
本文首发于: https:// juejin.im/post/5e36c4fc e51d450268661344
单位
CSS中的单位
相对单位

window.innerHeight
浏览器窗口的视口(视觉视口)高度(单位:像素,大小是css像素的数量),包括水平滚动条。window.innerWidth
浏览器视口(视觉视口)宽度(单位:像素,大小是css像素的数量),包括垂直滚动条。
绝对单位
- px
- 与设备屏幕相关
- 对于普通屏幕,通常是显示器的一个设备像素(点)
- 对于打印机或高分辨率的屏幕,一个CSS像素对应多个设备像素
安卓中的单位
- dp
- 在定义UI布局时使用的虚拟像素单位,用于以密度无关方式表示布局维度或位置
- 1dp = 160 dpi 屏幕上的1个物理像素
- 在定义应用的 UI 时应始终使用 dp 单位 ,以确保在不同密度的屏幕上正常显示 UI
- sp
- px
ios中的单位
- pt
- px
参考
- 安卓多屏支持
- CSS Values and Units Level 3
- CSS的值和单位
像素(pixel)
设备像素(physical pixel)
设备像素又称物理像素(physical pixel),是显示器中最小的物理单元,设备能控制显示的最小单位。 每个像素根据操作系统的指示设置自己的颜色和亮度。
任何设备的物理像素数量都是固定的。
设备独立像素DIP
由程序使用并控制的虚拟像素,比如web编程中的CSS像素(px)、安卓(dp)、ios系统(pt)中的设备独立像素.
CSS像素
CSS像素是Web编程中的概念,浏览器使用的抽象单元。 通常,CSS像素被称为与设备无关的像素(DIP)。在标准密度显示器上,1个CSS像素对应于1个设备像素。
例如:
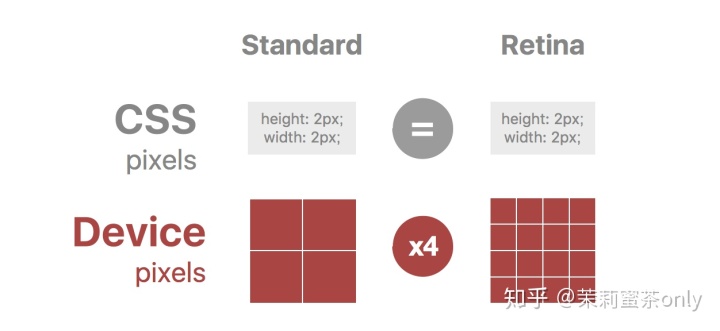
<div height="200" width="300"></div>在普通屏幕上绘制200x300设备像素,在retina显示屏上为保证相同的物理尺寸,相同的div将使用400x600设备像素,这样在Retina显示屏上,相同物理表面的设备像素数量是普通显示屏的四倍。

设备像素与设备独立像素
设备像素与设备独立像素有一定的对应关系,我们编程时控制的是设备独立像素,然后由相关系统转换为物理像素。
一个CSS像素相当于多少








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 990
990











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








