
你好,我是馊面包,本文 2369 字,分享一些交互设计中用得到的筛选控件类型,帮助设计师们更快找到合适的交互组件。
先来个大纲?
- 弹窗筛选
- 横向tab筛选
- 高级筛选
- 组合筛选
前言
筛选控件在移动端用得非常高频,平时在交互设计中也经常用到,所以我整理了目前移动端APP常用的筛选控件。
为了方便记忆和理解,我根据自己的理解对其进行了分类,应该可以涵盖绝大多数筛选控件。
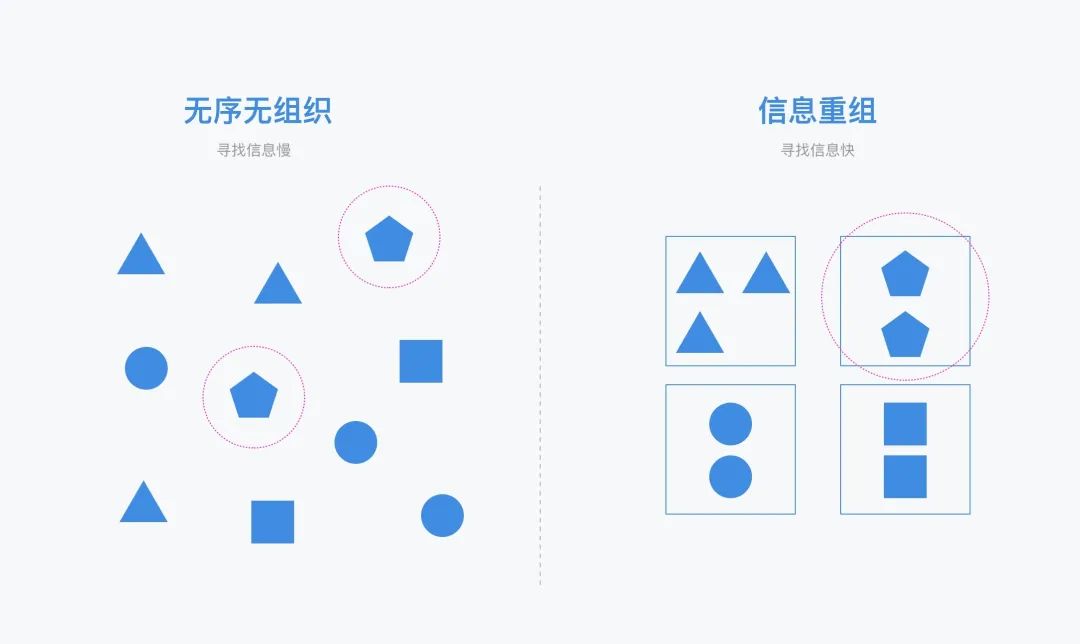
为什么要使用筛选控件?
显而易见,当APP数据太多,不对数据进行组织和分类的话,用户就很难快速找到自己想要的东西。
筛选控件可以帮助重组信息?
举个例子,如果电商APP中的用户无法快速找到自己想要的商品,那么结果就是损失这个用户的购买行为。内容型APP中用户无法快速找到自己想看的内容,那么结果就是损失这个用户的内容消费行为,造成用户流失。
所以归根结底产品的筛选功能是服务用户,最终目的是服务产品。

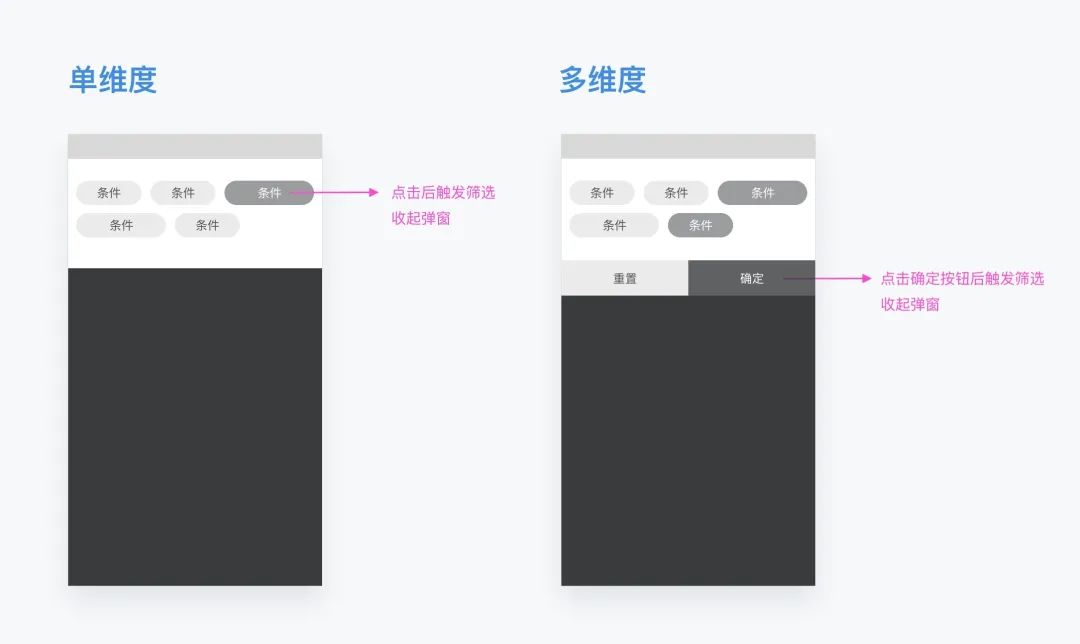
弹窗筛选下面会介绍三种:单维度筛选、多维度筛选、多级筛选
单维度:一般无需确定按钮,点击条件后自动筛选。
多维度:一般有重置和确定按钮,点击重置后清空筛选条件,点击确定后进行筛选动作。

多级筛选&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 545
545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








