viewer控件是cesiumjs中最常用的控件,它提供了基本的虚拟地球显示和众多的控制选项。
如下代码创建了一个默认的viewer:
var viewer = new Cesium.Viewer('cesiumContainer');//cesiumContainer是一个页面中的一个div
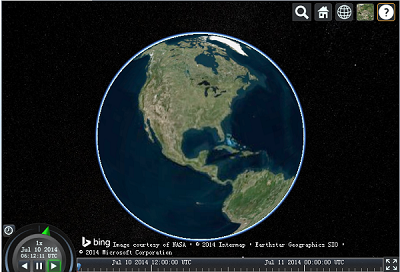
效果如下:

我们看到一个虚拟地球在中央,默认使用Bing卫星图层,右上角的button依次为地名查找(依赖google服务)、重置到初始焦点与缩放(可以拖动缩放后点击该按钮即可复位)、地图图层投影方式(3D、2D、Columbus)、地图图层选择(包括image和terrain)、简要帮助。

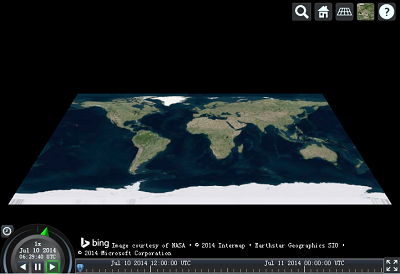
2D投影

Columbus投影

覆盖图层变为OpenStreetMap
窗口下部为动画控制和时间线,用来展示动态内容时用于控制快慢和倒正回放。
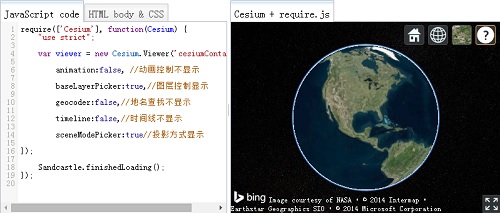
所有这些小部件都能够被显示或隐藏。如下代码:
var viewer = new Cesium.Viewer('cesiumContainer',{
animation:false, //动画控制不显示
baseLayerPicker:true,//图层控制显示
geocoder:false,//地名查找不显示
timeline:false,//时间线不显示
sceneModePicker:true//投影方式显示
});
将显示如下效果:

以上效果可以在cesium的Sandcastle应用里面左边修改代码,右边即时运行(通过Run按钮或F8键)
那么viewer究竟有多少选项可供定制呢?这就需要查询API文档,我们在第一篇中build好的目录下Documentation目录,也可查询官方最新在线文档http://cesiumjs.org/Cesium/Build/Documentation/Viewer.html
本篇到此结束。下一篇《cesiumjs开发实践(三) 地图图层介绍》






















 736
736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








