今天在读数学史,正巧读到阿基米德螺线,于是写了一段js代码,生成螺线。更多的有趣内容请参考这篇文章
代码如下(需要jquery和d3):
HTML
<div id="chart"></div>CSS
body {
background-color:#000000;
}JS
function drawCircile(pc, r, container) {
var circle = container.append("circle").attr("cx", pc.x).attr("cy", pc.y).attr("r", r)
.attr("stroke", "#fa6900").attr("stroke-width", 1).attr("fill", "none");
return circle;
}
function drawLine(p1, p2, c, isDash) {
var line = c.append("line").attr("x1", p1.x).attr("y1", p1.y)
.attr("x2", p2.x).attr("y2", p2.y)
.style("stroke", "#ccc").style("stroke-width", 1);
if (isDash) {
line.style("stroke-dasharray", "5,5");
}
return line;
}
$(function () {
var center = {x: 300, y :300};
var l = 250;
var a = 0, b = 0, p0, p1, line;
var v = 0.3; //直线移动速度
var f = 360; //转动速度
var root = d3.select("#chart").append("svg").append("g");
drawCircile(center,3,root)
var timer = setInterval(function(){
a = a + Math.PI / f;
b = b + v;
p0 = {x:center.x+ l * Math.sin(a), y:center.y - l * Math.cos(a) };
p1 = {x:center.x + b * Math.sin(a), y:center.y - b * Math.cos(a) };
drawCircile(p1,1,root)
if( b > l ) {
clearInterval(timer);
} else {
if(!line) {
line = drawLine(center, p0, root);
} else {
line.transition().duration(10).attr("x2",p0.x).attr("y2",p0.y);
}
}
},10);
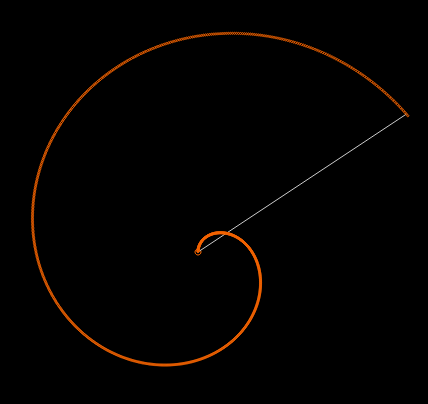
});以上代码会生成以下的图形:

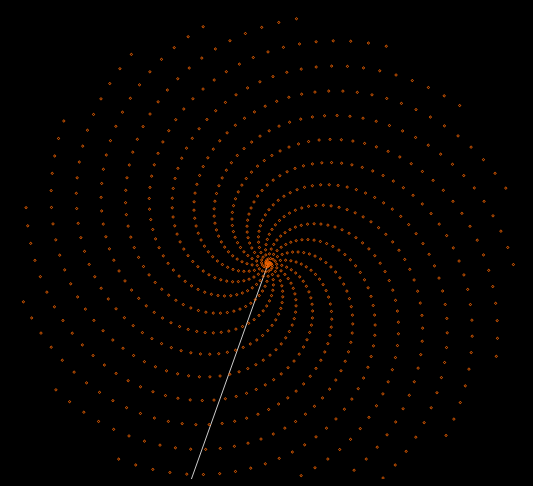
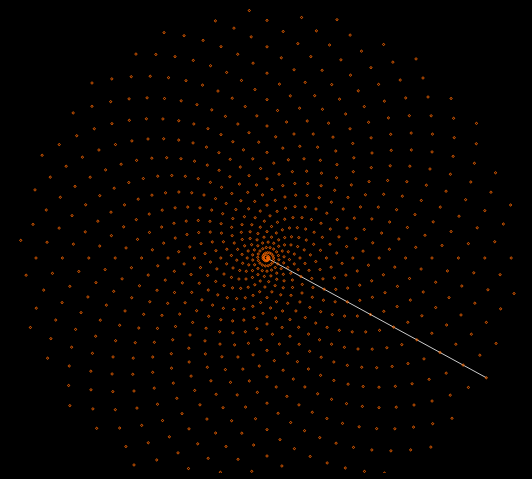
改变v和f的值分别改变点在直线上的移动过速度和直线转动的角速度,会得到不同的结果。
我拿给我还在读一年级的女儿看,她很是入迷,不断要求我修改参数,结果得到许多有趣的图形,大家可以通过这个链接自己试试看。
f=2.5 海星

f=3 雪花

f=1.414

f = 0.618

f=8.8

f = 12.12

更多的结果,大家可以自己去探索。
感叹于数学的神奇和美丽,感叹于小孩子的探索精神, 感叹于计算机和编程使得数学的探索变得简单和有趣!






















 2204
2204

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








