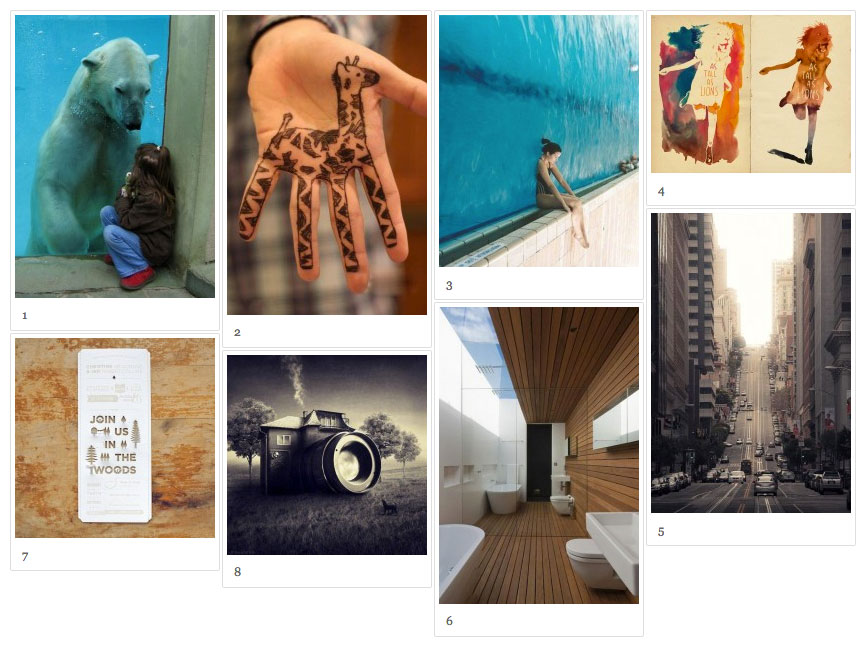
效果图:

Wookmark这个插件的用法也是相当的简单。
引入jQuery和wookmark
[html]
[/html]
HTML代码
[html]

1

2

3

4

5

6

7

8

9

10

11

12

13
[/html]
应用wookmark
[js]$(document).ready(new function() {
$(‘#tiles li’).wookmark({
autoResize: true, // 当浏览器大小改变时是否自动调整
container: $(‘#tiles’), // 父容器,这个要注意的一点是该容器需要有 position: relative 属性。
offset: 2, // 每个元素之间的距离
itemWidth: 210 // 每个元素的宽度,瀑布流高度是不限制的,所以只要宽度固定就可以了
});
});
[/js]





















 1480
1480











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








